Collection of HTML and CSS Magazine Layouts
Explore a collection of HTML and CSS magazine layouts to create visually appealing and responsive magazine-style designs for your website.

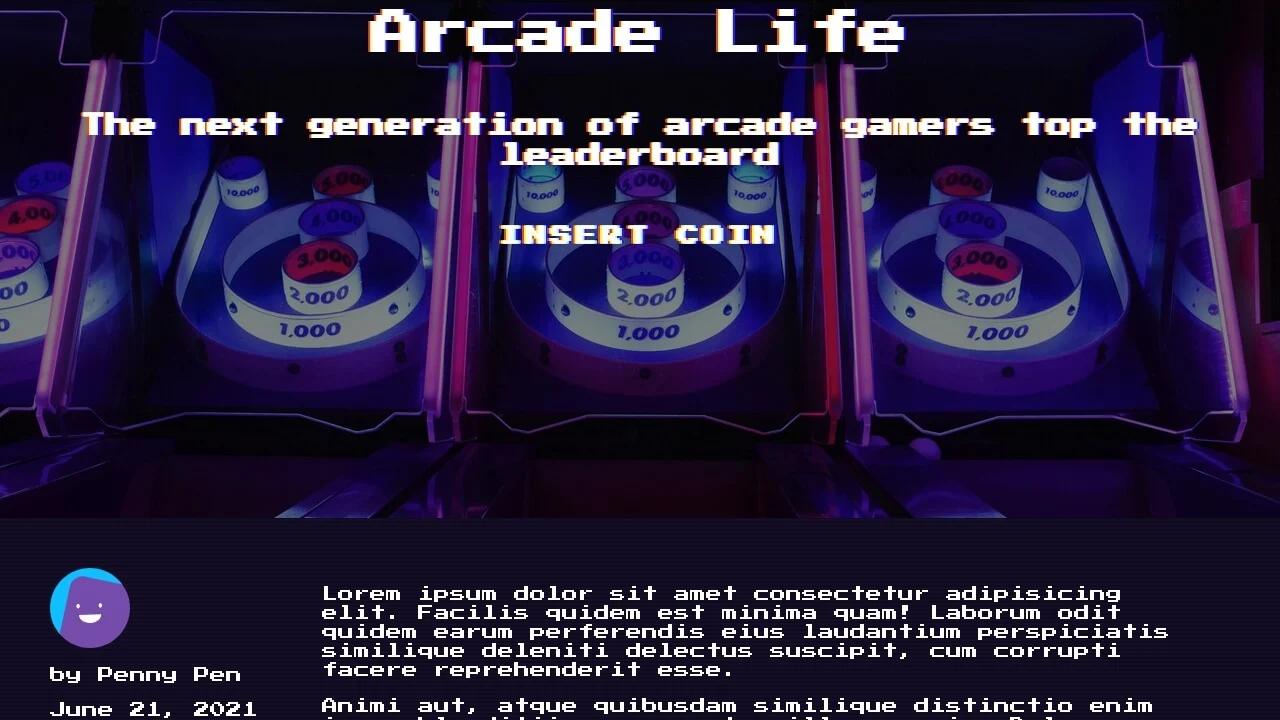
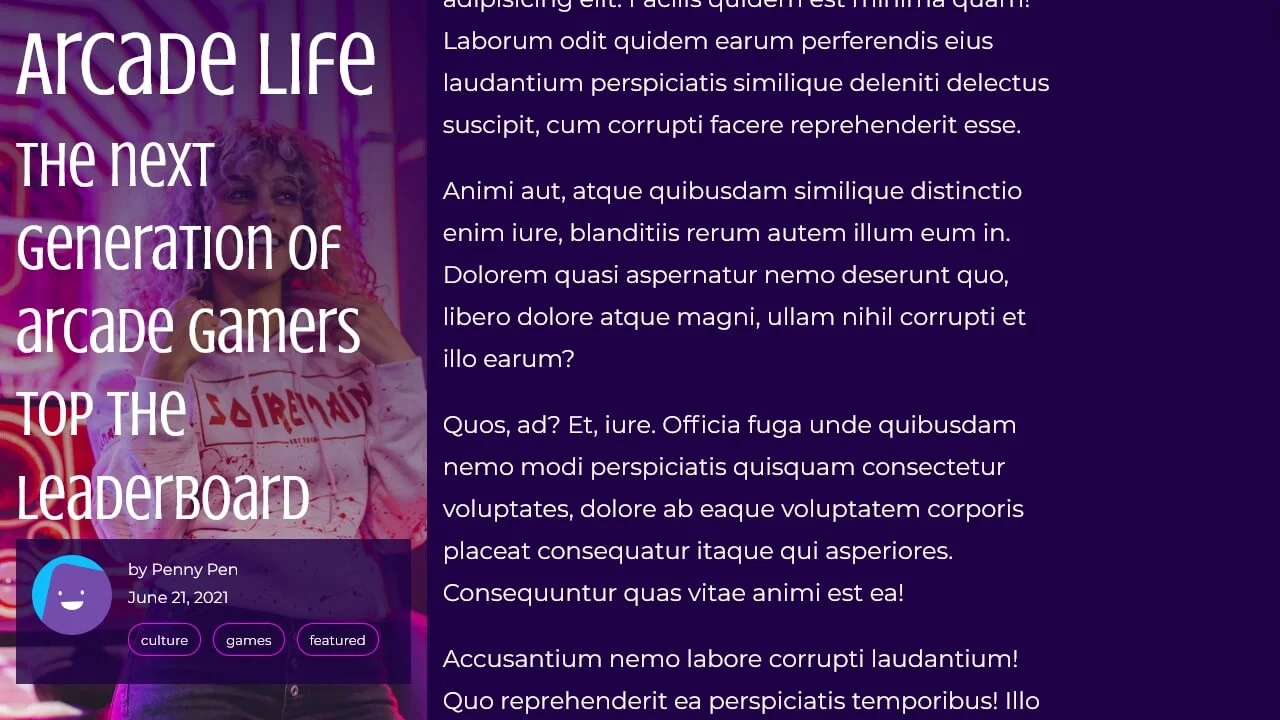
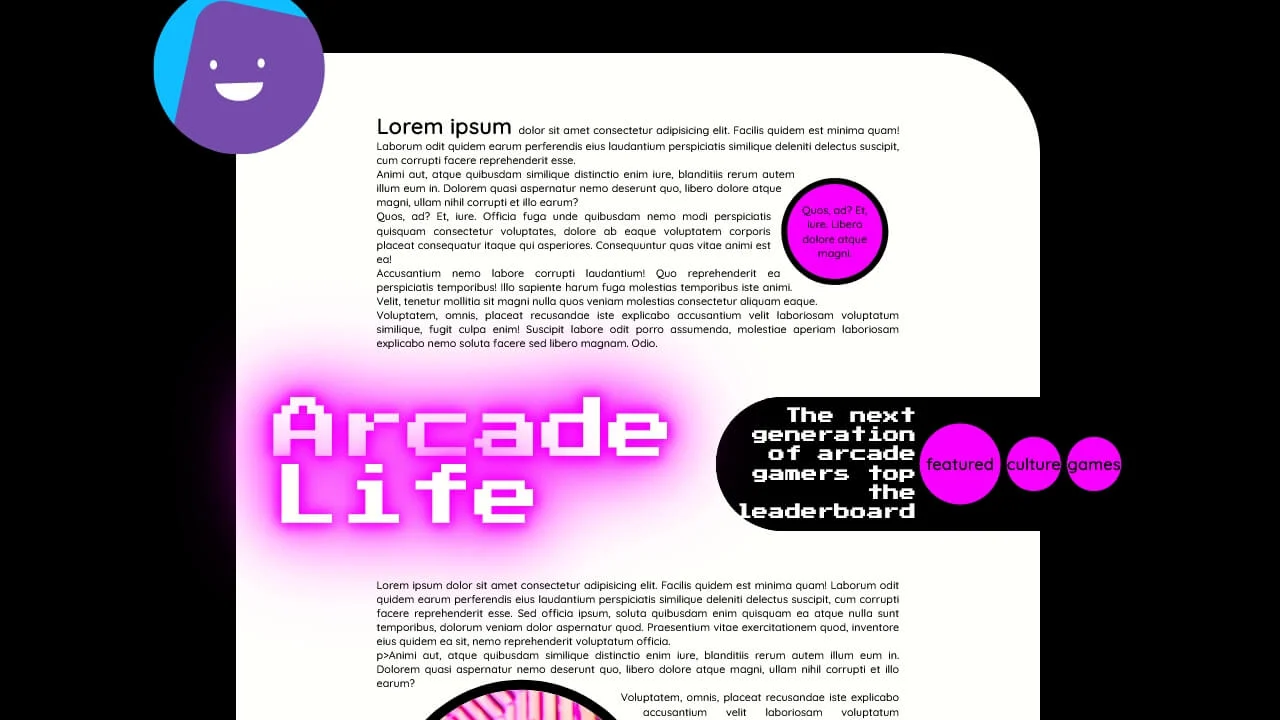
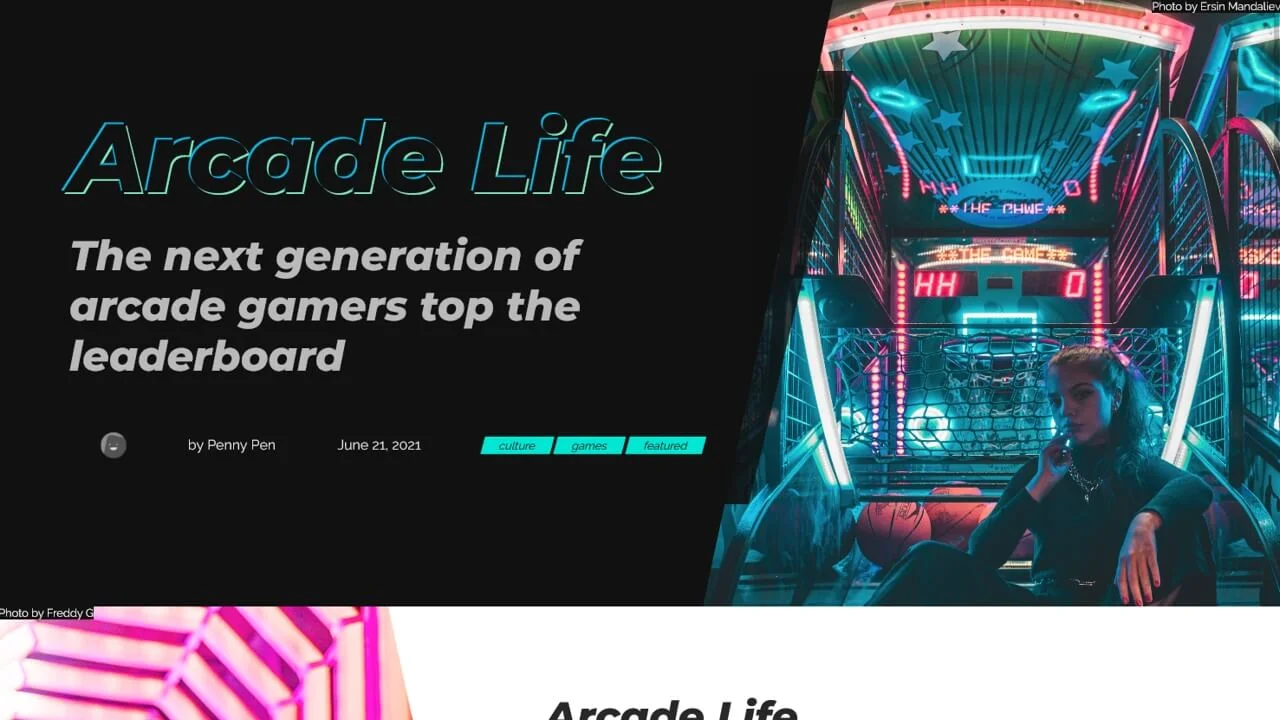
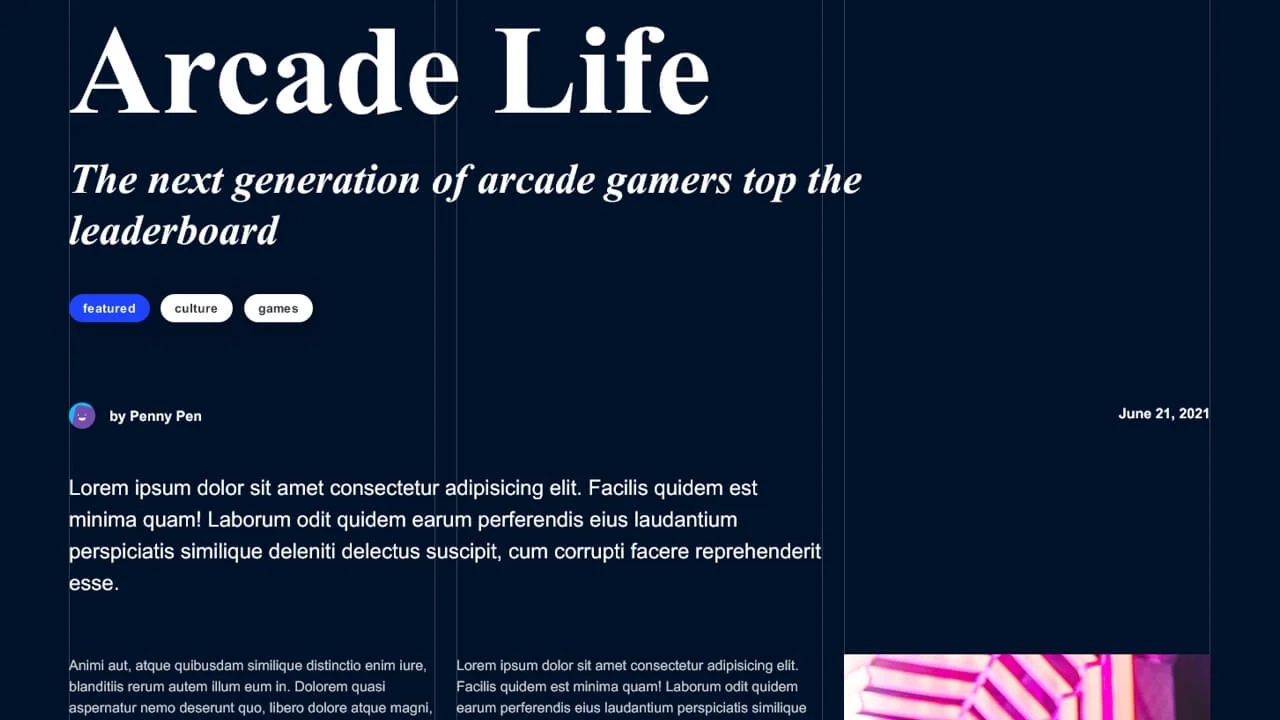
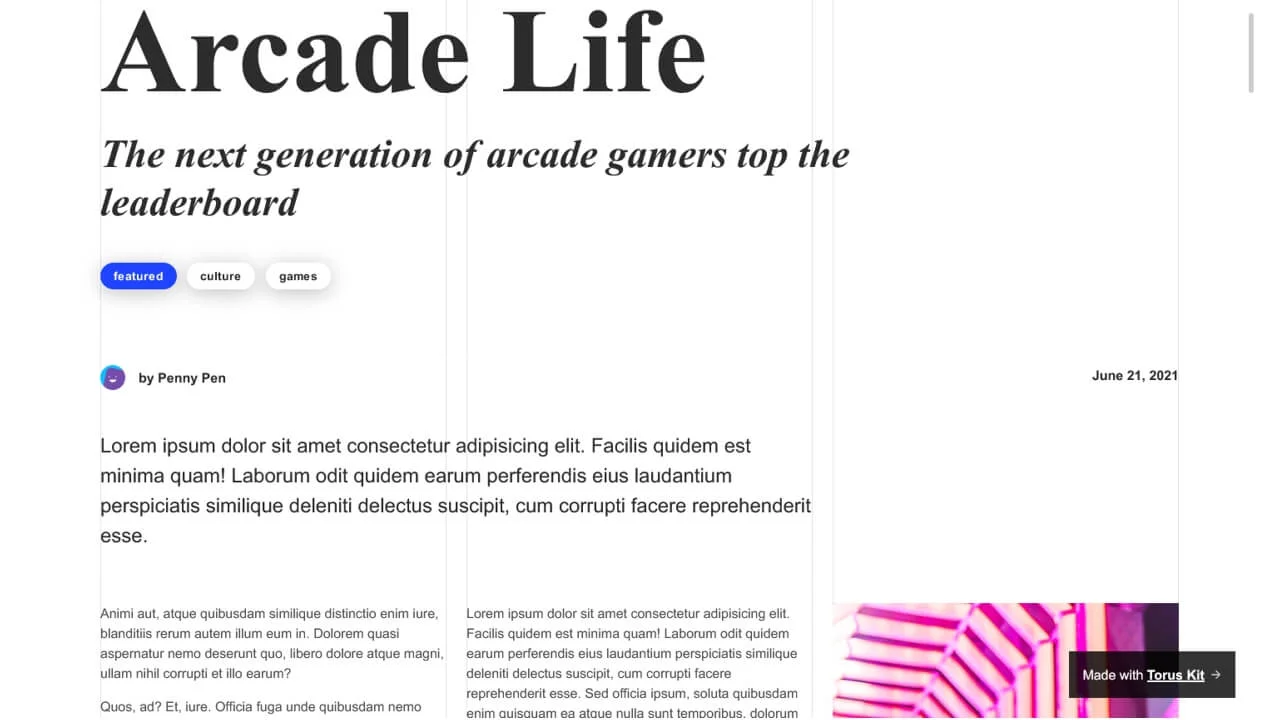
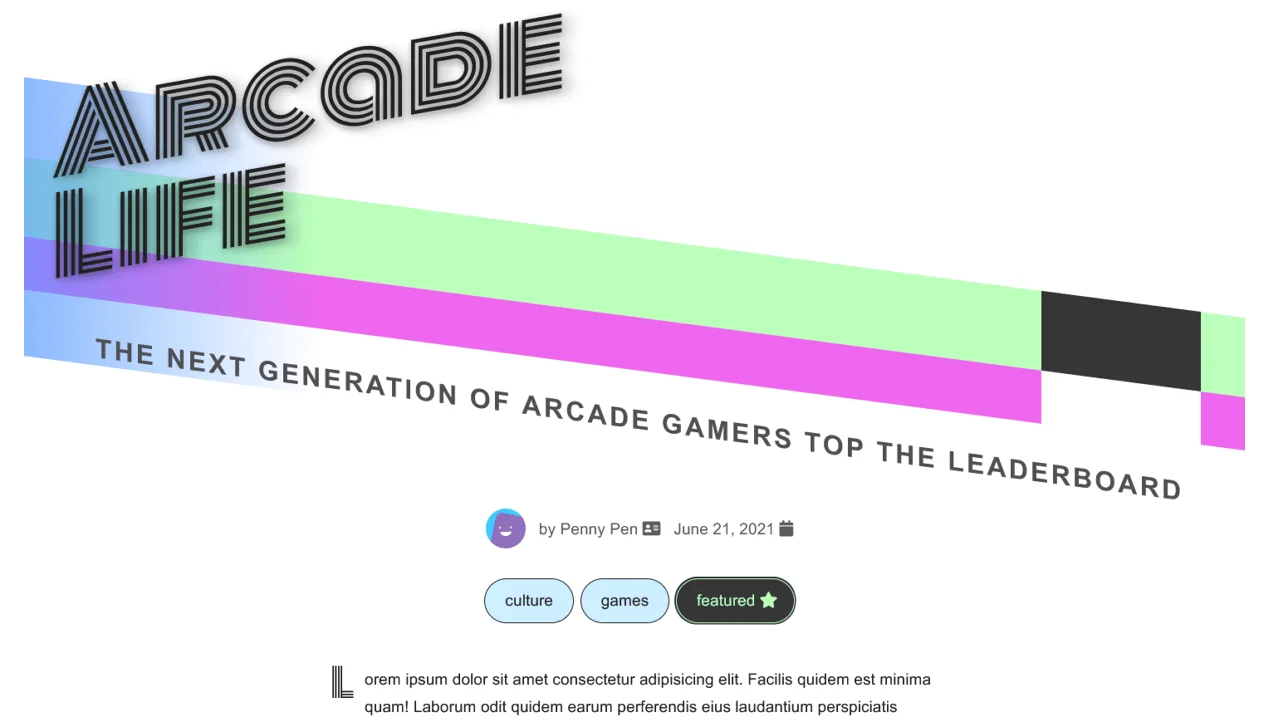
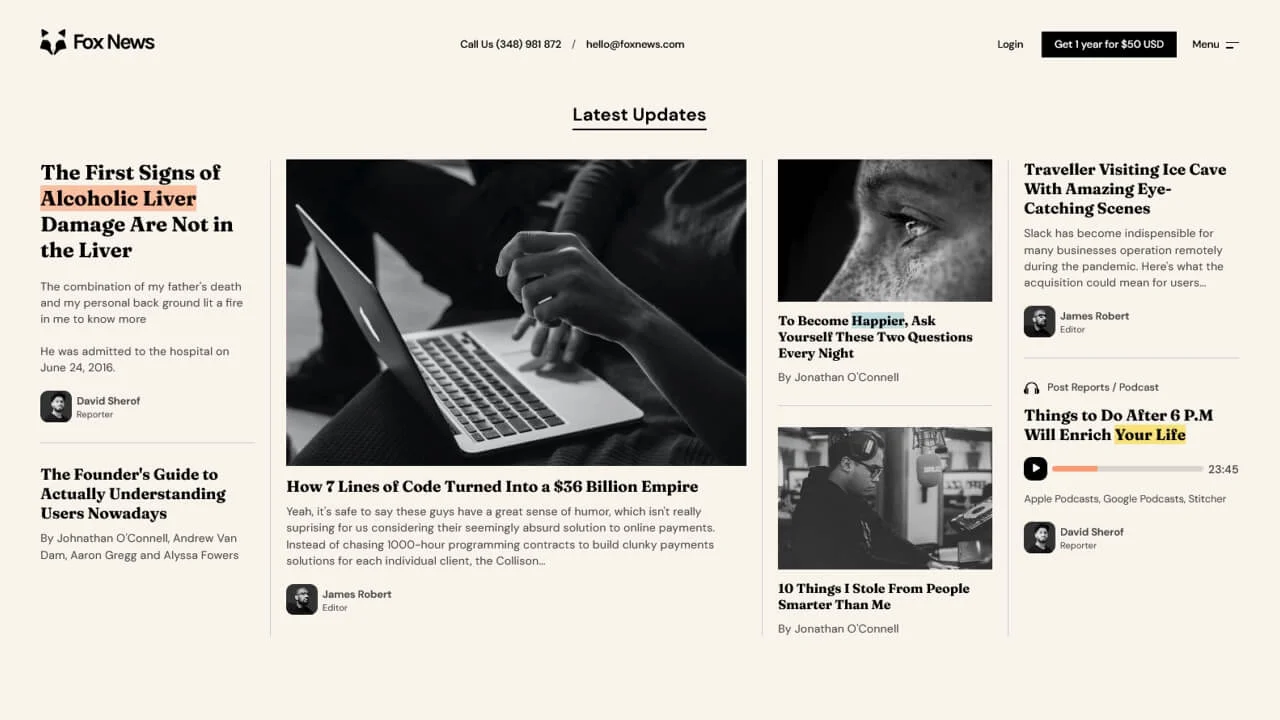
Article Development. Modular CSS Grid Layout Sections
Brian Haferkamp | April 16, 2019
HTML (Pug) / CSS (Sass)
About a code
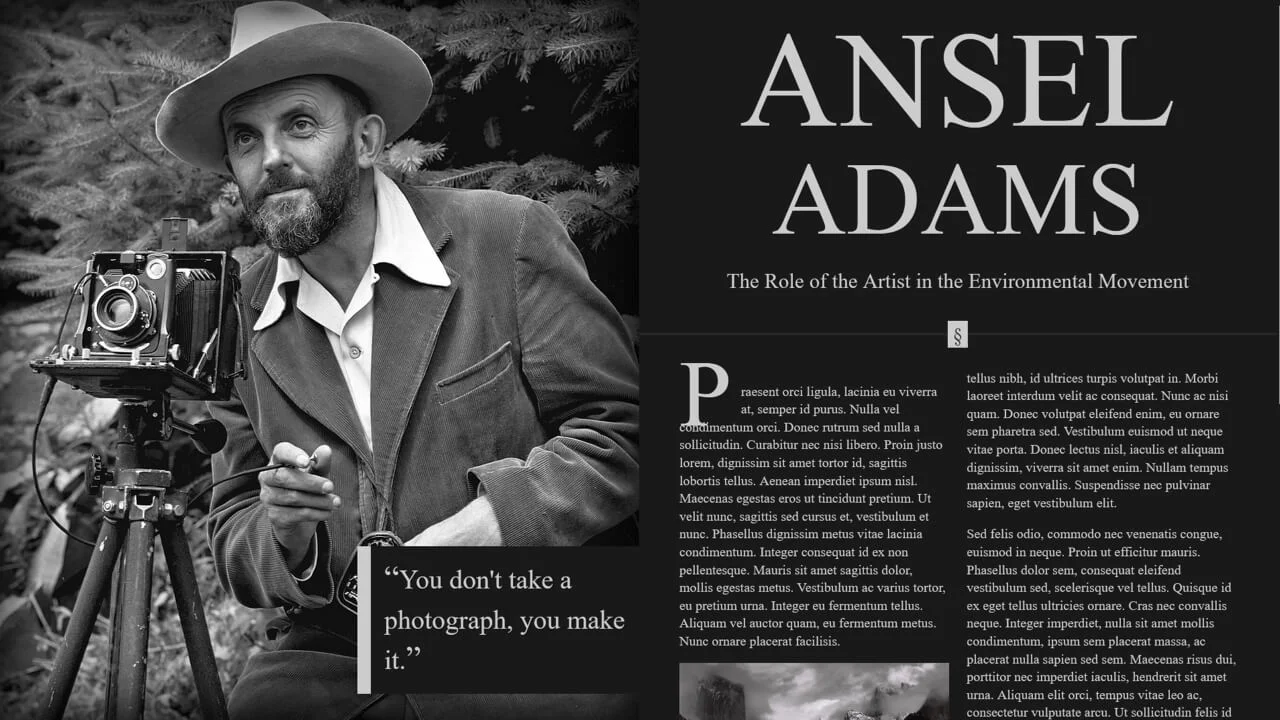
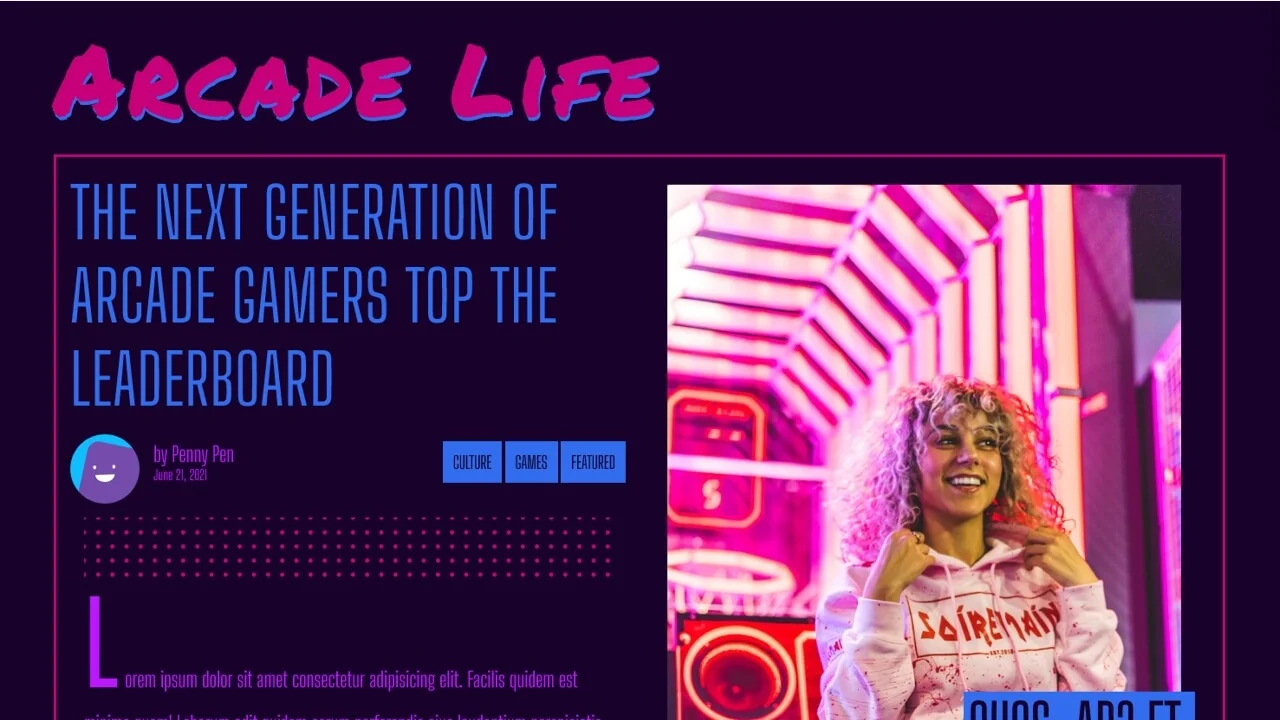
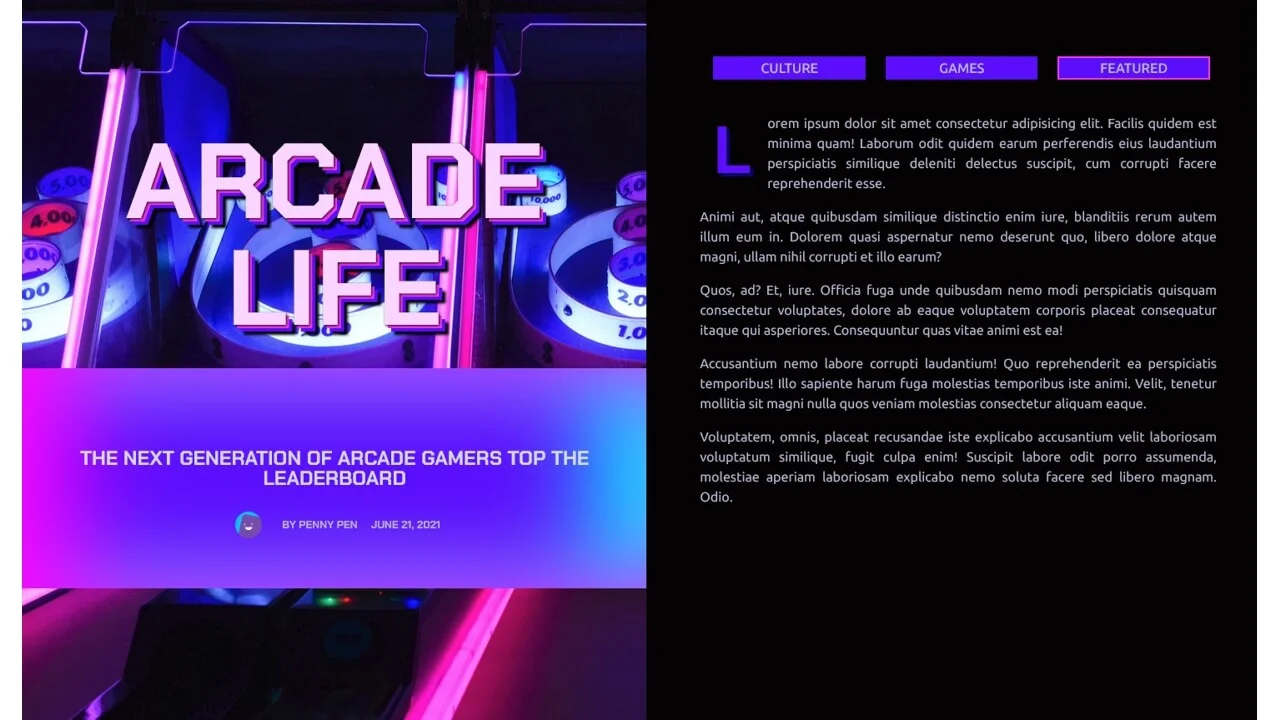
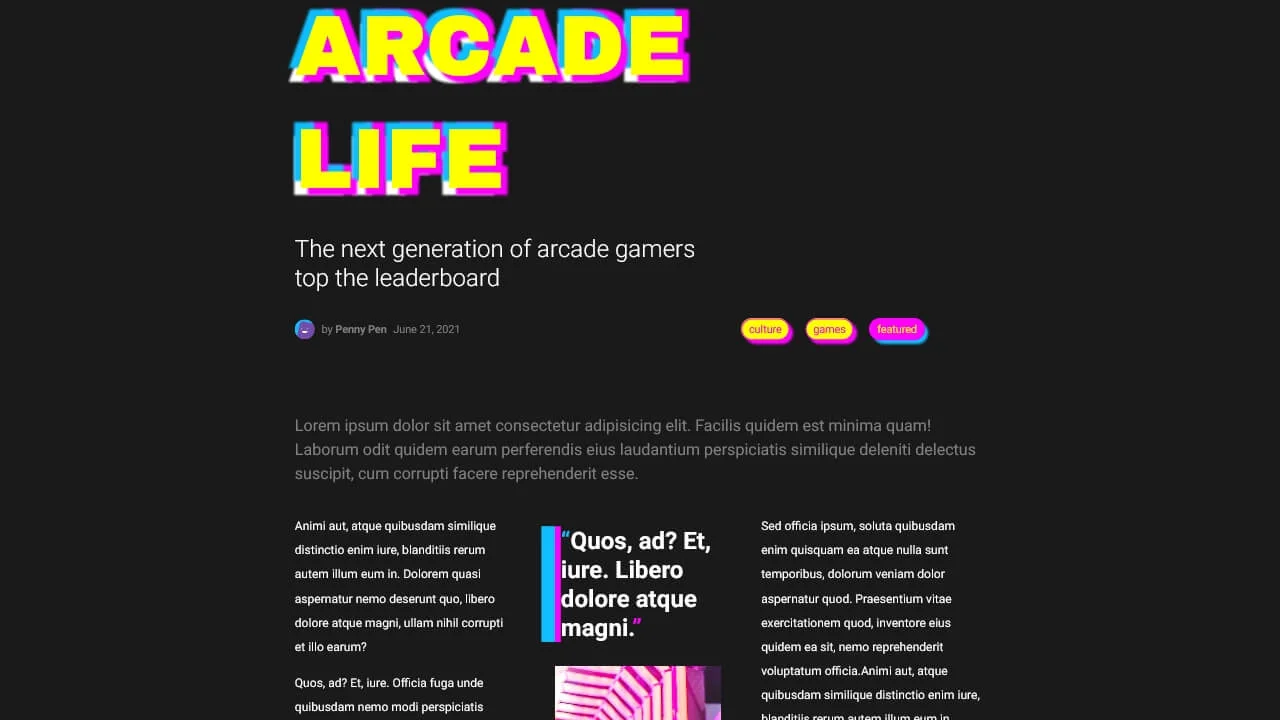
The concept of this project was to create modular HTML and CSS code that could be used to create sophisticated, responsive, magazine-style website designs. Each section includes its own modular code that can be plugged into any website and customized; the general styles of the module remain the same. The modules are created with CSS Grid and some newer properties (e.g., position: sticky). No JS has been used to create these layouts.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨