Hand-Picked HTML and CSS Scroll Effect Code Examples
Explore a curated selection of hand-picked free HTML and CSS scroll effect code examples to create smooth and interactive scroll animations for your website.

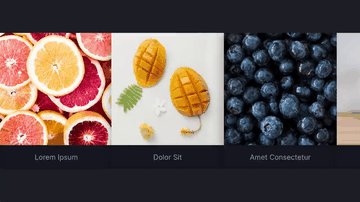
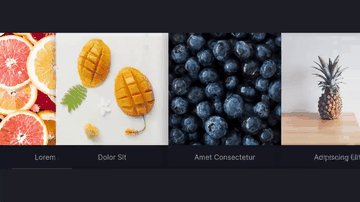
CSS-Only Horizontal Parallax Gallery
Paulina Hetman | January 24, 2020
HTML / CSS
About a code
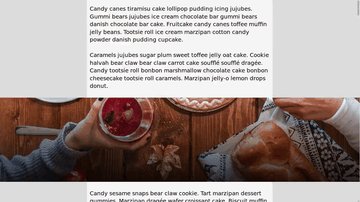
A few beautiful photos from Paris in this experimental gallery. Uses transforms together with perspective property for parallax.
Chrome, Edge, Firefox, Opera, Safari
yes
-

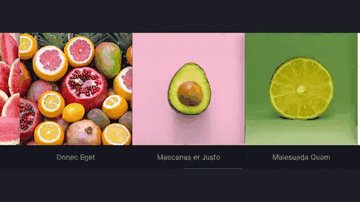
CSS scroll-behavior, scroll-snap-type & mix-blend-mode
Andrej Sharapov | February 27, 2019
HTML (Pug) / CSS (SCSS)
About a code
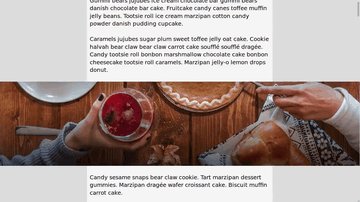
The scroll-behavior and scroll-snap-type CSS properties are amazing tools for creating landing pages without using js. Unfortunately, these properties are not yet supported in all browsers.
Chrome, Firefox, Opera, Safari
yes
-

Intersection Observer
David A. | August 7, 2017
HTML (Pug) / CSS (SCSS) / JavaScript (Babel)
About a code
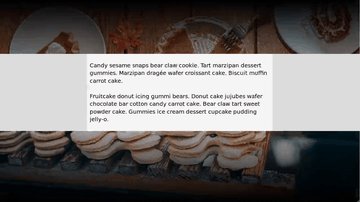
API that can be used to understand the visibility and position of DOM elements relative to a containing element or to the top-level viewport. The position is delivered asynchronously and is useful for understanding the visibility of elements and implementing pre-loading and deferred loading of DOM content.
Chrome, Firefox, Opera, Safari
yes
-

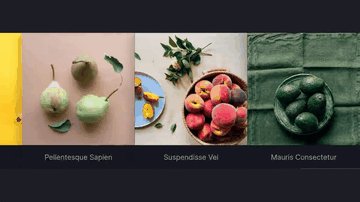
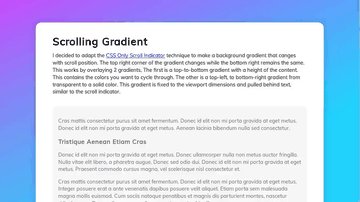
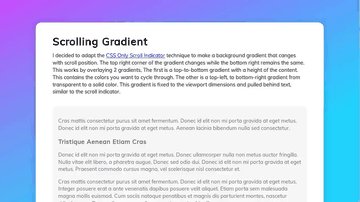
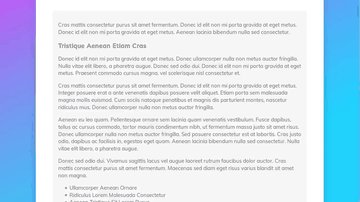
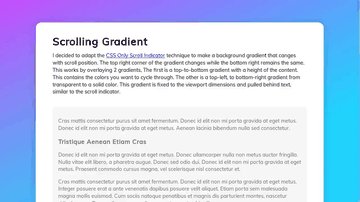
CSS Background Change On Scroll
Giana | August 5, 2015
HTML / CSS (SCSS)
About a code
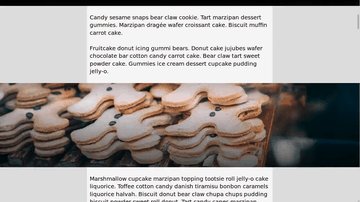
Fixed element appears to change color when entering different sections. Uses duplicated elements for every section. Now with blend-mode magic for added effect.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨