jQuery mega menu examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

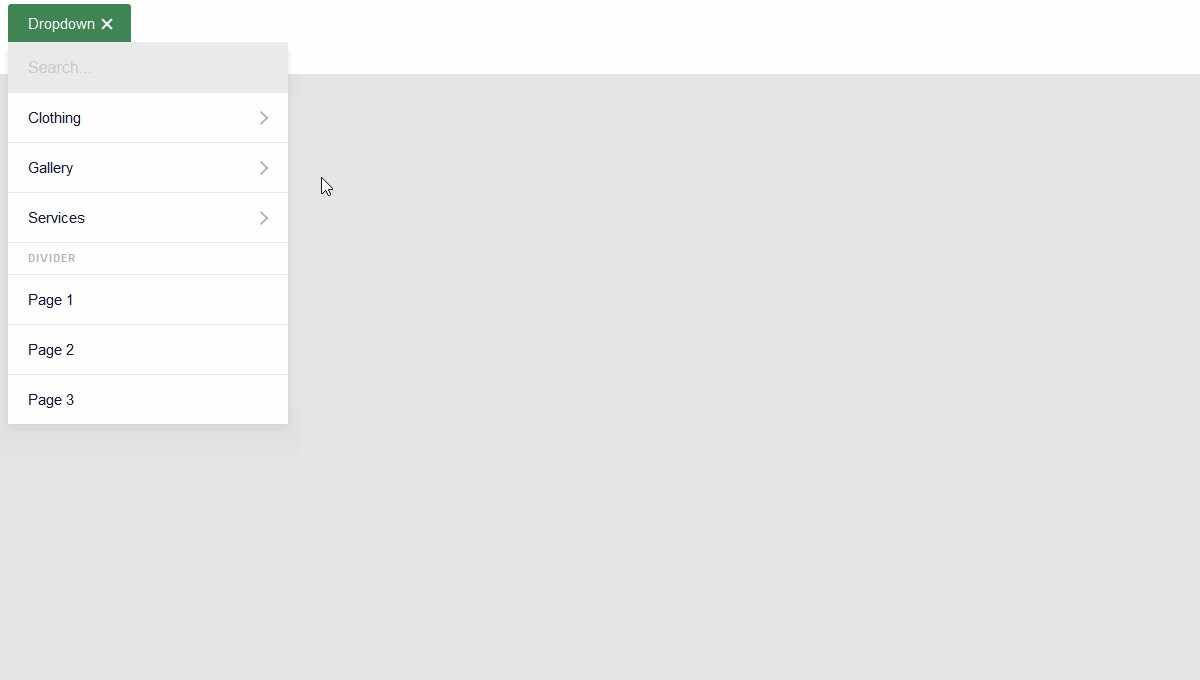
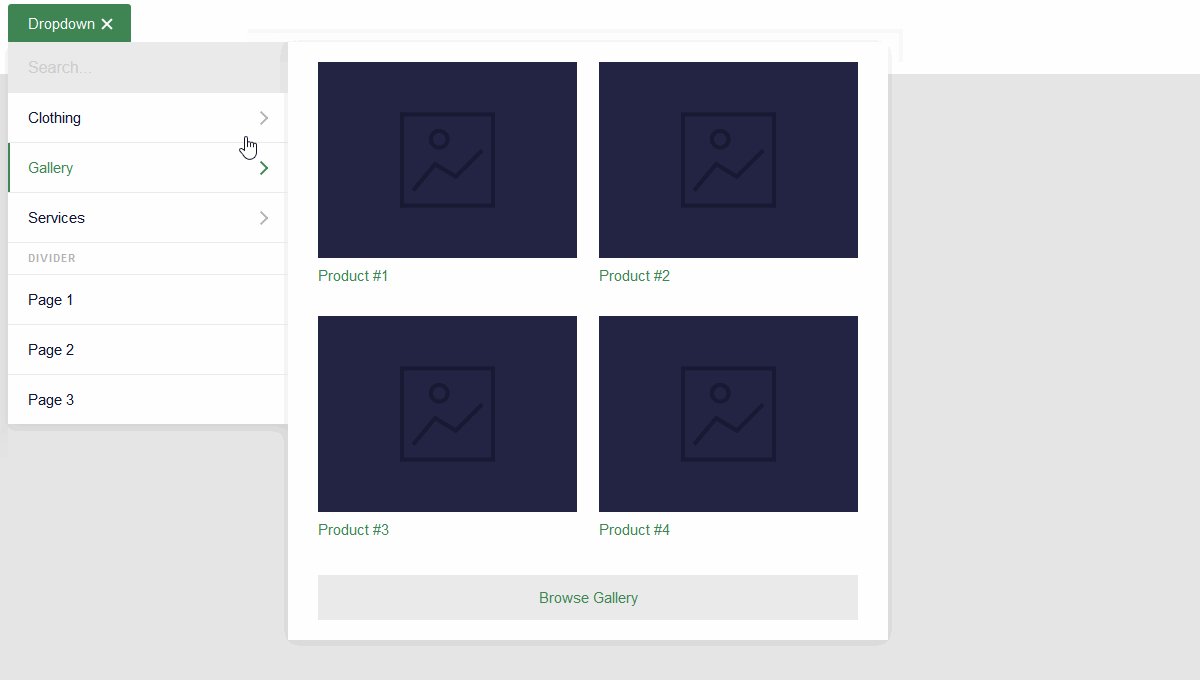
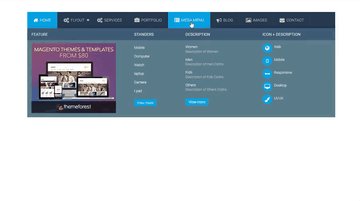
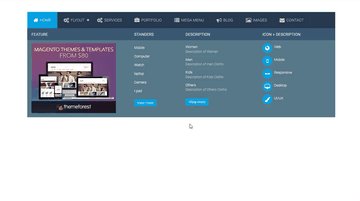
Bootstrap 4 Mega Dropdown Menu Navbar
Jacob Lett | November 17, 2017
HTML / CSS / JS
About a code
Mega Dropdown Menu Navbar - Bootstrap 4 code snippet example demo.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, jquery.js, bootstrap-4-latest.js

Responsive Bootstrap Mega Menu
Martin Stanek | February 17, 2016
HTML / CSS (Less) / JS
About a code
With very little effort, you can implement your own Bootstrap mega menu.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, bootstrap-dropmenu.css, bootstrap.js, holder.js, jquery.js

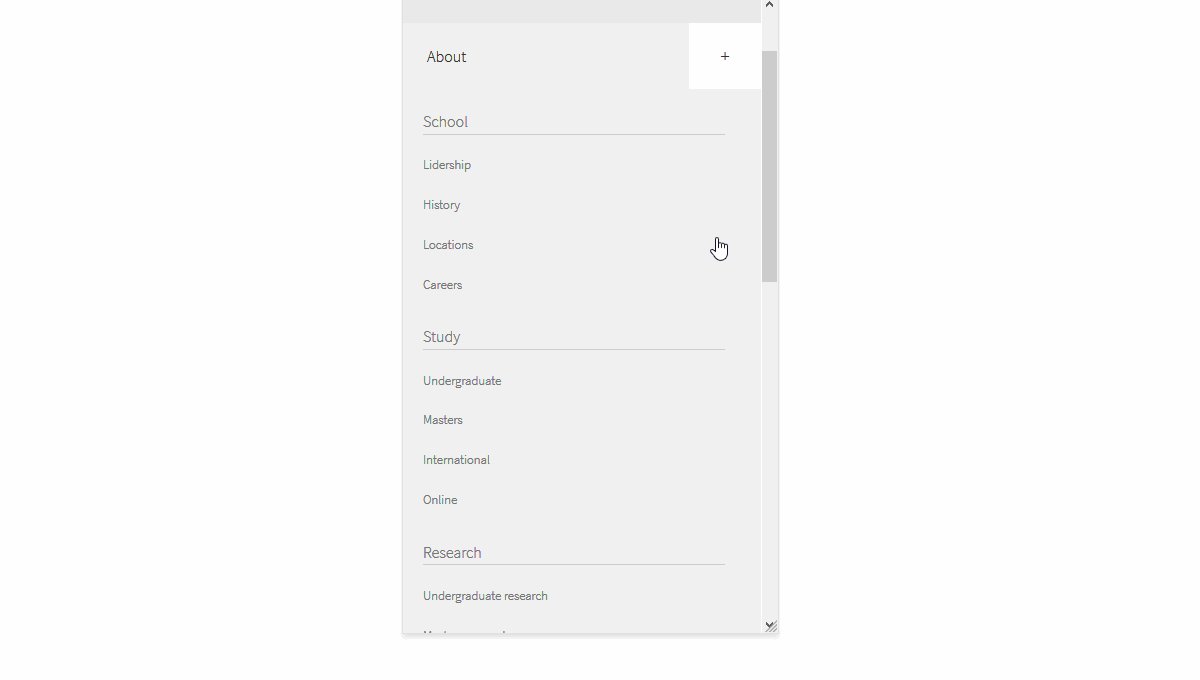
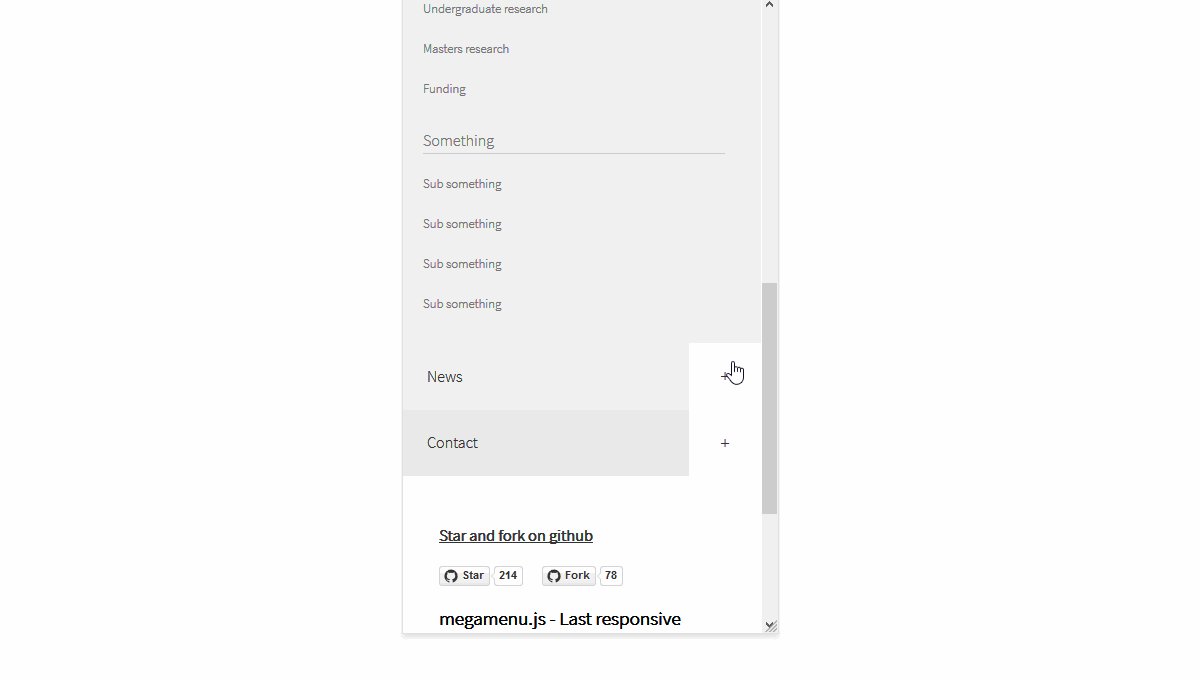
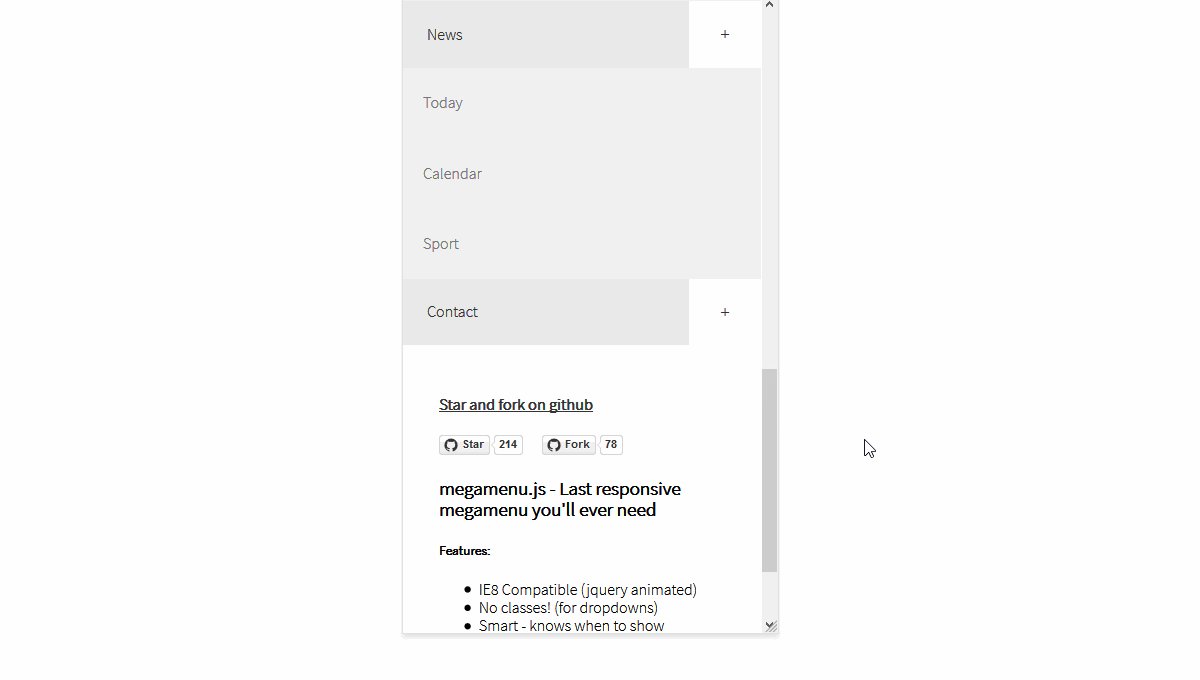
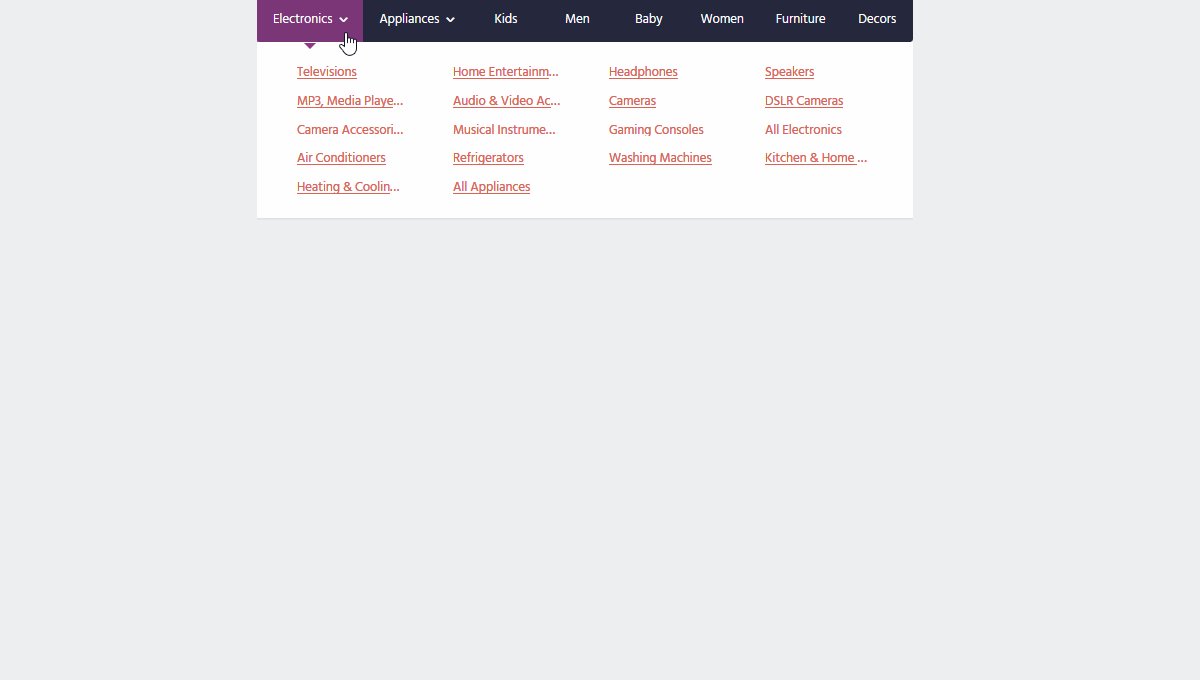
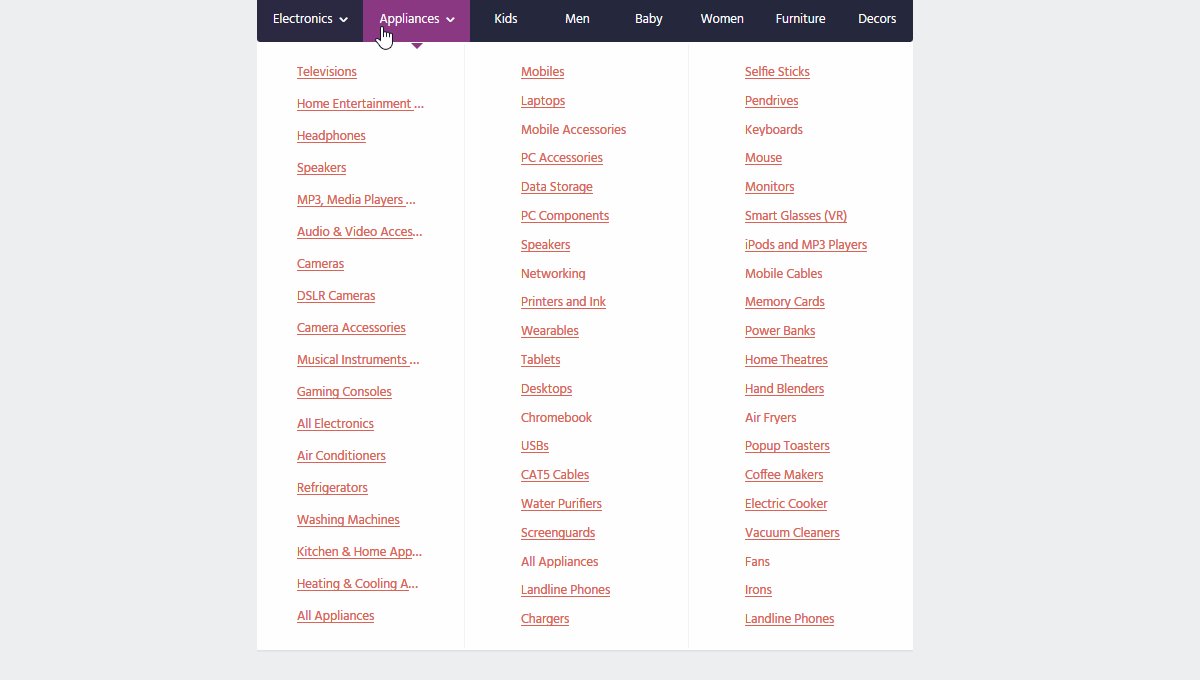
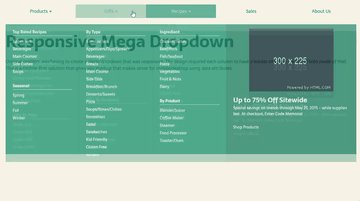
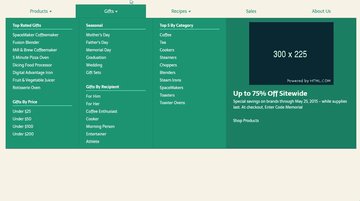
Responsive Mega Dropdown
James Mejia | June 19, 2015
HTML / CSS (SCSS) / JS
About a code
Original problem was having to create a mega dropdown that was responsive. The design required each column to have a border and have chunks of links inside of that. This is a mobile-first solution that gives you markup that makes sense for mobile/desktop using data attributes.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, jquery.js, enquire.js

Mega Menu Dropdowns with Foundation 5
SitePoint | May 11, 2015
HTMLCSS/SCSS (foundation.css)JavaScript (jquery.js, foundation.js)
About a code
A mega menu (a big, 2-dimensional drop-down panel) groups navigation options to eliminate scrolling and use typography, icons, and tooltips to explain users’ choices.
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨