jQuery progress bar code examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

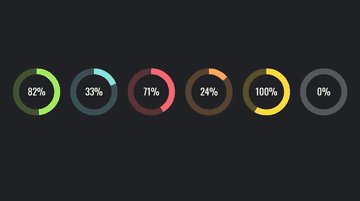
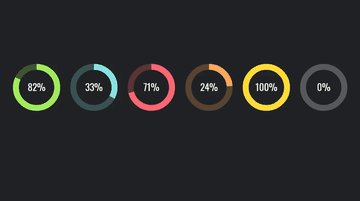
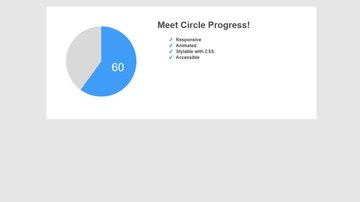
Circle Progress
Tigran | December 3, 2018
HTML / CSS / JS
About a code
Responsive, accessible, animated, stylable with CSS circular progress bar available as plain (vanilla) JS and jQuery plugin.
Chrome, Edge, Firefox, Opera, Safari
yes
-

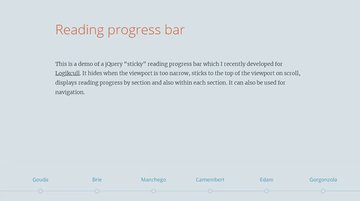
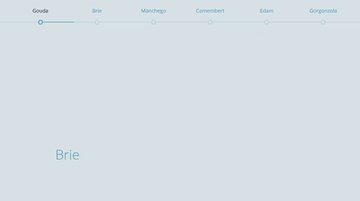
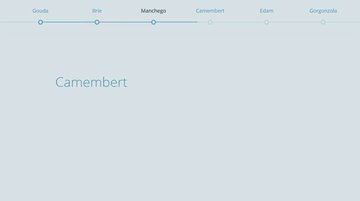
Wraparound Progress Bar
Thomas Vaeth | March 2, 2018
HTML / CSS (SCSS) / JS (Babel)
About a code
A progress bar that wraps around the outside of the whole window instead of only at the top.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js

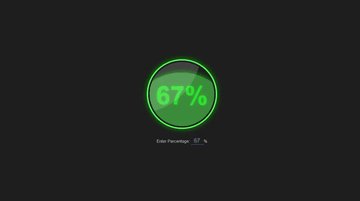
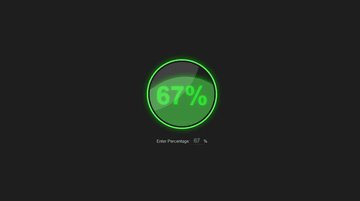
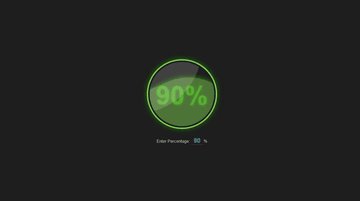
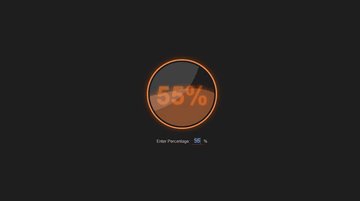
Progress Bar Liquid Bubble
June Hanabi | August 22, 2015
HTML / CSS (Stylus) / JS
About a code
A customizable and theme-able progress bar in the shape of a bubble with constantly sloshing water inside of it. This demo features 3 colors, red, orange, and green depending on the percentage and a textbox to smoothly change the value.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js

Super Simple Progress Bar
Stephen Fairbanks | March 22, 2013
HTML / CSS (SCSS) / JS
About a code
This progress bar uses the HTML5 custom data-* attribute to allow for quick updating to a progress bar animated by Zepto (or jQuery). The animation is wrapped in a window.resize function to reanimate if the browser size is changed.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨