Collection of HTML and CSS Custom Radio Buttons
Explore a collection of HTML and CSS custom radio button code examples to create stylish and interactive radio buttons for your website.

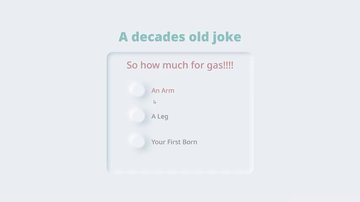
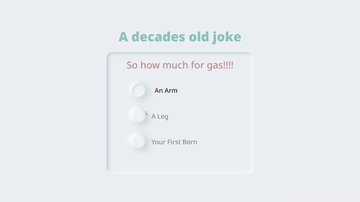
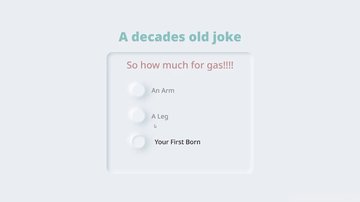
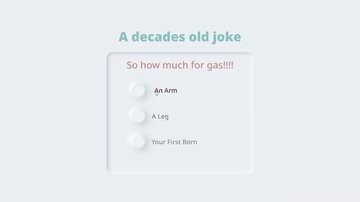
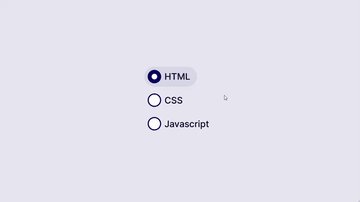
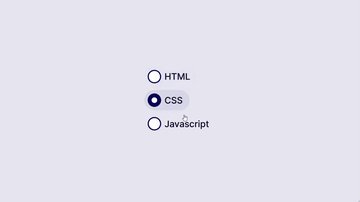
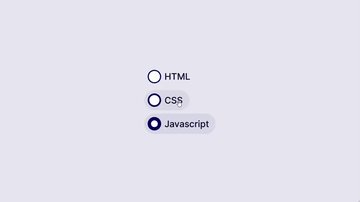
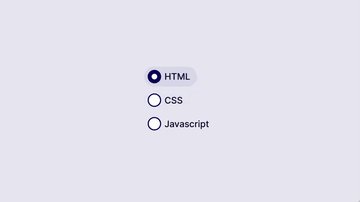
Neumorphic Radio Buttons
Amit | March 17, 2023
HTML (Pug) / CSS (SCSS)
About a code
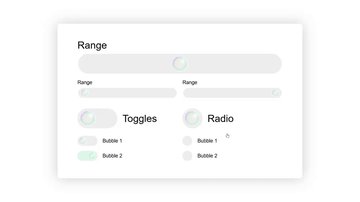
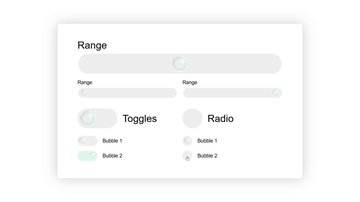
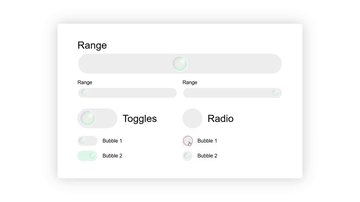
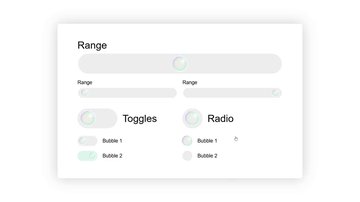
The radio buttons are hidden and are only visible when selected. The form has a modern design with a color scheme of light gray and dark gray.
Chrome, Edge, Firefox, Opera, Safari
no
-

Radio Button Animation
Noeh | March 16, 2023
HTML / CSS
About a code
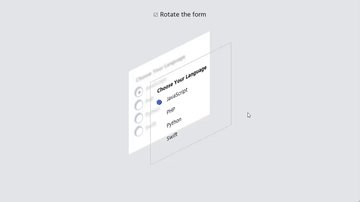
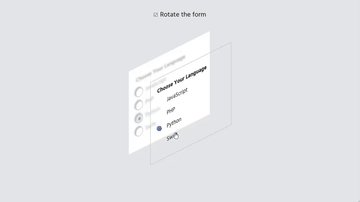
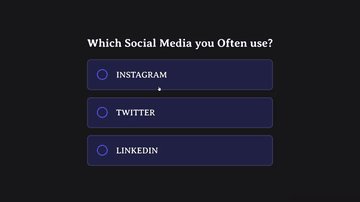
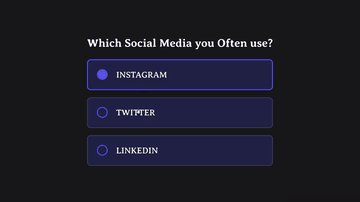
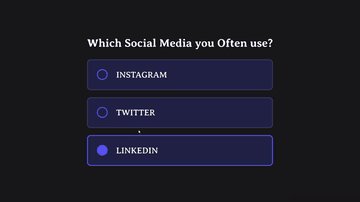
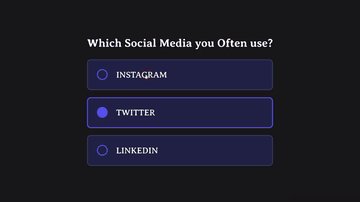
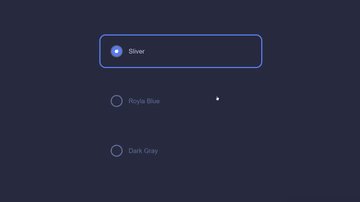
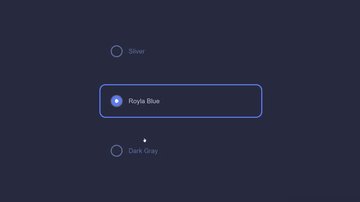
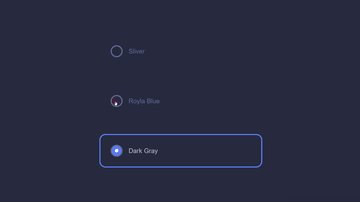
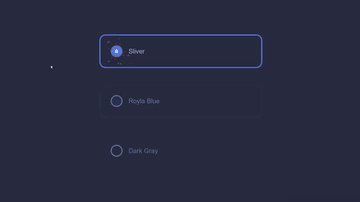
The radio buttons are hidden and replaced with custom labels that have a border and a circular indicator. When a radio button is selected, the border color changes and the circular indicator appears with a smooth animation. The labels and legend are styled with a backdrop-filter and a box-shadow for a modern look.
Chrome, Edge, Firefox, Opera, Safari
no
-

Radio Button
Hatishk | March 16, 2023
HTML / CSS
About a code
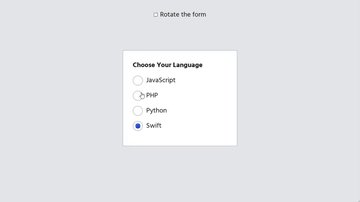
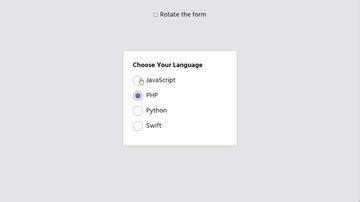
The radio buttons are hidden and replaced with custom labels that have a border and a circular indicator. When a radio button is selected, the border color changes and the circular indicator appears.
Chrome, Edge, Firefox, Opera, Safari
no
-

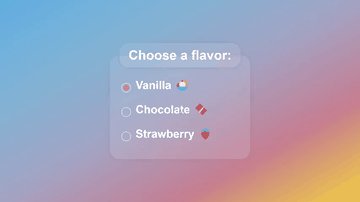
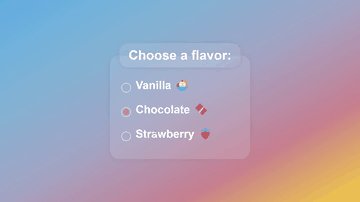
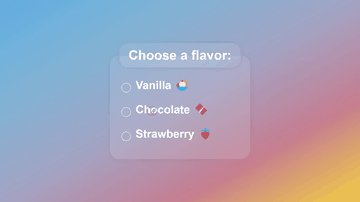
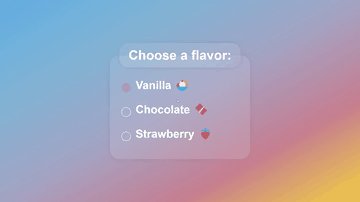
Pure CSS: Radio Button Zoom Animation
Wakana Y.K. | March 15, 2023
HTML / CSS
About a code
Radio buttons with Noto Emoji font. When a radio button is checked, the icon grows in size and becomes more visible.
Chrome, Edge, Firefox (partial), Opera, Safari
yes
-

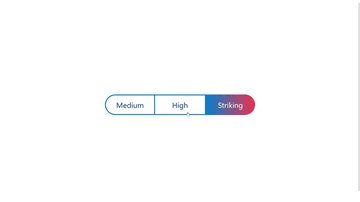
Jumping Radio Buttons
Temani Afif | March 15, 2023
HTML / CSS
About a code
This example is a stylish and interactive way to display a set of options. The buttons are designed with a customizable size and active color, and feature a jumping effect when selected. The selected button is highlighted with a circular marker, which moves smoothly between the options.
Chrome, Edge, Firefox, Opera, Safari
no
-

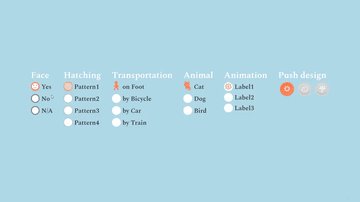
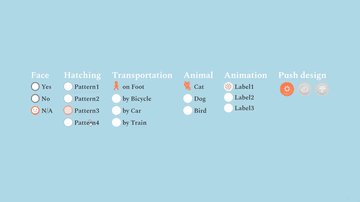
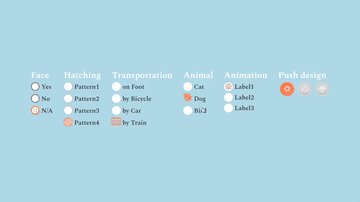
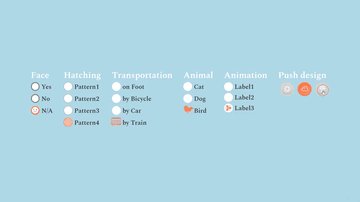
Scoop Selector
Adam Kuhn | March 13, 2023
HTML / CSS (SCSS)
About a code
The scoops are positioned using CSS variables for top and left values, and have pseudo-elements for creating a shadow and a highlight effect. When the input is checked, the scoops move up and the faces animate using keyframe animations for jumping and rolling. The faces also change color and position based on the order of the checked input.
Chrome, Edge, Opera, Safari
no
-

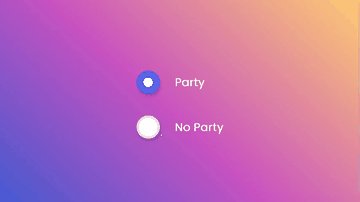
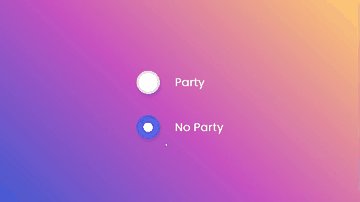
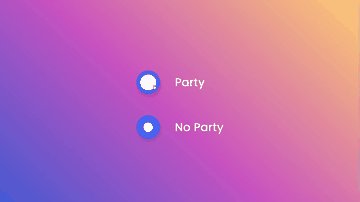
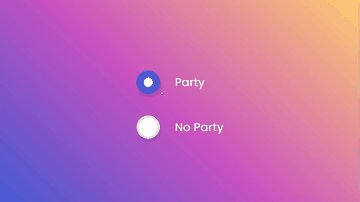
Fluid Radio Animation
Samudra Deka | October 2, 2022
HTML / CSS
About a code
The radio button is hidden and replaced with a custom design using labels and CSS. The container for the radio button is a circle with a border and a shadow. The radio button itself is a smaller circle inside the container. When the radio button is checked, an overlay appears on top of the radio button and the container changes color. Additionally, drops of different sizes appear around the radio button.
Chrome, Edge, Firefox, Opera, Safari
no
-

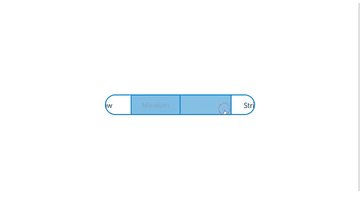
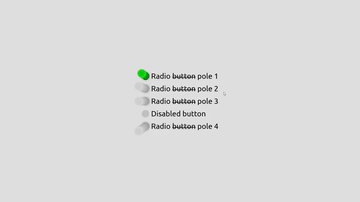
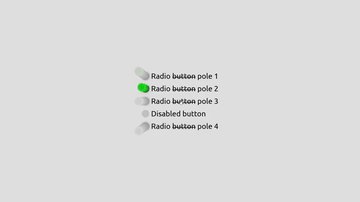
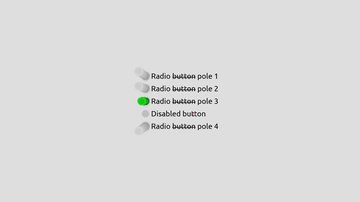
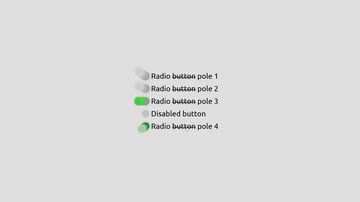
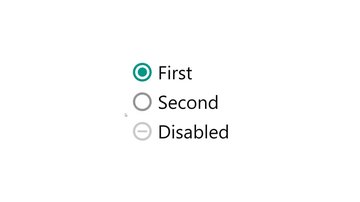
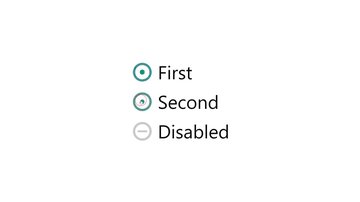
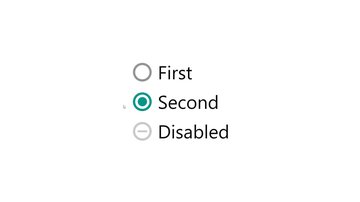
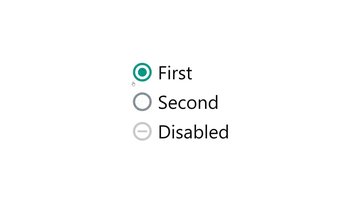
Radio Buttons
Temani Afif | April 12, 2022
HTML / CSS
About a code
The height and aspect ratio of the radio buttons are controlled using CSS variables. The radio buttons have a border and padding, and a radial gradient background that fades to transparent. When a radio button is selected, it is highlighted with a border color that matches the active color. The disabled radio button is grayed out and cannot be selected. The radio buttons are wrapped in labels for accessibility and usability.
Chrome, Edge, Firefox, Opera, Safari
no
-

Radio Toggles
Chandra Shekhar | November 24, 2020
HTML / CSS (SCSS)
About a code
Custom radio buttons with particle animation. The radio button is styled with a border and a circular shape, and changes color and animation when checked. The particle animation is created with keyframes and uses the mixins to create different colored particles with varying sizes and angles. The radio button is contained within a flex container with a label, and the whole container is styled with a border and padding.
Chrome, Edge, Firefox, Opera, Safari
no
-

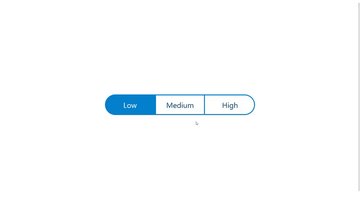
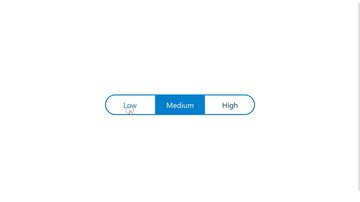
Pill Styled Radio Buttons Fully Scaleable
Håvard Brynjulfsen | April 19, 2020
HTML / CSS (SCSS)
About a code
Custom radio button style using only CSS (SCSS) by taking advantage of sibling selectors and the :checked psuedo class.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨