Hand-Picked HTML and CSS Blockquote Code Examples: Animated, Hover Effects, Typography Styles
Browse a curated collection of hand-picked HTML and CSS blockquote code examples, featuring animated effects, hover styles, and typography enhancements to elevate your website’s design.

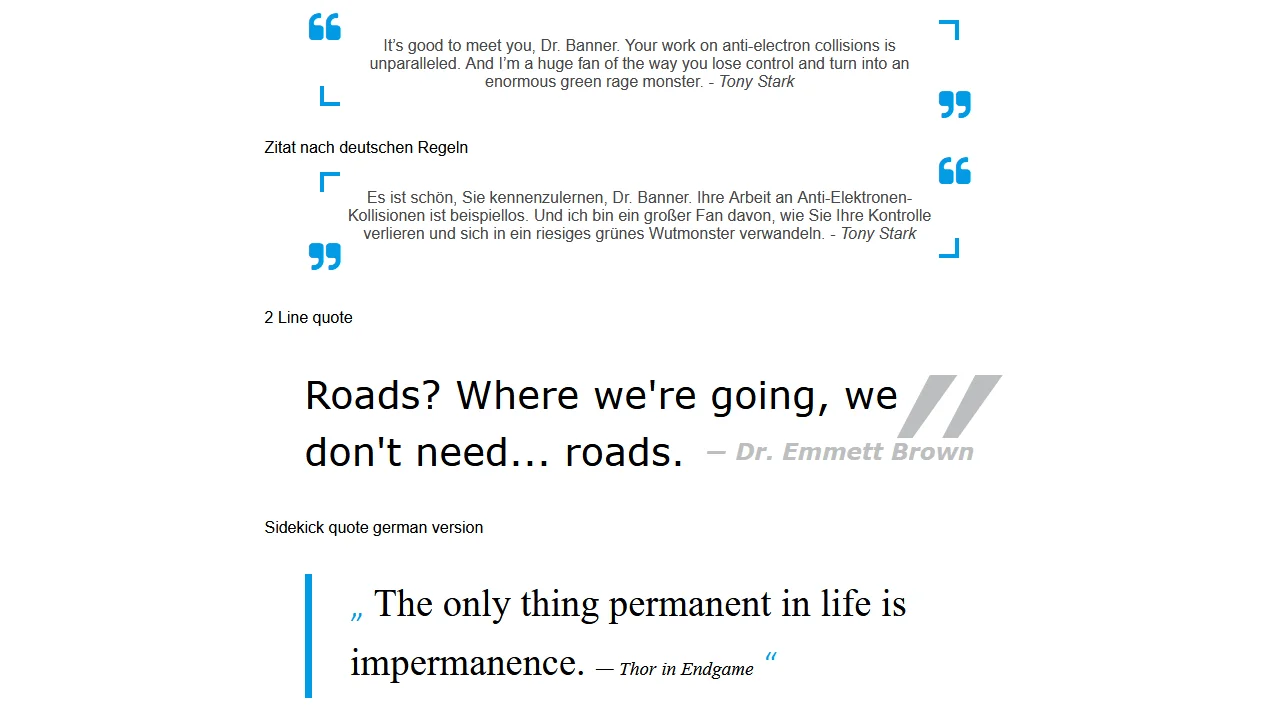
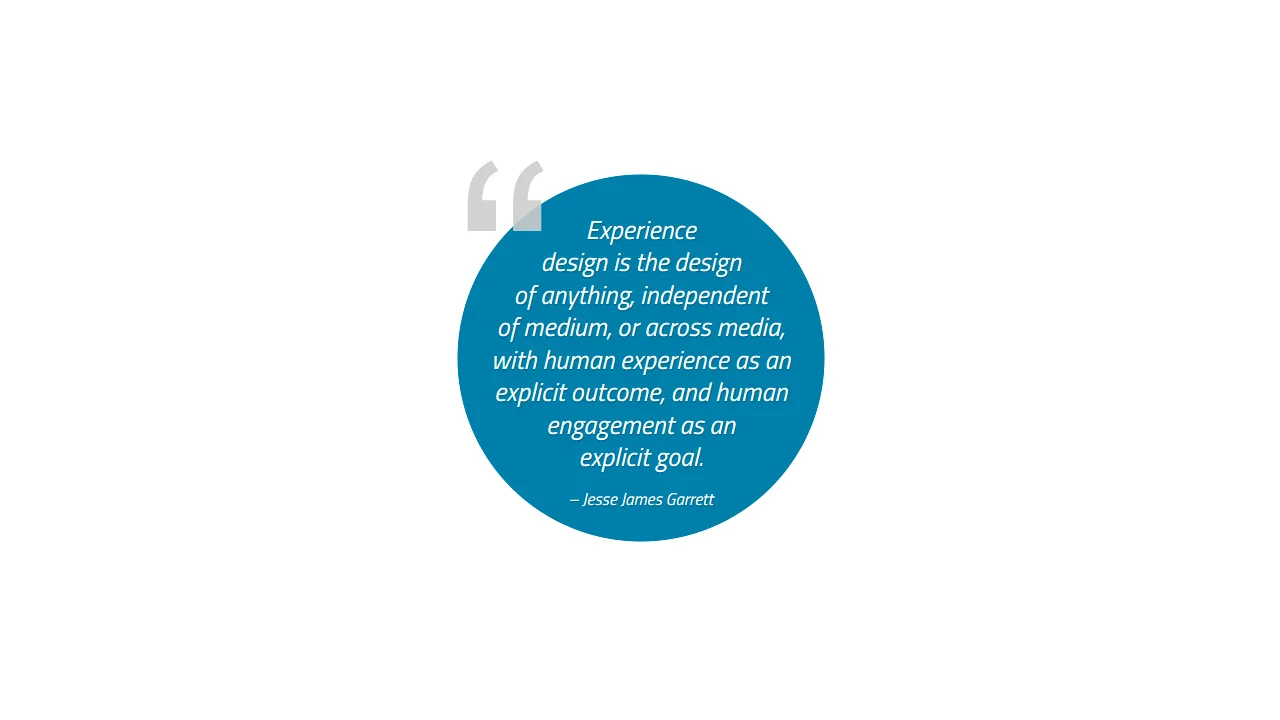
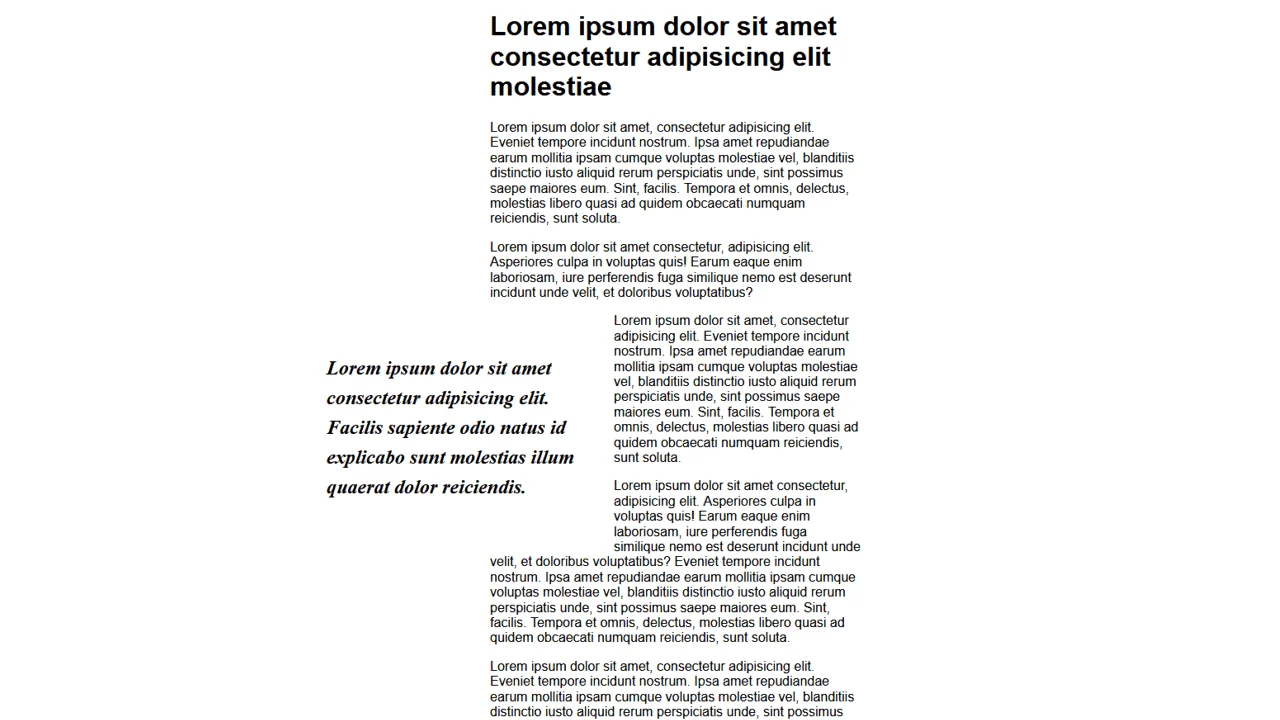
Responsive Pull Quote
Brian Haferkamp | April 7, 2020
HTML (Pug) / CSS (Sass)
About a code
This responsive pullquote is really an illusion. The text is moving, not the quote.Creates an interesting callout without CSS Grid.
Chrome, Edge, Firefox, Opera, Safari
yes
-

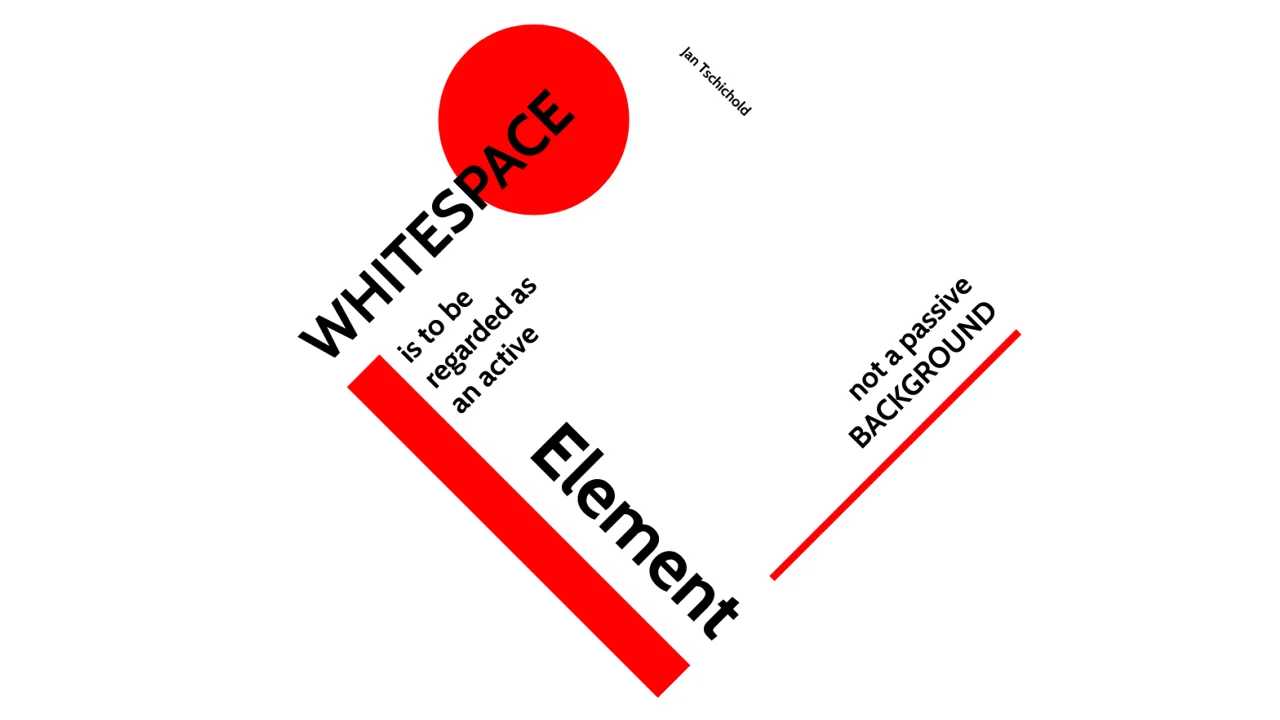
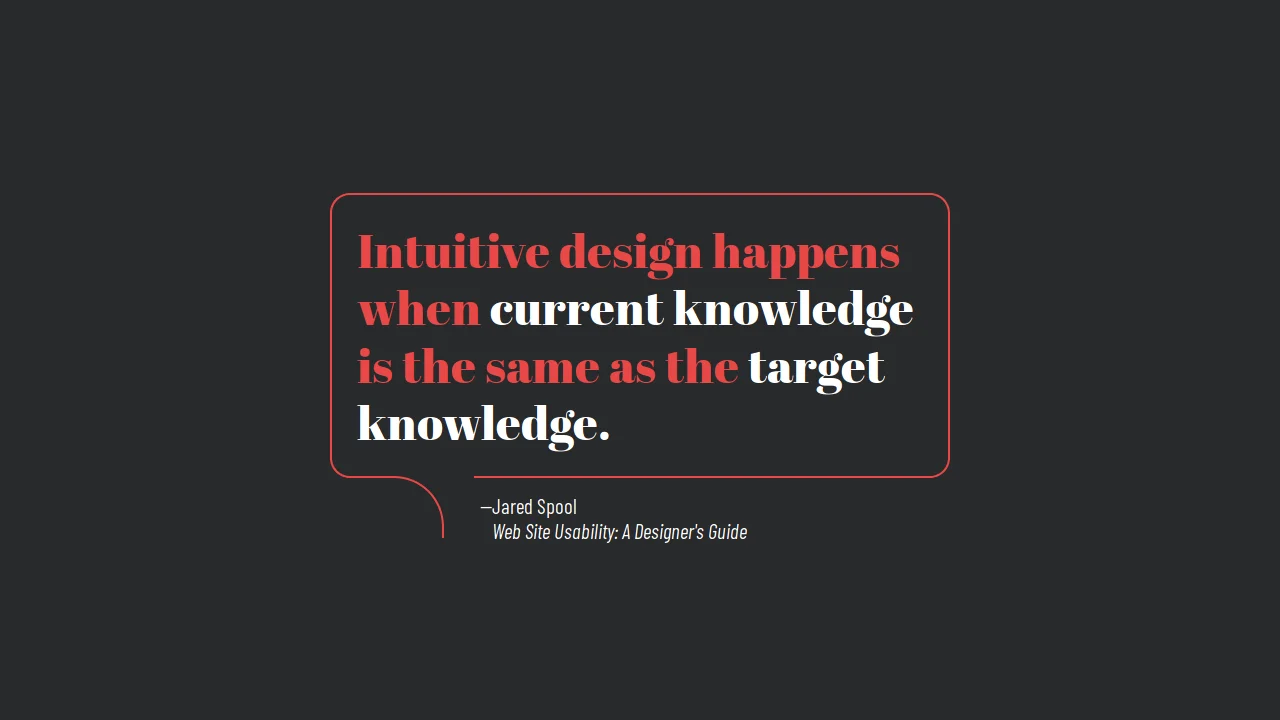
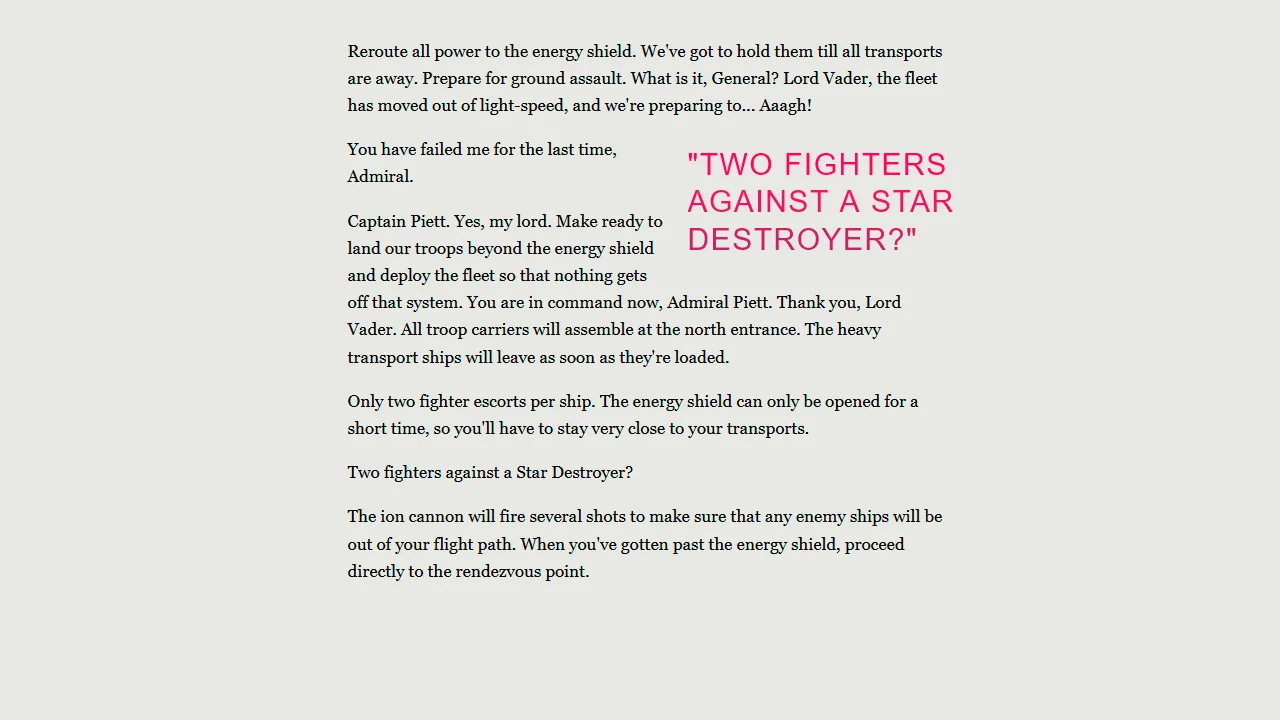
Quote Animation
Sabine Robart | January 28, 2019
HTML / CSS (SCSS)
About a code
Pure CSS, flashy purple gradient text with background-clip masking, animation sequence to reveal words & brackets.
Chrome, Edge, Firefox, Opera, Safari
no
-

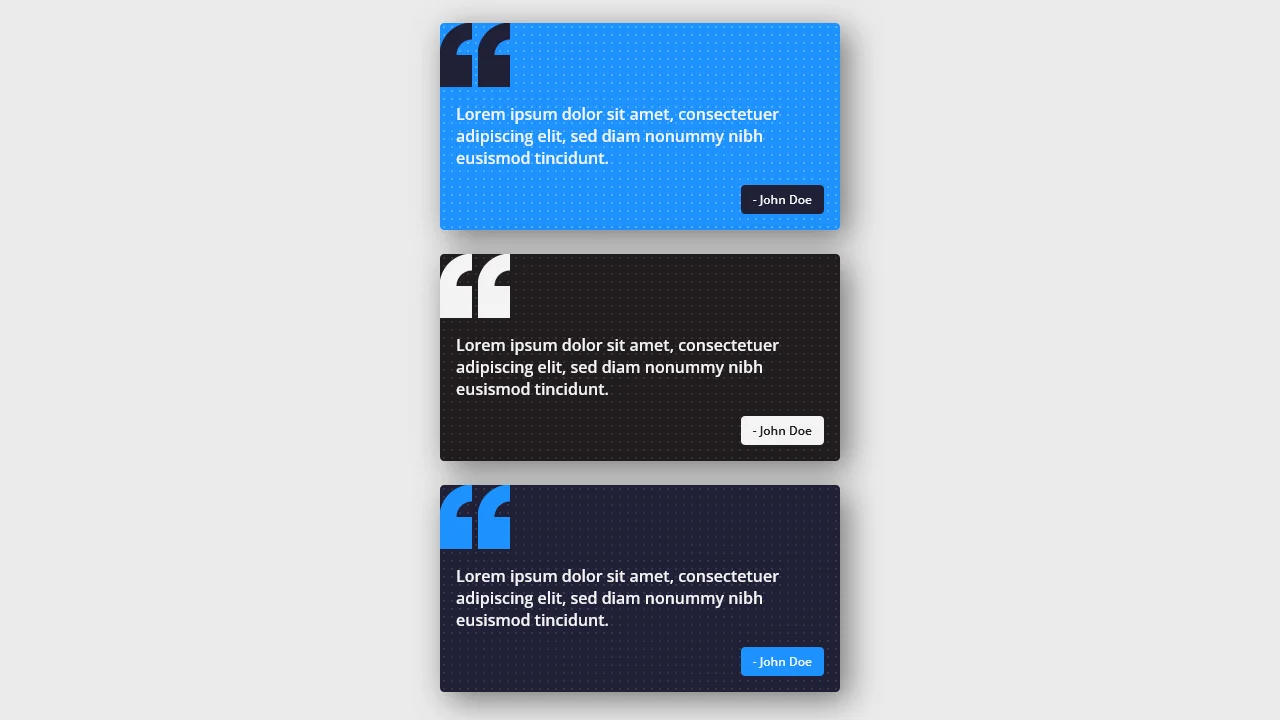
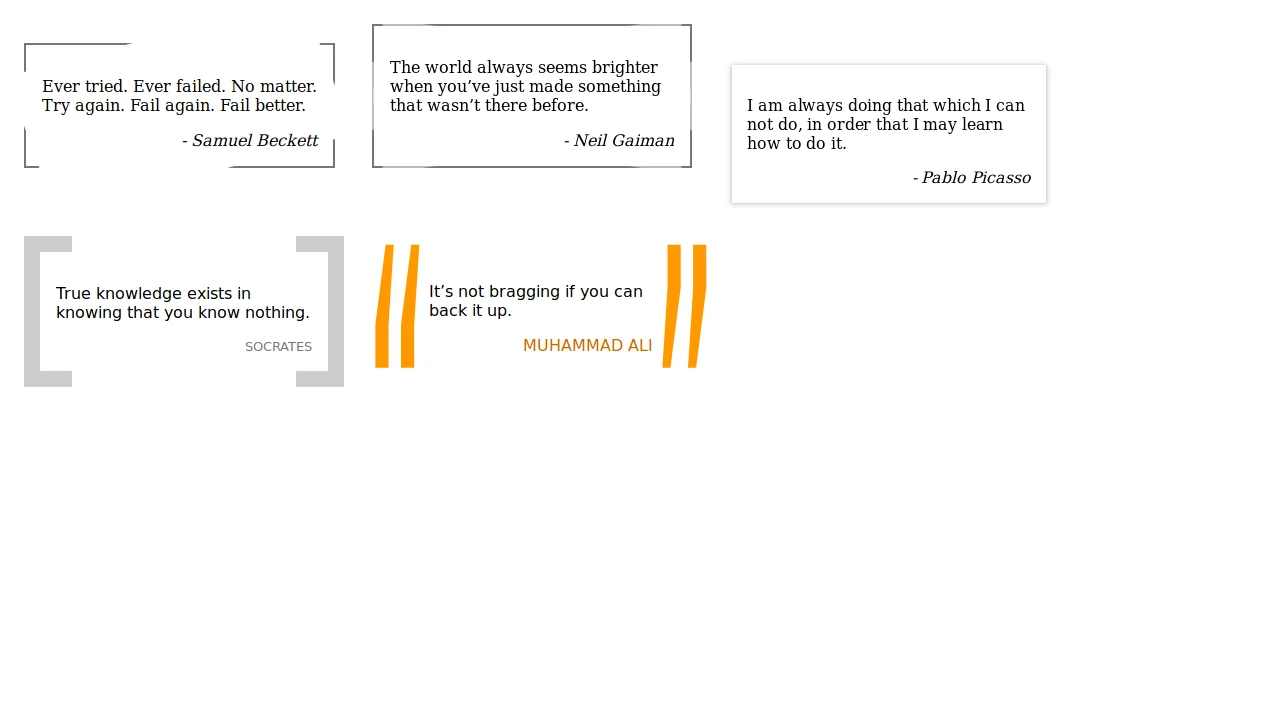
Blockquote, Flexbox, RGBA, Before content
Jacob Lett | February 16, 2018
HTML / CSS
About a code
Experimenting with various CSS techniques to help beginners experiment with positioning, colors, transparency, and Flexbox.
Chrome, Edge, Firefox, Opera, Safari
yes
-

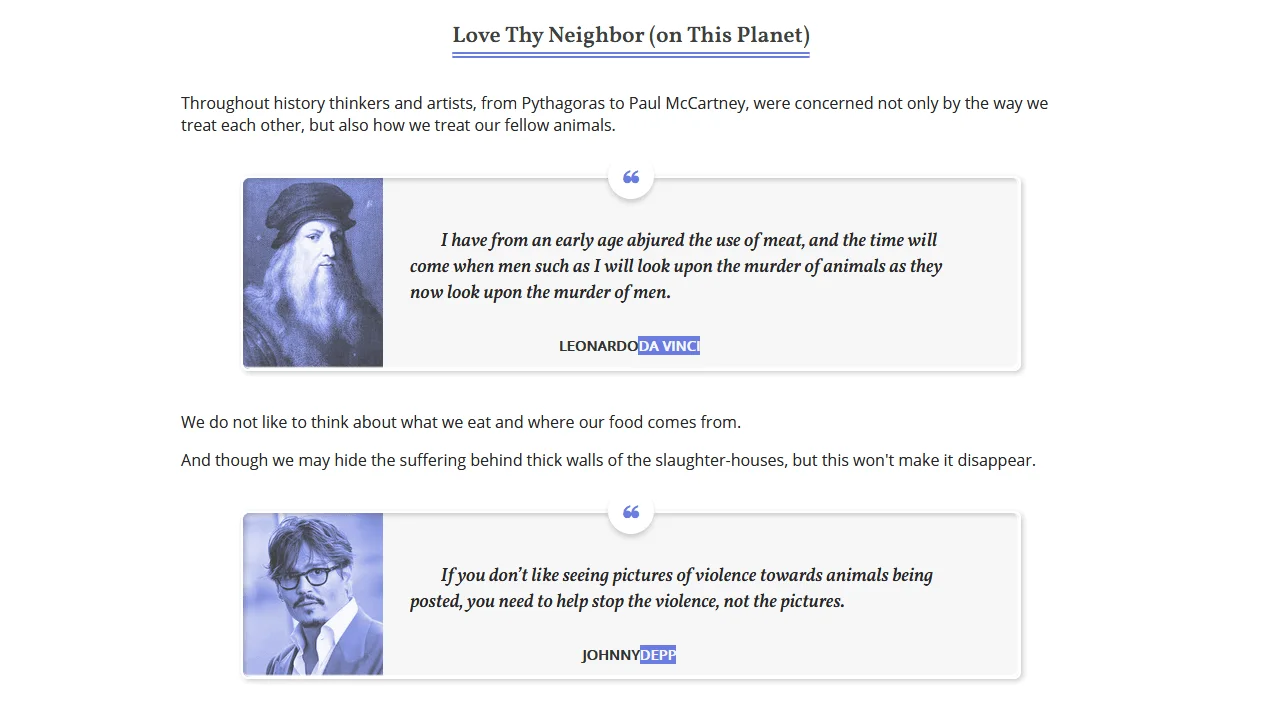
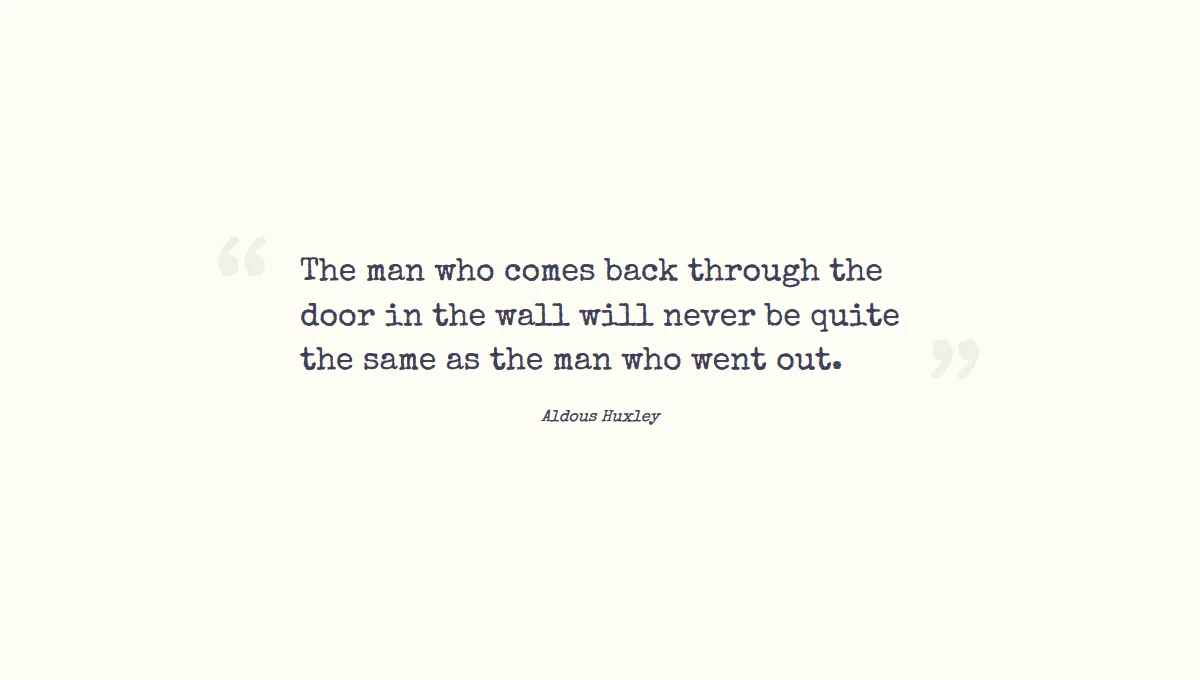
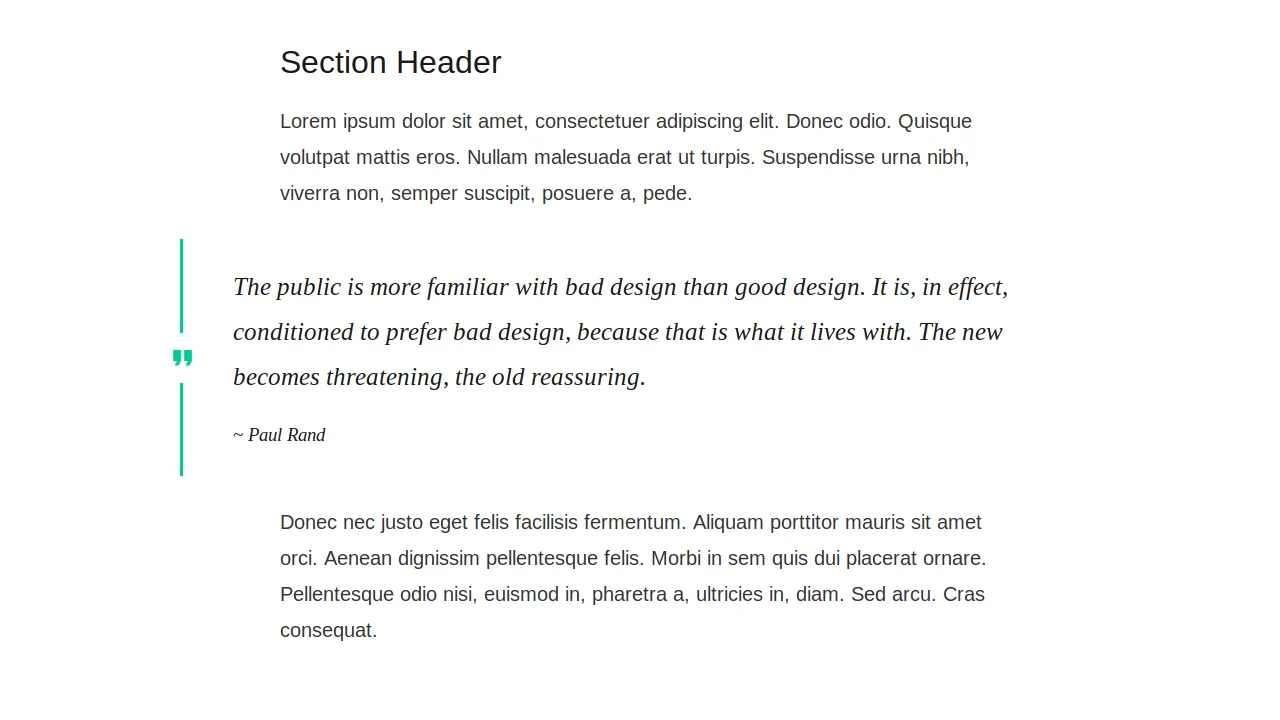
Pure CSS Blockquote
John Fink | June 30, 2017
HTML (Pug) / CSS (Sass)
About a code
Elegant and responsive blockquote solution. Highlight quote text for a neat animation.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap.css, ionicons.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨