CSS Checkout Form
Explore free HTML and CSS checkout form code examples to create stylish and user-friendly payment forms for your website.

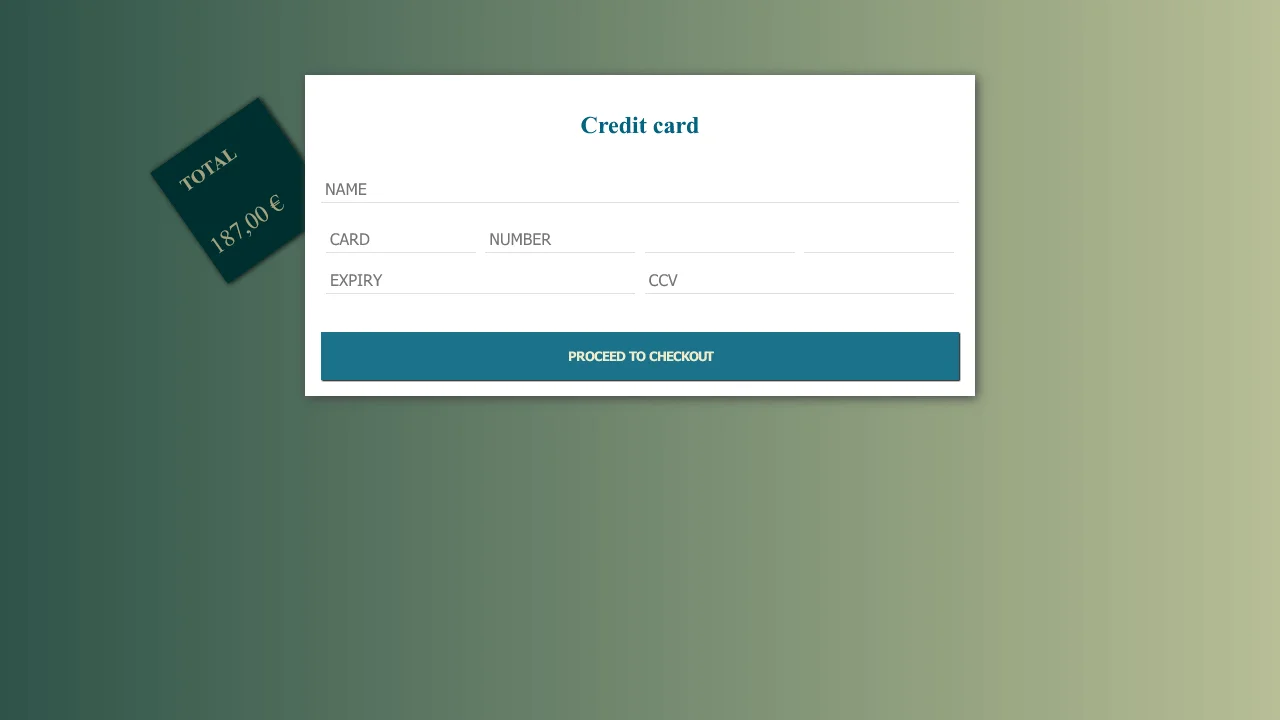
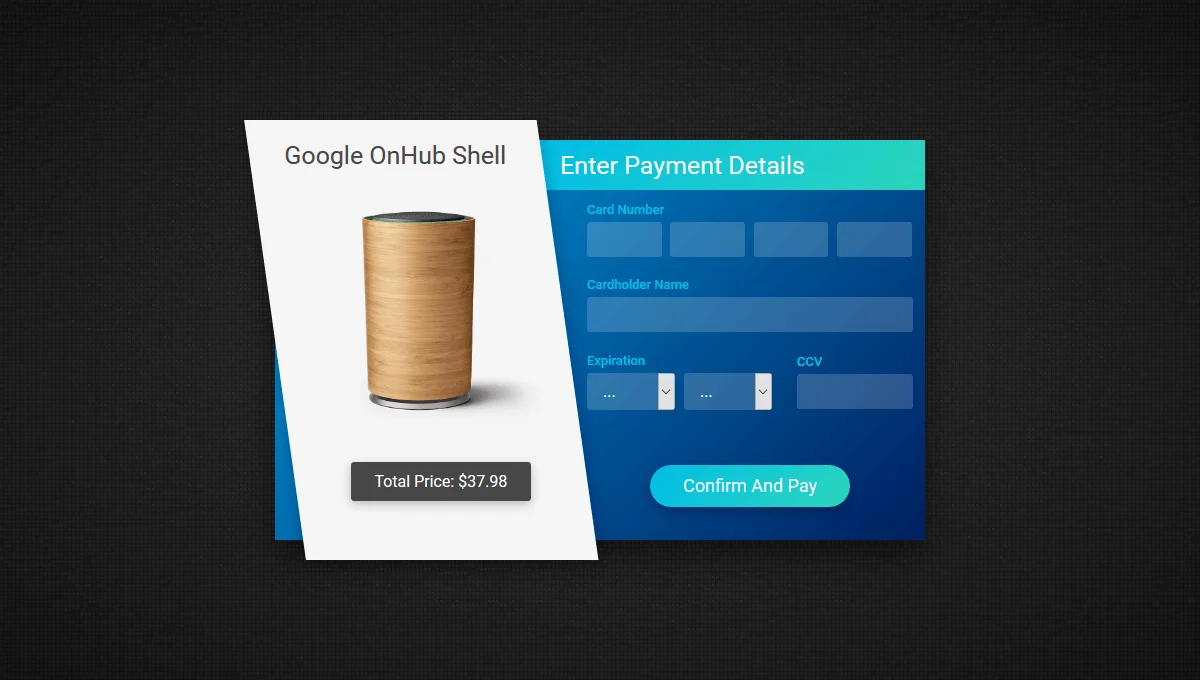
Credit Card Checkout
Ruphaa Ganesh | June 29, 2022
HTML / CSS
About a code
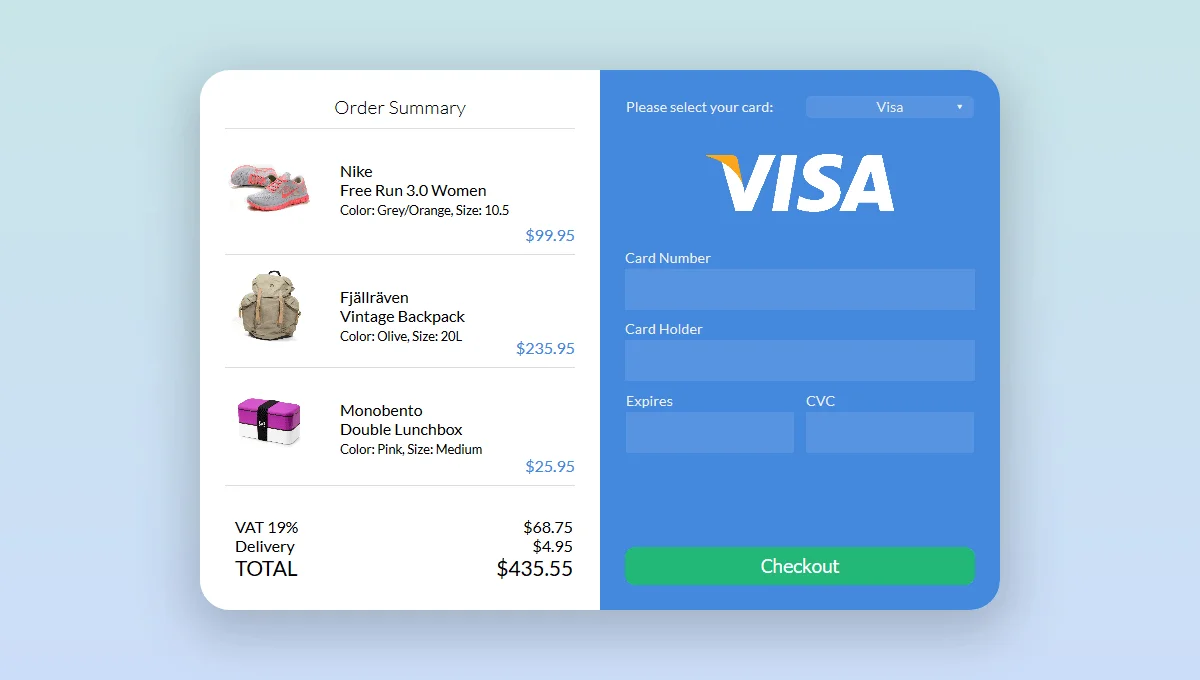
The card details section includes fields for the card number, name on the card, expiration date, and CVC. Each field has a label and input element. The form fields are arranged using CSS grid, and the purchase button has a hover effect using a pseudo-element. Additionally, it includes media queries for responsive design on smaller screens.
Chrome, Edge, Firefox, Opera, Safari
yes
-

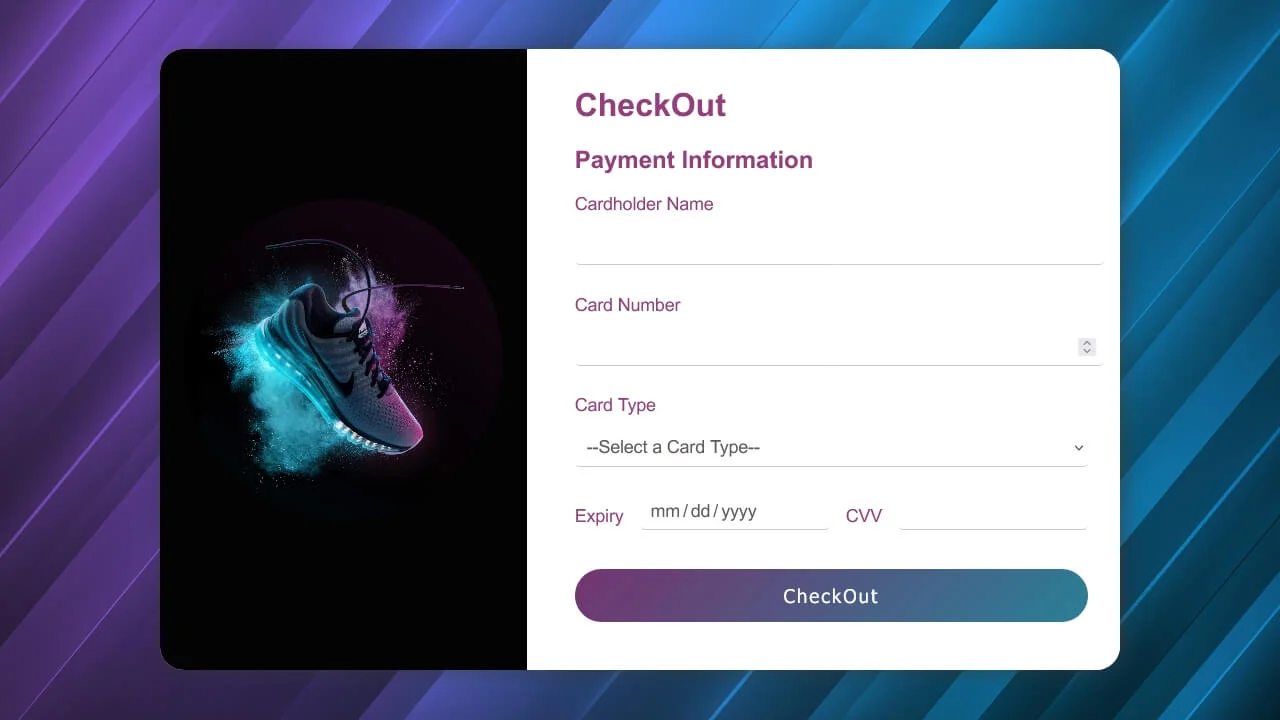
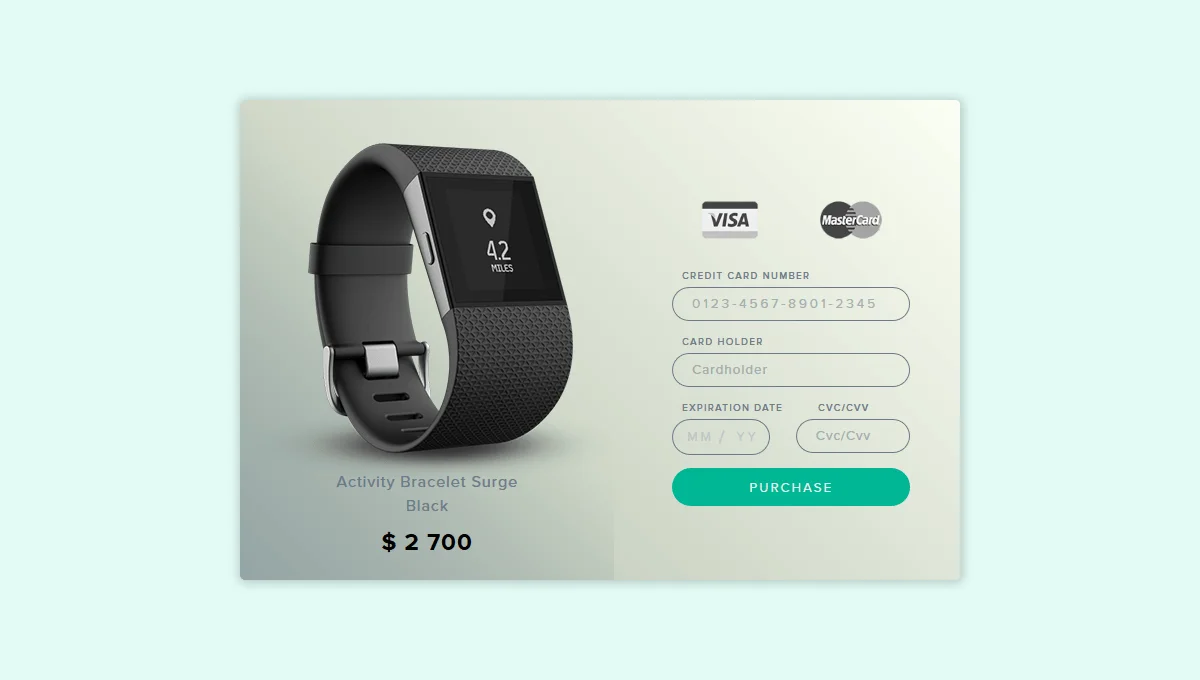
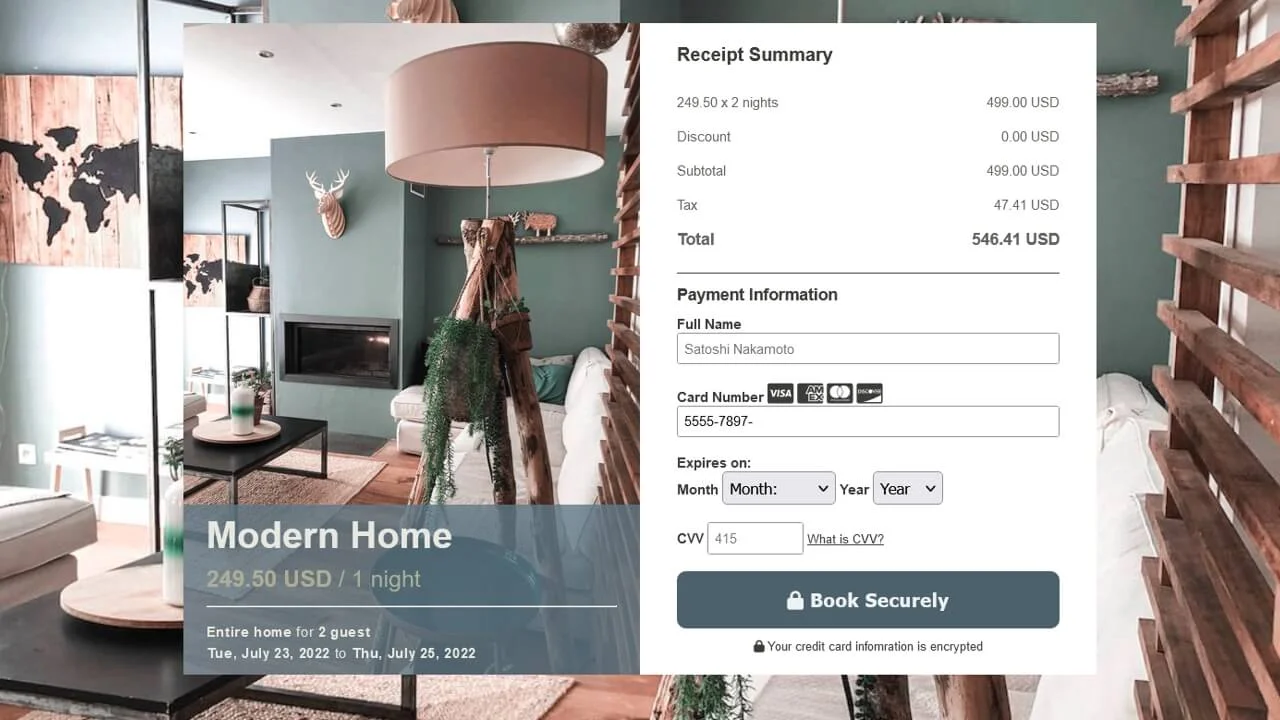
Checkout Form
Ryan Delos Santos | May 29, 2022
HTML / CSS
About a code
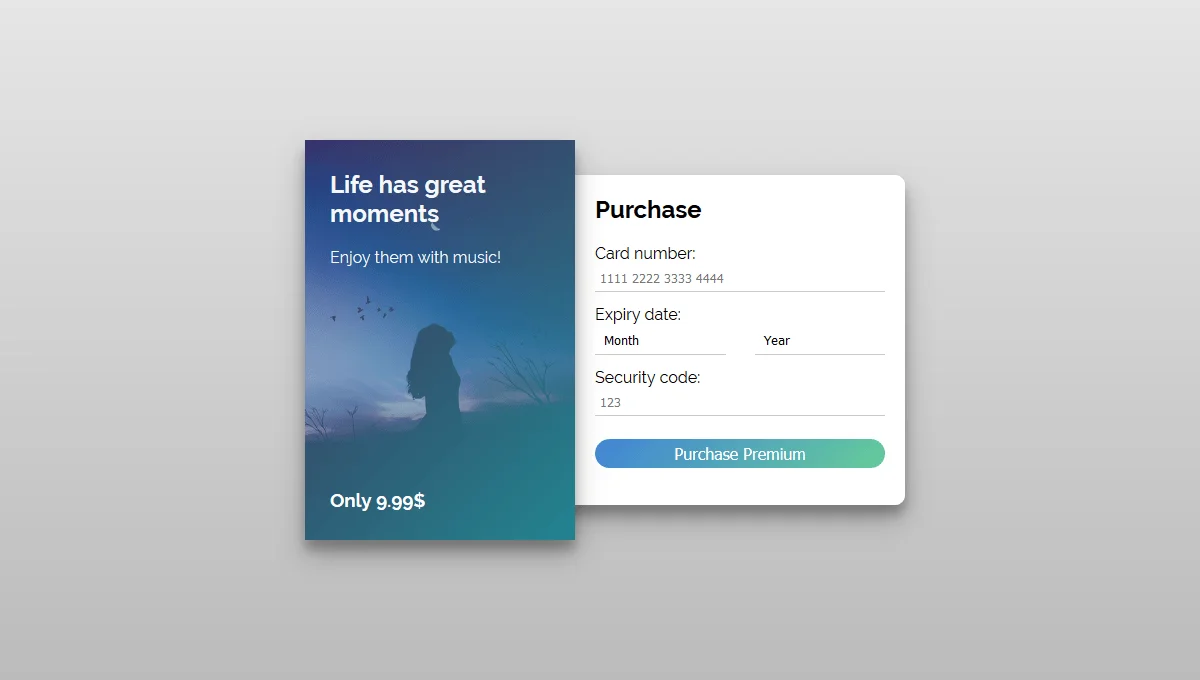
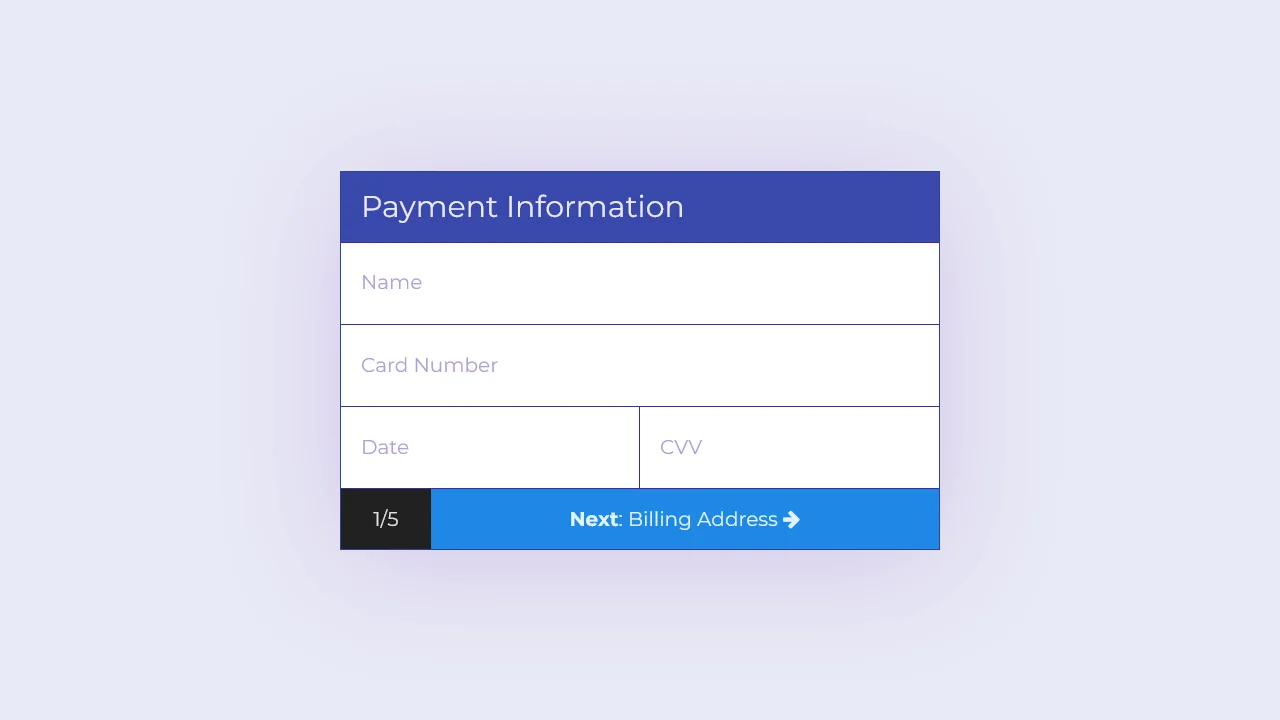
This checkout form is a simple and elegant design using HTML and CSS. It features a clean and modern layout with input fields for payment information.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css

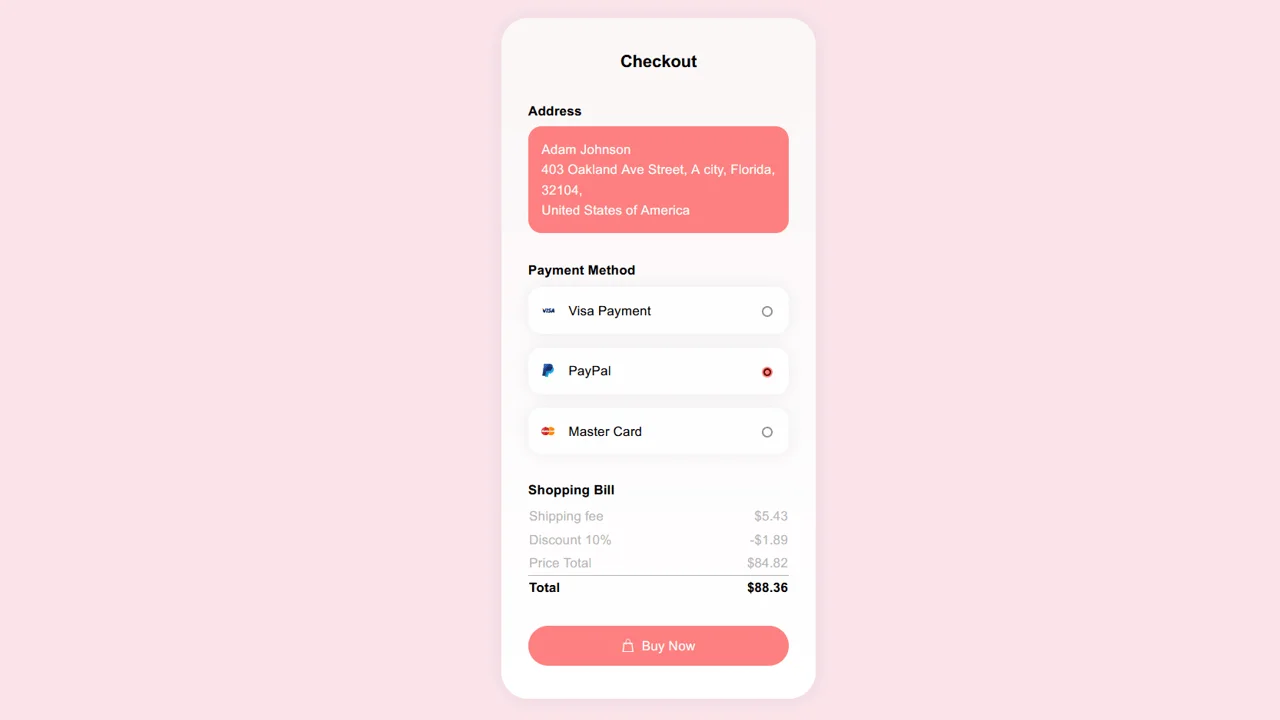
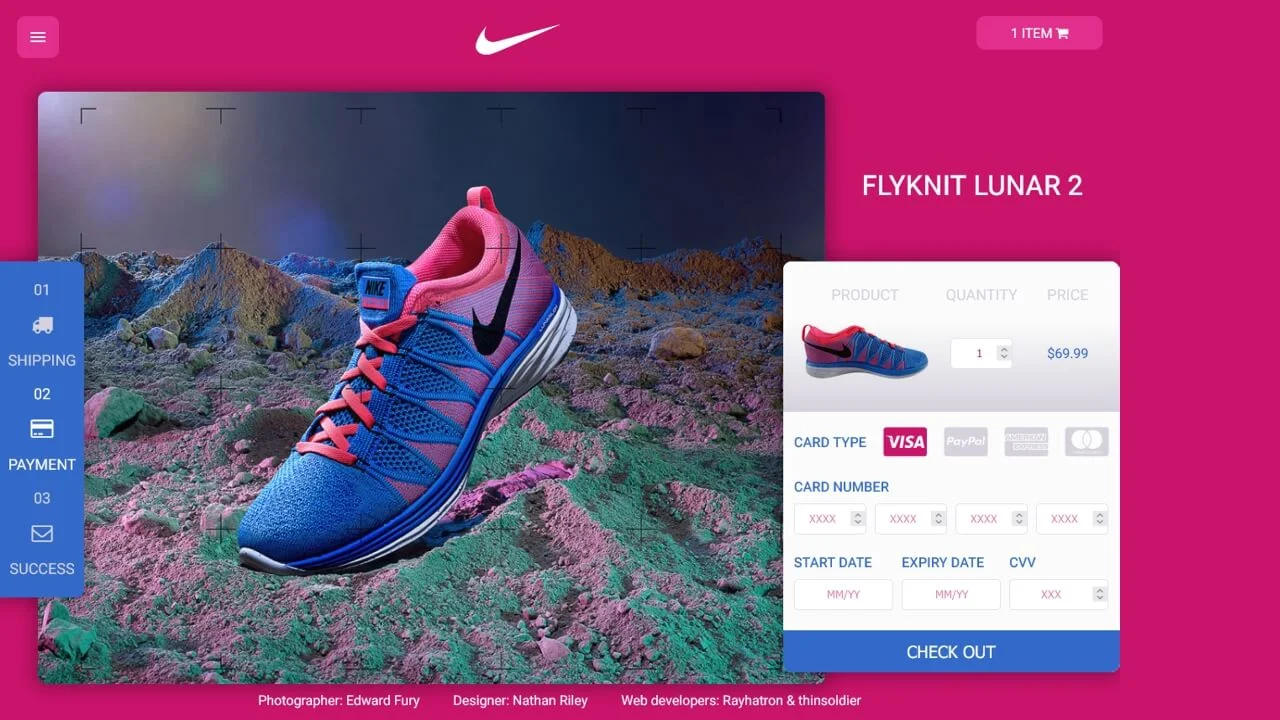
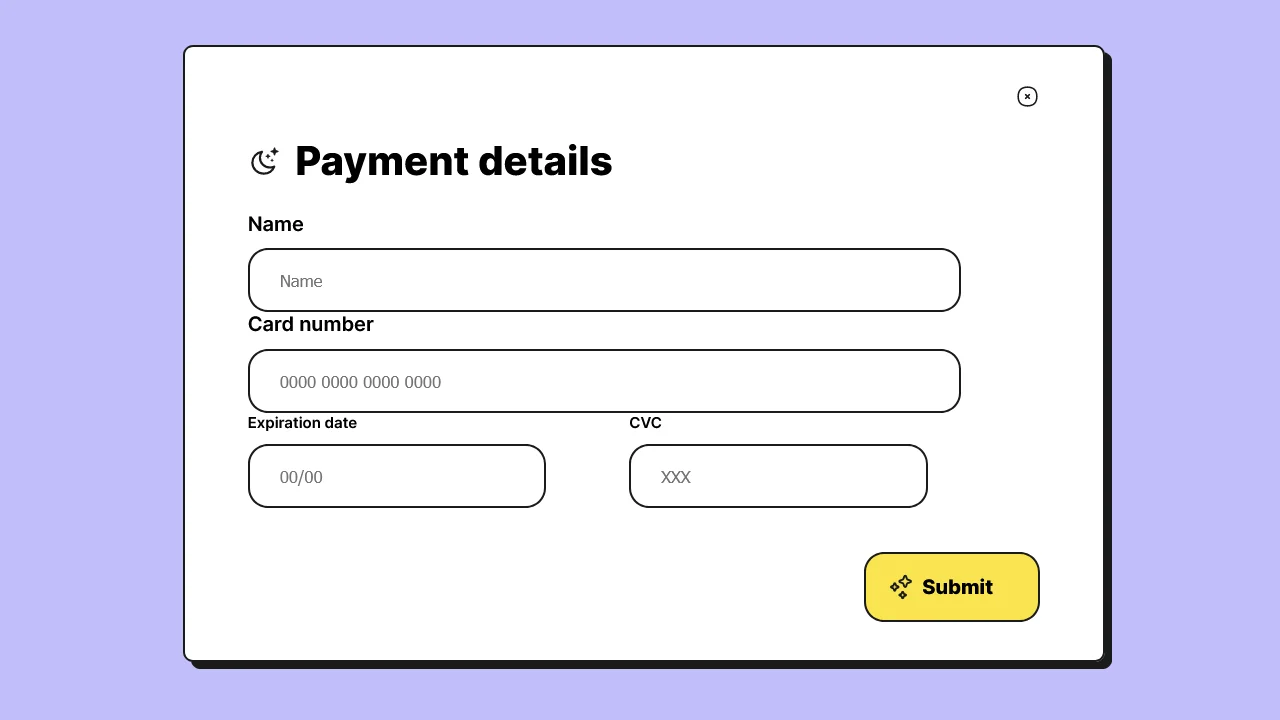
Credit Card Checkout
Hannah Yockel | September 14, 2021
HTML / CSS
About a code
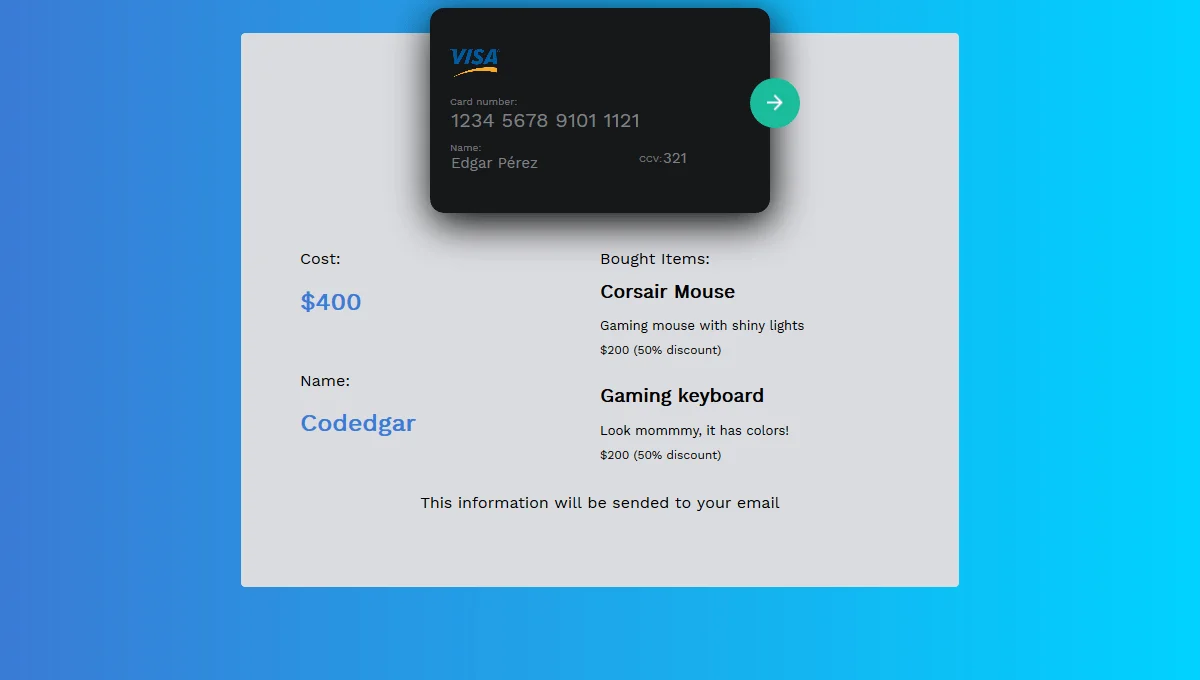
The credit card checkout form is a sleek and modern design that allows users to easily input their payment information. The form features a clean layout with clear labels and input fields for the name, card number, expiration date, and CVV.
Chrome, Edge, Firefox, Opera, Safari
no
-

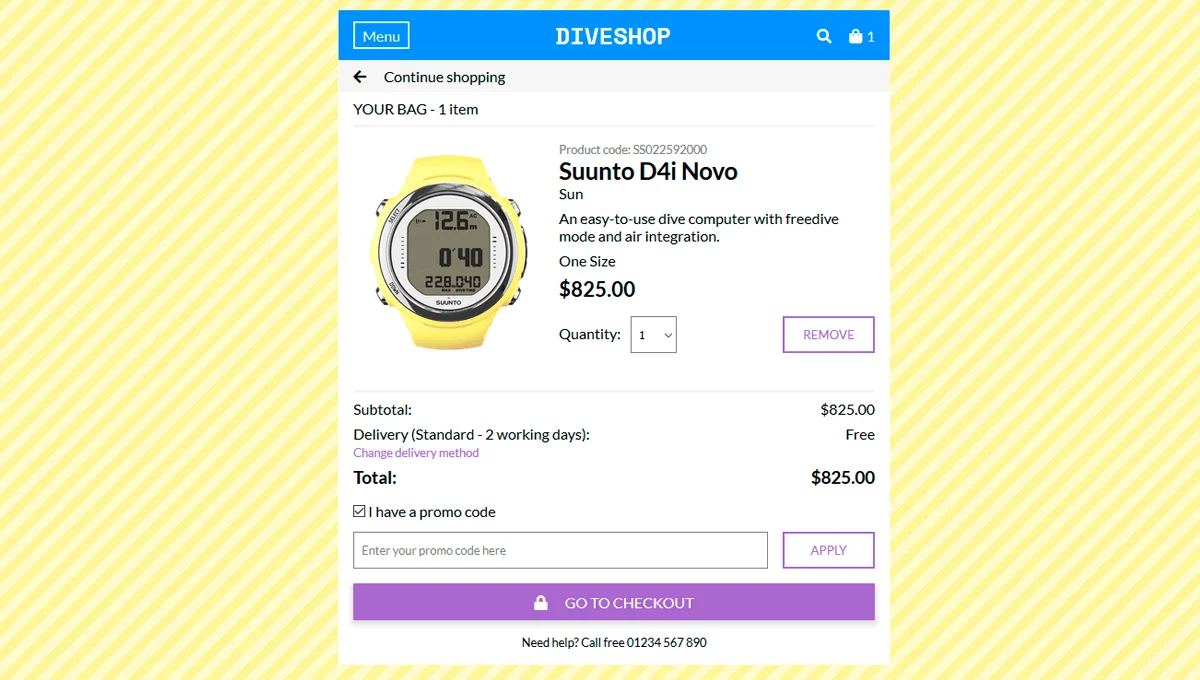
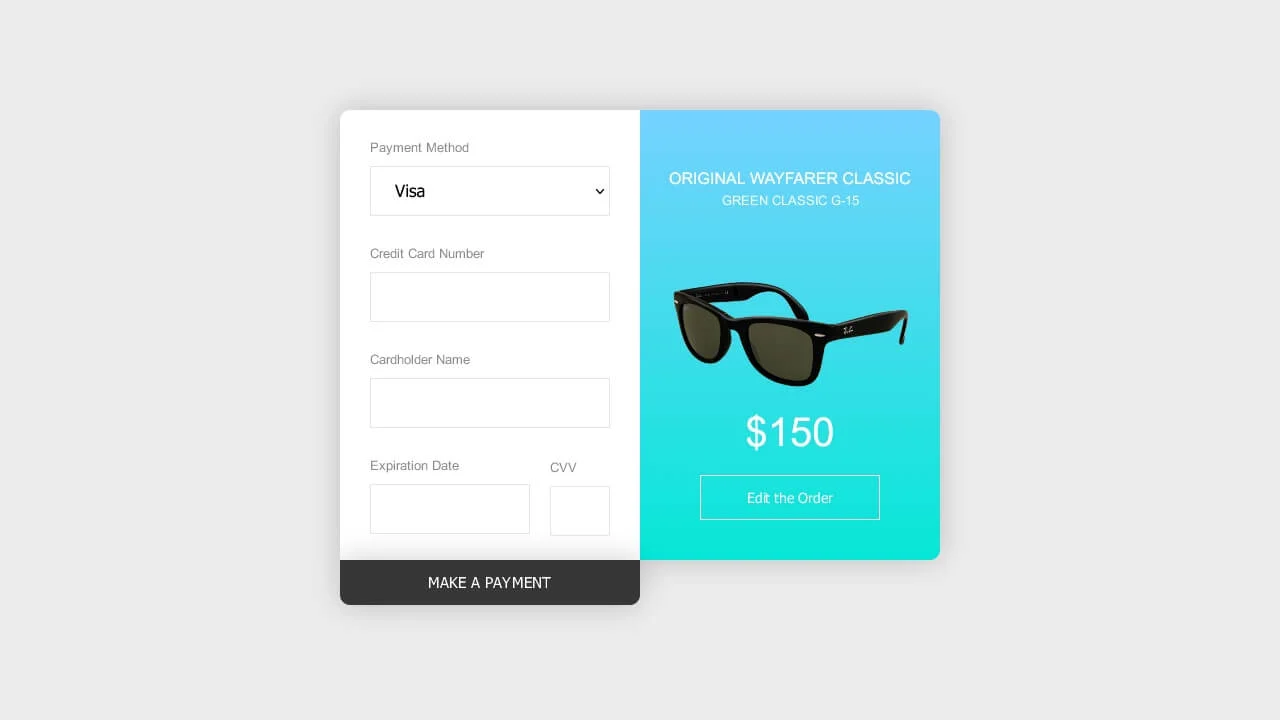
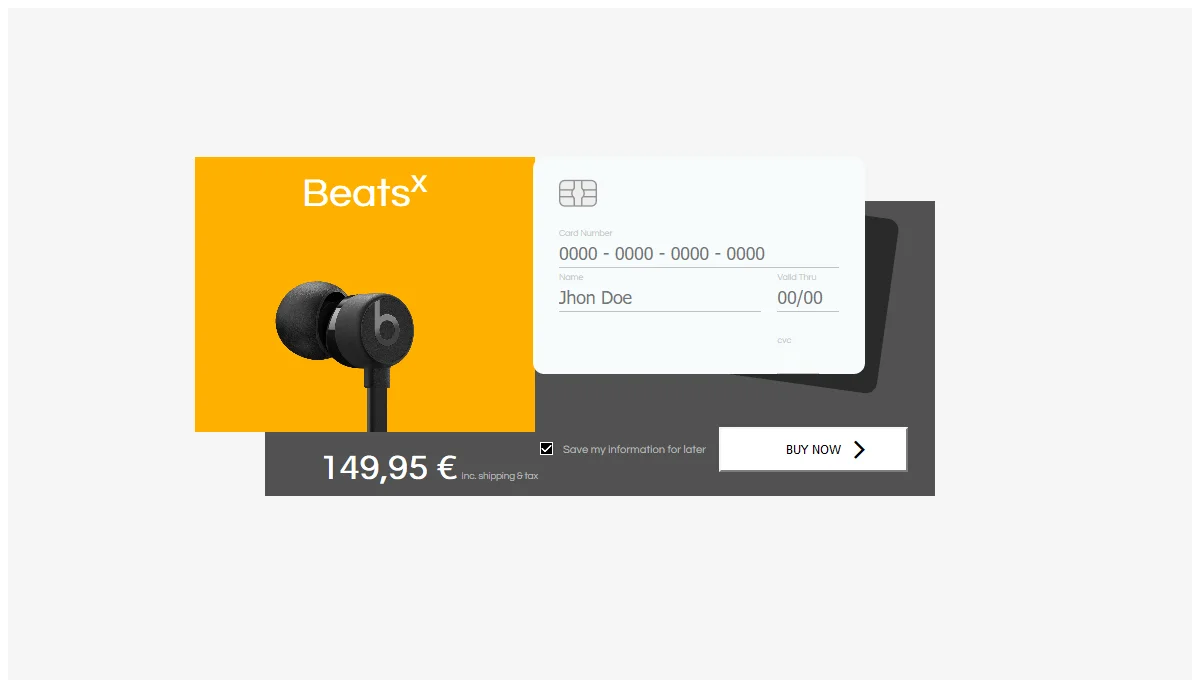
Single Product Checkout
esparzou | September 3, 2018
HTML / CSS (PostCSS)
About a code
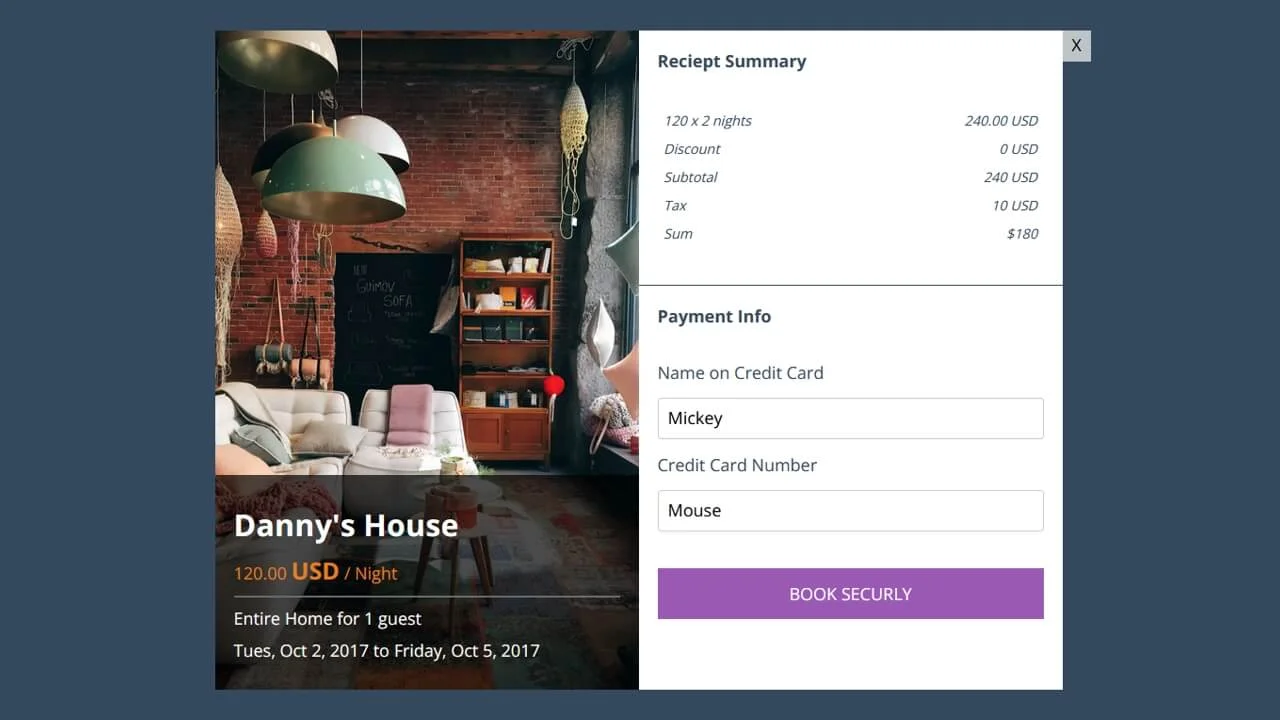
Single product pheckout. Pure CSS. Inspired by https://dribbble.com/shots/4104795-Single-Product-Checkout
Chrome, Edge, Firefox, Opera, Safari
-

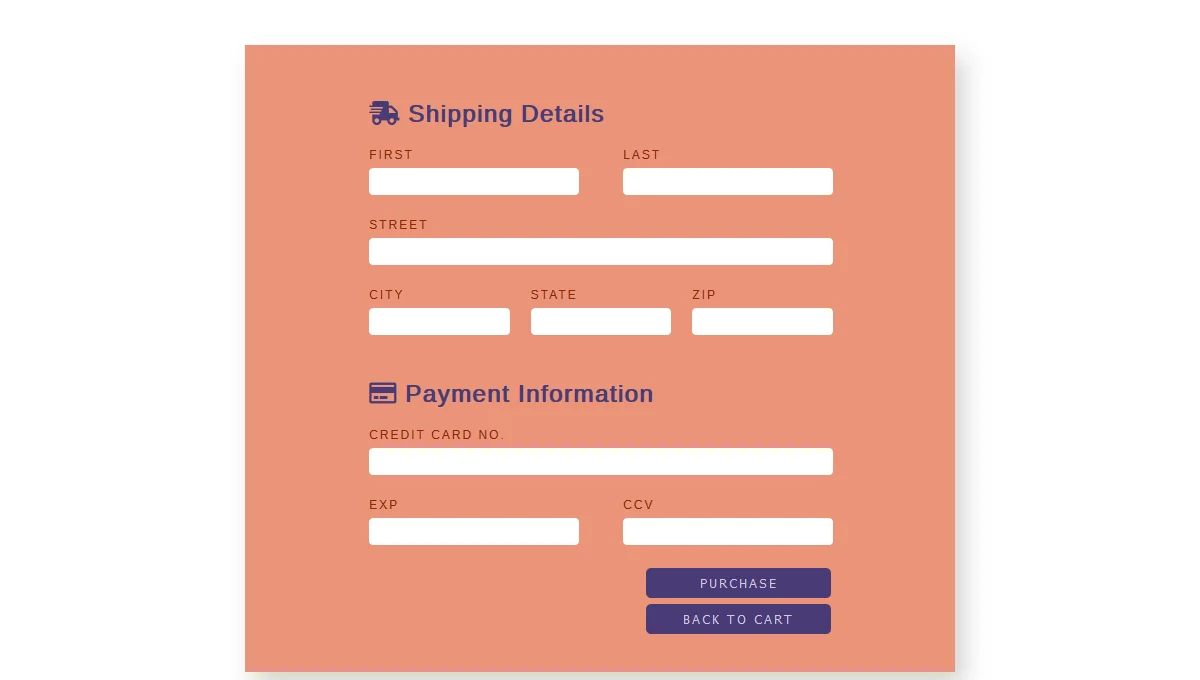
Credit Card Form
Lucas Roe | December 9, 2015
HTML (Haml) / CSS (SCSS) / JS
About a code
SCSS code is imports the Bourbon library and Google Fonts, defines variables for font families, and sets specific styles for the form elements. The checkout form includes fields for name, card number, expiration date, and CVV. The code uses the BEM naming convention for CSS classes and includes some utility classes for clearing floats.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css, jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨