jQuery tabs code examples
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

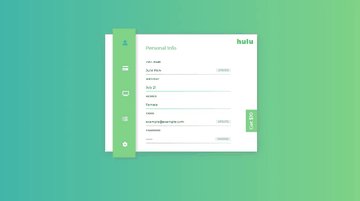
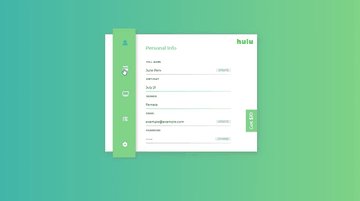
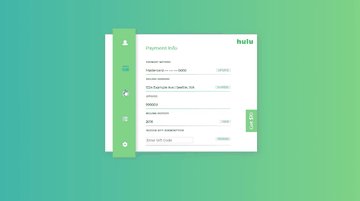
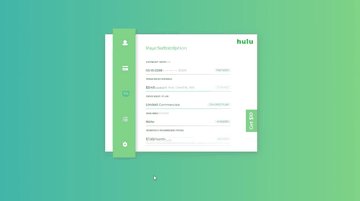
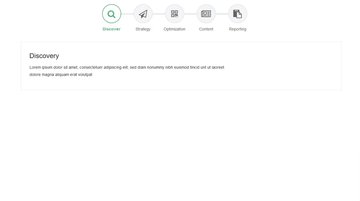
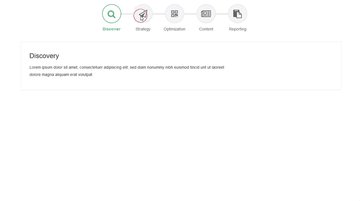
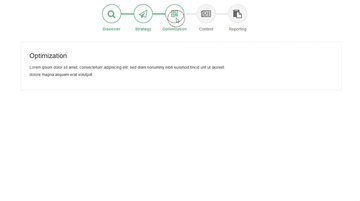
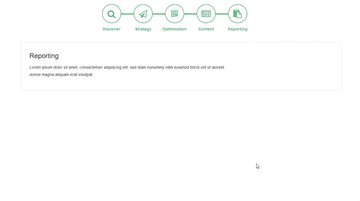
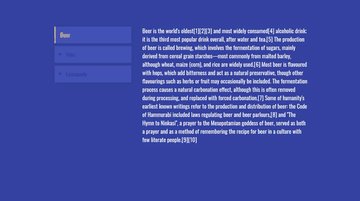
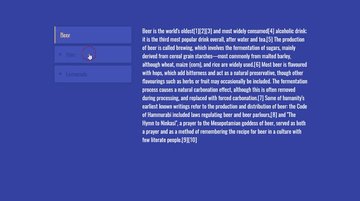
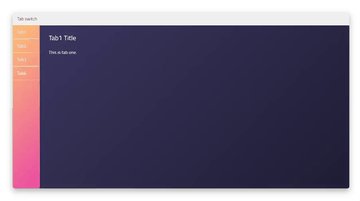
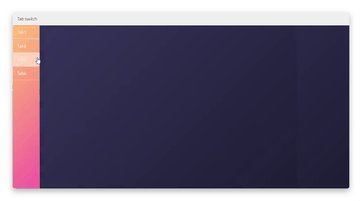
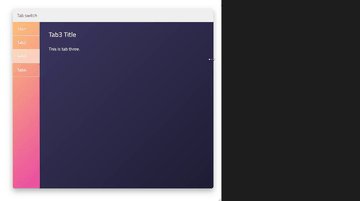
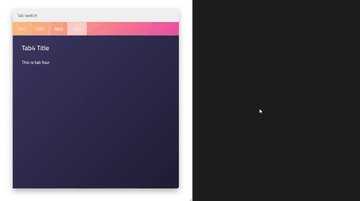
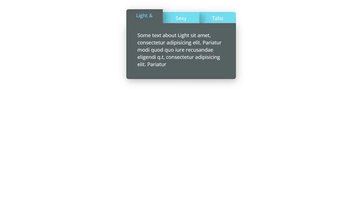
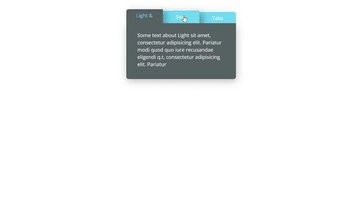
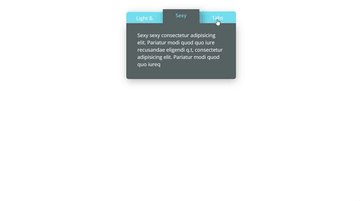
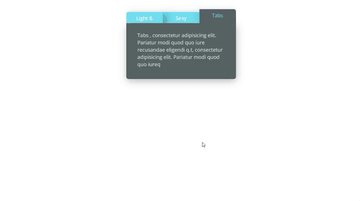
Tabs Modal in jQuery
Andy Tran | November 10, 2015
HTML (Pug) / CSS (SCSS) / JS
About a code
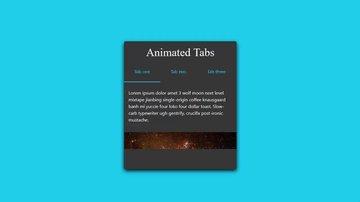
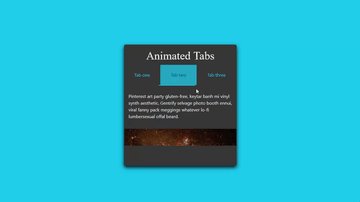
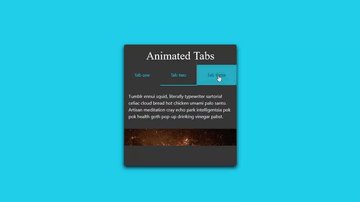
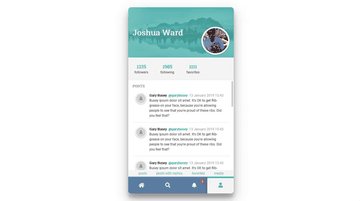
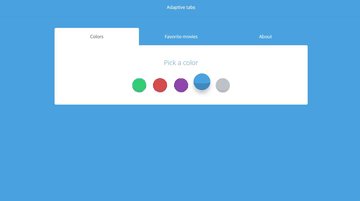
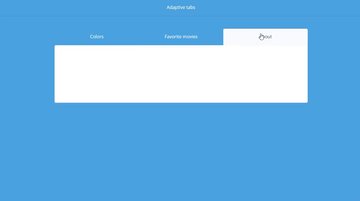
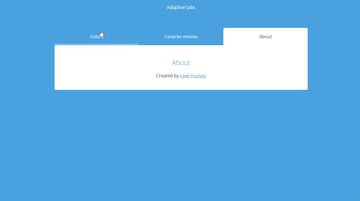
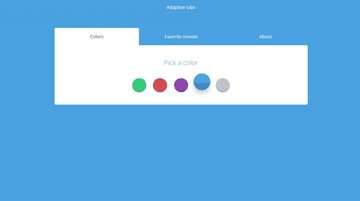
This is a Material inspired tabs modal that gives the user a smooth transition between each panel. The navigation features the iconic Material Design Ripple effect, along with a border that slides around to give the user a hint of which tab is active.
Chrome, Edge, Firefox, Opera, Safari
no
-

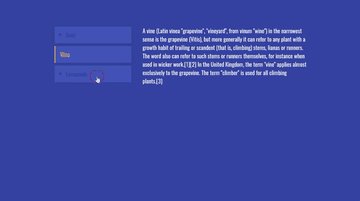
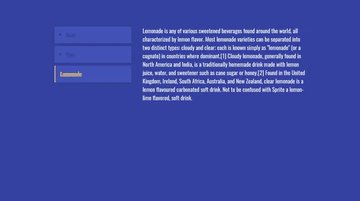
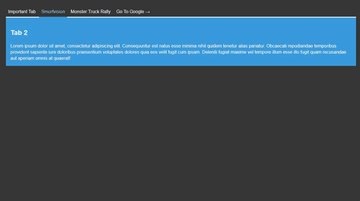
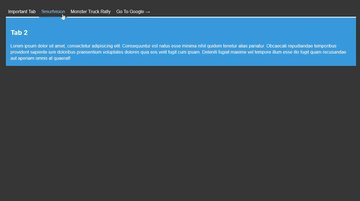
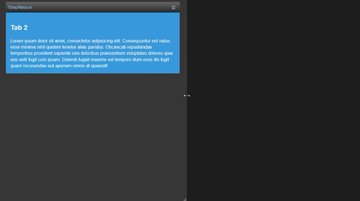
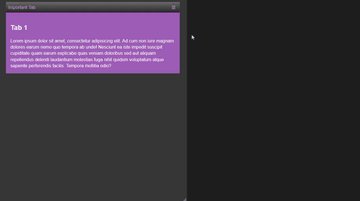
Transformer Tabs
Chris Coyier | November 4, 2013
HTML / CSS (SCSS) / JS
About a code
One set of semantic HTML. One set of JS. Tabs that turn into a small-screen-capable tap-to-reveal fully-functional system.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨