jQuery modal window examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

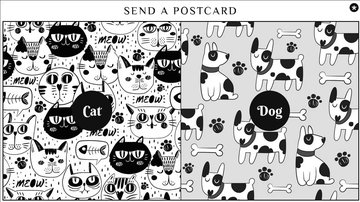
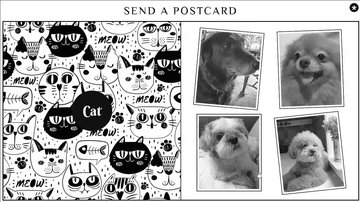
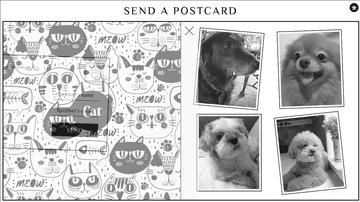
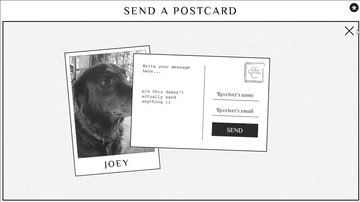
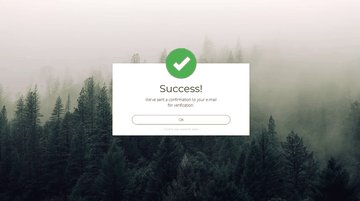
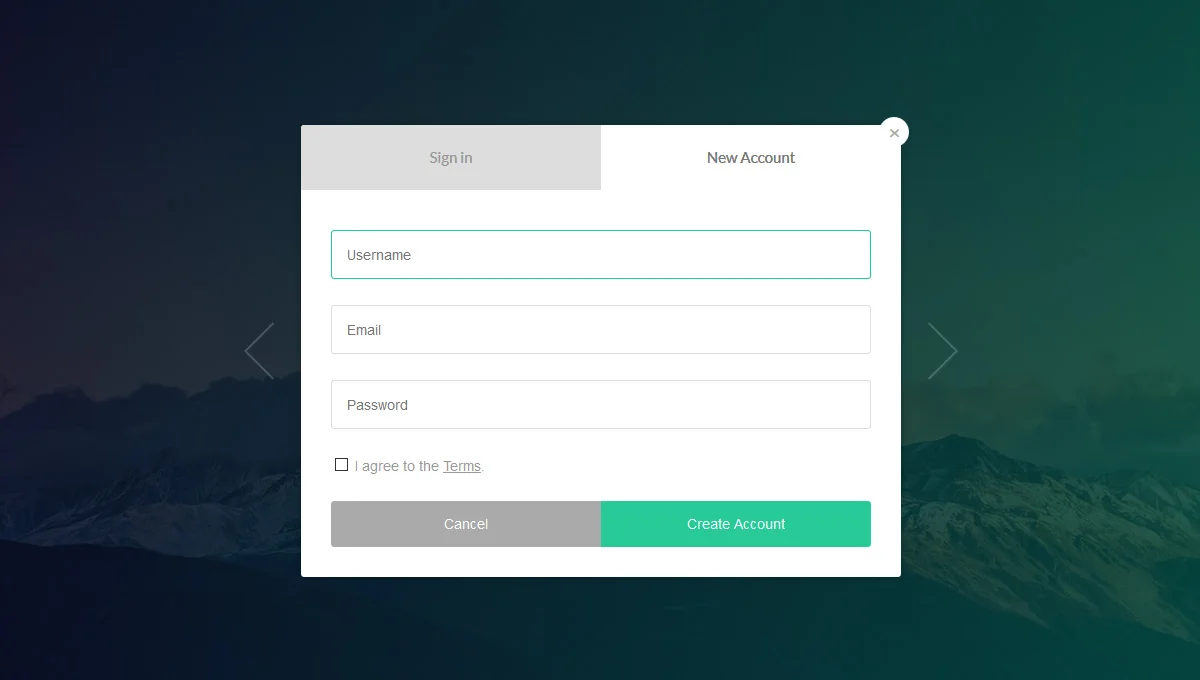
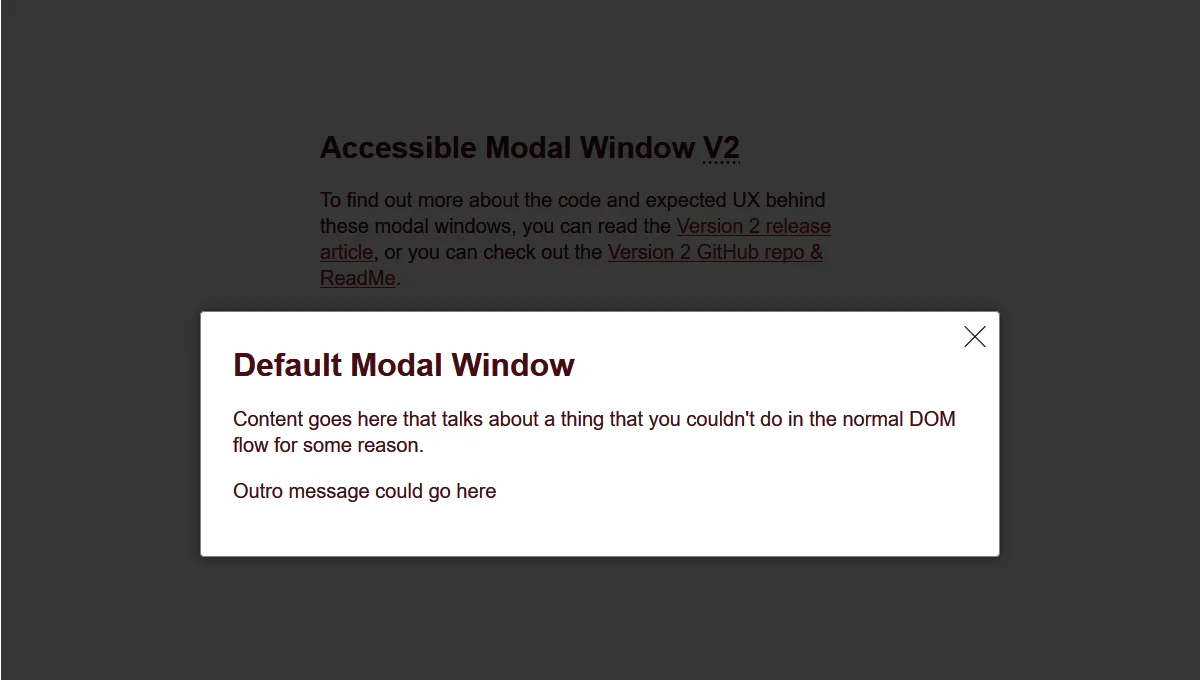
Modal with Backdrop Filter
Brian Haferkamp | September 30, 2020
HTML / CSS / JS
About a code
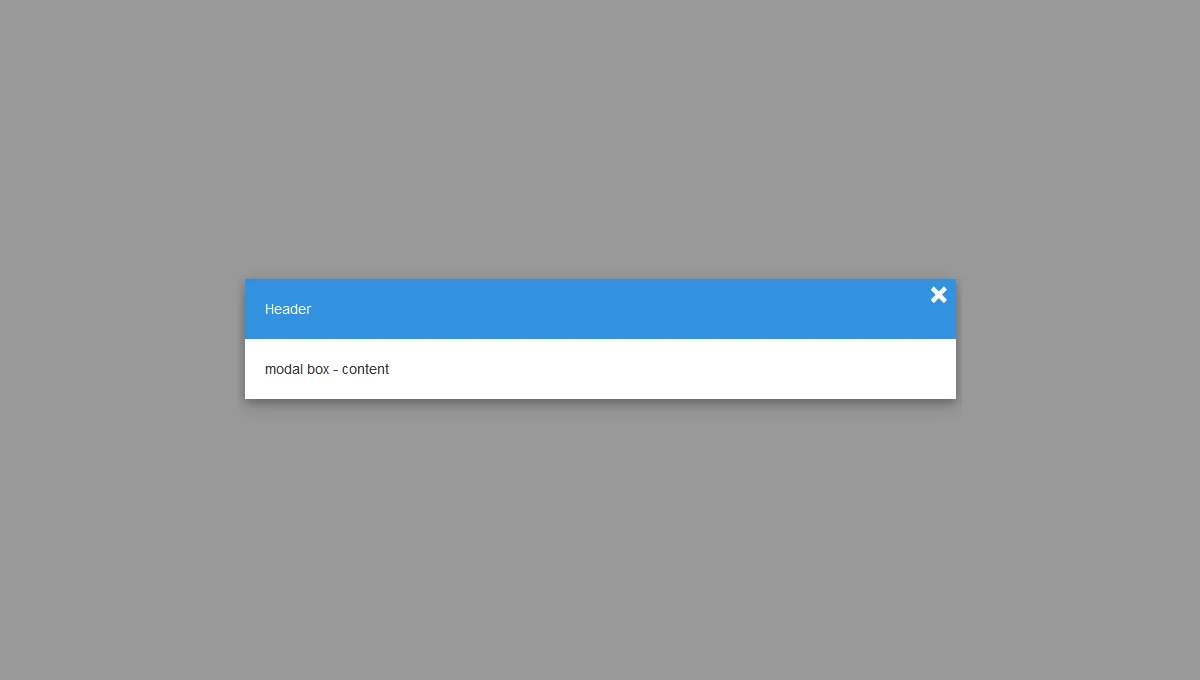
Using the backdrop-filter we can create a filter layer when a modal is opened. Easily create the typical darkened background but you can also create some interesting effects by chaining filters.
Chrome, Edge, Opera, Safari
yes
material-design-iconic-font.css

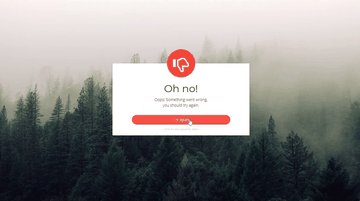
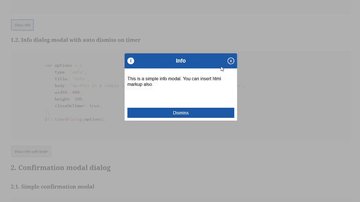
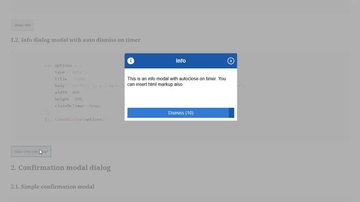
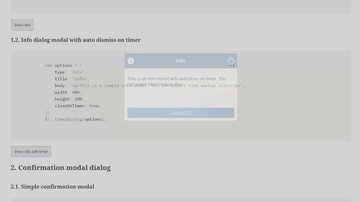
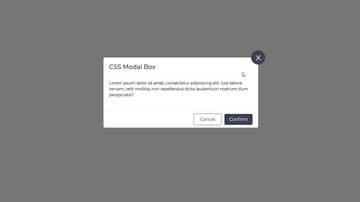
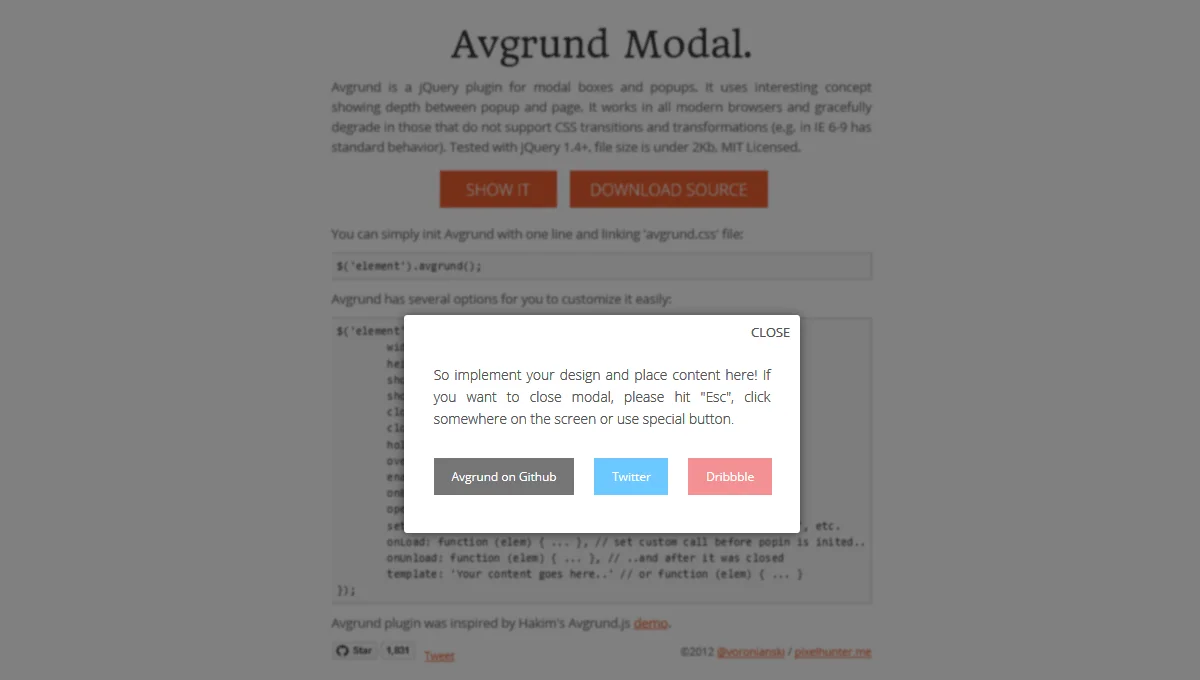
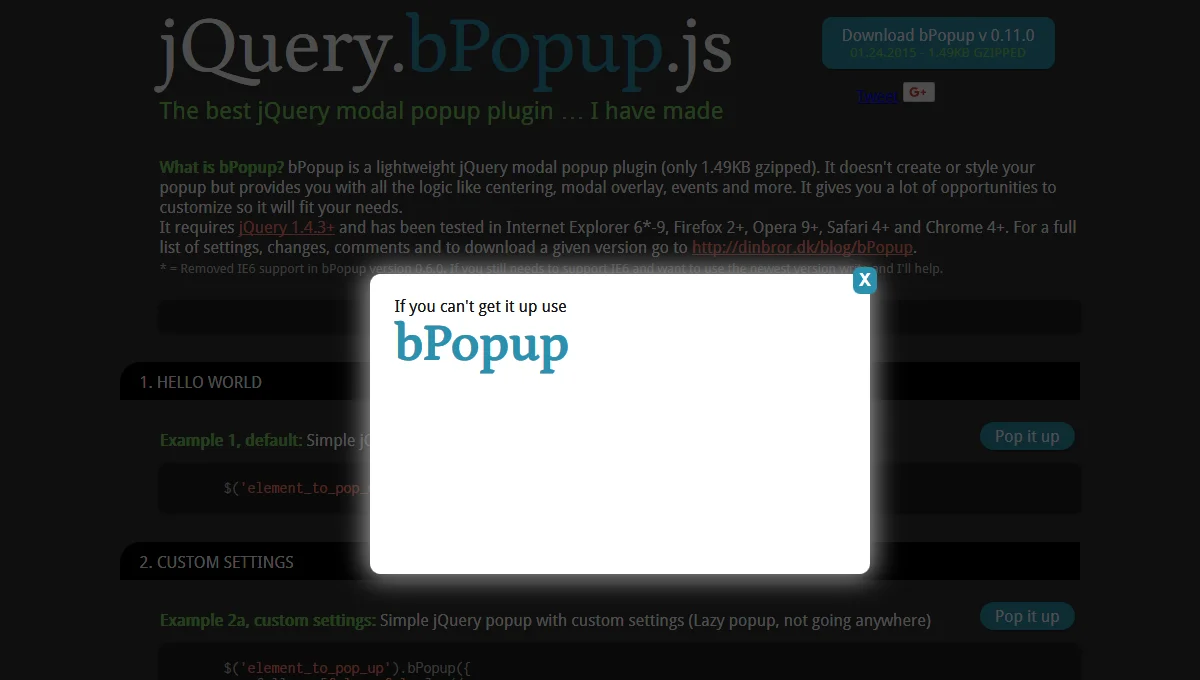
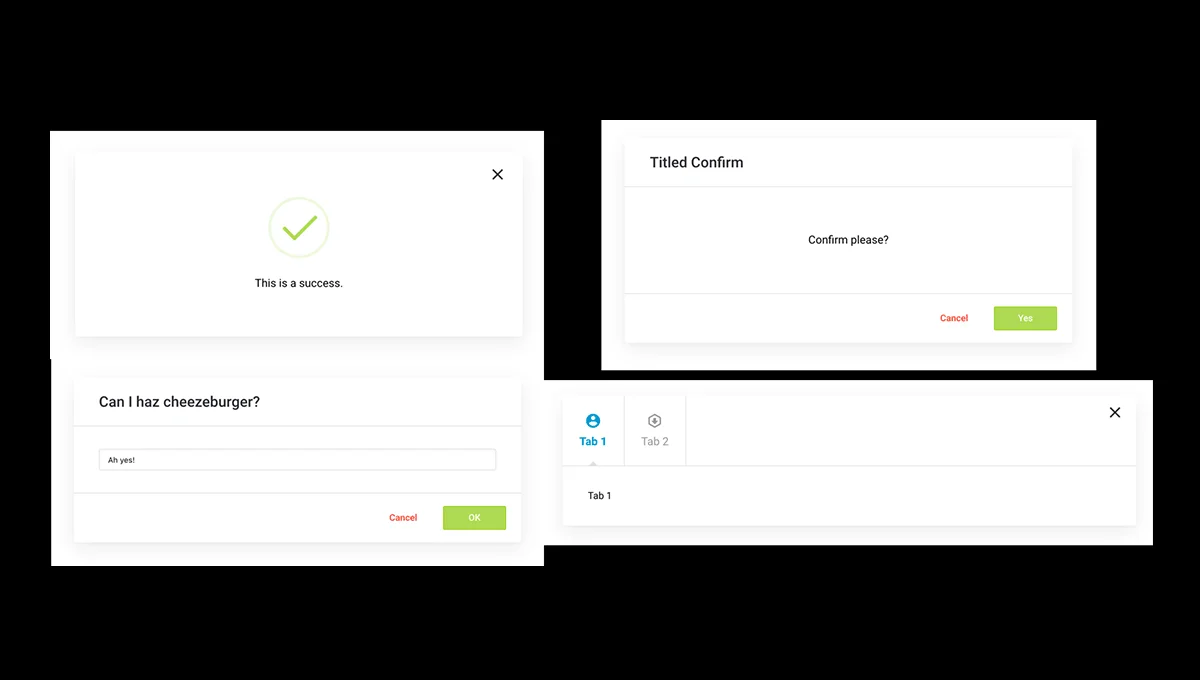
Simple jQuery Modal
David Fitas | January 13, 2016
HTML / CSS / JS
About a code
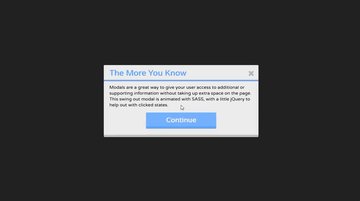
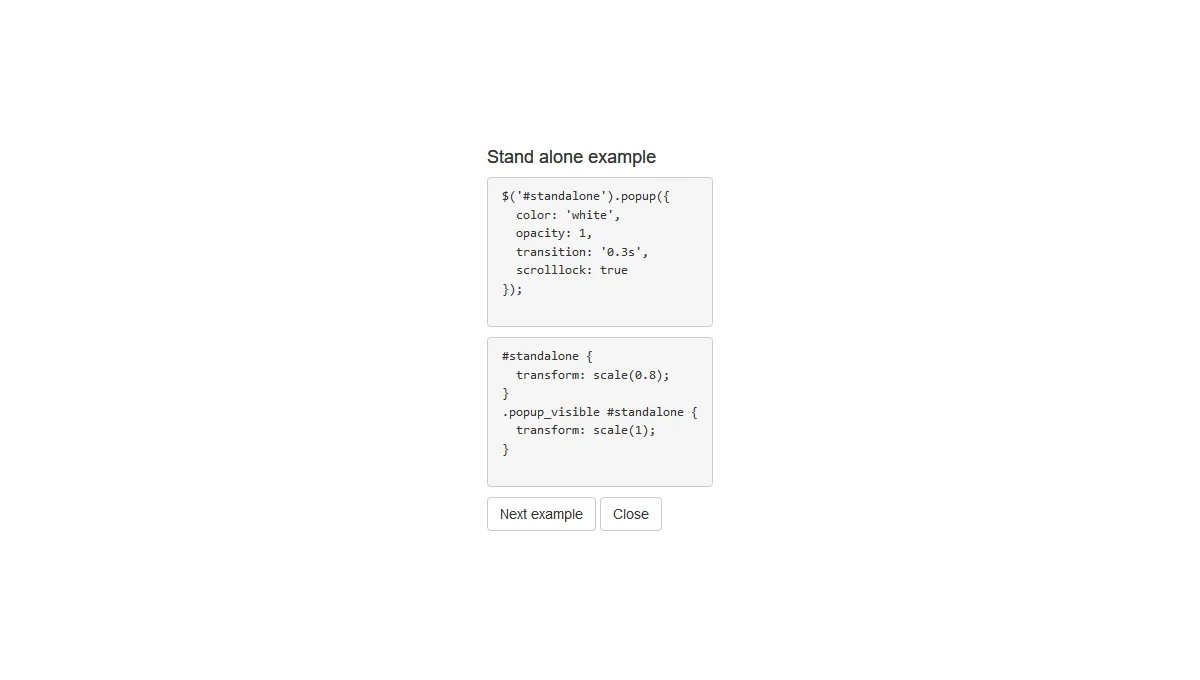
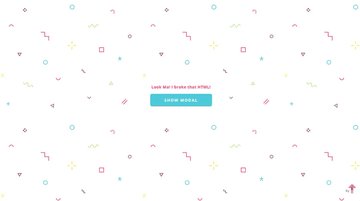
Simple modal window equipped with smooth CSS3 transitions. Commonly used for viewing annoyingly important content upon visiting a website.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js

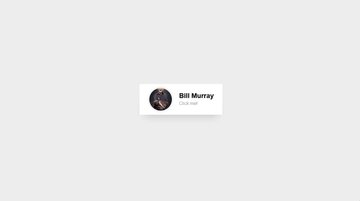
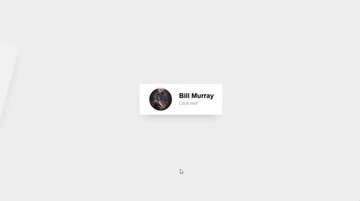
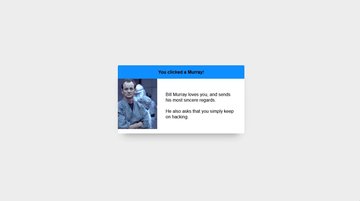
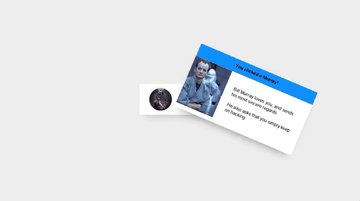
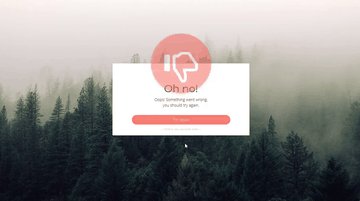
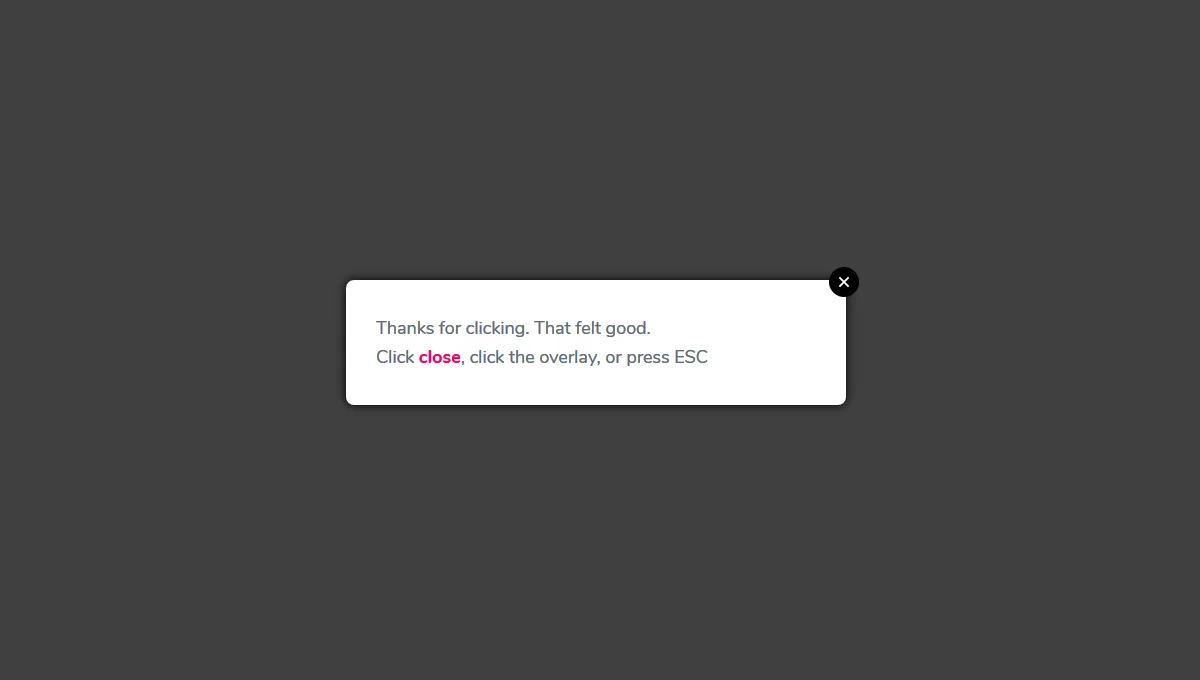
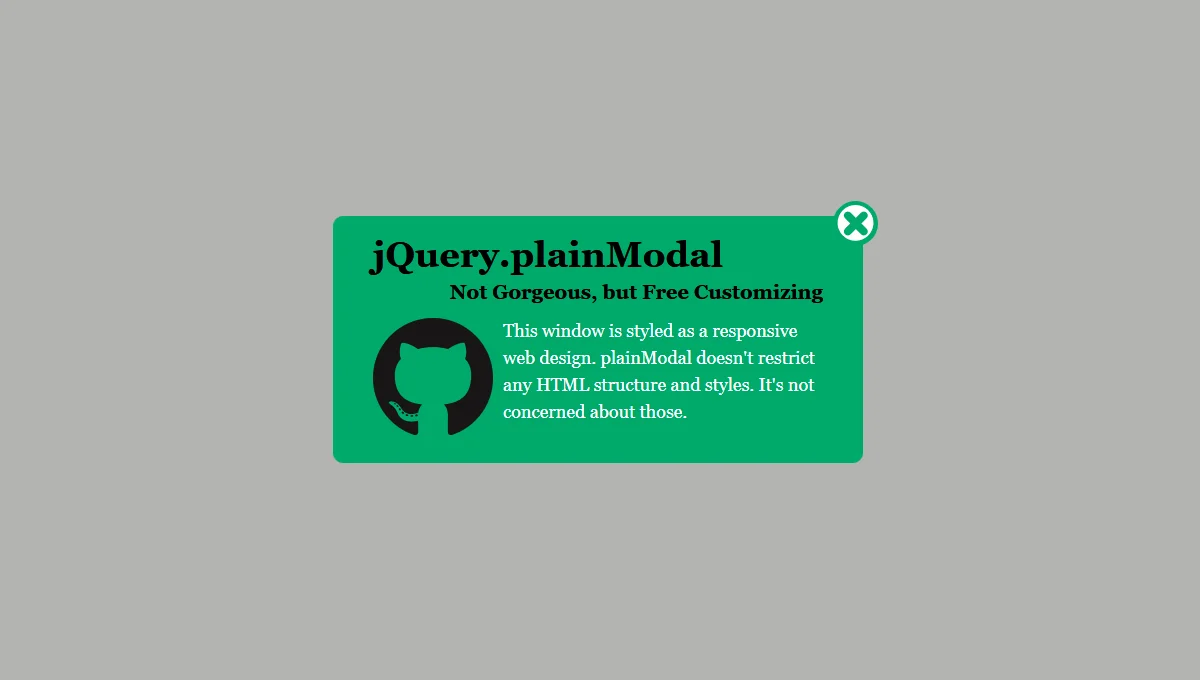
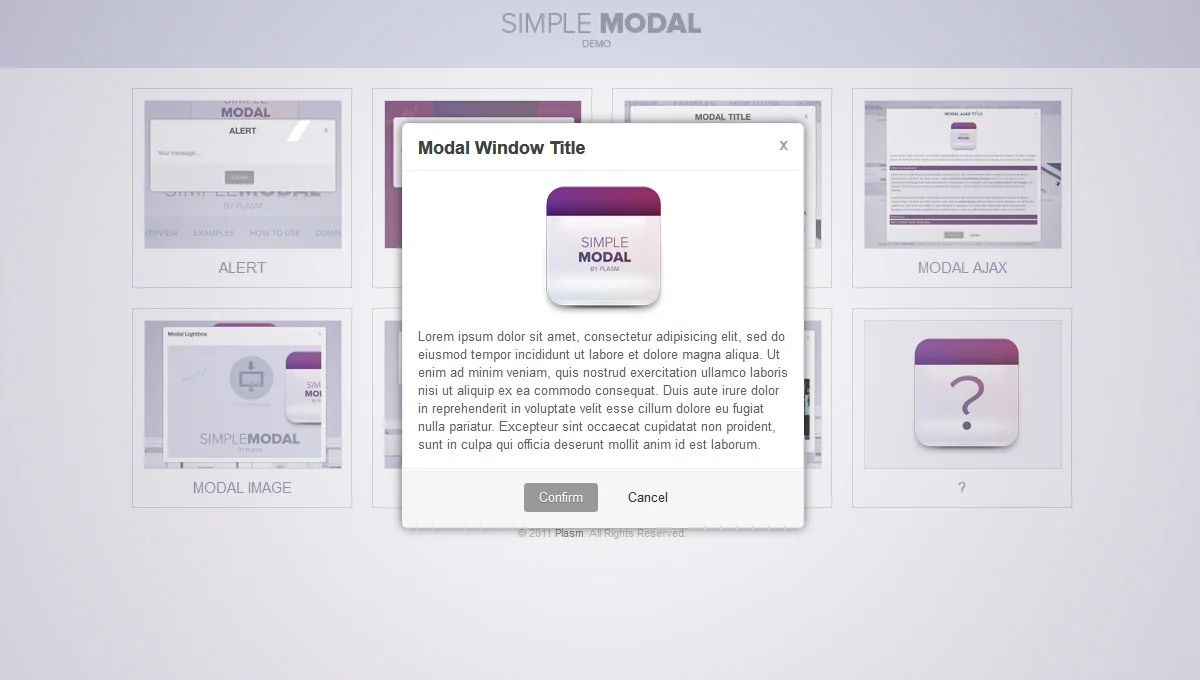
Modal Window Destroy Concept
LegoMushroom | December 30, 2014
HTML / CSS (Stylus) / JS (CoffeeScript)
About a code
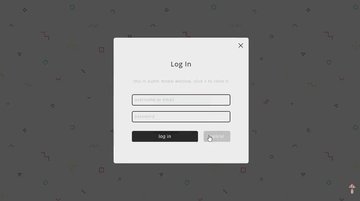
A small experiment on how to blow any HTML element.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js, howler.js, html2canvas.js

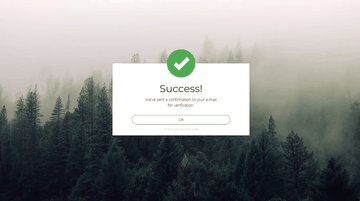
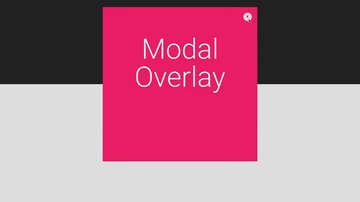
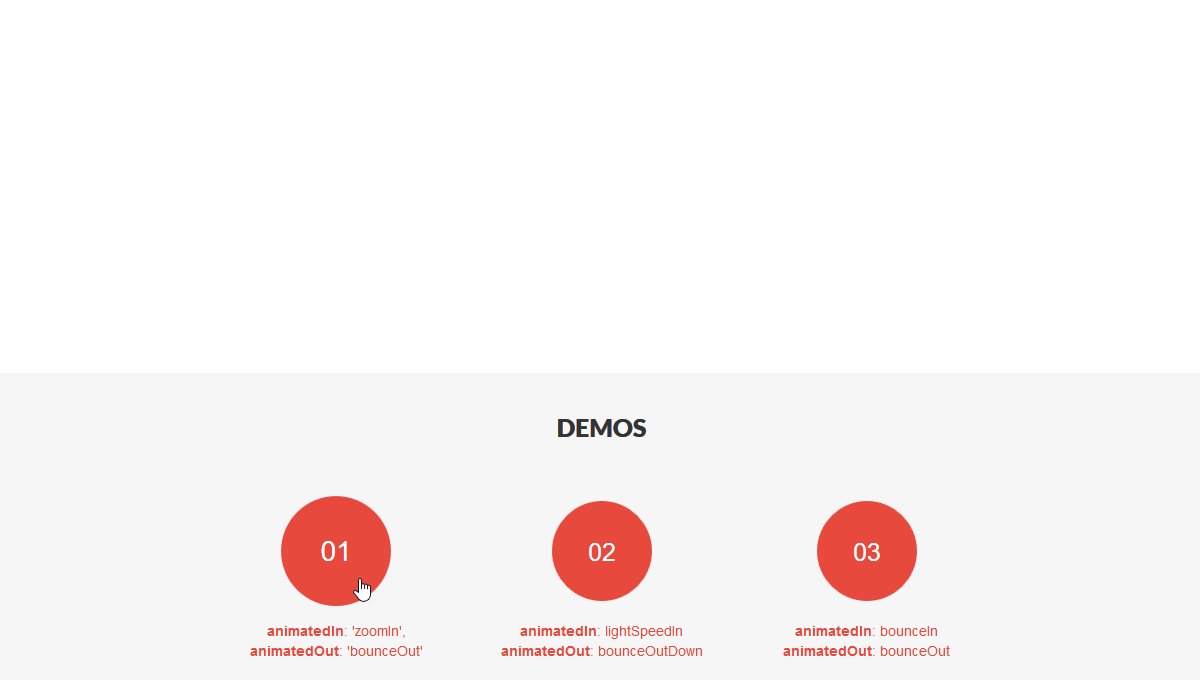
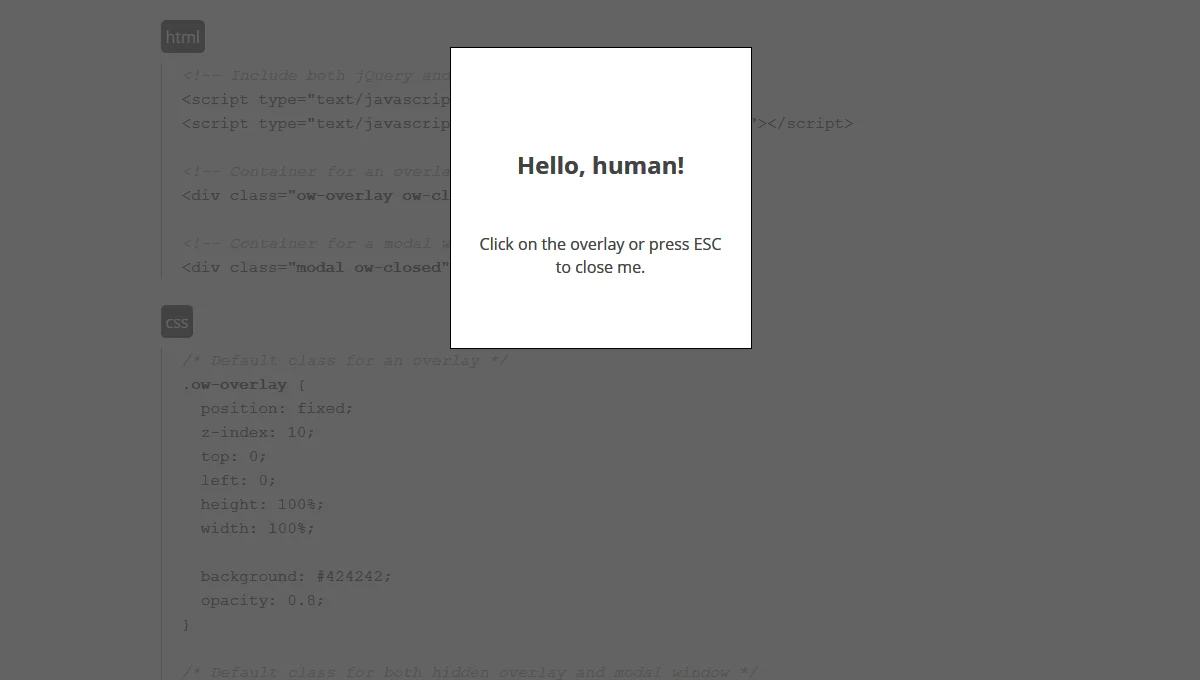
Modal Animation Physics
Tey Tag | October 9, 2014
HTML / CSS (SCSS) / JS
About a code
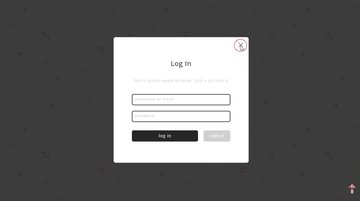
Messing around with keyframe/transition physics for a modal. Mostly focused on the timing between the overlay, modal container, and modal content to try to make the whole event look more organic.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨