jQuery search box code examples
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.
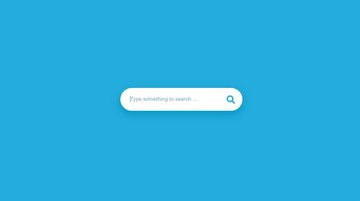
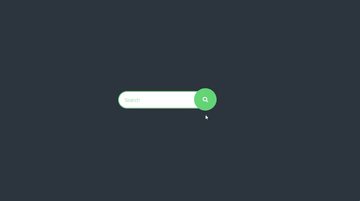
Search Box - Icon to Bar
Sabine Robart | October 26, 2018
HTML / CSS (SCSS) / JS
About a code
Expanding circle to show form input. Loading animation on click.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css, bootstrap.css, bootstrap.js, aos.js

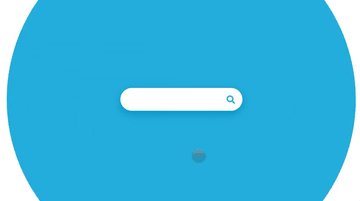
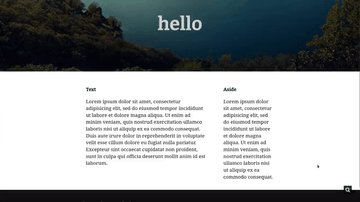
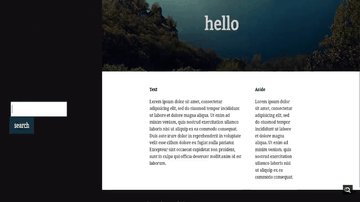
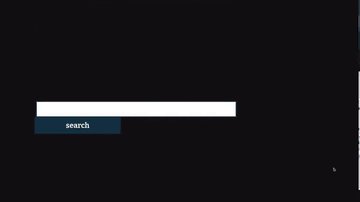
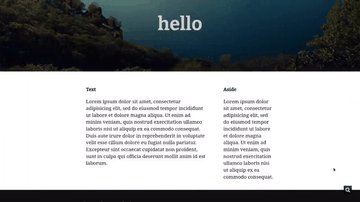
Full Page 3D Effect Search
Joseph Martucci | August 7, 2014
HTML / CSS (SCSS) / JS
About a code
Click on the fixed position search icon to rotate the page content out and bring in the search box.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨