jQuery off canvas menu examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

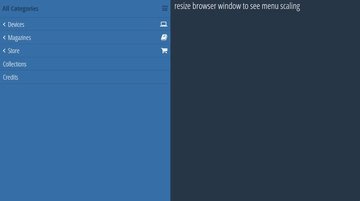
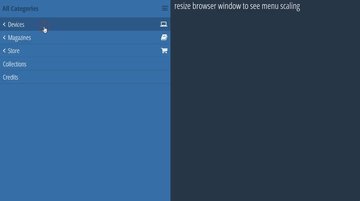
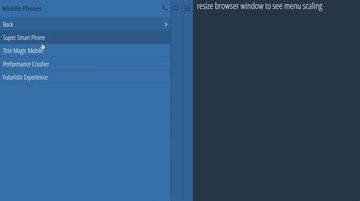
Off Canvas Mobile Submenu
Ryan Mulligan | June 21, 2016
HTML (Pug) / CSS (SCSS) / JS
About a code
An experimentation that sets all submenus off screen so that they can be toggled in and out of view when their parent arrow elements are clicked.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js

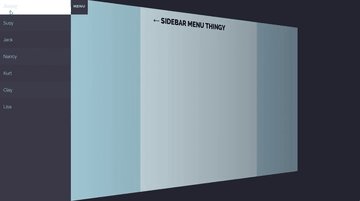
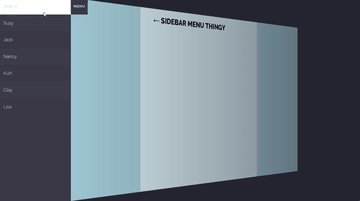
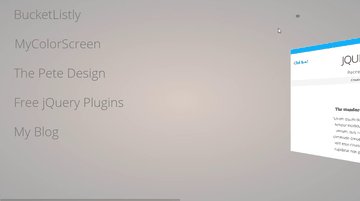
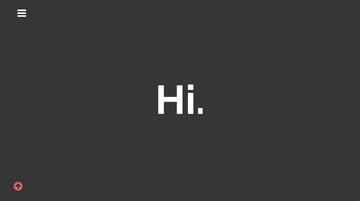
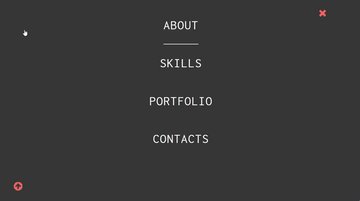
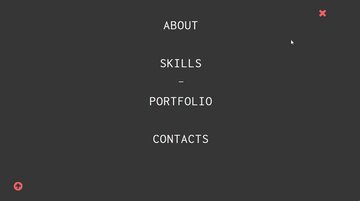
Portfolio Page with Animations
Islam Ibakaev | April 21, 2016
HTML / CSS (SCSS) / JS
About a code
Super awesome portfolio with off-canvas menu and a lot of animations.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, jquery.js, tweenmax.js

Off Canvas Nav
Rémi Lacorne | September 24, 2014
HTML / CSS (SCSS) / JS
About a code
The toggle is the green bar on the left. It transforms into an overlay - Click on it to close the menu.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js

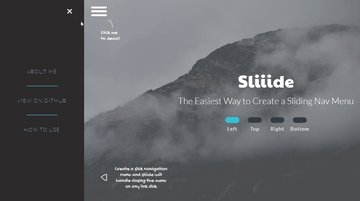
Simple Off Canvas Menu
Nicholas Cerminara | April 17, 2014
HTML / CSS / JS
About a code
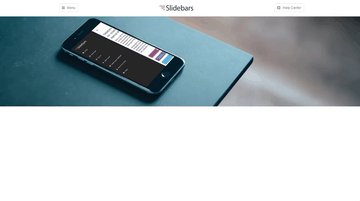
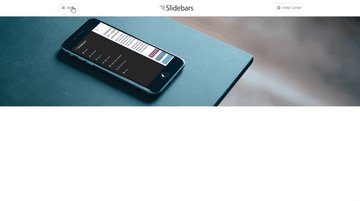
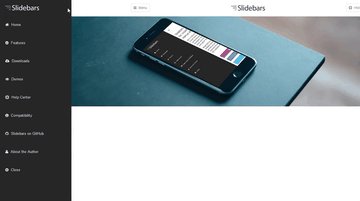
Simple off canvas menu with CSS3 transitions and translates and little jQuery.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, font-awesome.css, jquery.js

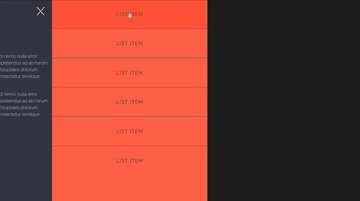
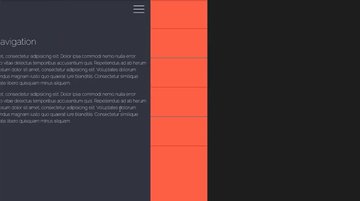
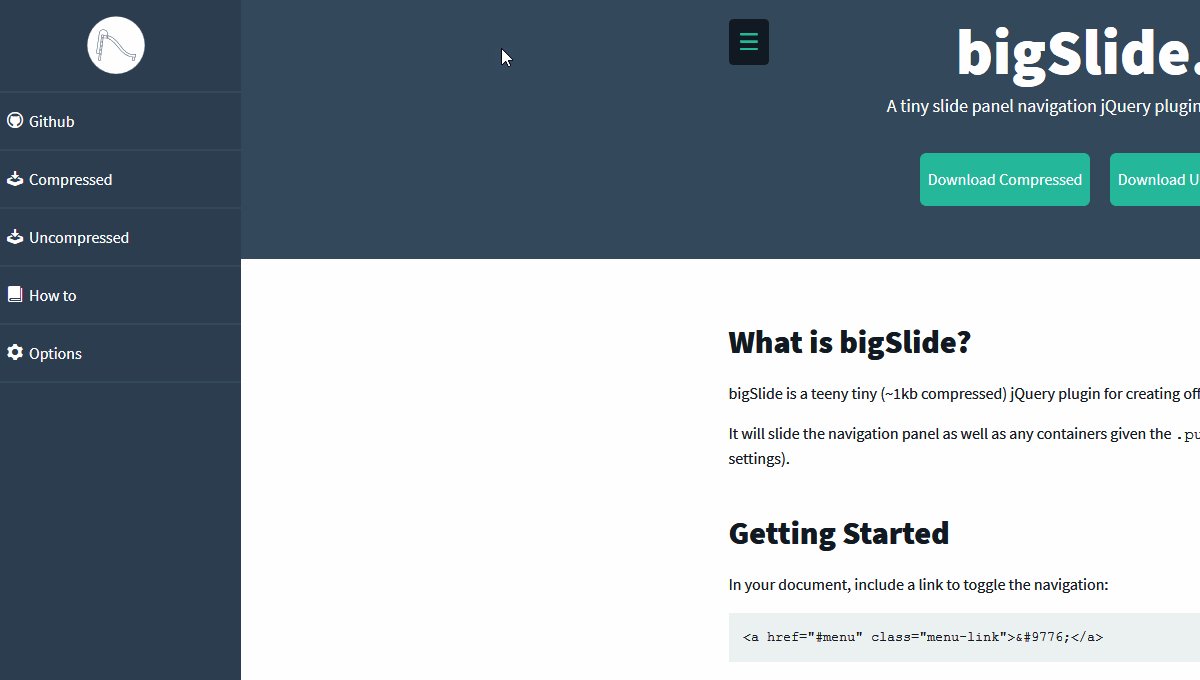
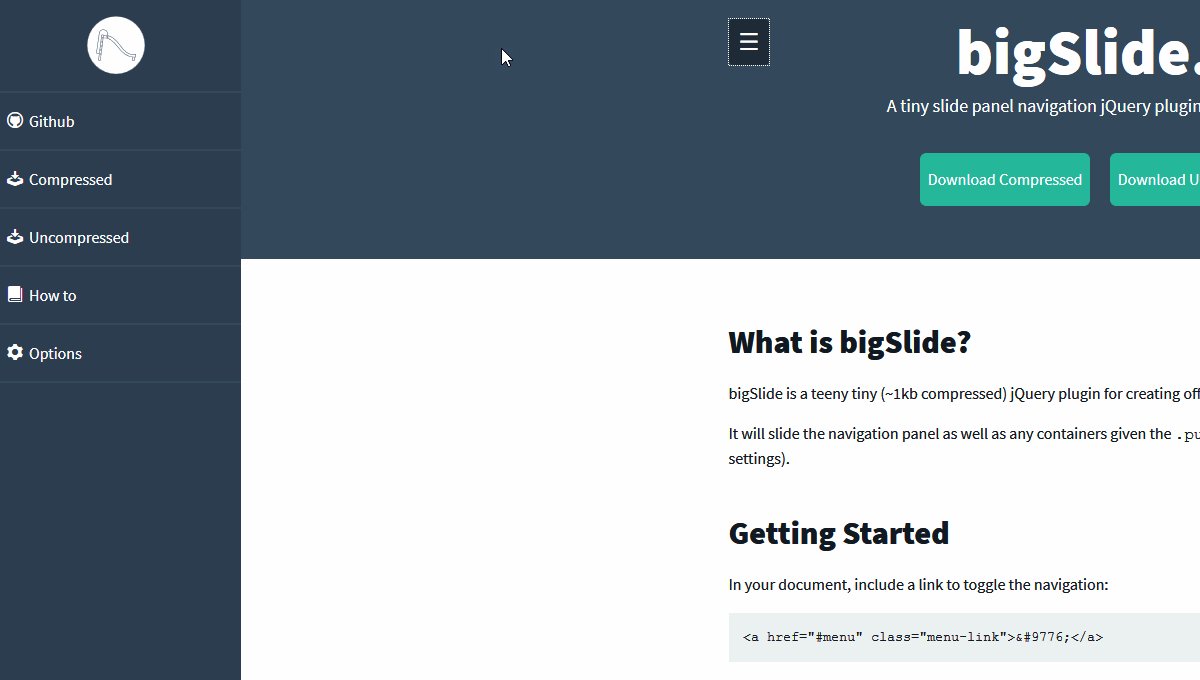
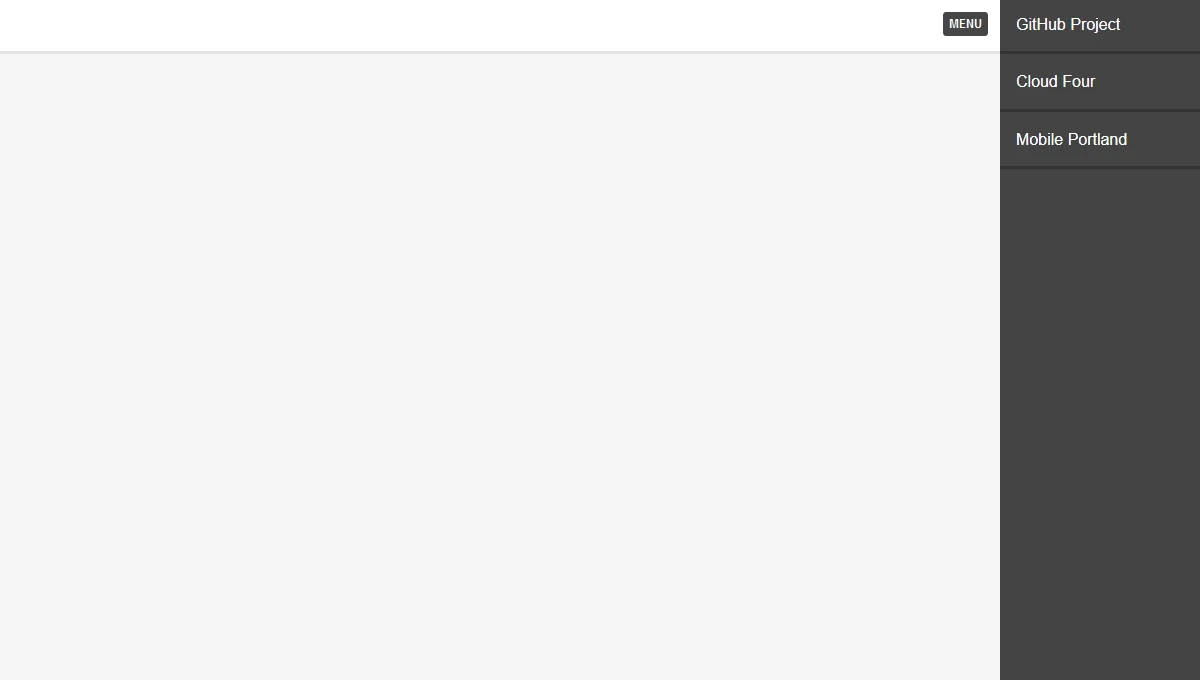
Responsive Off-Canvas Navigation
Chris Coleman | August 2, 2013
HTML / CSS (SCSS) / JS
About a code
Just a simple off-canvas navigation with a few options and no annoying styles to override.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨