jQuery notification examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

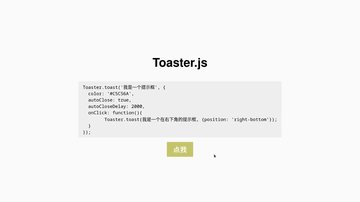
Toaster.js
Eltrac | August 19, 2022
HTML / CSS / JS
About a code
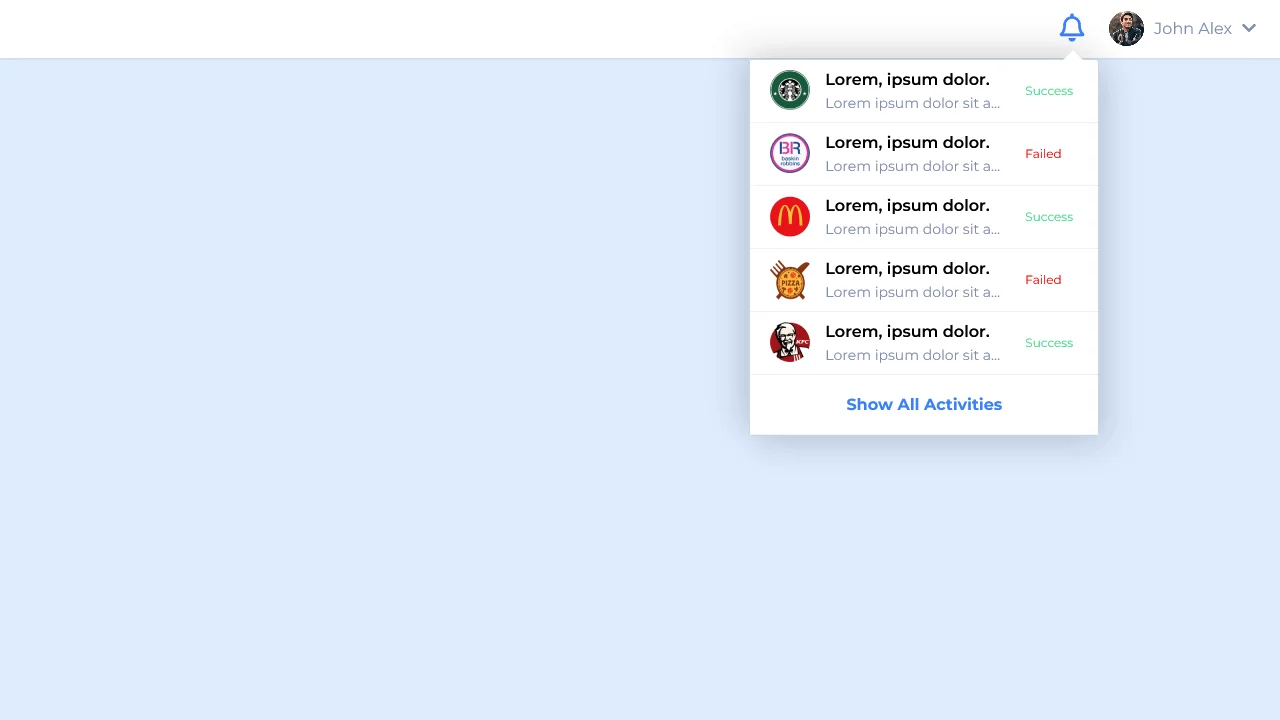
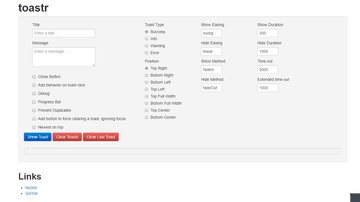
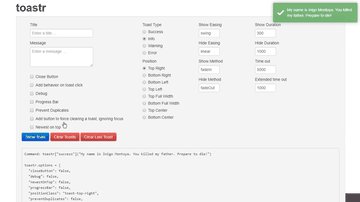
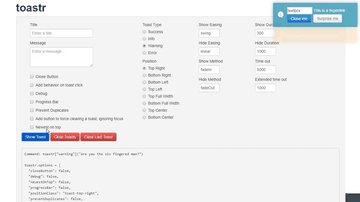
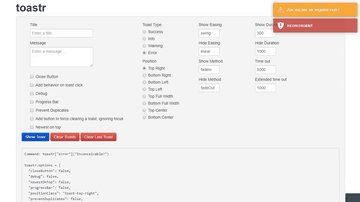
Toaster.js is a toast notification library depending on jQuery. As the name it has, toaster.js only include a few basic functions unlike other well-designed but overweight libraries. The total size of its CSS and JavaScript file is even less than 5KB before compressing.
Chrome, Edge, Firefox, Opera, Safari
yes
toaster.js

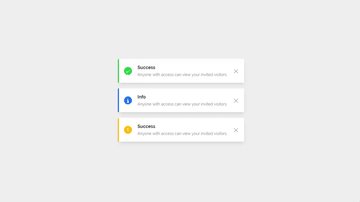
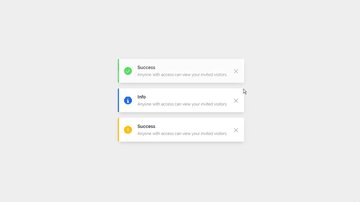
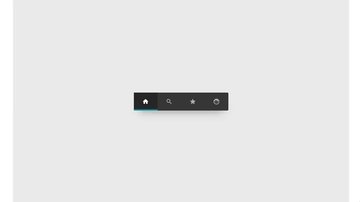
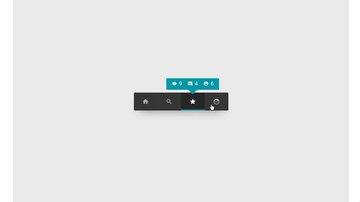
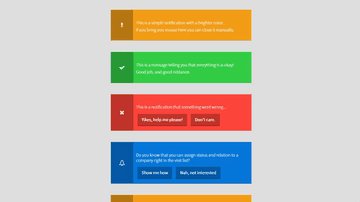
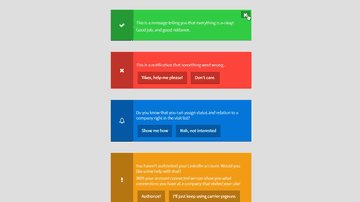
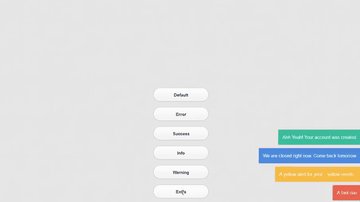
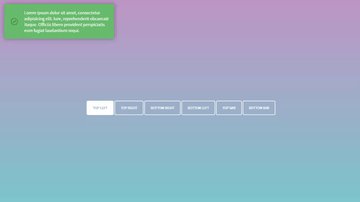
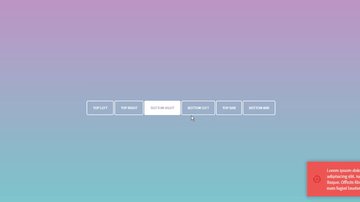
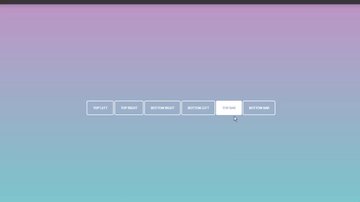
Notifications Component
Damián Muti | June 10, 2017
HTML / CSS (SCSS) / JS
About a code
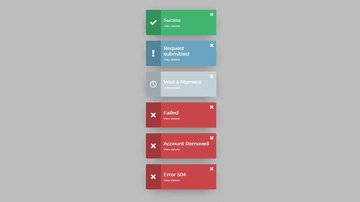
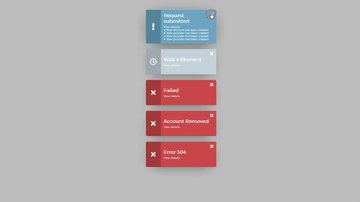
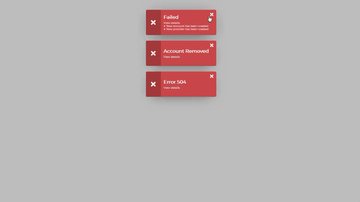
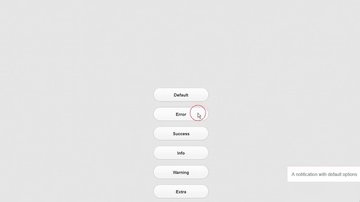
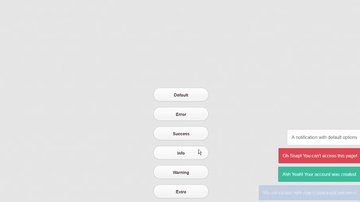
This is a Sass mixin that provides notifications functionality using little-to-none JavaScript. It makes use of CSS transitions and animations to display notifications as popups or bars on different locations of the viewport. The best thing is that it is fully customizable and easy to use.
Chrome, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨