Collection of HTML, CSS, and JavaScript Modal Windows
Explore a collection of HTML, CSS, and JavaScript modal window code examples to create stylish and interactive pop-up modals for your website.

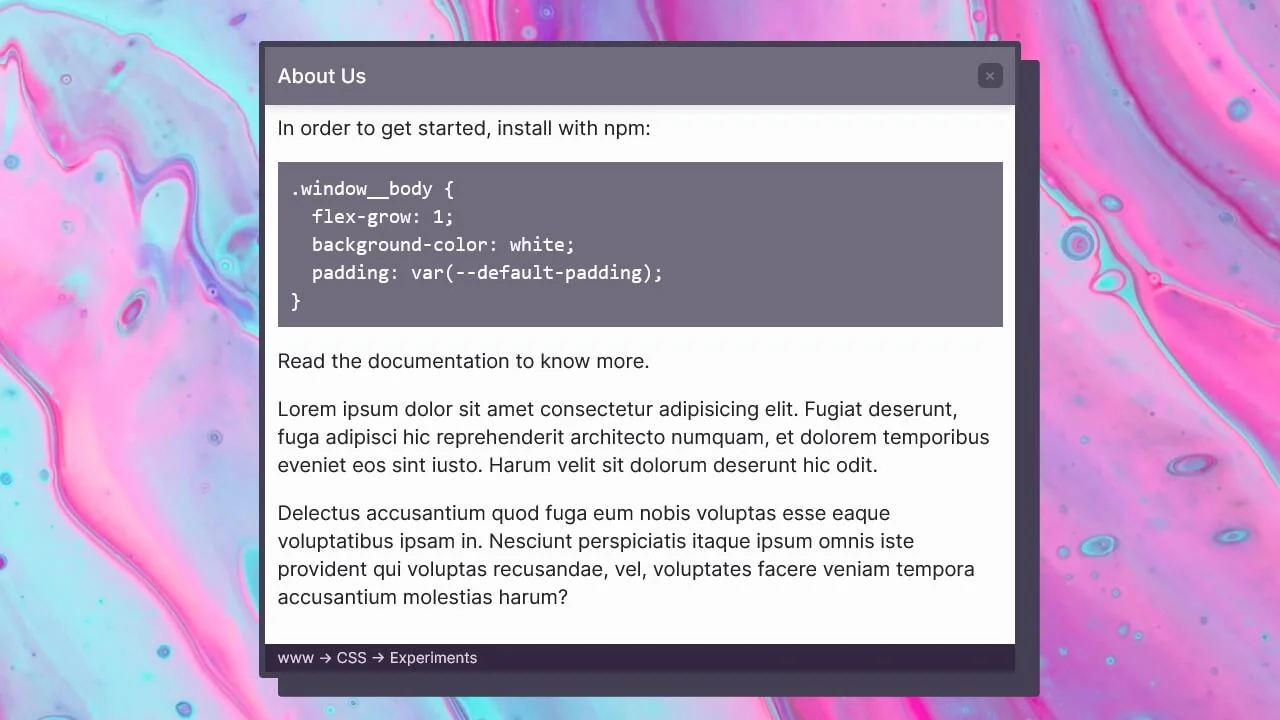
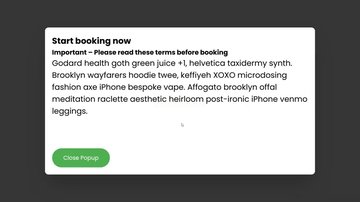
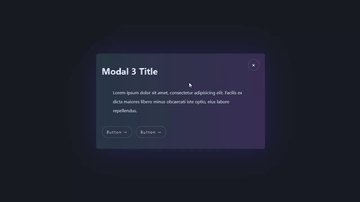
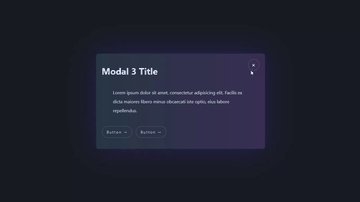
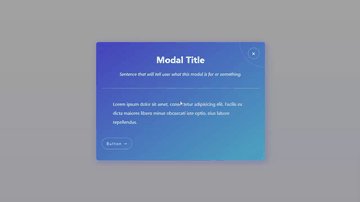
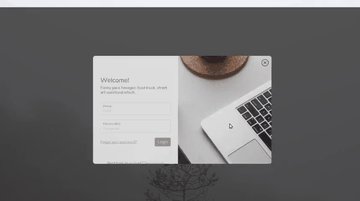
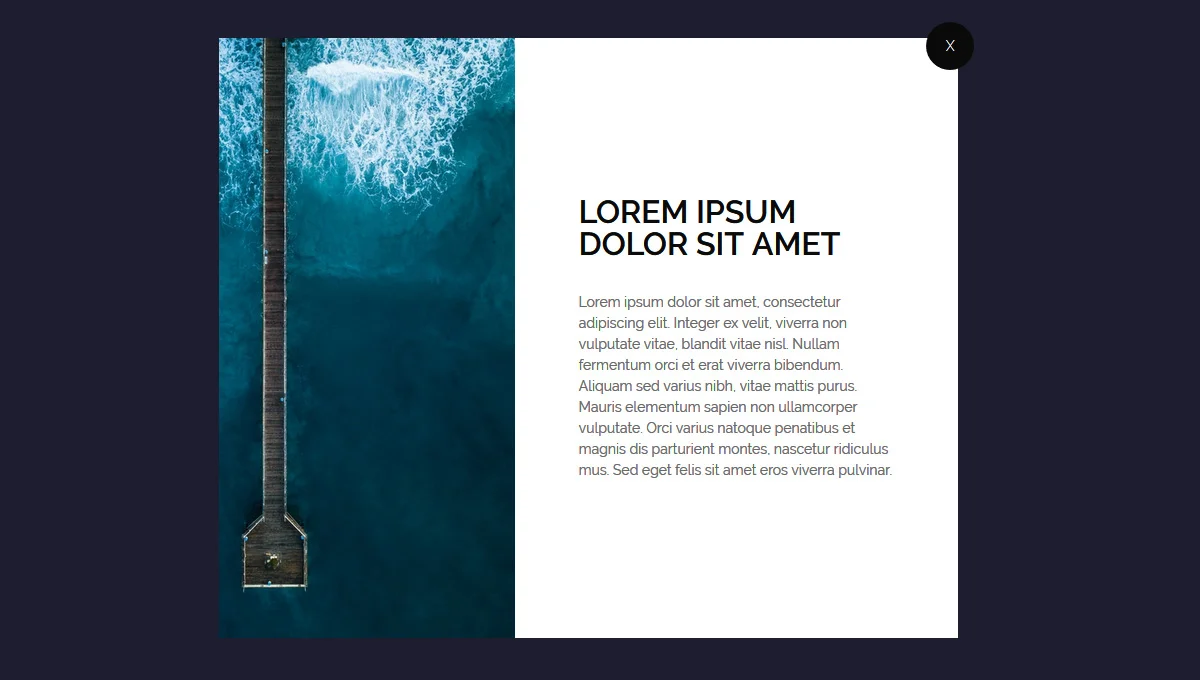
Modal with Scroll and Faded Text
Håvard Brynjulfsen | January 13, 2022
HTML / CSS (SCSS)
About a code
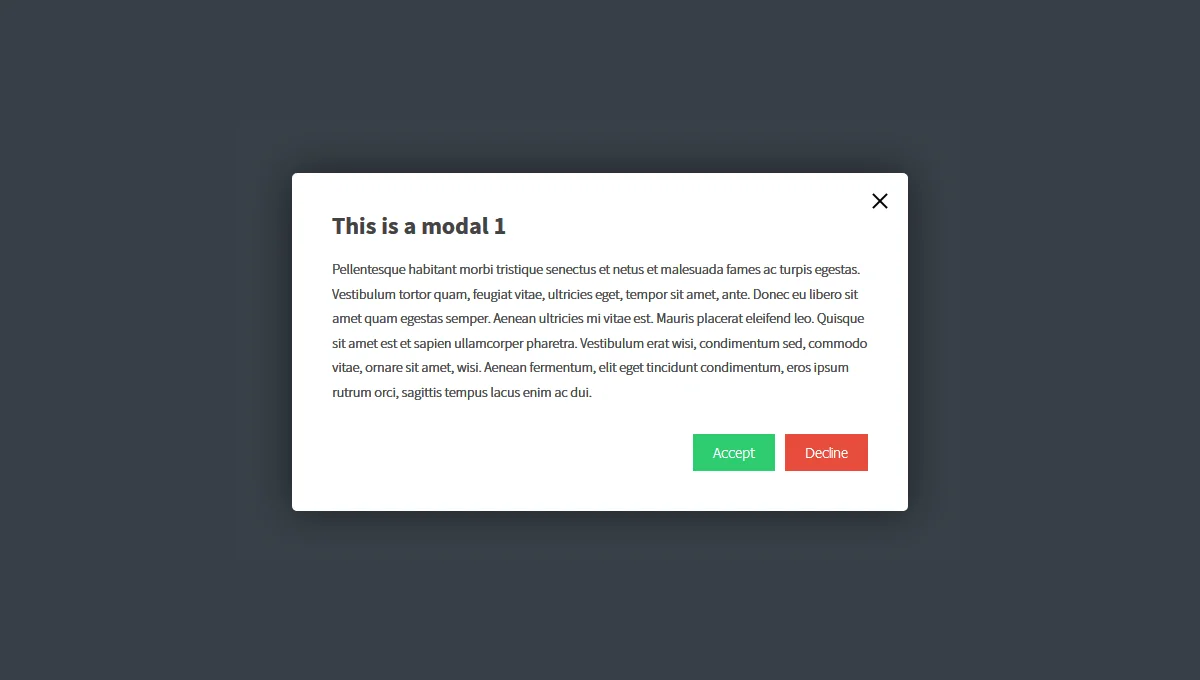
A simple way to create a modal that never exceed the viewport's height and allows for scroll inside.
Chrome, Edge, Firefox, Opera, Safari
yes
-

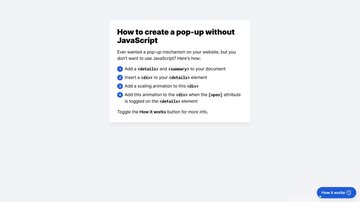
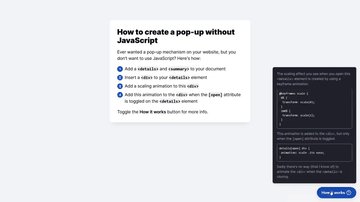
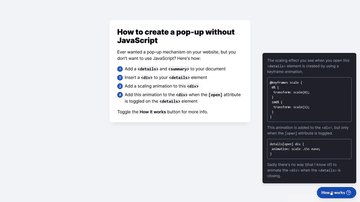
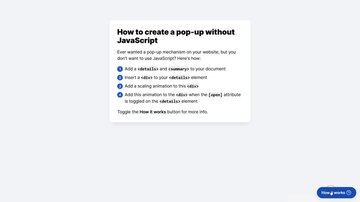
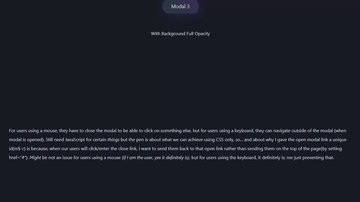
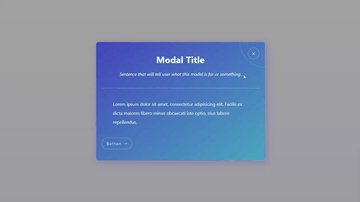
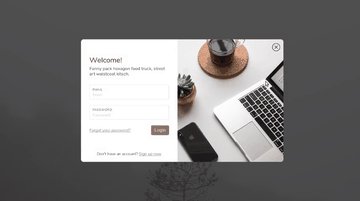
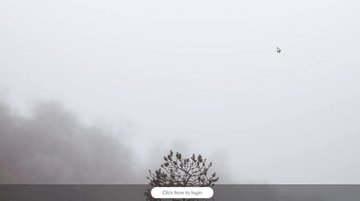
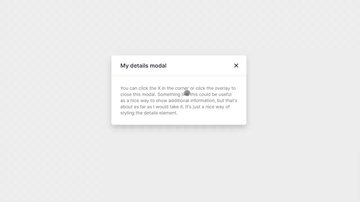
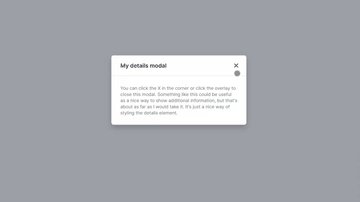
Details Modal
Niels Voogt | January 10, 2021
HTML / CSS (SCSS)
About a code
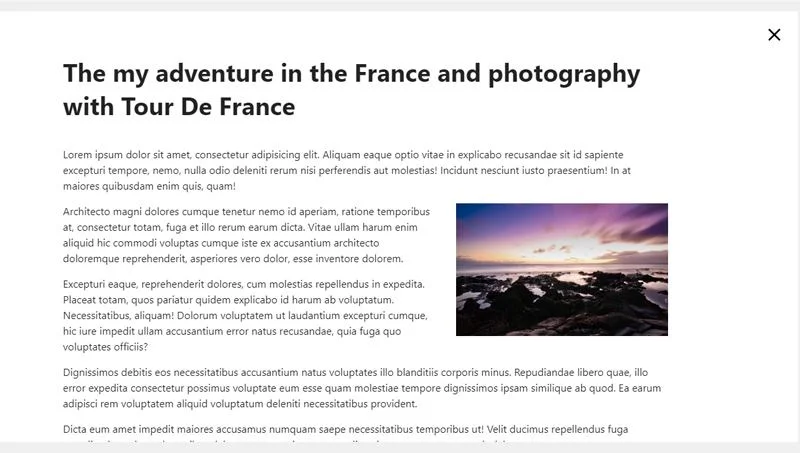
By nesting a modal inside a details element it is automaticly shown when the details is opened. And by nesting the overlay inside the summary element, we can use that to trigger a close.
Chrome, Edge, Firefox, Opera, Safari
yes
-

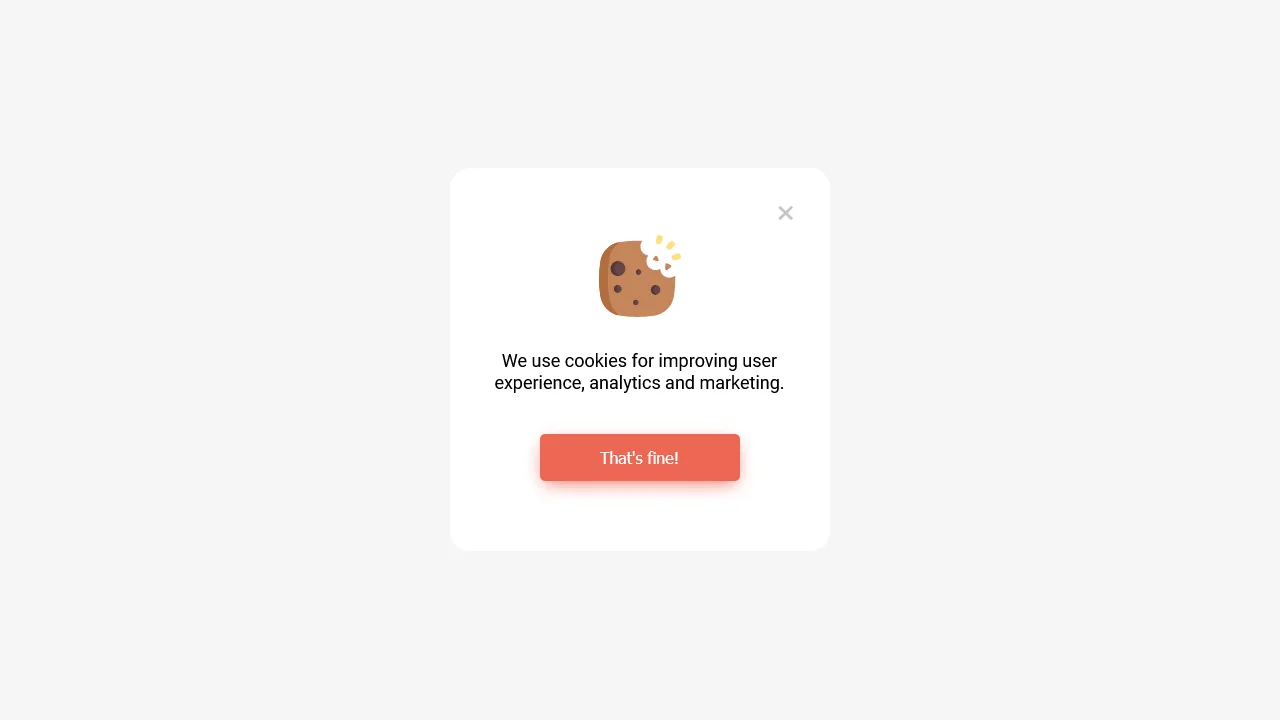
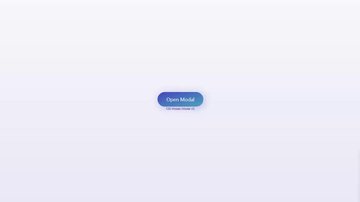
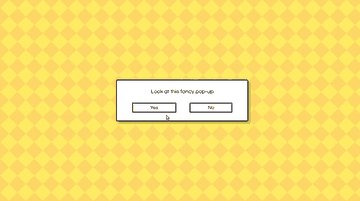
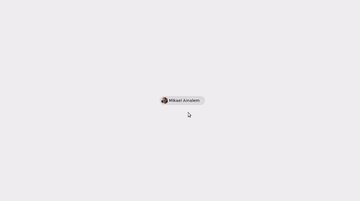
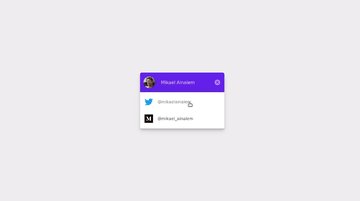
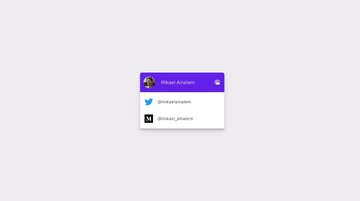
Material UI Popup
Mikael Ainalem | November 27, 2018
HTML / CSS
About a code
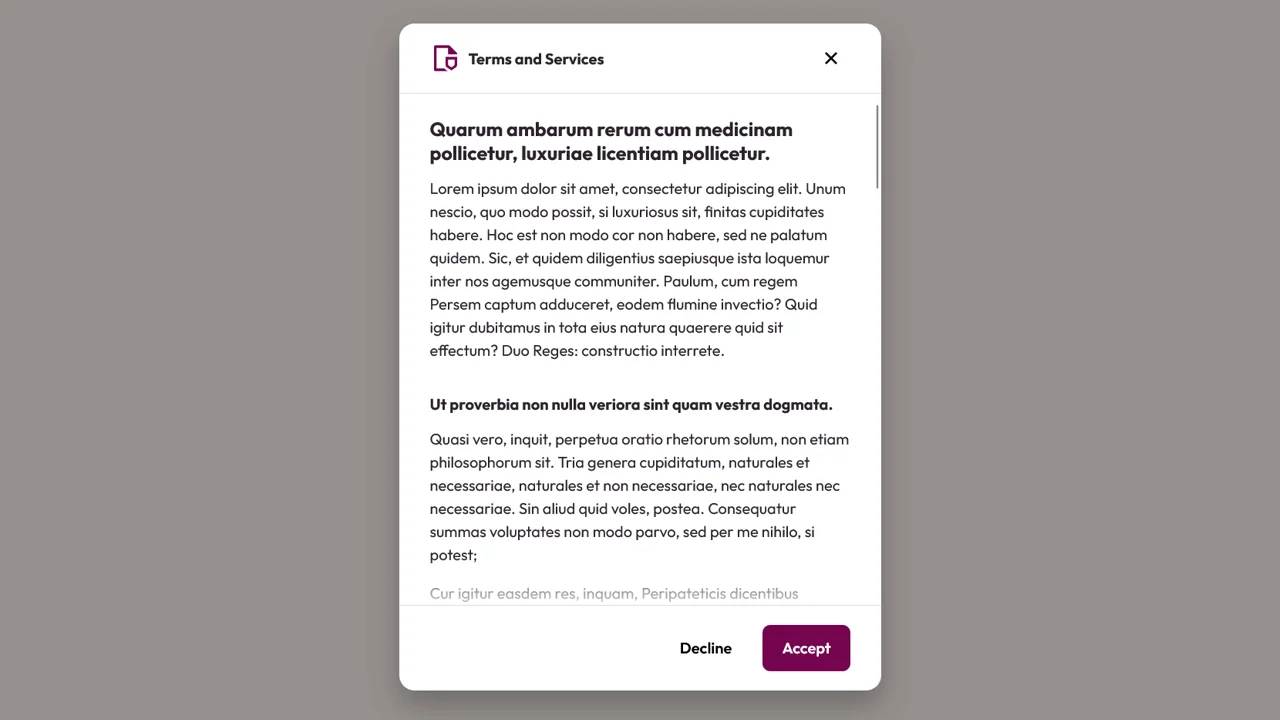
Easing is not easy! However, with the right easing from the Material Design guidelines, you get punchy and snappy animations.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨