jQuery range slider code examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

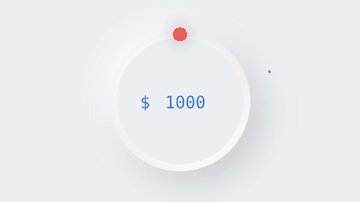
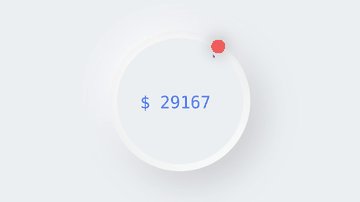
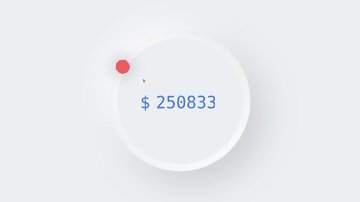
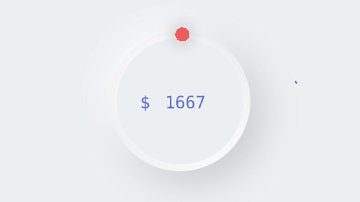
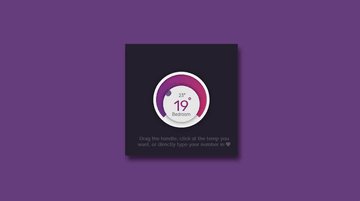
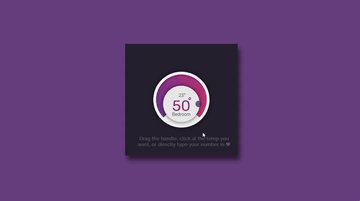
Rounded Range Slider
Sabine Robart | November 21, 2018
HTML / CSS (SCSS) / JS
About a code
Curved, circular, circle shaped range slider. Drag the handle, click on the position you want or directly type your number. UI design jQuery.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js, roundslider.css, roundslider.js

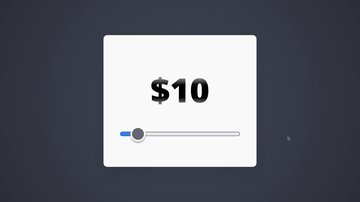
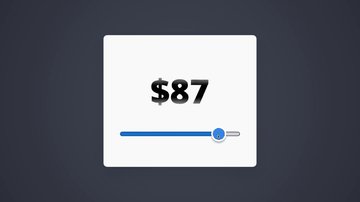
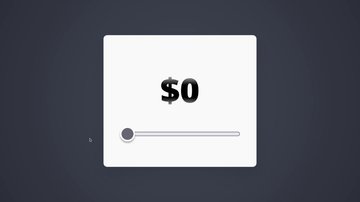
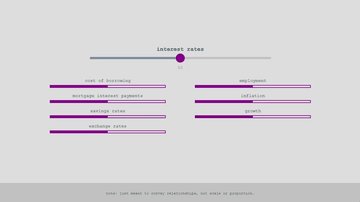
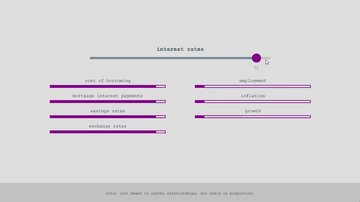
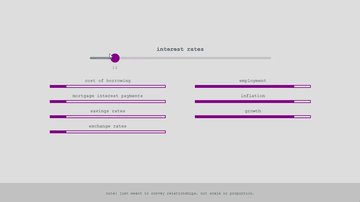
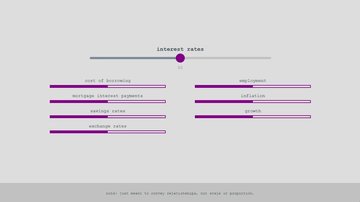
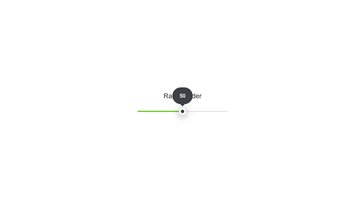
Range Slider Value Feedback
John McGarrah | July 10, 2016
HTML / CSS / JS
About a code
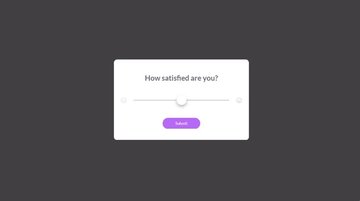
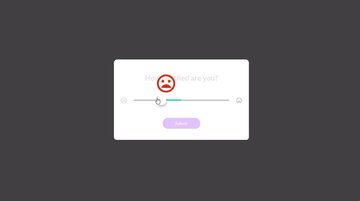
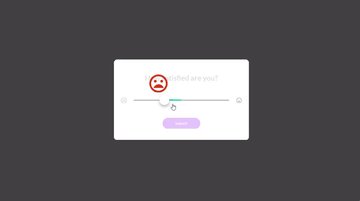
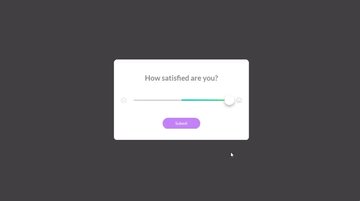
Create a value feedback for the HTML5 <input type="range"> slider element.
Chrome, Edge, Firefox, Opera, Safari
no
centerbox.css, rangeslider.css, centerbox.js, rangeslider.js

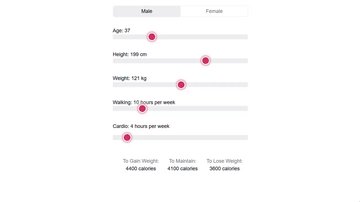
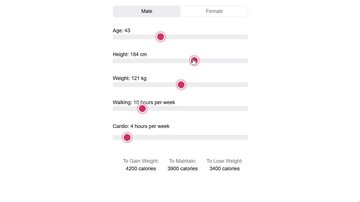
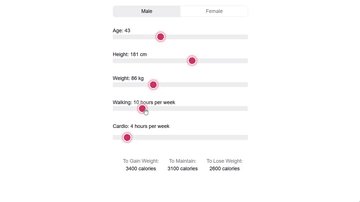
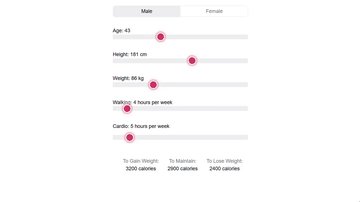
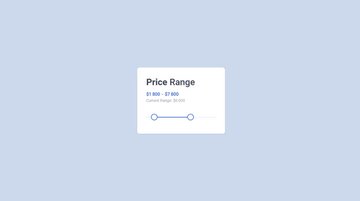
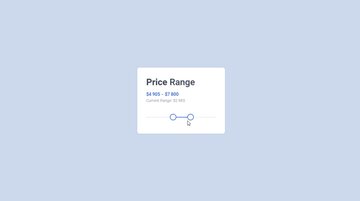
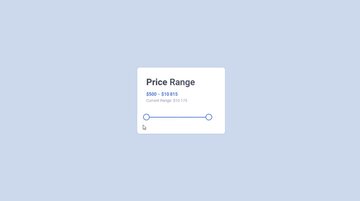
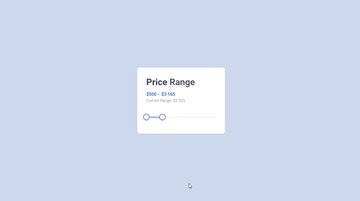
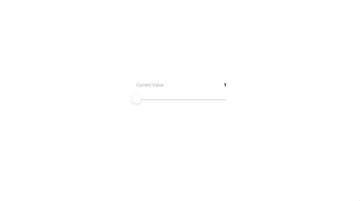
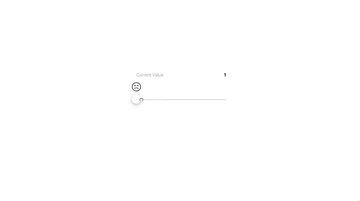
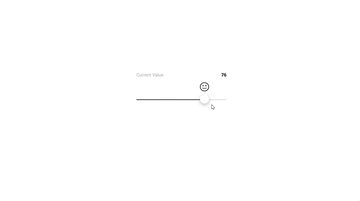
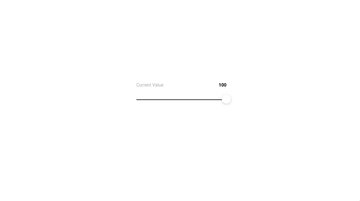
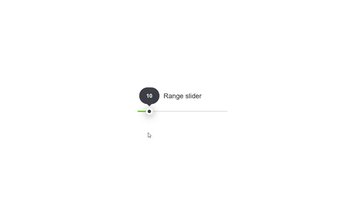
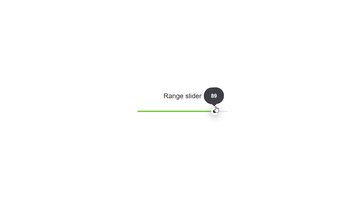
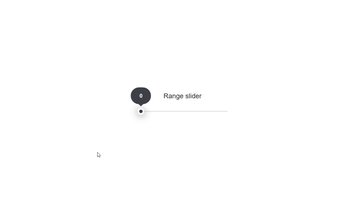
Material Design Range Slider
Andreas Storm | October 14, 2014
HTML (Pug) / CSS (Stylus) / JS (CoffeeScript)
About a code
Material design range slider in jQuery.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js, jquery-ui.min.js, jquery-ui.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨