jQuery input text examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

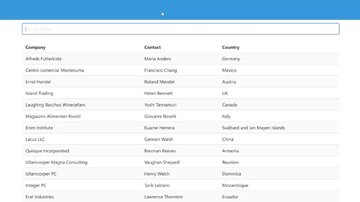
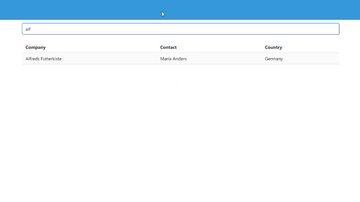
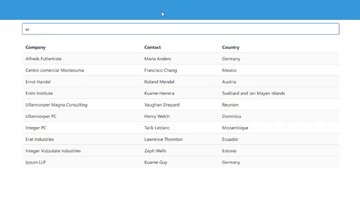
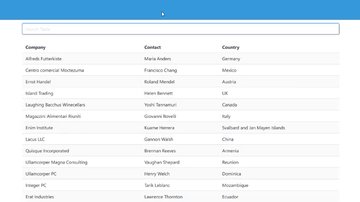
Input Live Style Changer
Benjamin Koehler | May 2, 2017
HTML / CSS / JS
About a code
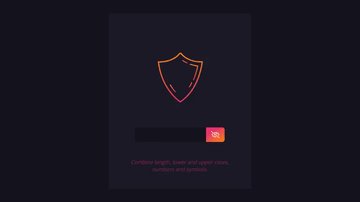
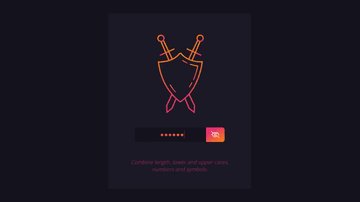
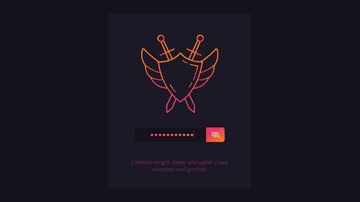
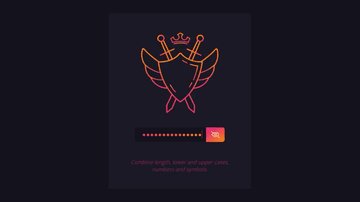
This input can change his style via 3 buttons to serious, modern or cheeky with a nice style animation.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js,

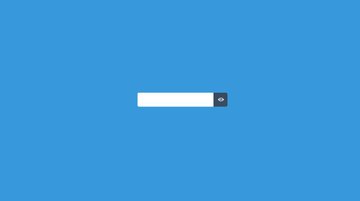
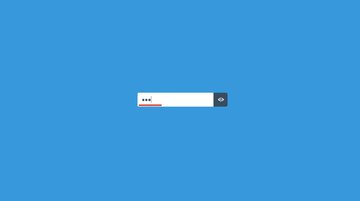
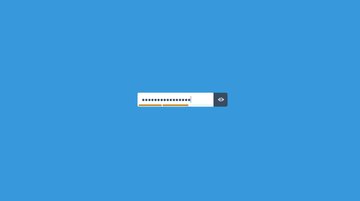
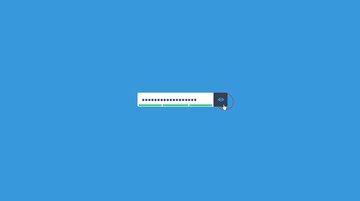
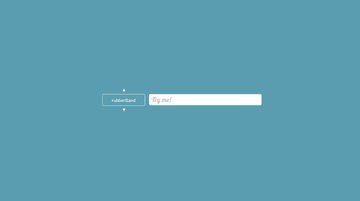
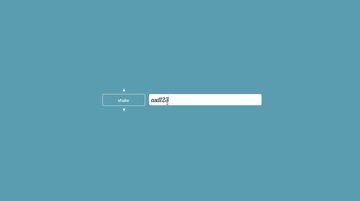
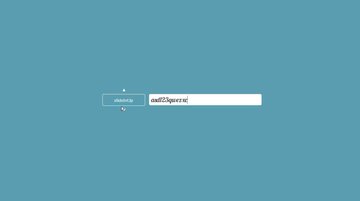
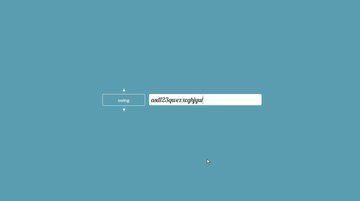
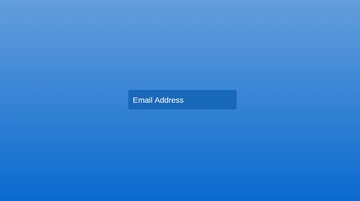
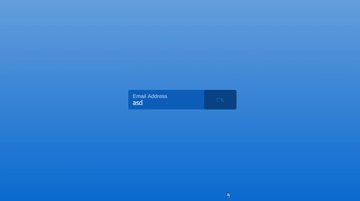
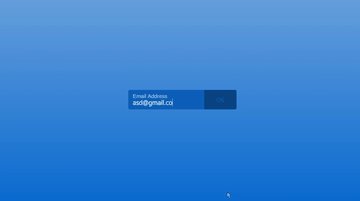
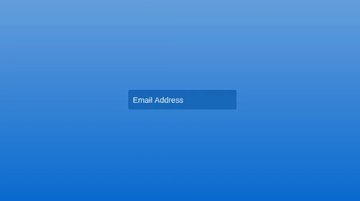
Morphing Input Field Button
Caleb Sylvest | October 21, 2014
HTML / CSS / JS
About a code
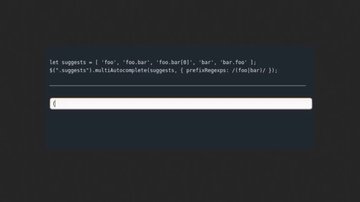
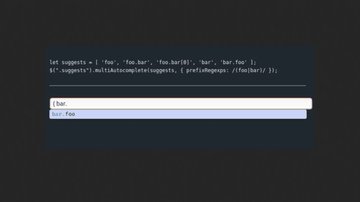
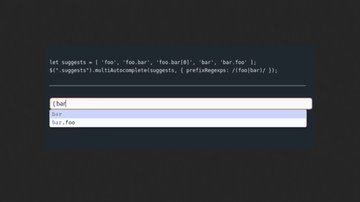
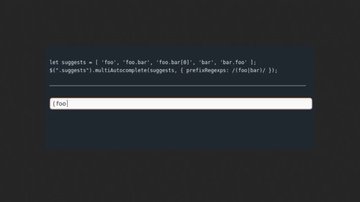
An email input field, styled to look like a button, that when clicked morphs into an email field.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨