Grid Examples
Explore a collection of free HTML and CSS grid code examples to create responsive, flexible, and organized layouts for your website.

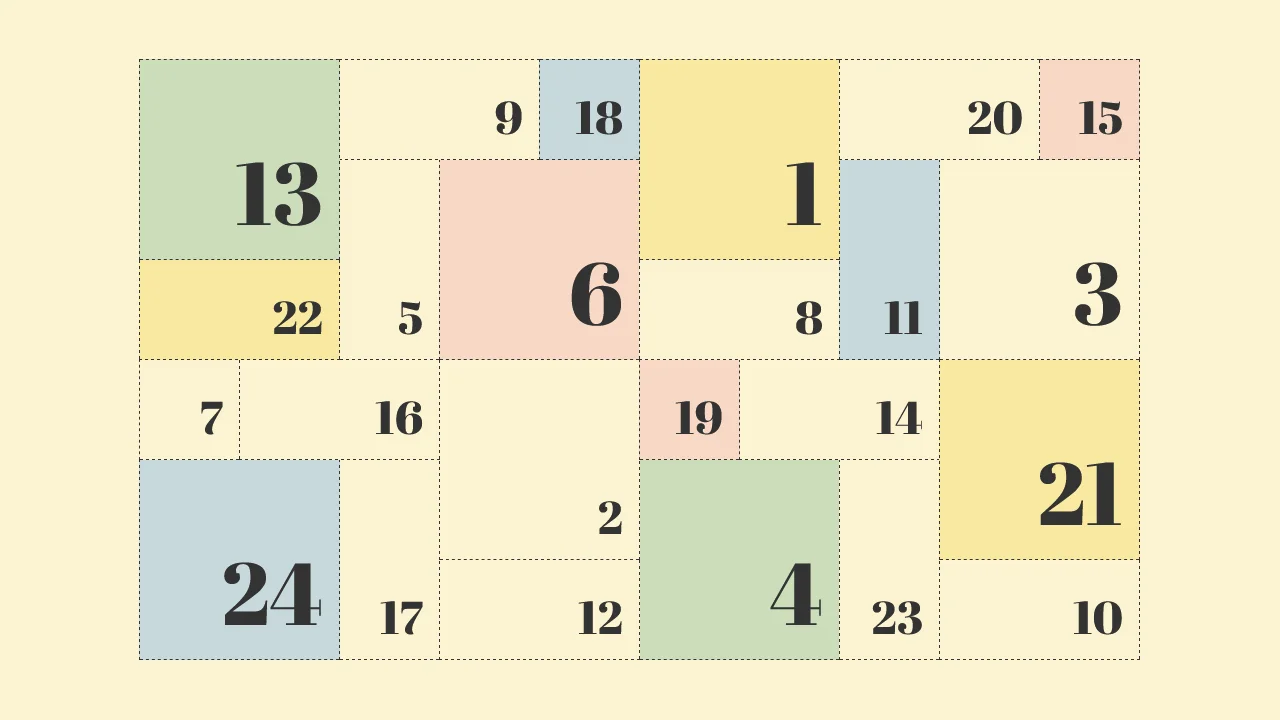
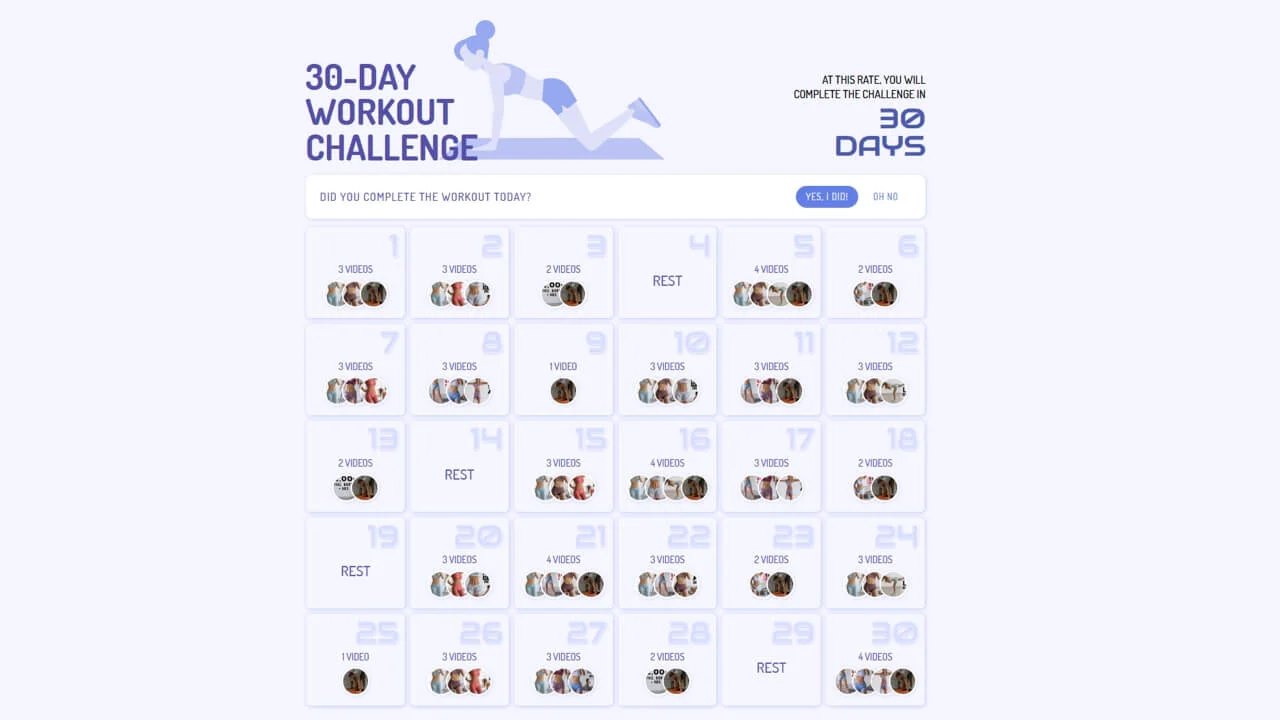
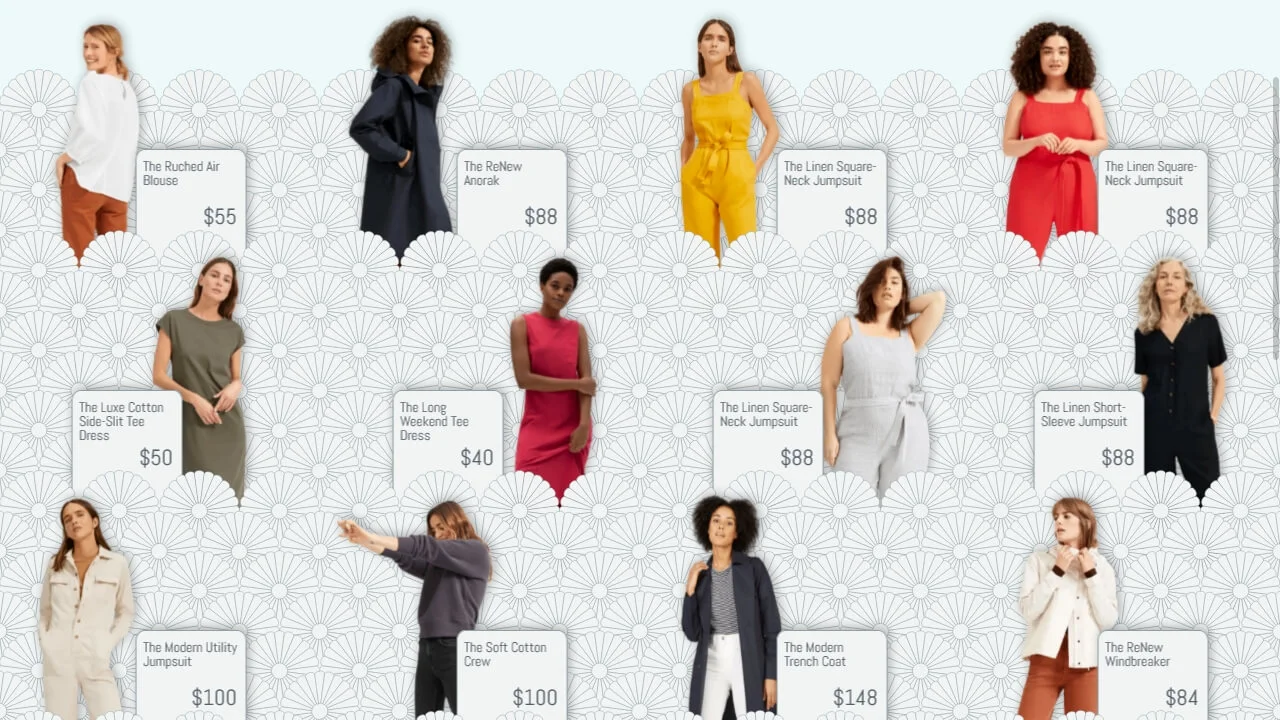
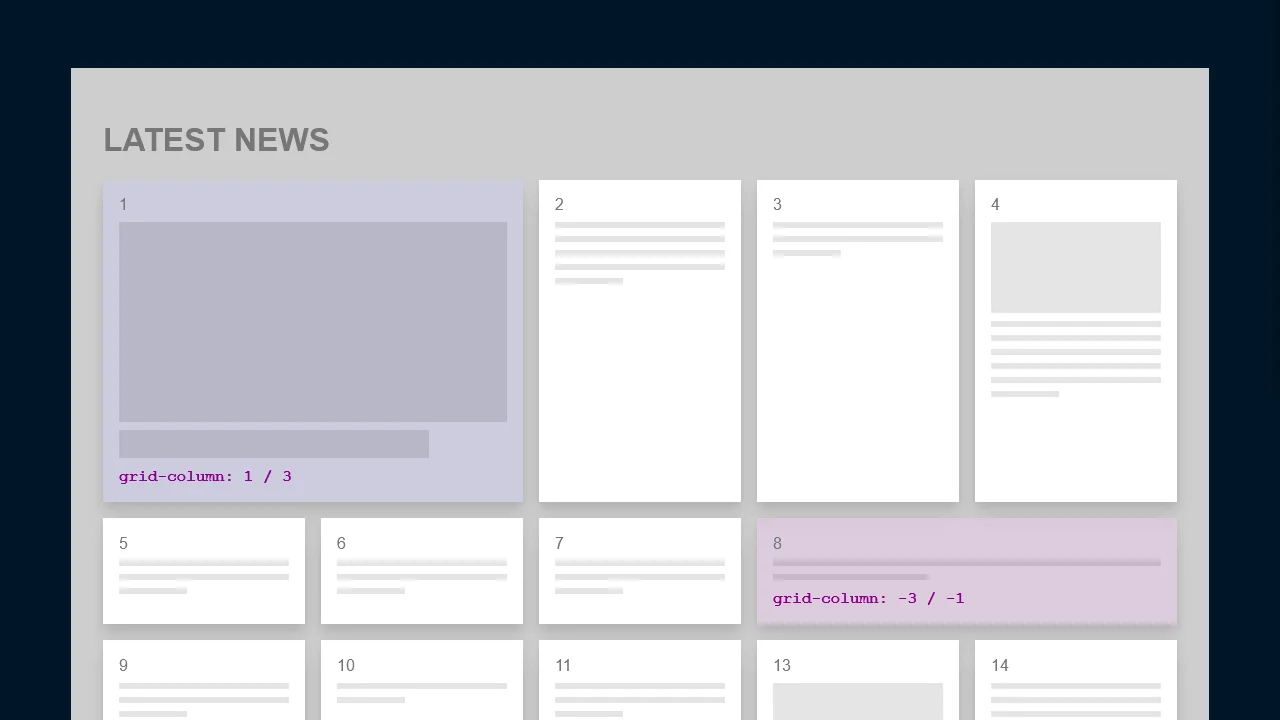
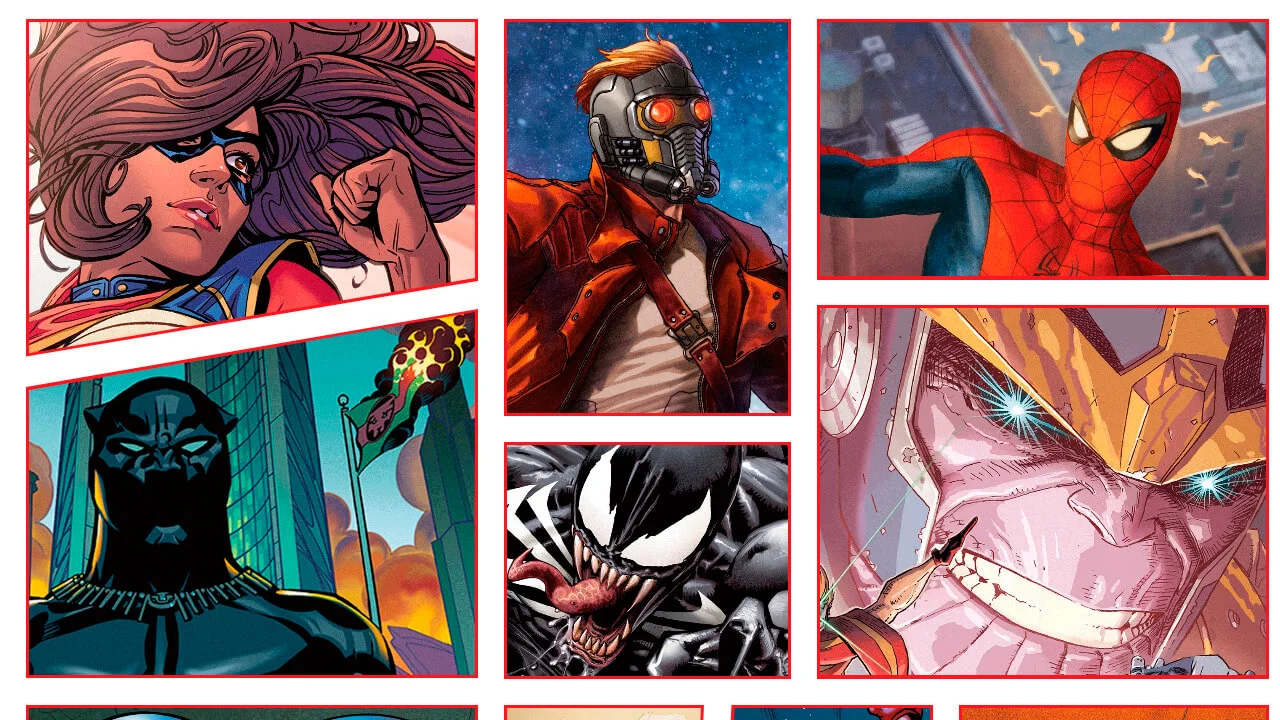
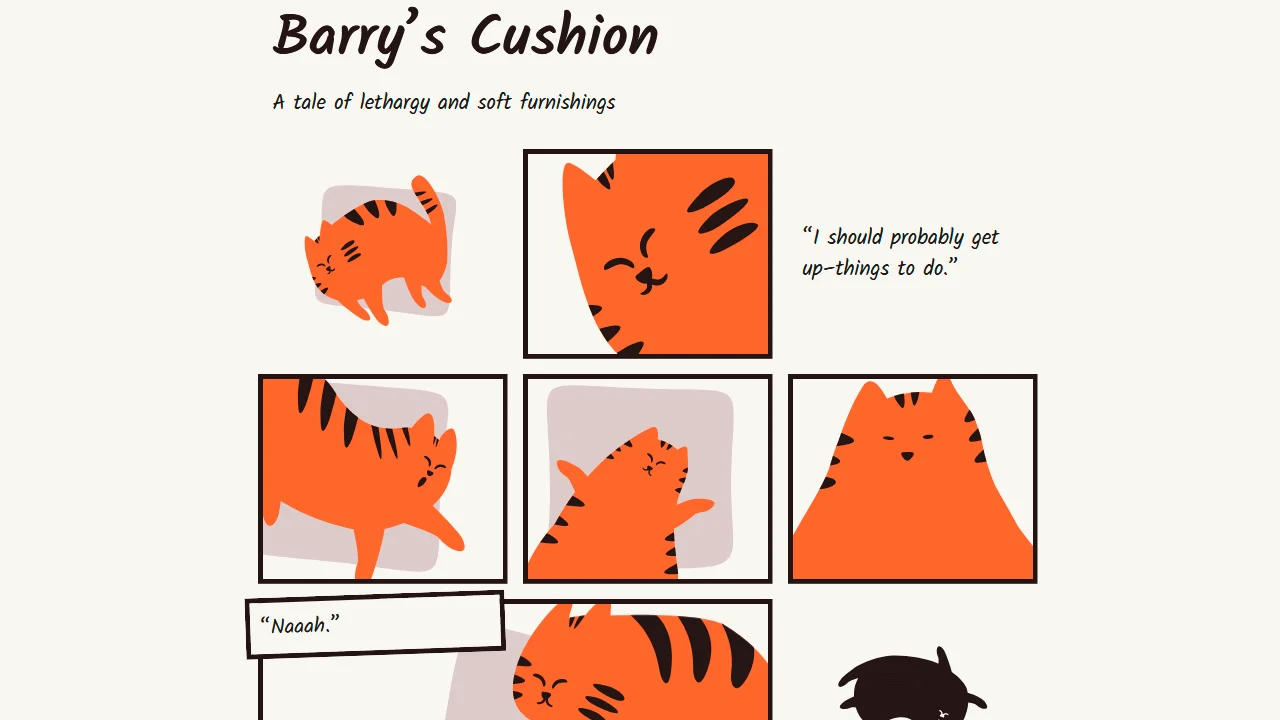
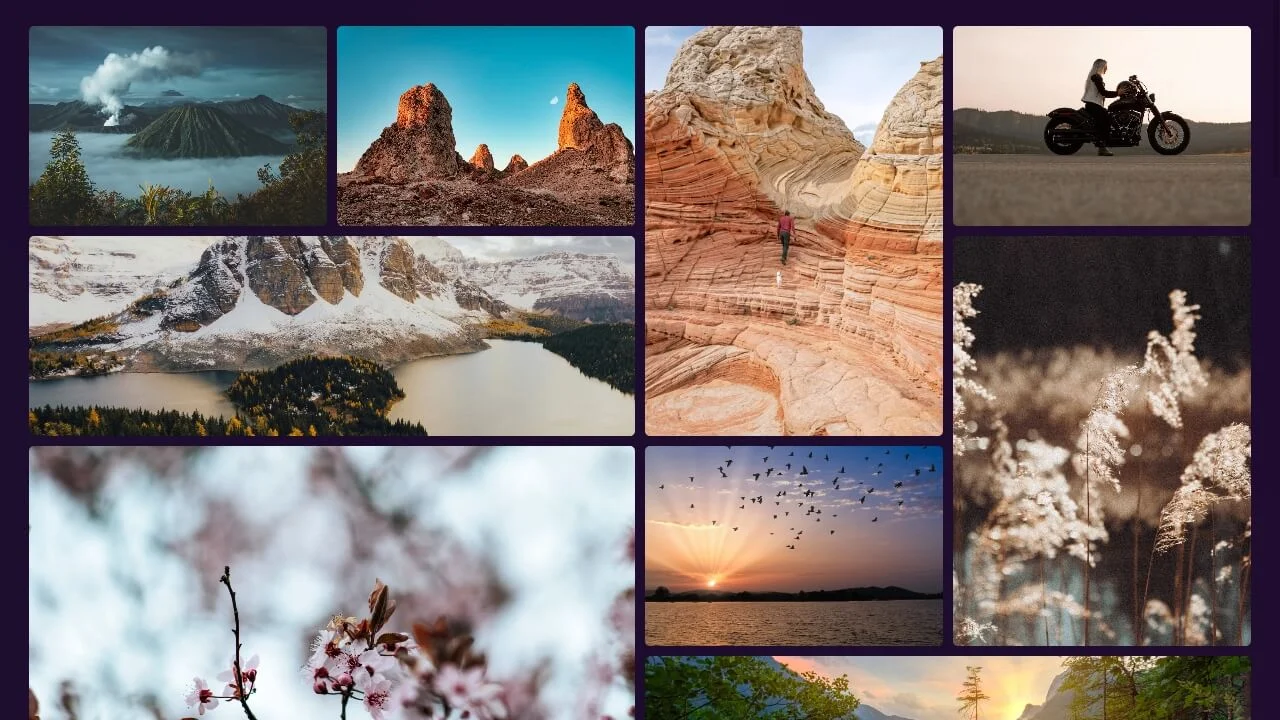
CSS Grid: Responsive Masonry Layout
Saief Al Emon | May 4, 2020
HTML / CSS
About a code
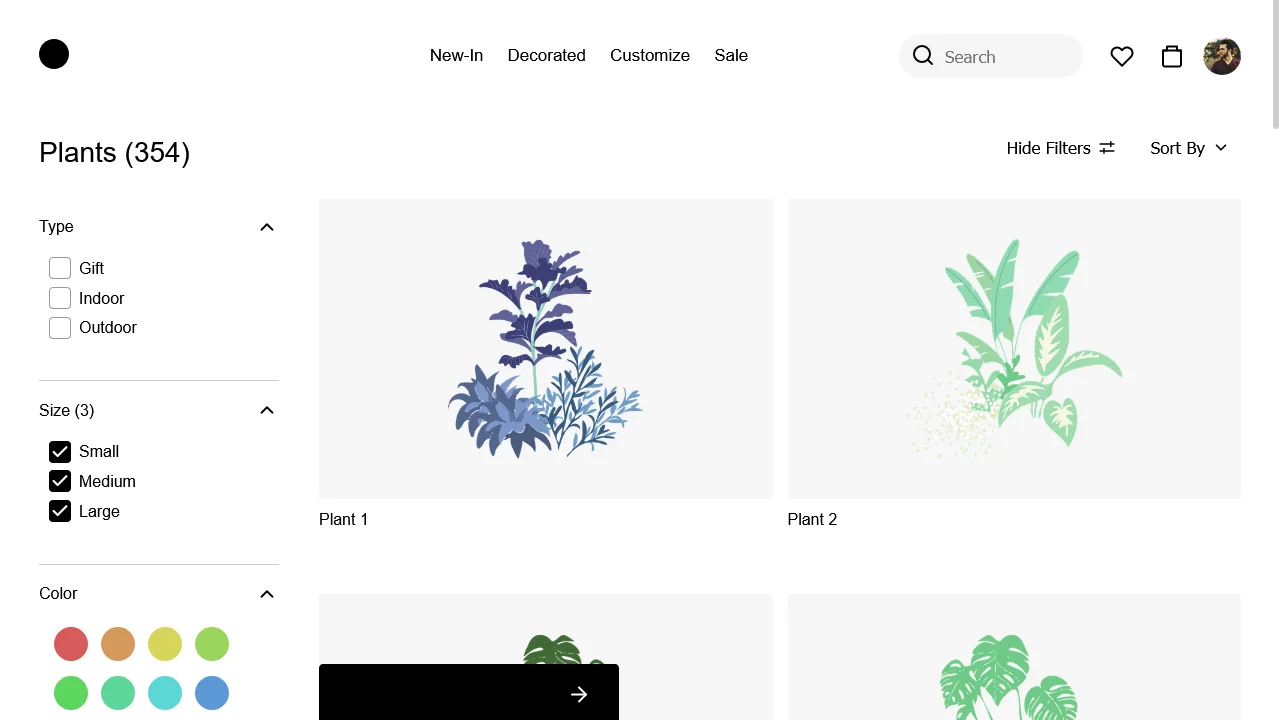
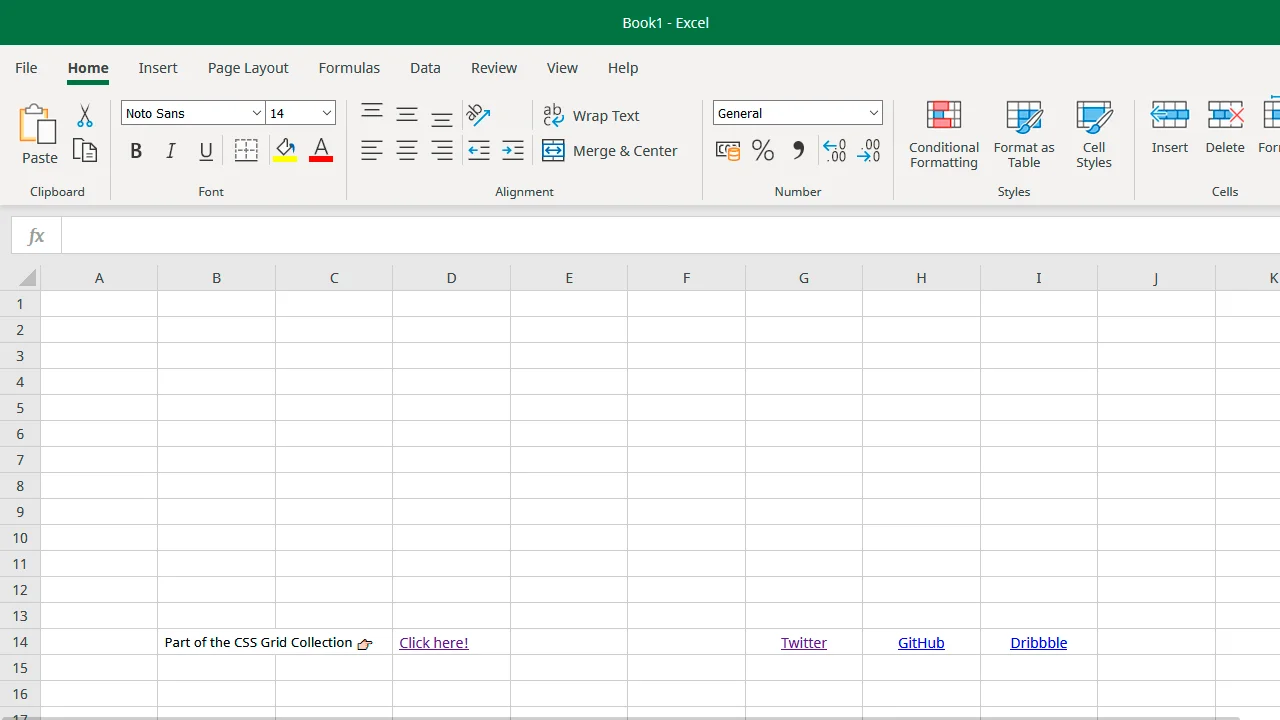
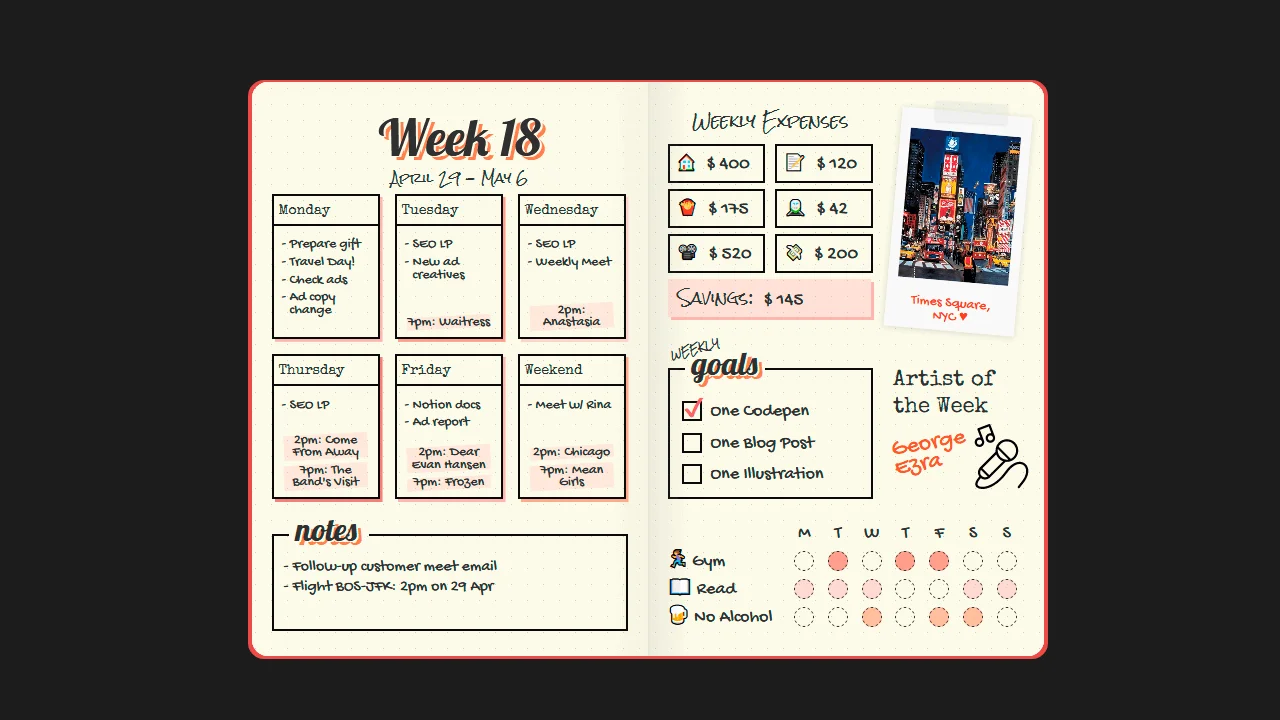
Super cool image grid layout with CSS Grid. It's fully responsive, source order independent and very easy to code.
Chrome, Edge, Firefox, Opera, Safari
yes
-

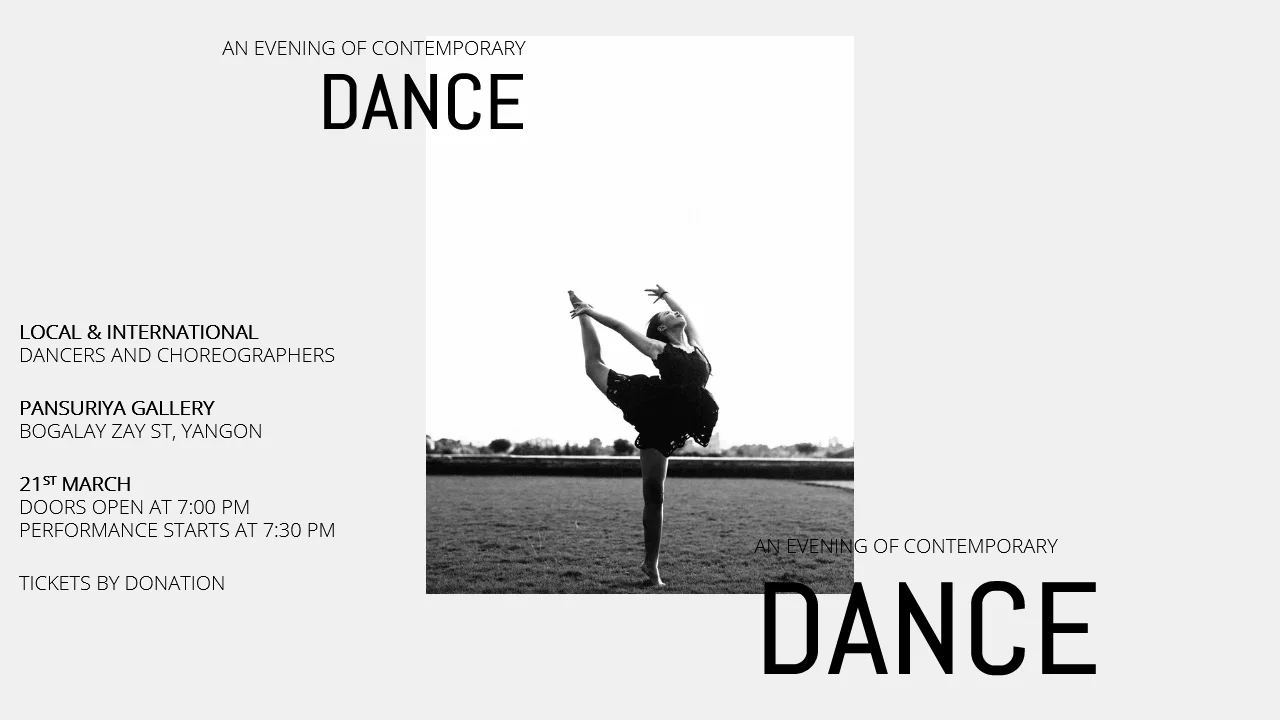
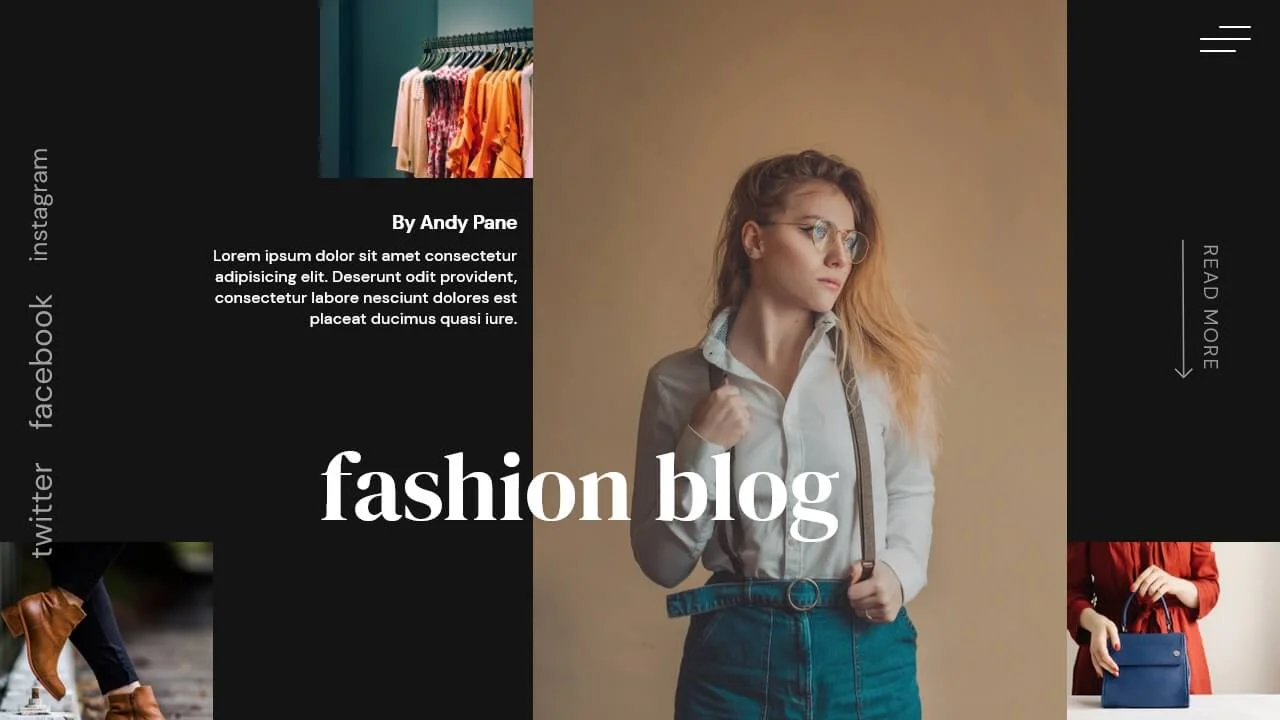
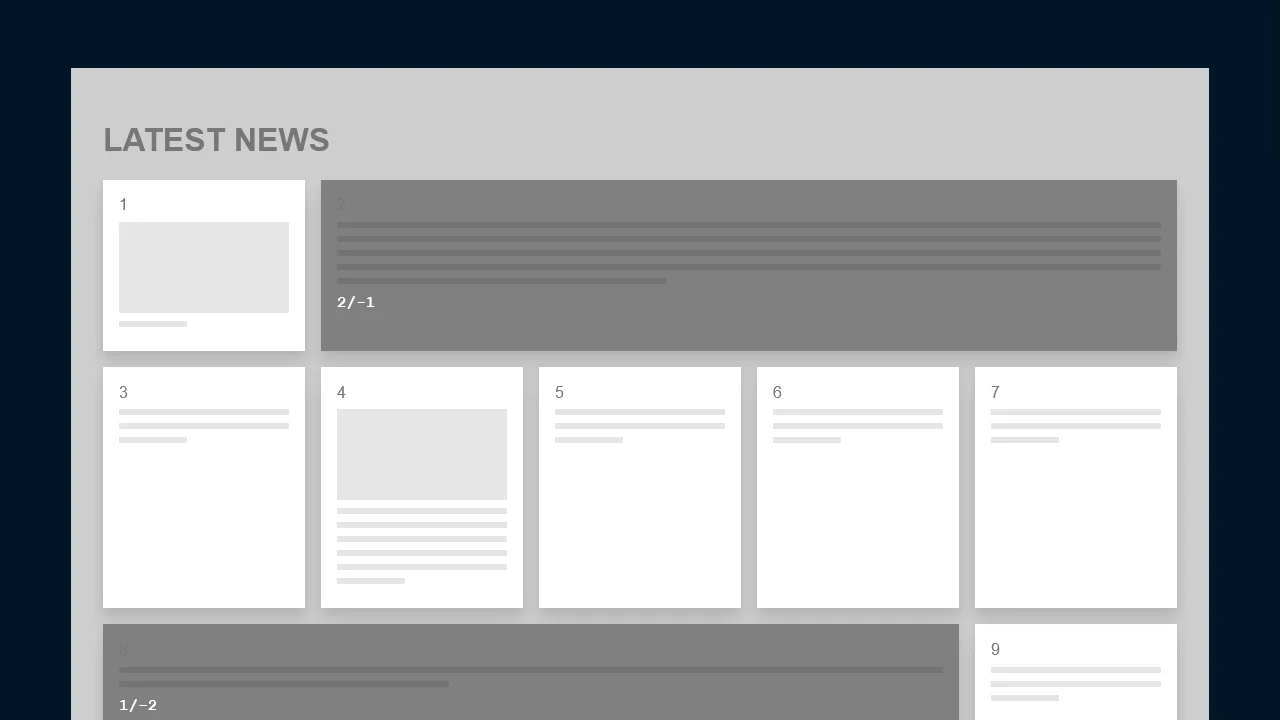
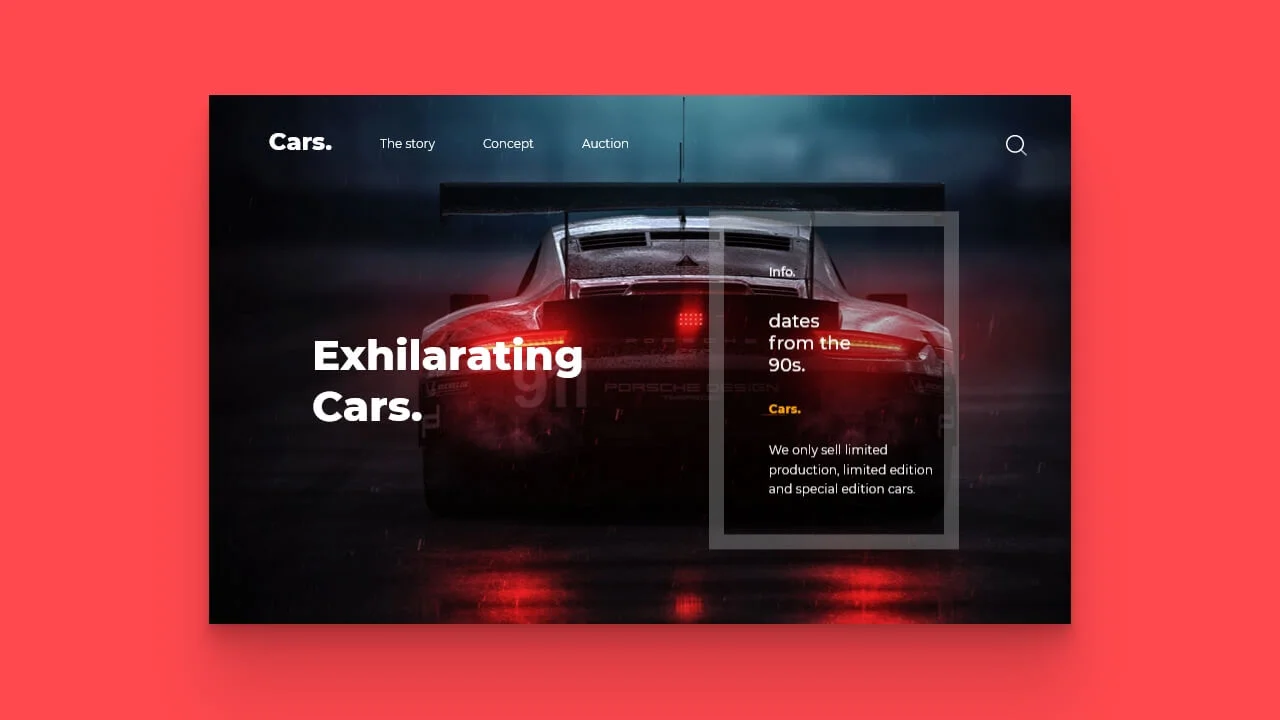
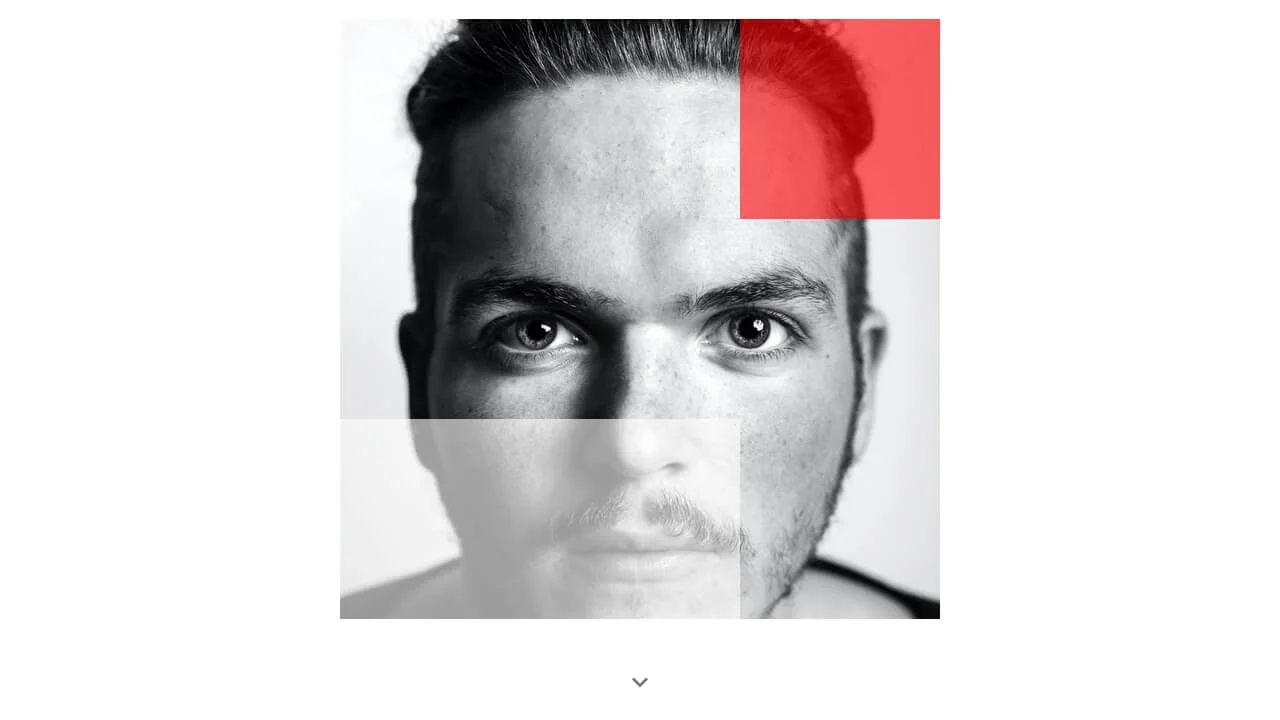
Art Directed Grid with BG Image
Brian Haferkamp | April 7, 2020
HTML (Pug) / CSS (Sass)
About a code
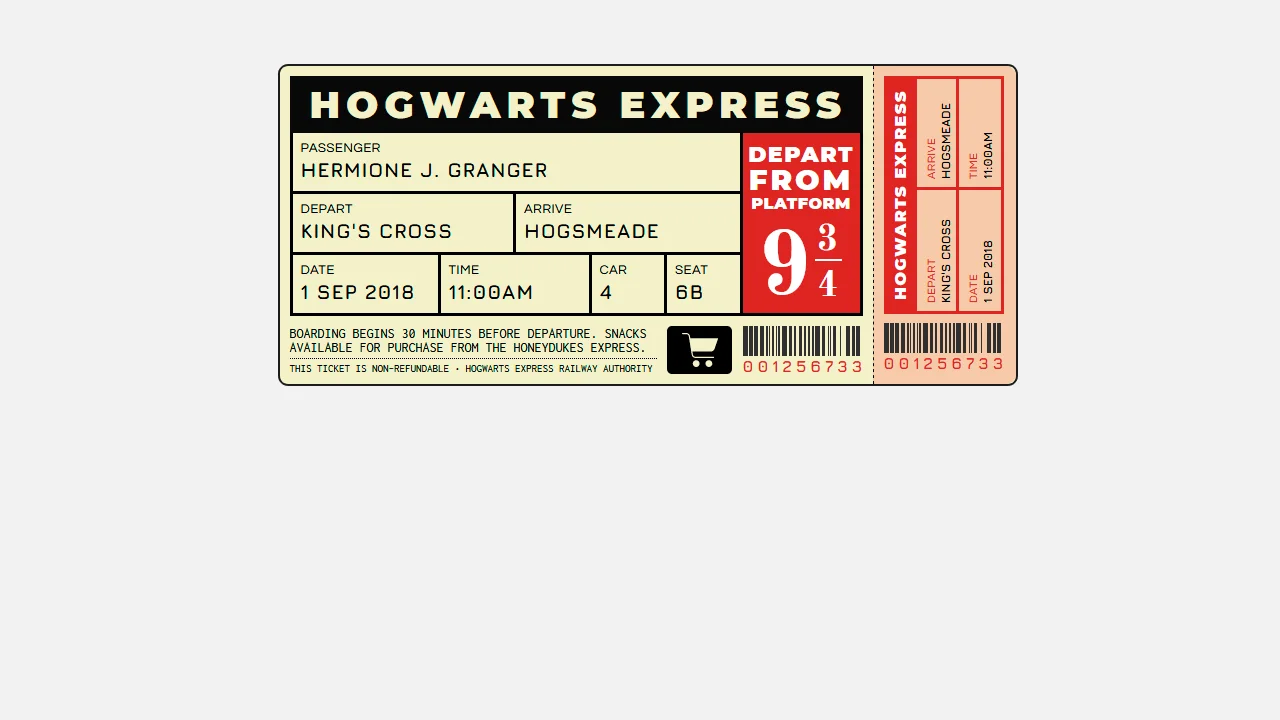
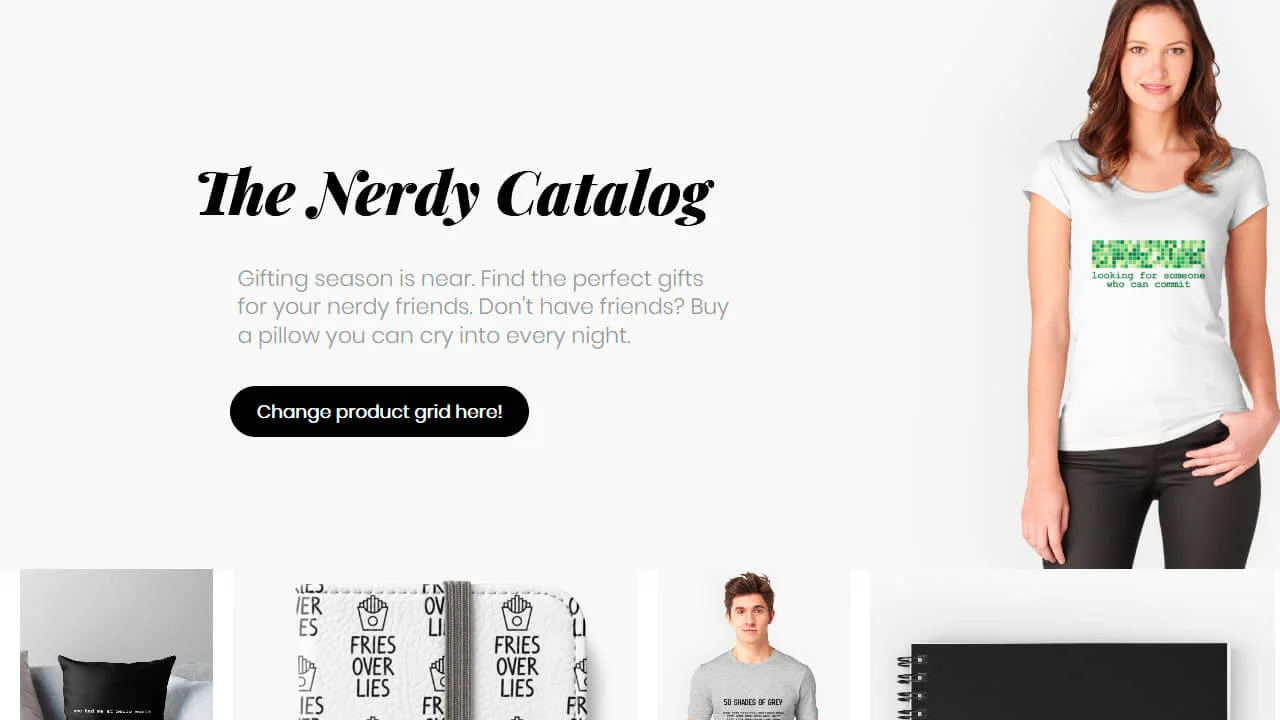
This art-directed grid uses a background image inside a CSS Grid container. Makes a cool effect that can bring in some color and highlight parts of the image you want users to focus on.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨