HTML and CSS dashboard code examples from Codepen and other resources
Browse a collection of free HTML and CSS dashboard code examples from Codepen and other resources to build sleek, responsive, and functional dashboards for your website.

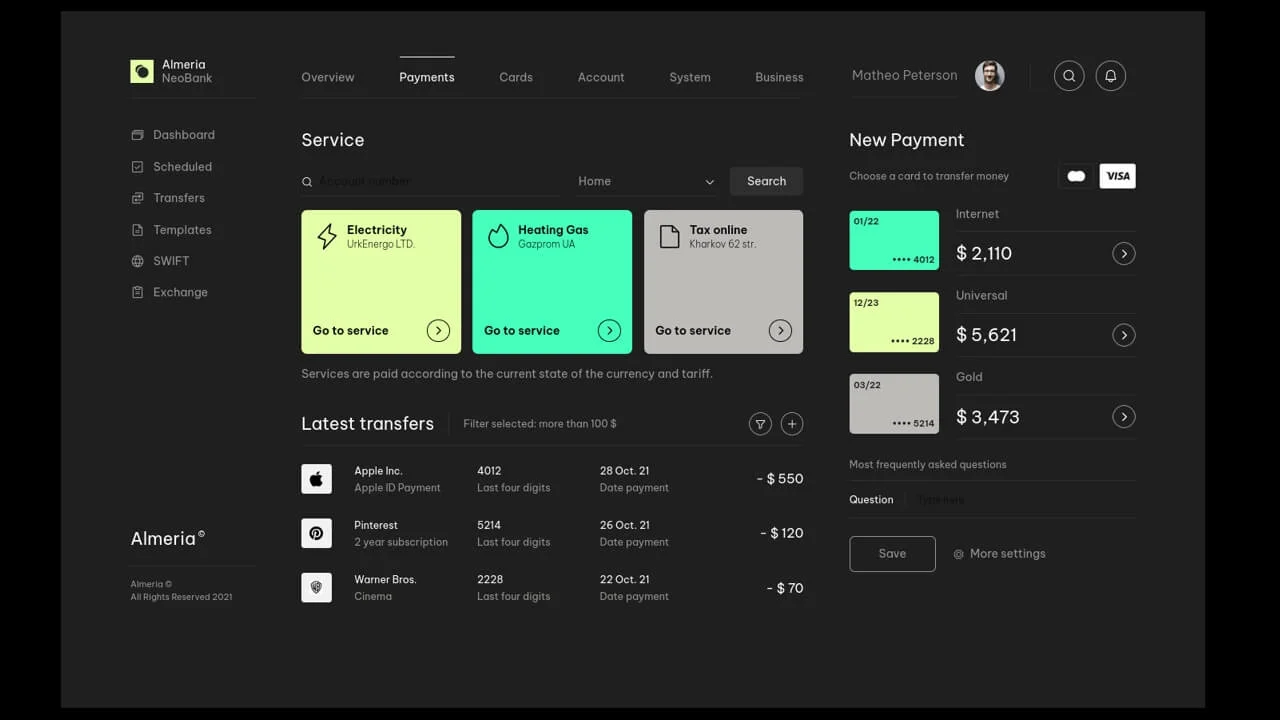
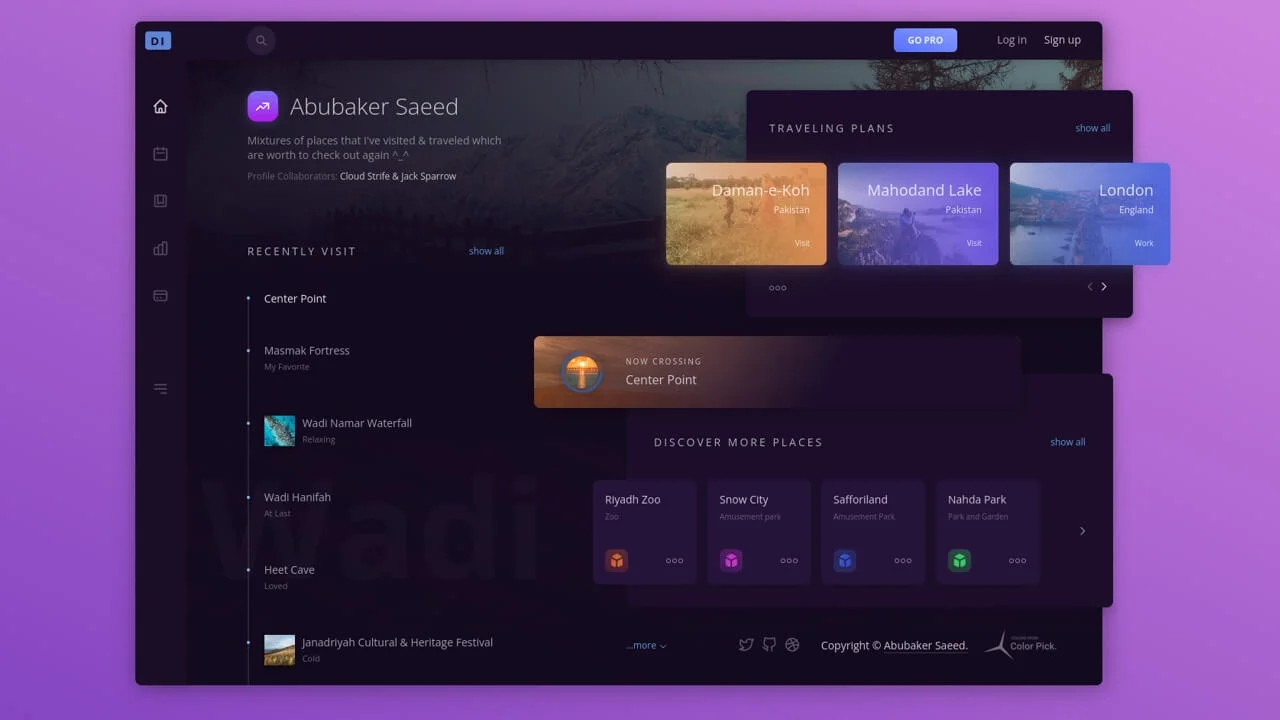
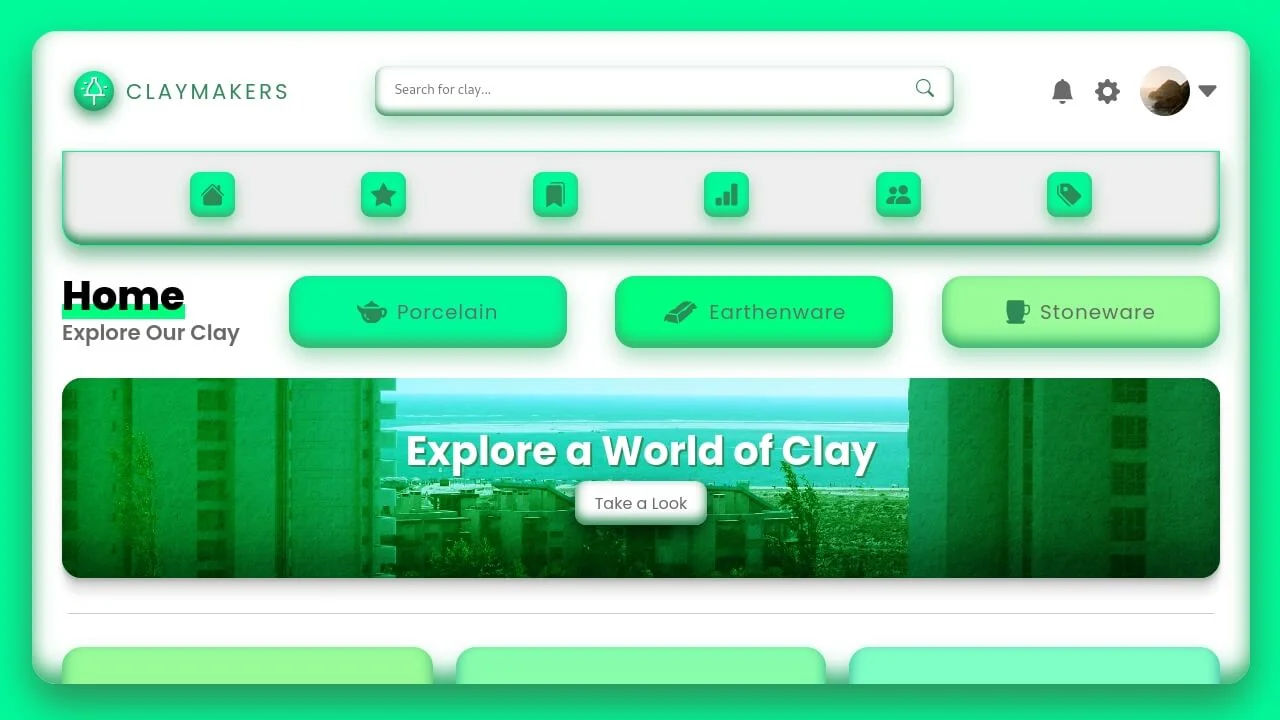
Claymorphic Dashboard
MOZZARELLA | January 5, 2022
HTML / CSS
About a code
Example user interface using the 2022 Claymorphic design trend. There is no JavaScript, this is only the design with some CSS interactions. It is responsive to all device widths. Uses primarily the web colors MediumSpringGreen, SpringGreen, SeaGreen, PaleGreen & DarkSeaGreen; with hue-rotated variants.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨