Collection of :nth-child()
Explore the power of the :nth-child() CSS pseudo-class with code examples to select elements based on their position in a parent container for advanced styling on your website.

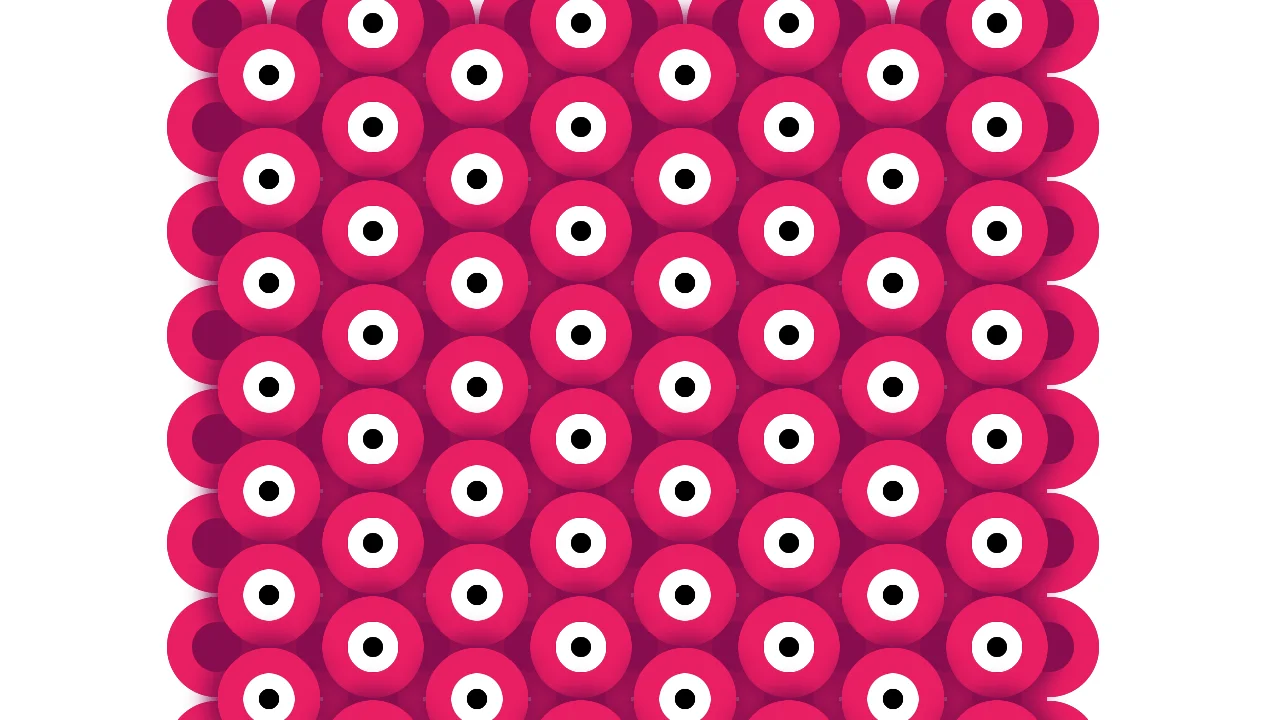
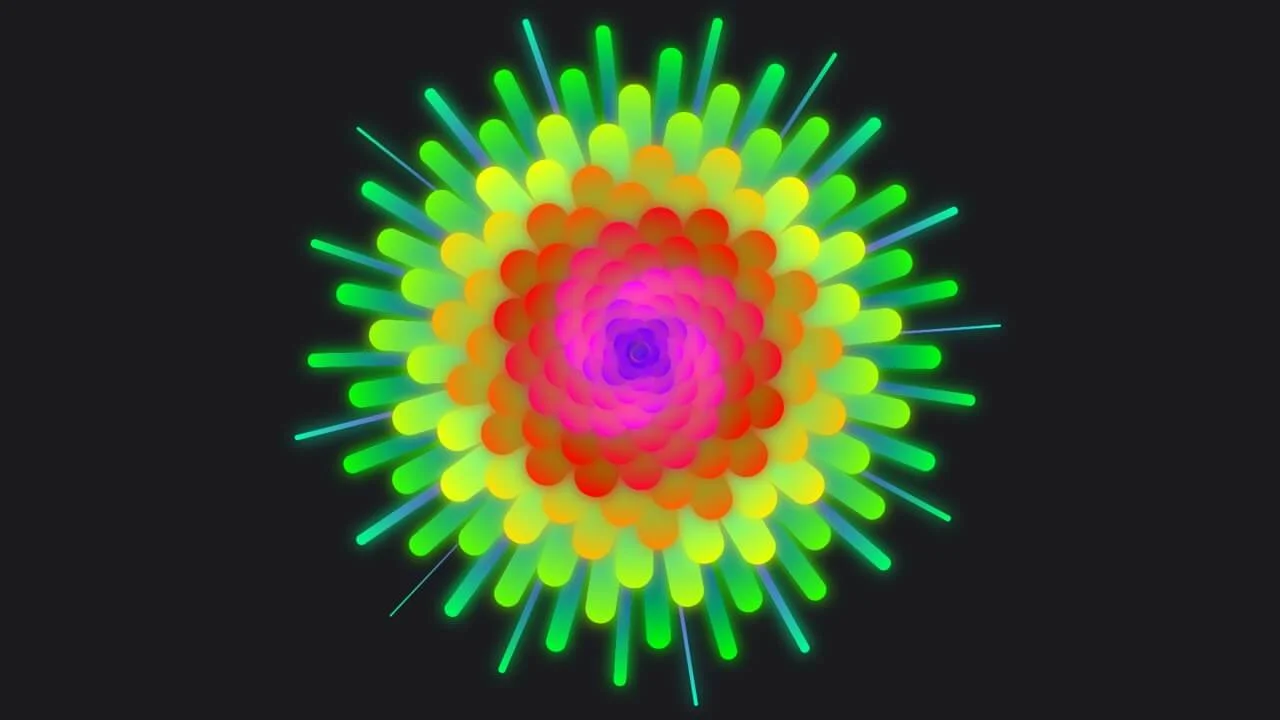
:nth-child Flower
Tyler Durrett | December 3, 2019
HTML (Pug) / CSS (SCSS)
About a code
It uses nth-child selection to affect the hue of the petals. Try changing the .select-2 class in the HTML with any number from 1 to 20 (e.g. .select-13) to get a feel for how that works.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨