HTML and CSS galleries with little JavaScript
Browse a collection of HTML and CSS gallery code examples with minimal JavaScript to create stylish and interactive image galleries for your website.

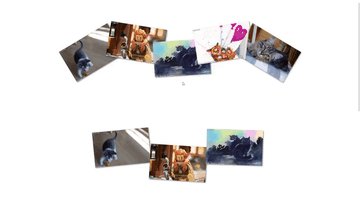
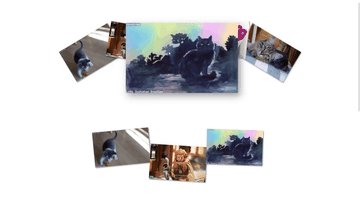
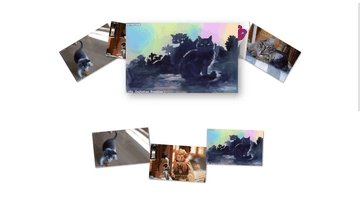
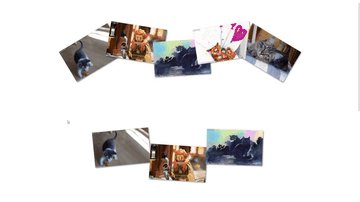
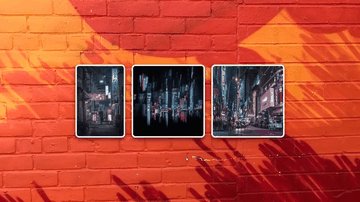
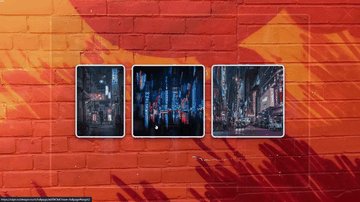
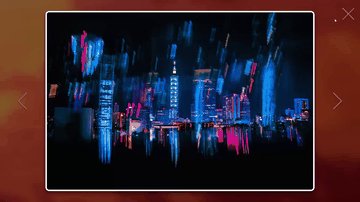
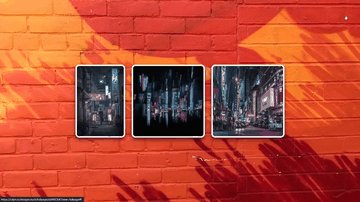
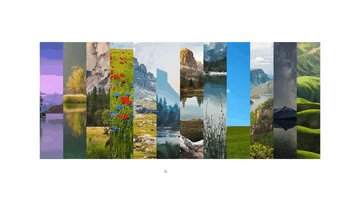
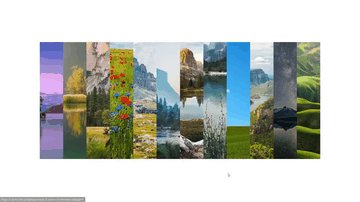
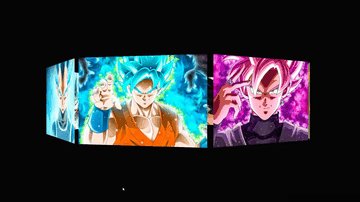
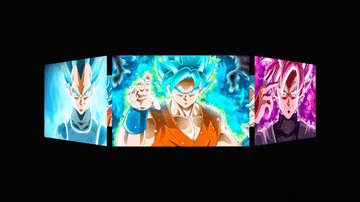
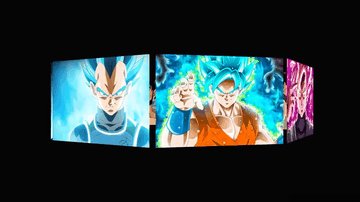
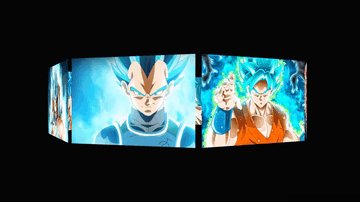
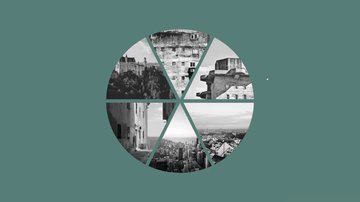
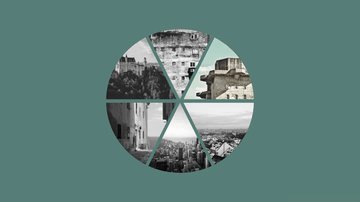
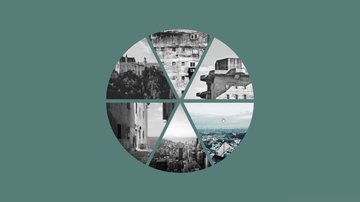
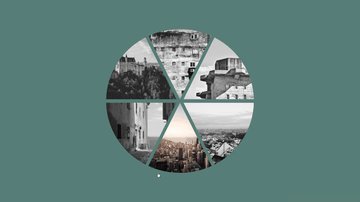
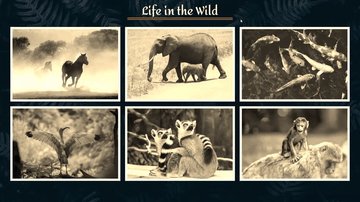
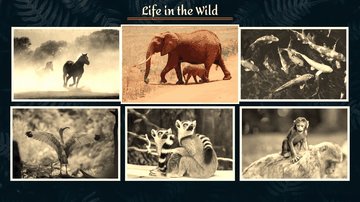
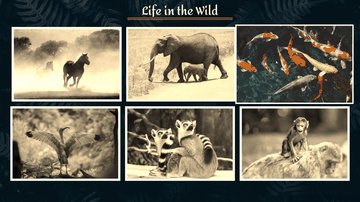
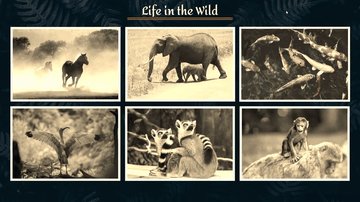
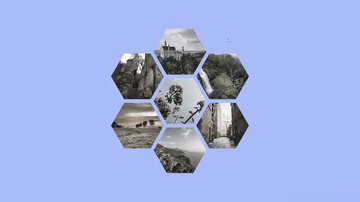
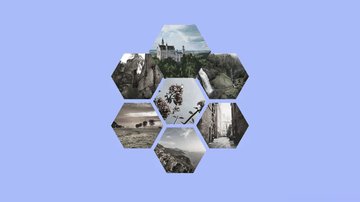
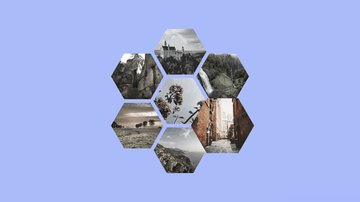
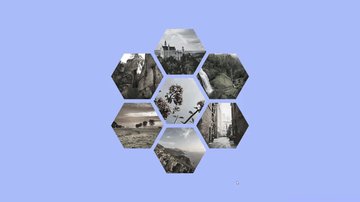
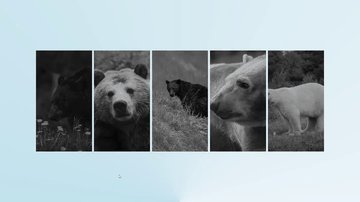
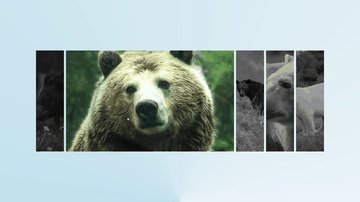
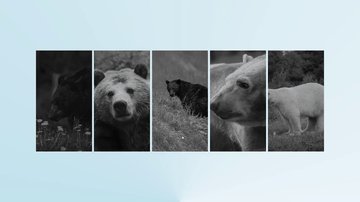
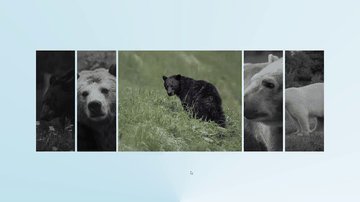
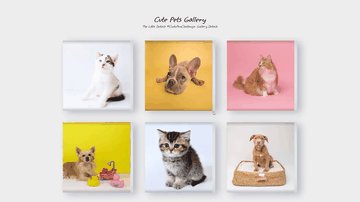
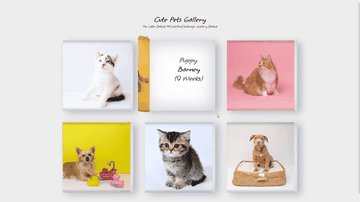
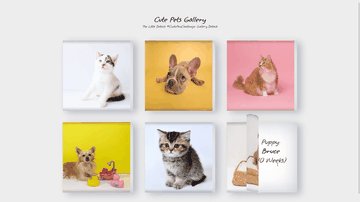
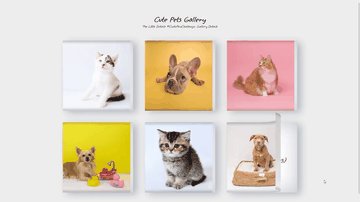
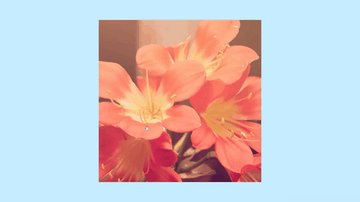
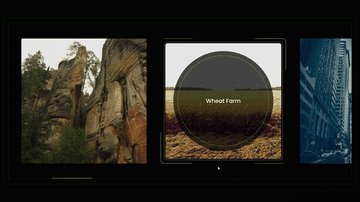
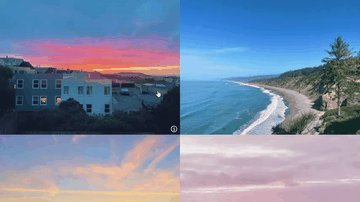
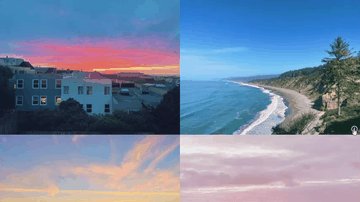
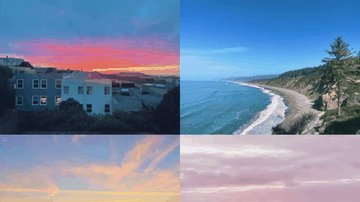
CSS Only Image Switcher
Temani Afif | January 31, 2023
HTML (Pug) / CSS
About a code
A CSS only image switcher powered by the :has() selector and a few CSS variables tricks. Click anywhere on the image to update it. The animation effect depends on the cursor position.
Chrome, Edge, Firefox, Opera, Safari
yes
-

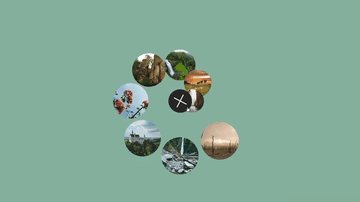
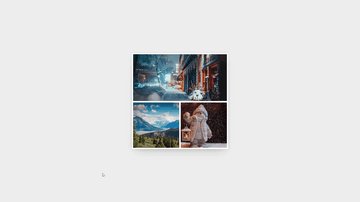
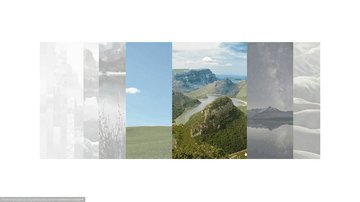
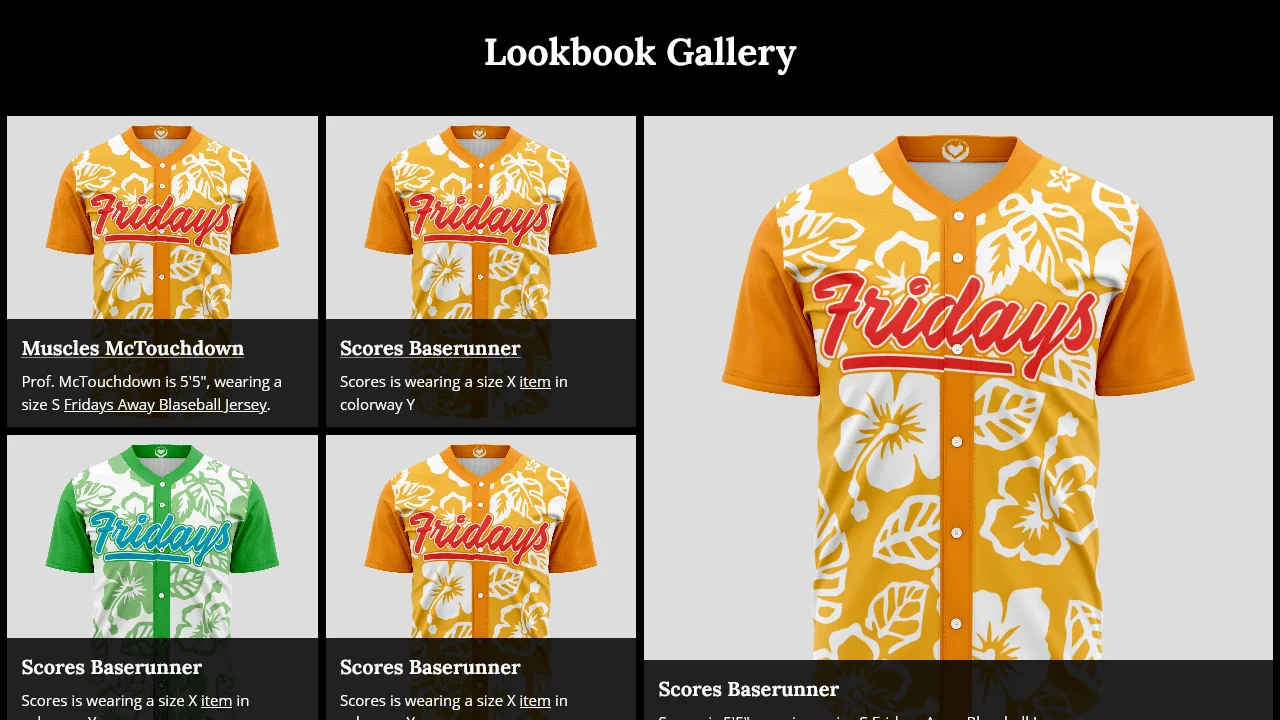
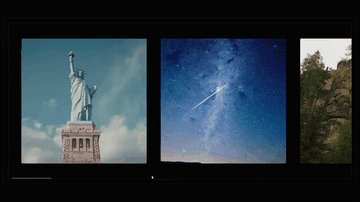
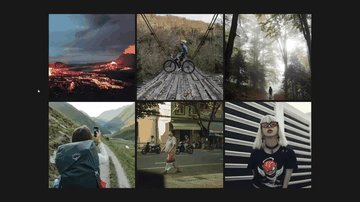
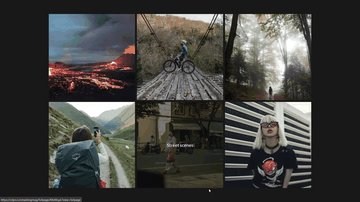
Responsive Image Gallery
MOZZARELLA | April 11, 2022
HTML / CSS
About a code
Horizontal image gallery with the scrollbar styled as pagination. Hover effects on the images, full viewport responsivity and a separate view for mobile.
Chrome, Edge, Firefox, Opera, Safari
yes
-

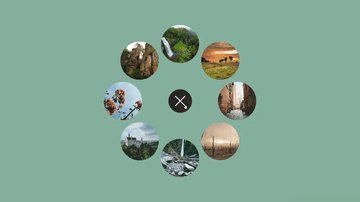
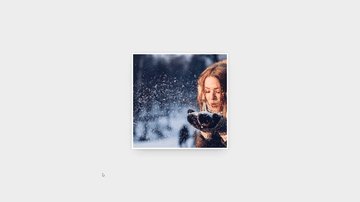
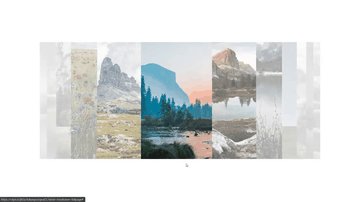
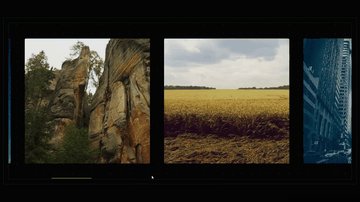
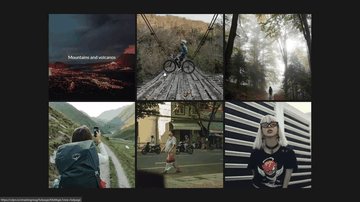
Gallery with prefers-reduced-motion
Smashing Magazine | October 19, 2021
HTML / CSS
About a code
Different transitions are used for the gallery items, depending on the user’s motion preferences.
Chrome, Edge, Firefox, Opera, Safari
yes
-

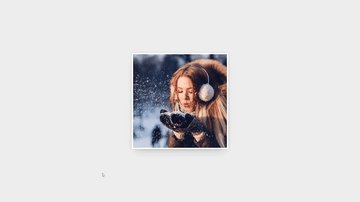
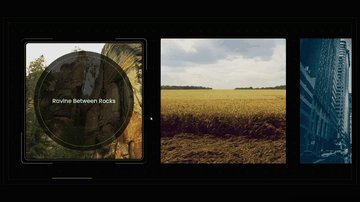
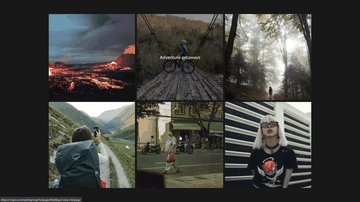
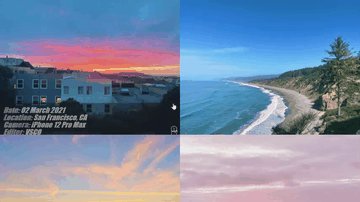
CSS-Only Photo Info Popup
Gabrielle Wee | March 6, 2021
HTML (Haml) / CSS (SCSS)
About a code
Working on a popup to display photo information! This uses a checkbox with multiple labels to control the popup.
Chrome, Edge, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨