Small collection of three.js game examples.
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

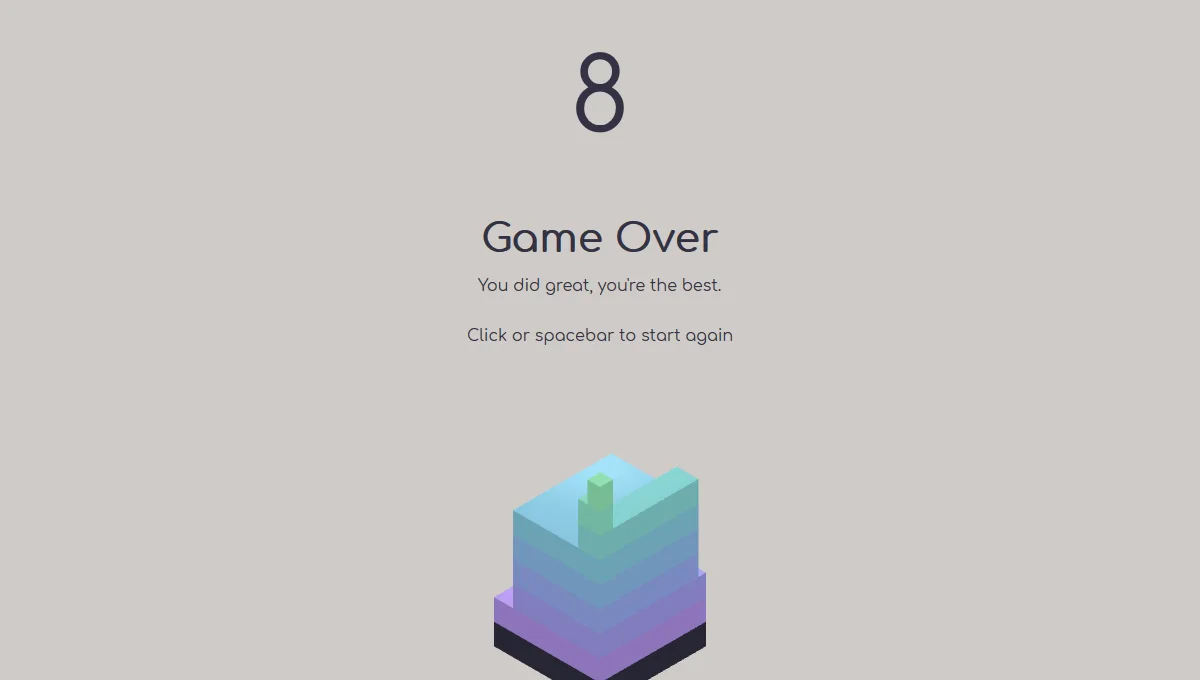
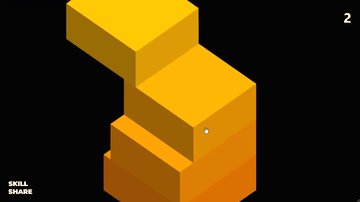
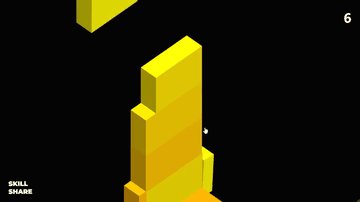
Stack Game with Three.js and Cannon.js
Hunor Marton Borbely | January 9, 2021
HTML / CSS / JS
About a code
Build a stack of boxes. Boxes are coming in from left and right and you have to click when the incoming box is on top of the previous one. You have to be precise though because the overhanging parts will fall down and the surface you can place boxes on gets smaller and smaller.
Chrome, Edge, Firefox, Opera, Safari
no
cannon.js

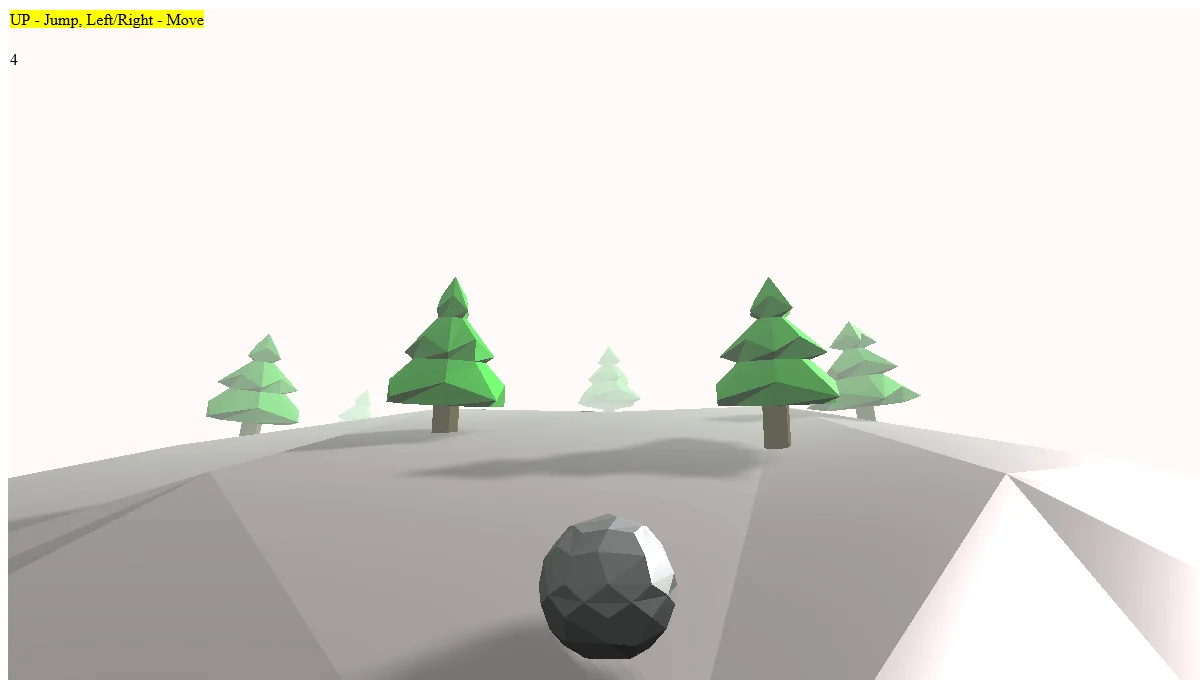
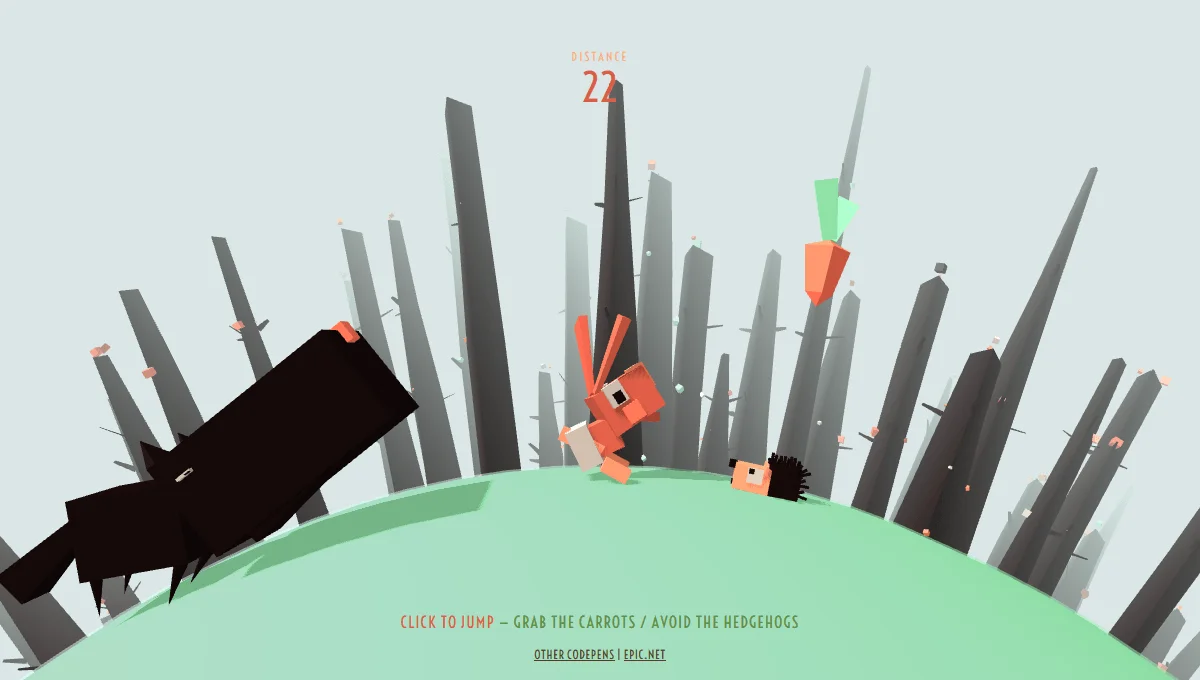
The Frantic Run of the Valorous Rabbit
Karim Maaloul | September 29, 2016
HTML / CSS (SCSS) / JavaScript
About a code
Save this little guy from this (not so evil) wolf. It starts very slowly, but don't be fooled, you probably can't stand the speed. Click to jump - grab the carrots / avoid the hedgehogs.
Chrome, Edge, Firefox, Opera, Safari
OrbitControls.js, TweenMax.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨