CSS Glitch Effects – Free HTML & Pure CSS Collection
Explore a collection of free HTML and pure CSS code examples showcasing captivating and edgy glitch effects to add dynamic visual flair to your website.

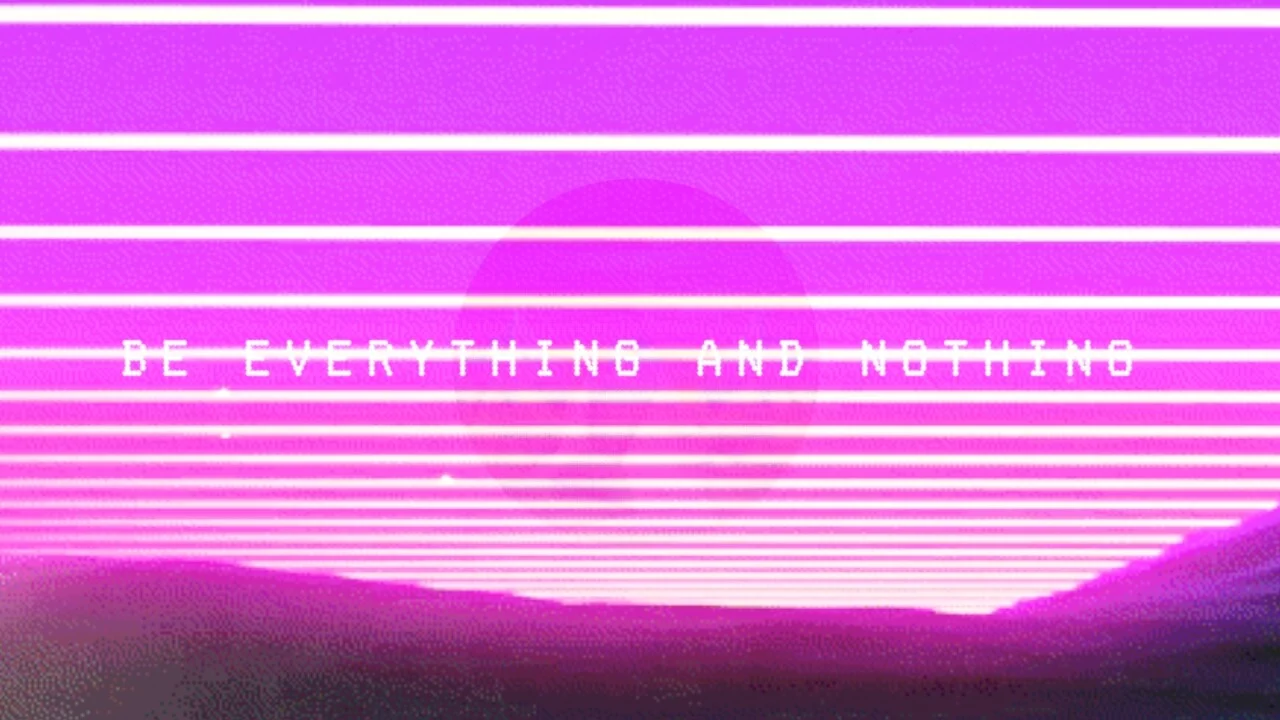
Animated Logo & Glitch Effect & Retro Look
About a code Code crafts a retro-wave logo with a glitch effect, using a blend of CSS variables, keyframes, and pseudo-elements. The kode-text class employs a linear gradient and a mask for the text, while the triangle class generates a rotating triangle with a drop shadow. The glitch effect is achieved through a series of transformations and filters in the kode-text animation. The use of CSS variables for colors allows for easy customization.
About a code

Glitch Clock
About a code The glitch effect is achieved through the use of CSS keyframes and the random function, which generates random values for the clip property in the animation keyframes. This creates a dynamic, unpredictable glitch effect. The clock class is used to display the time. The figure and figure-mask classes create a triangular shape that also participates in the glitch animation.
About a code

Text Glitch Animation with clip-path, text-shadow and Pseudo-Elements
About a code This HTML and CSS code creates a glitch effect on the text "HELLO!" when hovered over. The HTML uses a data-text attribute to duplicate the text for the glitch effect. On hover, the h1 text changes color and shadow to create a 3D effect. The ::before and ::after pseudo-elements, along with the @keyframes rule, are used to create the glitch animation effect. The clip-path property is used to limit the area of the glitch effect. The transform property is used to move the text slightly, enhancing the glitch effect. The animation property applies the glitch effect infinitely when the h1 element is hovered over.
About a code

Glitch Animation with Pseudo-Element
About a code This HTML and CSS code creates a stylized heading with an animation effect. The HTML uses a data-text attribute to duplicate the text content. On hover, the heading’s opacity changes and a multi-directional text shadow is applied. The ::before pseudo-element creates a duplicate text layer, which is animated on hover to create a shaking effect.
About a code

Morphology - Laptop Glitch - Dilate
janein | October 9, 2020
HTML / CSS (SCSS)
About a code
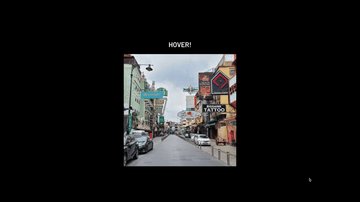
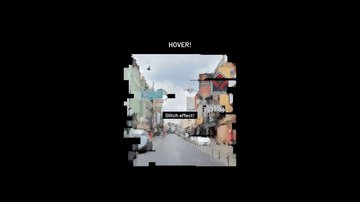
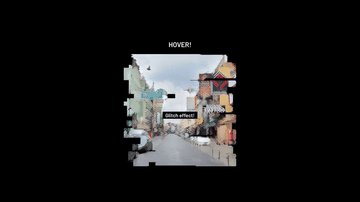
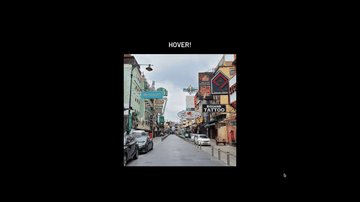
The <feMorphology> SVG filter primitive is used to erode or dilate the input image. Enlarging or decreasing pixel spread operator takes 2 values - either erode or dilate the radius defines the pixel spread on the x and y axis once you've played with this filter, why not swop out a different filter primitive from the docs?
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨