jQuery scrolling menu examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

Sticky Navigation Menu With Smooth Scrolling
Praveen Bisht | February 15, 2018
HTML (Pug) / CSS (SCSS) / JS
About a code
It's basically a template with couple of features like that are invoked on scroll - Shrink Header, addition of drop shadow. Other than that smooth scroll feature is also added to logo(scroll top top) and smooth scroll to section on clicking menu item.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js

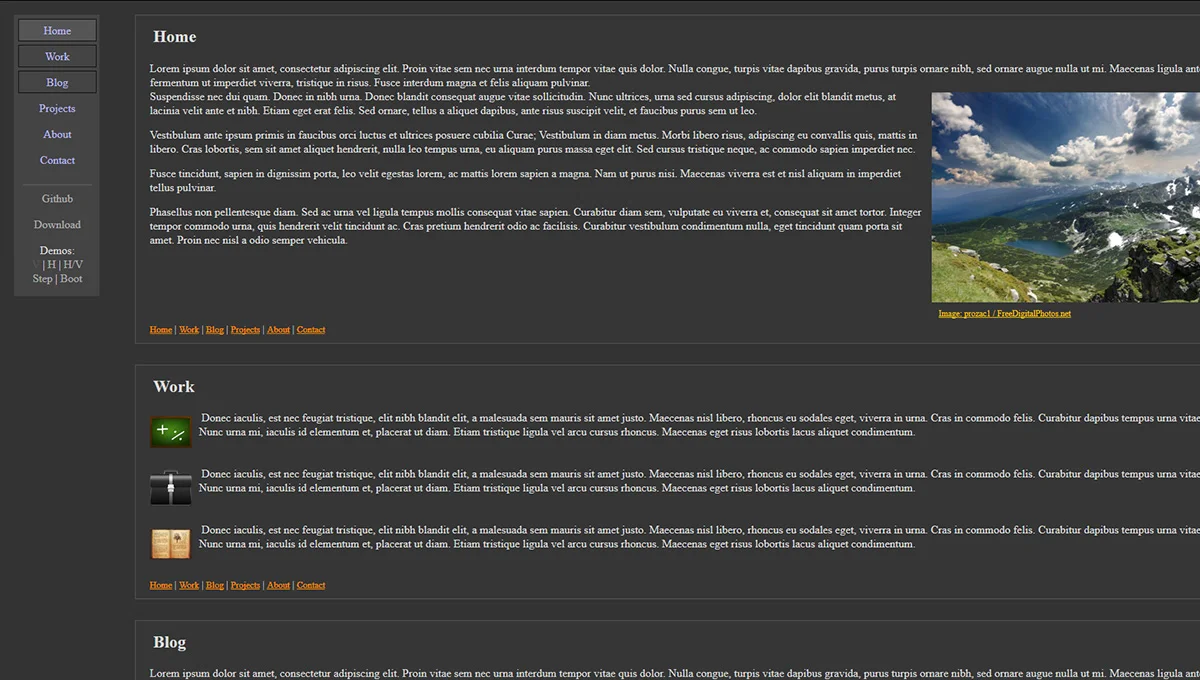
Vertical Layout with Navigation
Ettrics | April 7, 2015
HTML / CSS (SCSS) / JS
About a code
Vertical scrolling sections of content with mobile hamburger navigation. Animations easily customized.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js

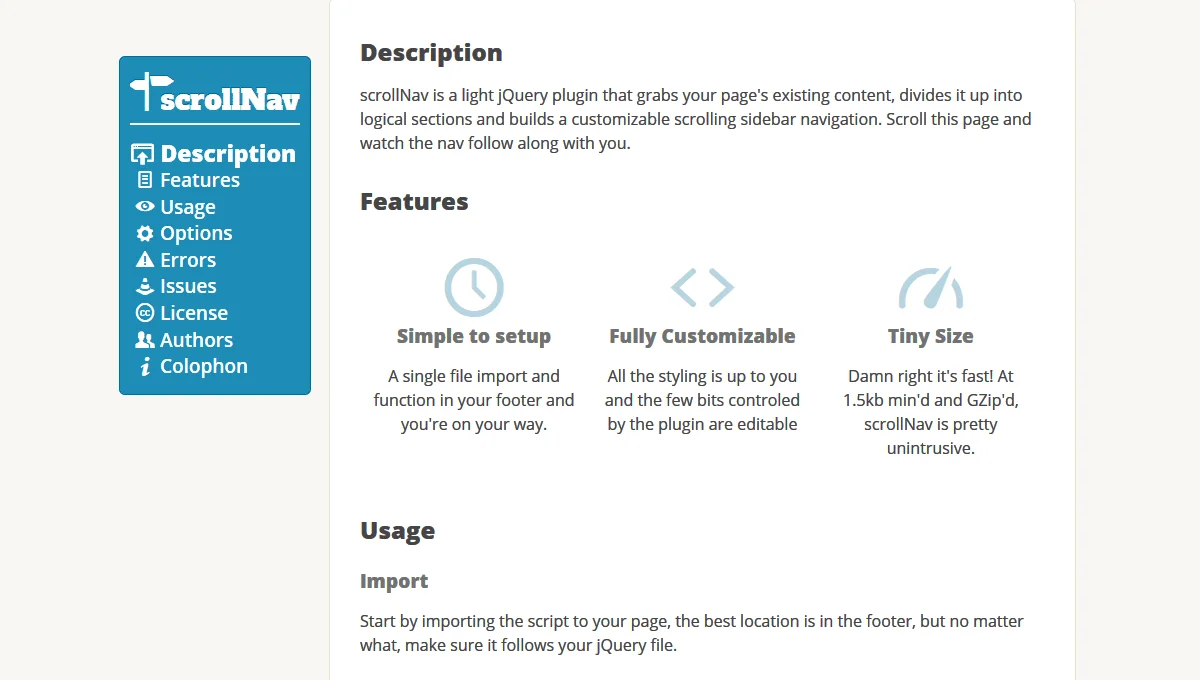
Smooth Scrolling and Highlight Links
Raphael Pora | November 28, 2014
HTML / CSS (Stylus) / JS
About a code
A little smooth scrolling JS module. Accept GSAP with scrollTo plug or jquery (default : jQuery) You can customize the behavior when scroll occurs ( class attributions, etc ).
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js

Smooth Anchor Scrolling
Matt Litherland | June 24, 2013
HTML / CSS (SCSS) / JS
About a code
Super lightweight smooth anchor scrolling. You are able to switch navigation active class and scroll smoothly to id's throughout the page.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨