jQuery menu examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

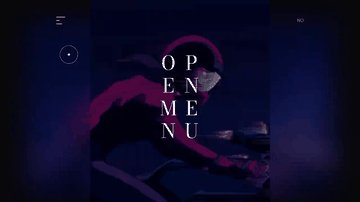
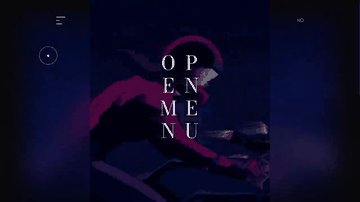
Spinning Donut Menu
Matthew Davis | January 26, 2021
HTML / CSS / JS
About a code
Top right menu icon opens to reveal a spinning donut with icons for different pages. Each page has a different color and the header "bleeds" to match.
Chrome, Edge, Firefox, Opera, Safari
no
bootstrap.css, material-icons.css, bootstrap.js

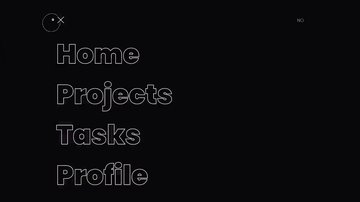
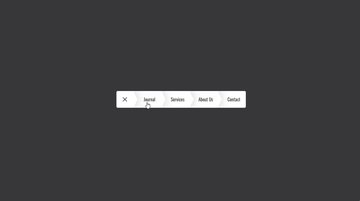
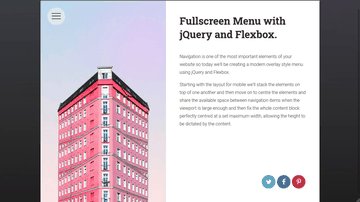
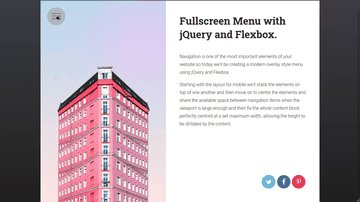
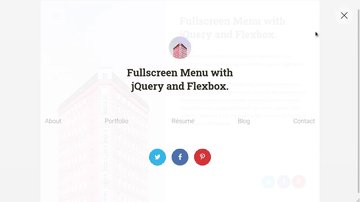
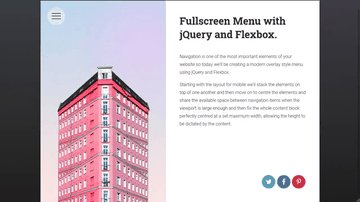
Expanding and Collapsing Hamburger Menu
Jon Wilcox | June 26, 2018
HTML / CSS (Less) / JS
About a code
Experimenting with making the menu items themselves collapse into the bars of the hamburger menu.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js

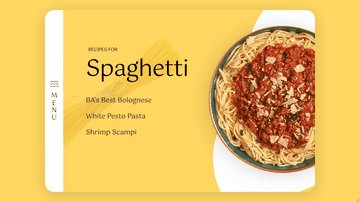
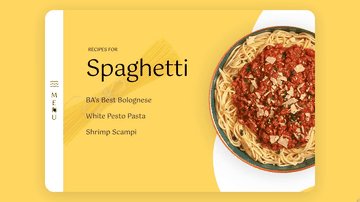
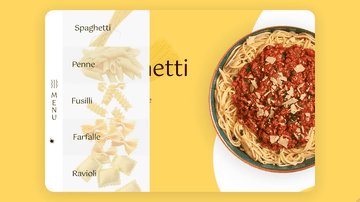
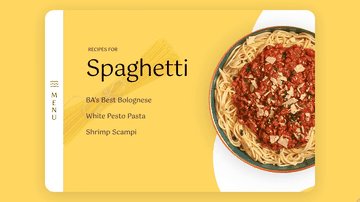
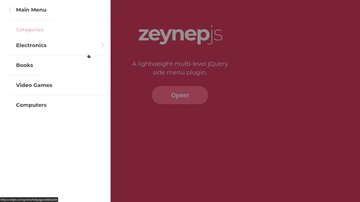
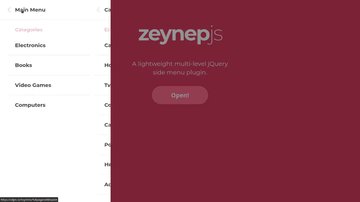
Multi-level Side Nav Menu
Aaron Awad | February 28, 2018
HTML / CSS / JS
About a code
This is a multi-level side navigation pattern with hover and push. Hovering over the menu will reveal its lables and clicking the hamburger icon pins the menu open.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css, jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨