Collection of HTML and CSS tabs
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

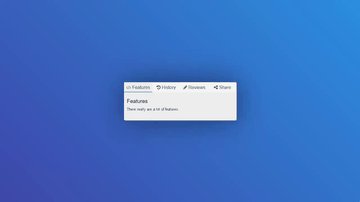
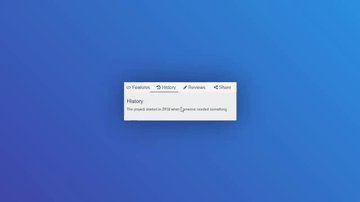
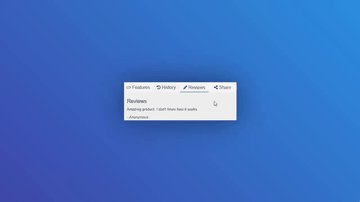
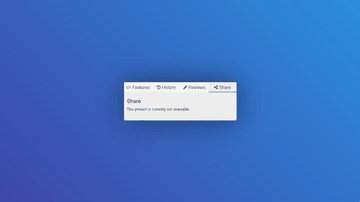
Tabs
eightarmshq | September 17, 2019
HTML / CSS (SCSS)
About a code
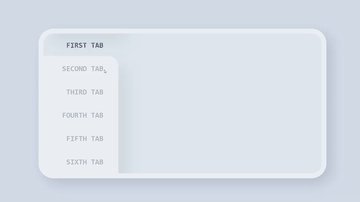
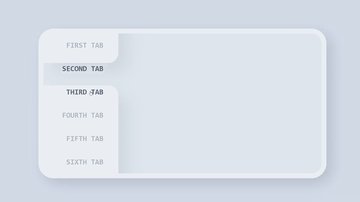
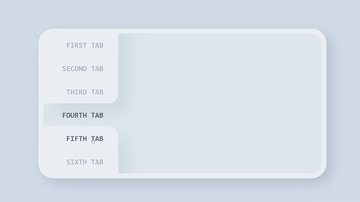
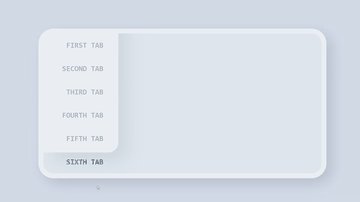
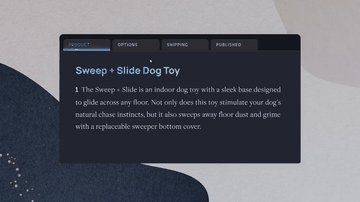
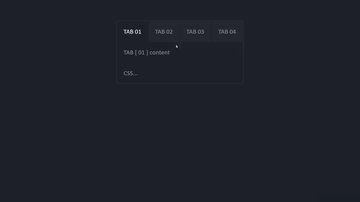
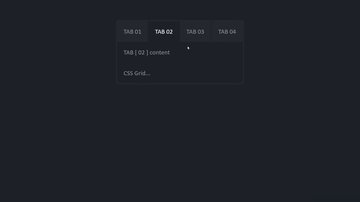
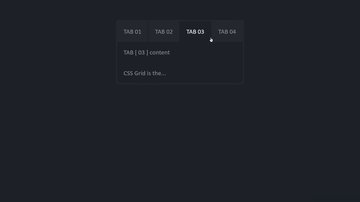
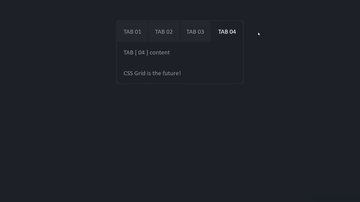
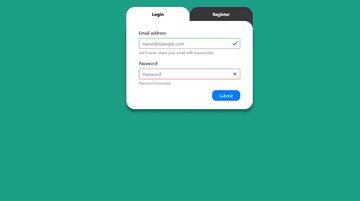
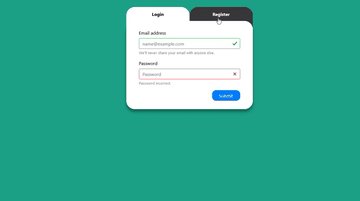
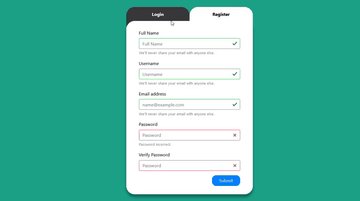
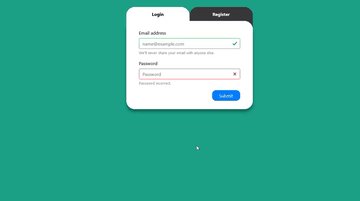
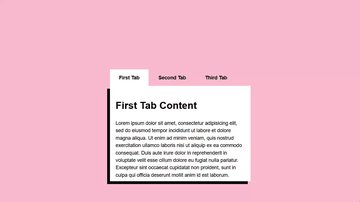
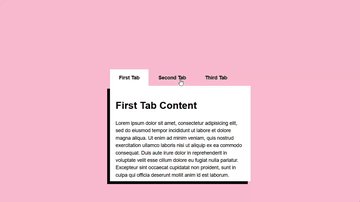
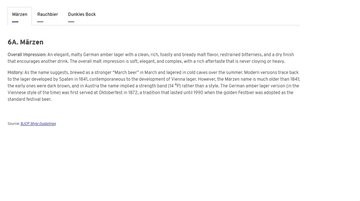
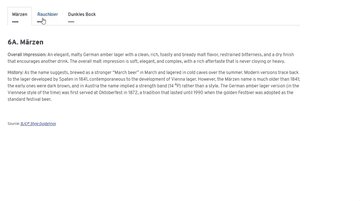
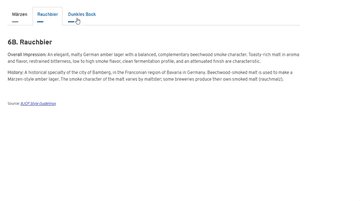
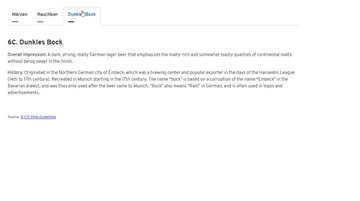
The + selector selects the next adjacent element. Historically this has been cool for styling labels. With CSS grid, an element can be next to another in markup, but somewhere totally different in display. This pen uses a simple input[type="radio"]:checked selector combined with a lot of +'s to style different pages of an imaginary microsite.
Chrome, Edge, Firefox, Opera, Safari
yes
-

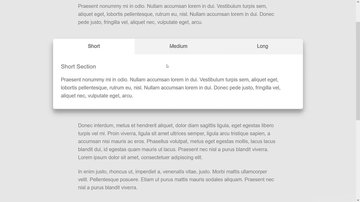
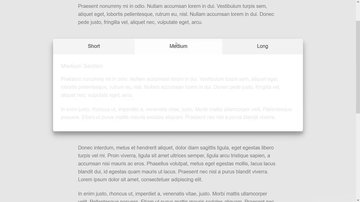
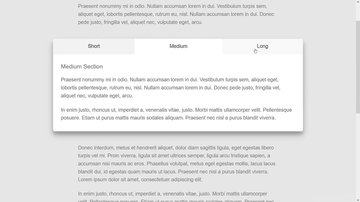
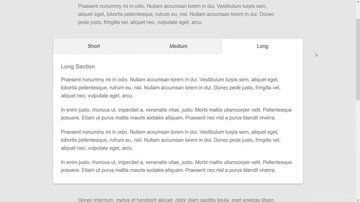
Pure CSS Tabs
Mark Caron | August 22, 2017
HTML / CSS
About a code
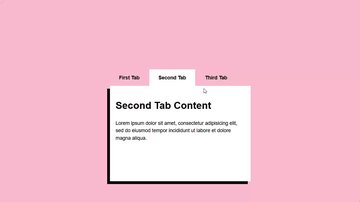
Radio version of tabs. Requirements: not rely on specific IDs for CSS (the CSS shouldn't need to know specific IDs), flexible for any number of unkown tabs [2-6], accessible. Caveats: since these are checkboxes the tabs not tab-able, need to use arrow keys.
Chrome, Edge, Firefox, Opera, Safari
yes
-

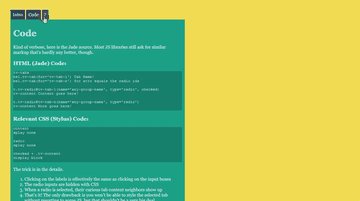
Tab Controls Using HTML And CSS
Nicolas Bevacqua | October 18, 2013
HTML (Pug) / CSS (Stylus)
About a code
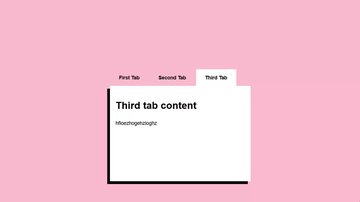
Clicking on the labels is effectively the same as clicking on the input boxes. The radio inputs are hidden with CSS. When a radio is selected, their curious tab content neighbors show up. That's it! The only drawback is you won't be able to style the selected tab without resorting to some JS, but that shouldn't be a very big deal.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨