Hand-Picked HTML and CSS Hover Effect Code Examples
Explore a curated selection of HTML and CSS hover effect code examples to add dynamic and interactive hover animations to your website.

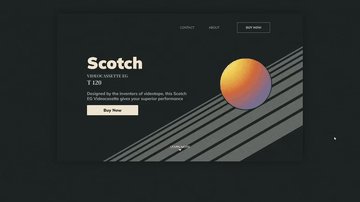
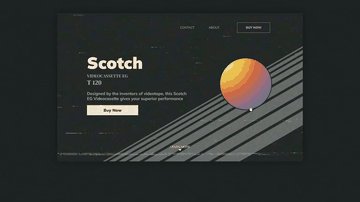
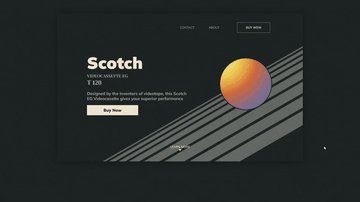
CSS Motion Blur
About a codeThis code creates an interactive animation of 18 dots within a container. On hover, each dot moves to the right, changes shape, and rotates, with each dot starting its animation slightly later than the previous one. The animation is achieved using CSS transitions and hover pseudo-class.

Secret Code Reveal with Smooth Gliding Effect
About a code This code snippet creates a playful interface for revealing a secret code. The code is displayed as a list of digits within a styled container. Sliding your finger or mouse over the code reveals the digits smoothly, one by one. The code includes styles for improved accessibility with keyboard navigation. This code uses some advanced CSS features like var() and custom properties for animation.

Interactive News Outlet Logos
About a codeThis HTML and CSS code creates an interactive display of three news outlet logos: The New York Times, The Washington Post, and Los Angeles Times. When the cursor hovers over a logo, a shadow effect is applied, creating a unique visual experience. The size of the logos and the grid layout are responsive, adjusting to the viewport width.

color-mix Experiment
About a codeThe navigation includes links to different sections of the website, each with a unique background color. The links have a dynamic hover effect that changes the background size. The design uses CSS variables and functions for efficient styling and maintains a consistent theme across the website.

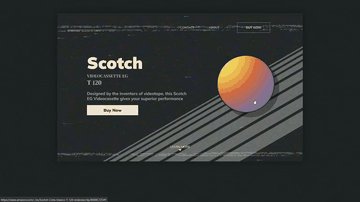
Dynamic Noise Background with Highlighted Title
About a codeThis HTML and CSS code creates a dynamic noise background effect using SVG and applies it to the entire viewport. It also displays a title with a highlighted text "Pinia" that changes on hover. The design is responsive and adjusts the font size based on the viewport width.

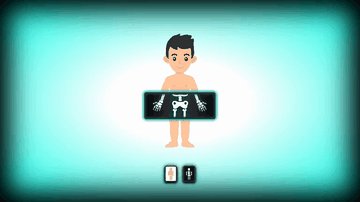
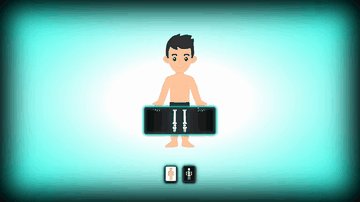
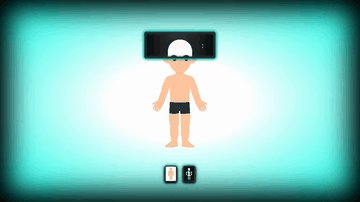
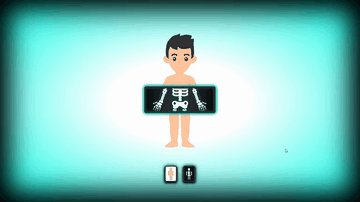
Pure CSS X-Ray
About a code This code snippet showcases how to create a basic human body illustration using HTML and CSS. The HTML structure defines various body parts as separate divs, while CSS styles them with backgrounds, borders, and clip-paths to achieve the desired shapes. CSS variables are used to define colors for various elements, making it easier to modify the overall look and feel. Additionally, animations are implemented to create an initial fade-in effect for the skeleton.
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨