jQuery carousel examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

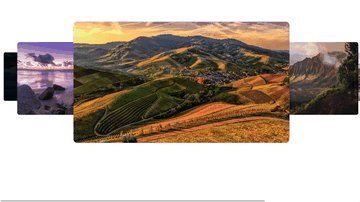
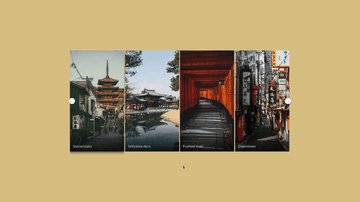
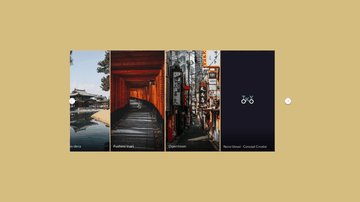
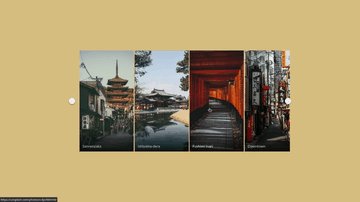
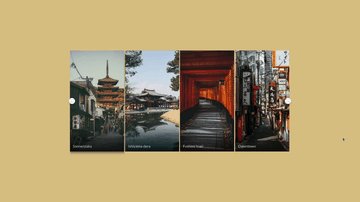
Mostly CSS Responsive Carousel
David Bushell | June 10, 2021
HTML / CSS (SCSS) / JS
About a code
Features: 1. progressively enhanced (only previous/next buttons require JavaScript); 2. handles focus state and keyboard navigation; 3. uses CSS scroll-snap for transitions and touch control; 4. respects reduced motion preference; 5. aspect ratios are preferred but max-width overrules.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Variable Fonts Experiment
Supremo | September 6, 2019
HTML / CSS / JS
About a code
A quick experiment with variable fonts. Variables fonts look to have an interesting future, providing the ability to use all variations of a typeface in a single compressed file and being able to animate between these variations.
Chrome, Edge, Firefox, Opera, Safari
yes
slick.css, jquery.js, slick.js

Testimonial Carousel Design
FinByz Tech Pvt. Ltd | February 23, 2019
HTML / CSS / JS
About a code
Testimonial carousel design with CSS animation, Owl Carousel and jQuery.
Chrome, Edge, Firefox, Opera, Safari
yes
owl.carousel.css, jquery.js, owl.carousel.js

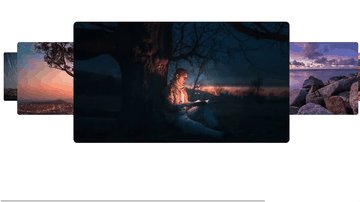
Flipping Card Slider
Jesús Castro | September 24, 2018
HTML / CSS (SCSS) / JS
About a code
Flipping card slider in jQuery.
Chrome, Edge, Firefox, Opera, Safari
yes
slick.css, slick-theme.css, jquery.js, web-animations.js, smooth-scrollbar.js, slick.js

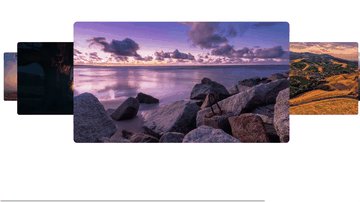
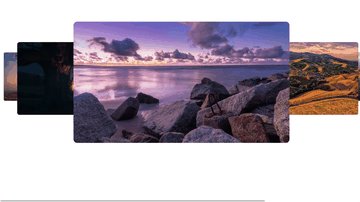
Change direction from horizontal to vertical
Mehul Rojasara | March 15, 2018
HTML / CSS / JS
About a code
Change direction from horizontal to vertical carousel.
Chrome, Edge, Firefox, Opera, Safari
no
bootstrap.css, swiper.css, jquery.js, bootstrap.js, swiper.js

slick
Ken Wheeler | 2014
HTML / CSS / JS
About a code
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨