jQuery scroll effect code examples
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

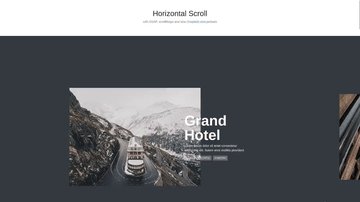
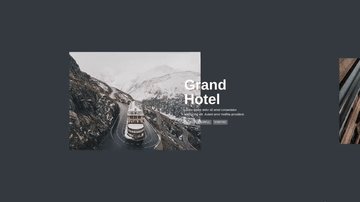
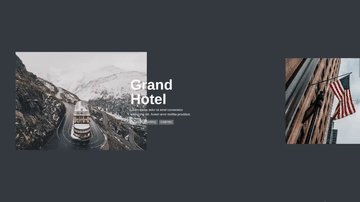
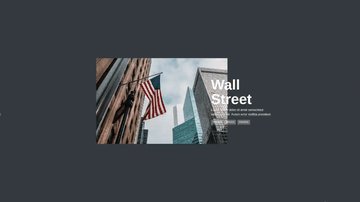
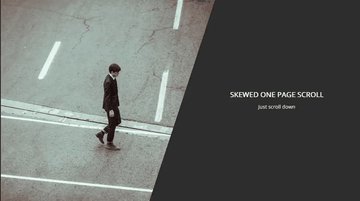
Unique Scrolling Presentation
Brian Haferkamp | July 29, 2019
HTML (Pug) / CSS (Sass) / JS
About a code
This unique scrolling presentation uses CSS Grid and a little bit of JavaScript to change the fixed image as the user scrolls the page.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Scroll List Animation
Muhammed Erdem | November 6, 2018
HTML (Pug) / CSS (SCSS) / JS
About a code
A smooth scroll animation example for listing. Made with smooth-scrollbar.js and overscroll plugin.
Chrome, Edge, Firefox, Opera, Safari
yes
smooth-scrollbar.js, overscroll.js

Momentum Scroll Fixed Element
Nathan Taylor | August 29, 2017
HTML / CSS (SCSS) / JS (Babel)
About a code
Chrome, Edge, Firefox, Opera, Safari
yes
-

Smooth Page Scrolling in jQuery
Chris Coyier | October 29, 2016
HTML / CSS / JS
About a code
You change the :focus style. But the fact that the blue box happens at all is very good for accessibility.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨