Collection of HTML and CSS tooltips: pure css, animated and etc
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

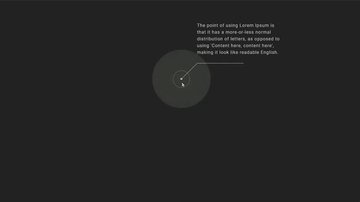
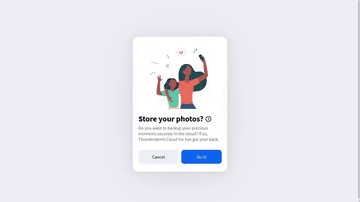
Tooltip Appear
Mikael Ainalem | April 27, 2021
HTML / CSS
About a code
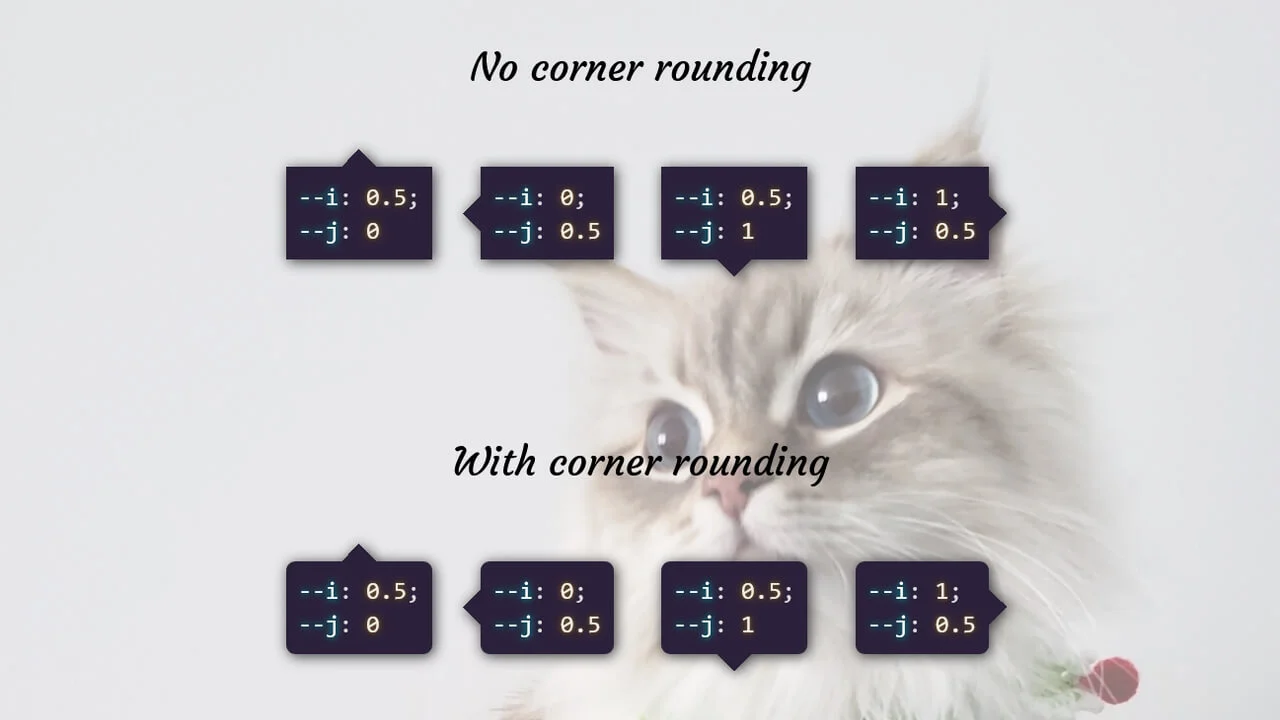
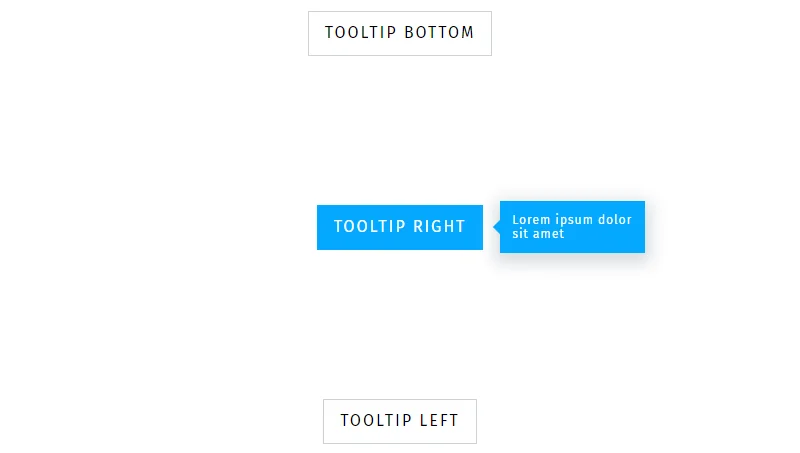
Using clip-path: path(...) to create an appear effect consisting of repeated shapes. Here the effect is used for tooltips.
Chrome, Edge, Firefox, Opera, Safari
no
-

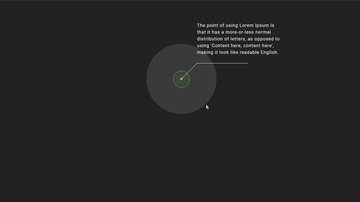
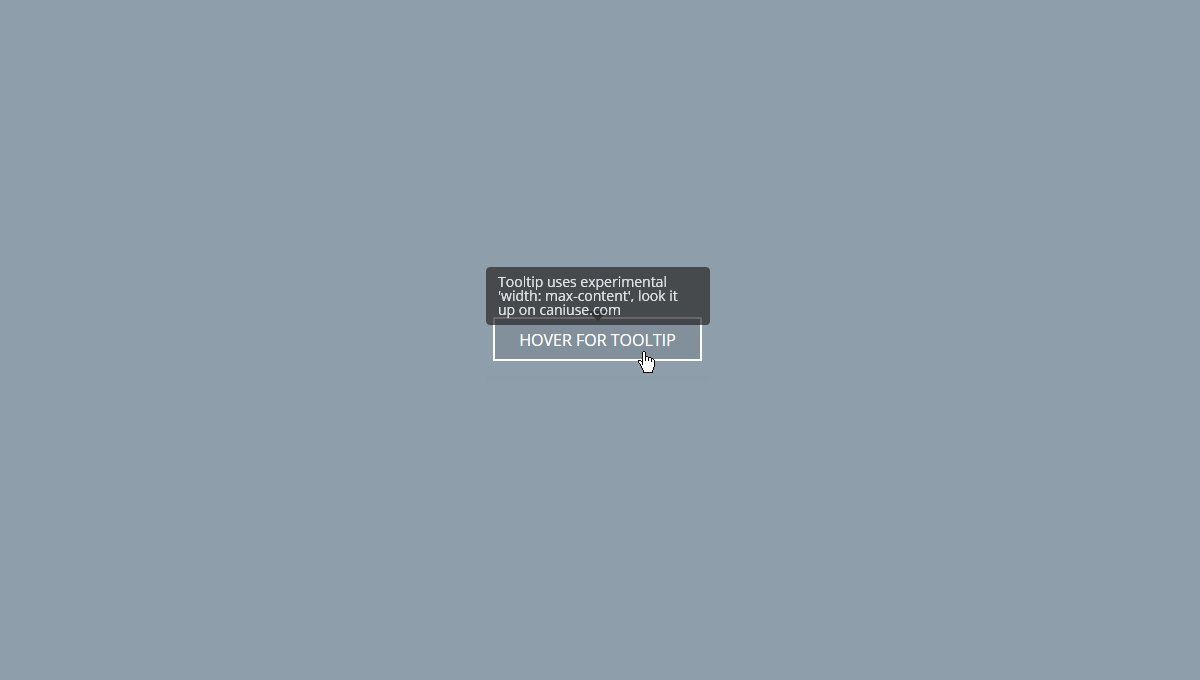
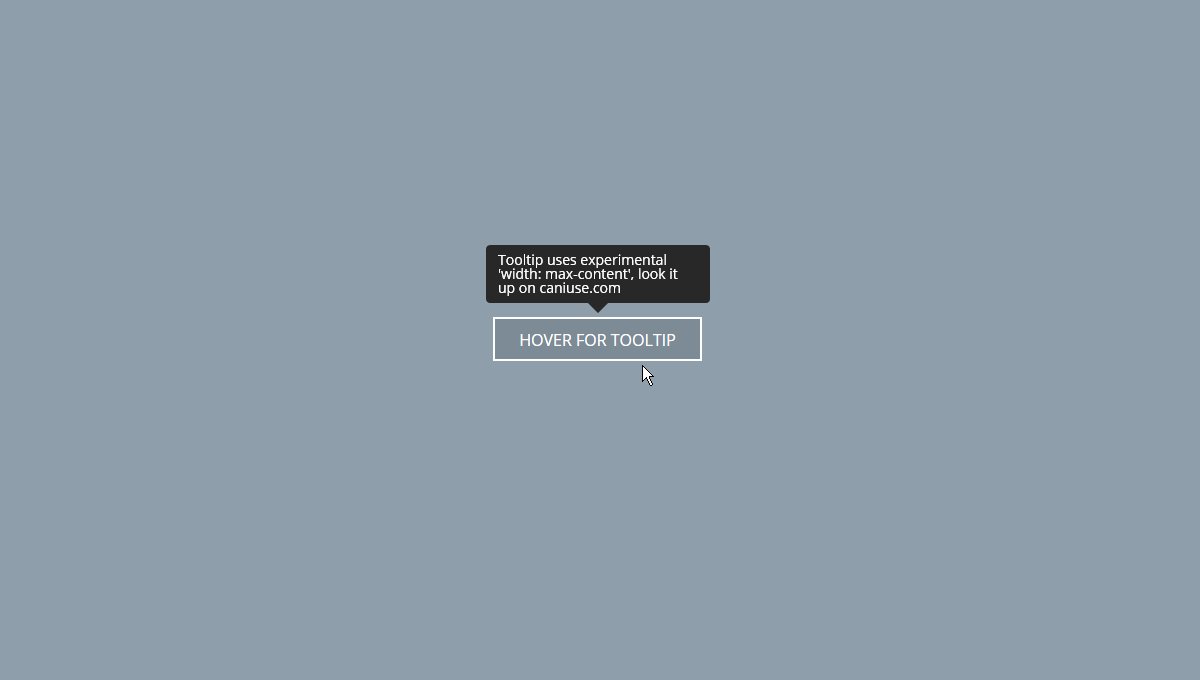
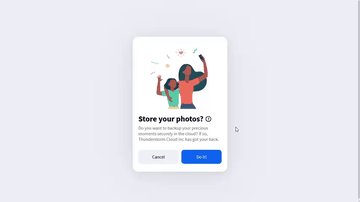
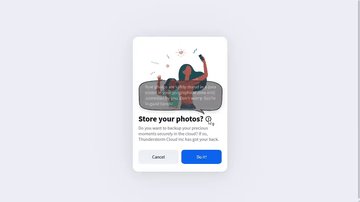
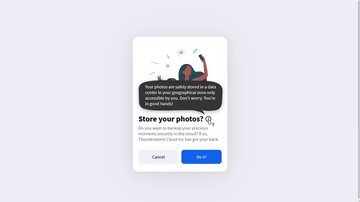
Emerging Tooltip
Mikael Ainalem | November 24, 2020
HTML / CSS
About a code
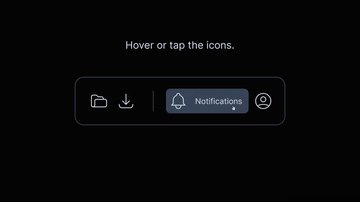
Emerging tooltip popup example. A demo using a couple of different CSS techniques. SVG line animation, Multiple filter: drop-shadow, Material UI easing, …
Chrome, Edge, Firefox, Opera, Safari
no
-

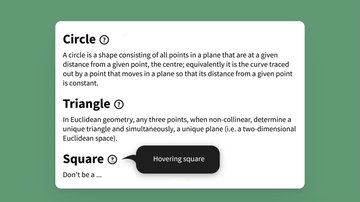
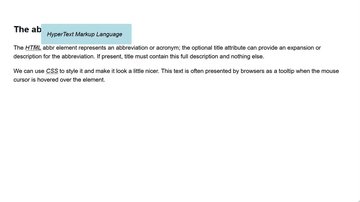
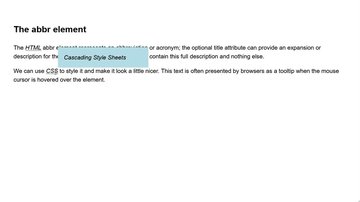
The abbr element
Gemma Stiles | April 22, 2020
HTML / CSS
About a code
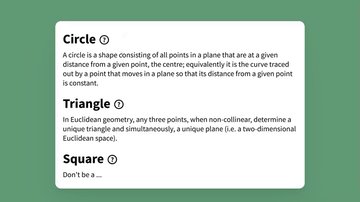
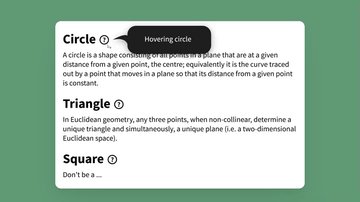
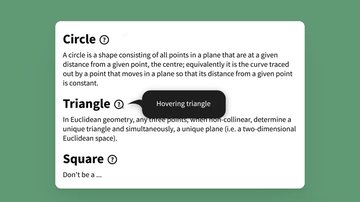
The HTML abbr element represents an abbreviation or acronym; the optional title attribute can provide an expansion or description for the abbreviation. If present, title must contain this full description and nothing else. We can use CSS to style it and make it look a little nicer. This text is often presented by browsers as a tooltip when the mouse cursor is hovered over the element.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Cooltipz.css - Cool Tooltips Made from Pure CSS
Jack Domleo | April 20, 2020
HTML / CSS (SCSS)
About a code
A pure CSS tooltip library that is lightweight, modern, accessible, customisable and easy to use.
Chrome, Edge, Firefox, Opera, Safari
yes
cooltipz.css

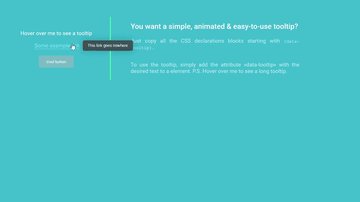
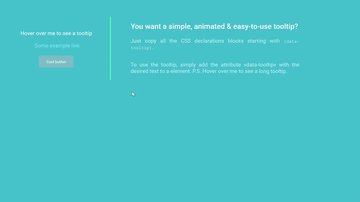
Fancy & Animated Tooltip - CSS Only
R. Schnetzinger | January 7, 2019
HTML / CSS
About a code
Simply a tooltip with a shiny/modern opening animation. Easy-to-use: only the custom attribute data-tooltip has to be added to the respective element. Elements that can't contain other elements, such as input, can't use the tooltip. A simple solution would be to wrap the element in a div and then attach the tooltip to the div.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨