Collection of hand-picked free HTML and CSS triangle code examples
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

Rotating Rounded Triangles Animation
Mark Miscavage | February 15, 2019
HTML (Pug) / CSS (SCSS)
About a code
Rotating rounded triangles animation. Rounded triangles black and white. Pug. SCSS. Animation degrees.
Chrome, Edge, Firefox, Opera, Safari
no
-

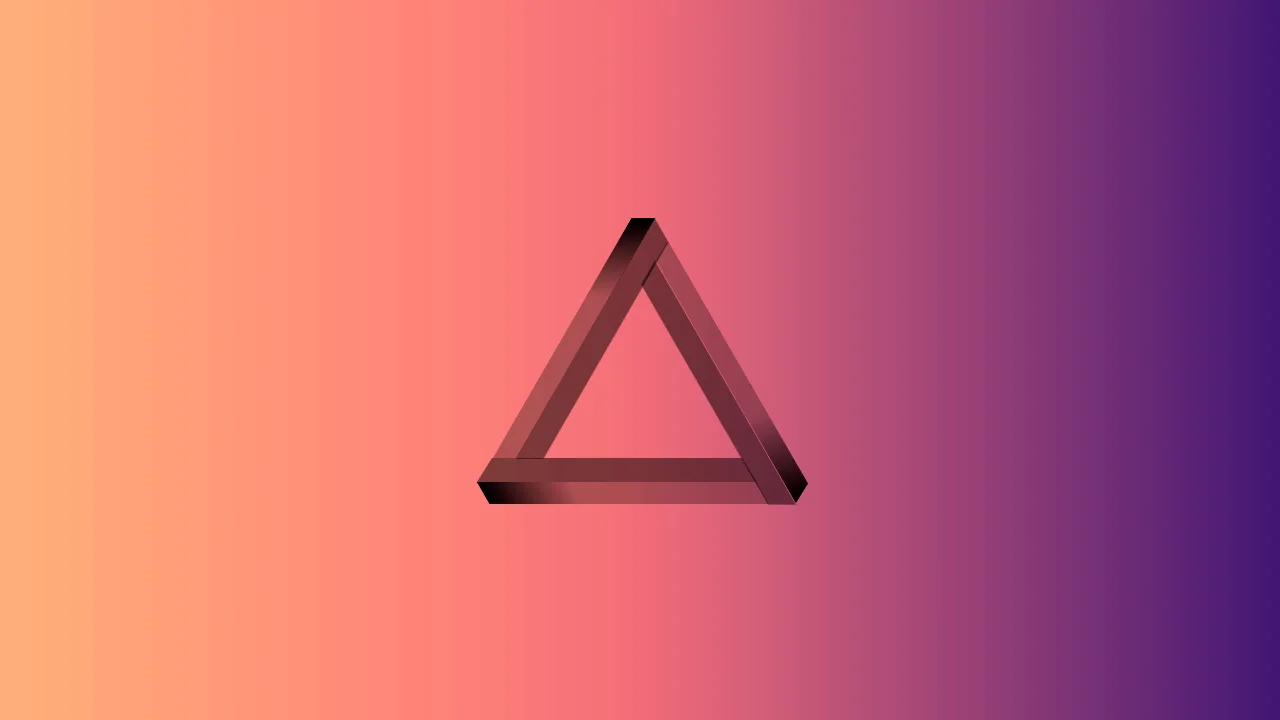
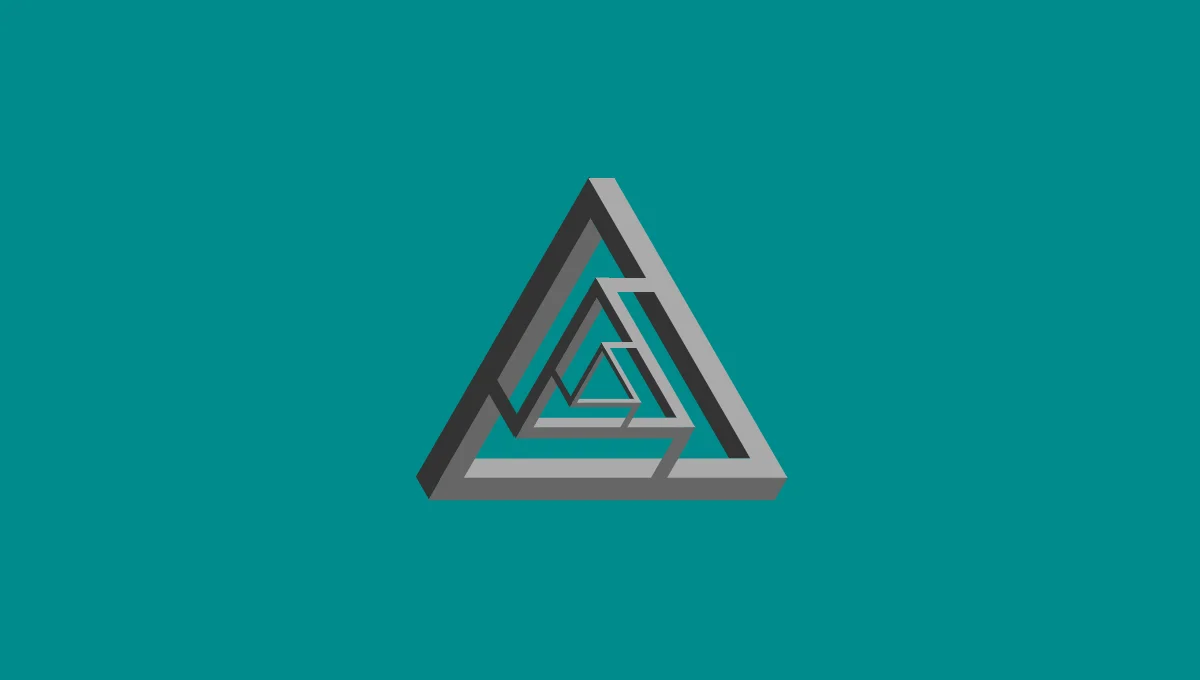
Penrose Triangle
Mari Johannessen | September 15, 2017
HTML / CSS (SCSS)
About a code
The Penrose Triangle, also known as the impossible tribar, created by the Swedish artist Oscar Reutersvärd. Created using HTML and SCSS only.
Chrome, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨