Hand-Picked HTML and CSS Search Box Code Examples
Browse a curated selection of hand-picked free HTML and CSS search box code examples to create stylish and functional search boxes for your website.

Search Input Caret Jump
Jon Kantner | July 21, 2020
HTML / CSS
About a code
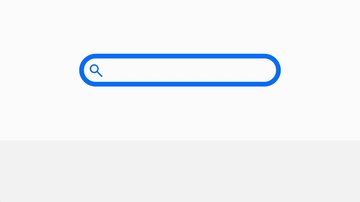
A search input animation in which the magnifying glass handle flies off, becomes a caret, and plants itself into the field.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Animated Search Interaction
Jon Kantner | December 19, 2019
HTML / CSS
About a code
A search animation where the head of the magnifying glass becomes the field and the handle grows into a search button. HTML5 validation of non-blank input ensures the field stays open when tabbing to the Search button.
Chrome, Edge, Firefox, Opera, Safari
yes
-

:placeholder-shown Selector
Liam | October 12, 2019
HTML / CSS (SCSS)
About a code
Trying out the :placeholder-shown selector to make a search form. With no JS, it validates and shows/hides the submit button.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Simple On-click Search Field Interaction
Charlie Marcotte | July 6, 2017
HTML (Pug) / CSS (Sass)
About a code
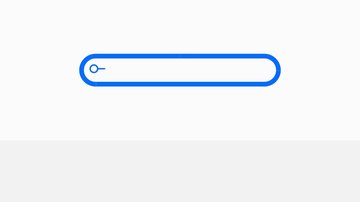
All the icons/images are made with CSS - the onlick interaction is done with the sibling selector ~.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨