Hand-Picked HTML and CSS Range Slider Code Examples
Browse a curated selection of hand-picked free HTML and CSS range slider code examples to create stylish and interactive sliders for your website.

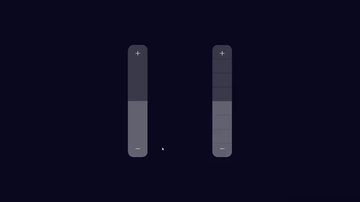
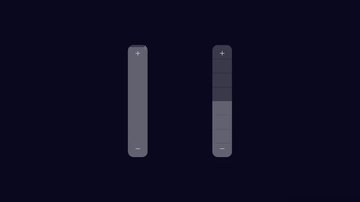
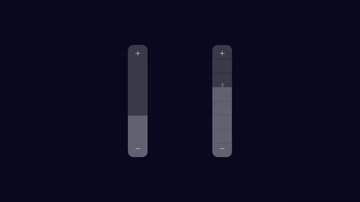
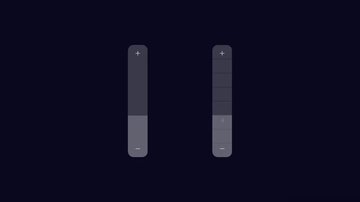
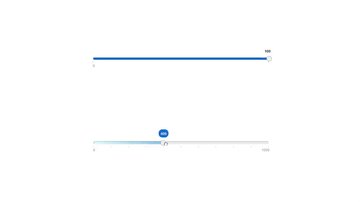
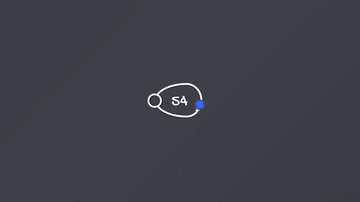
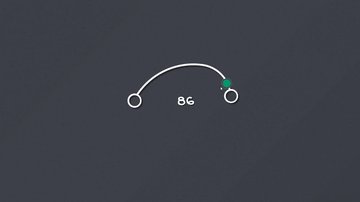
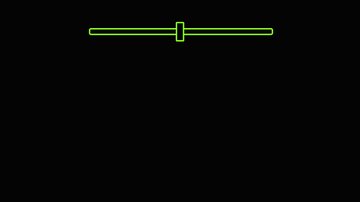
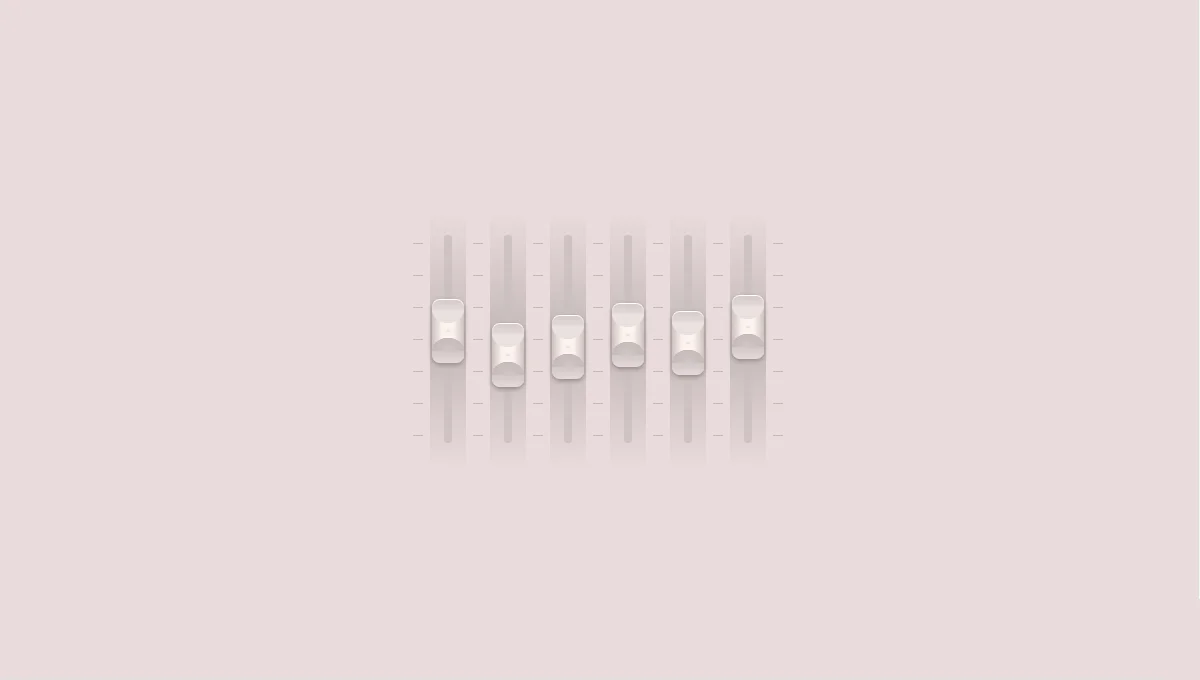
iOS Like Vertical Range Input
BG | April 27, 2023
HTML / CSS (SCSS)
About a code
The first range input has a minimum value of "0," a maximum value of "100", and a default value of "50". The second range input has the same values but with a step of "12.5". It also has two pseudo-elements, ::before and ::after, which are positioned absolutely and display the "+" and "−" symbols respectively. The thumb of the range input is hidden by setting its width to "0" and applying a box-shadow to create a visual effect. For the second range input with the step attribute, the background-color is set to transparent and a repeating-linear-gradient is used to create a striped pattern.
Chrome, Edge, Firefox, Opera, Safari
no
-

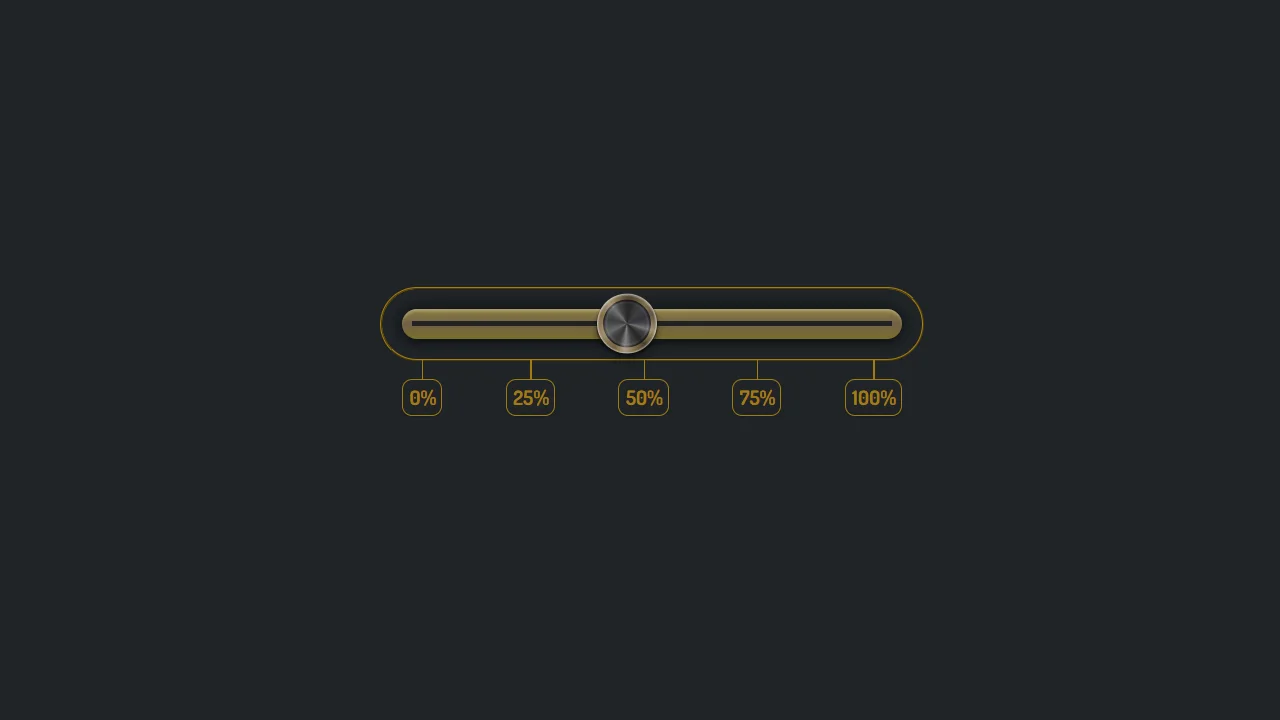
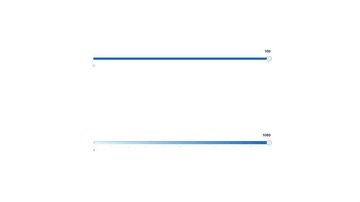
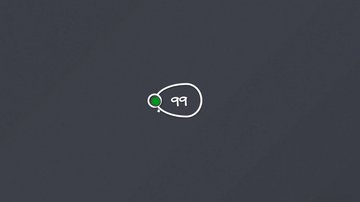
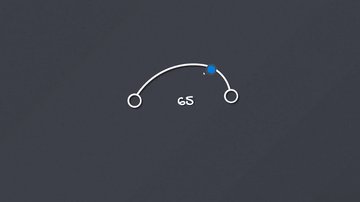
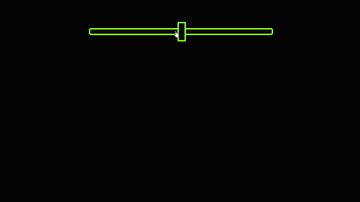
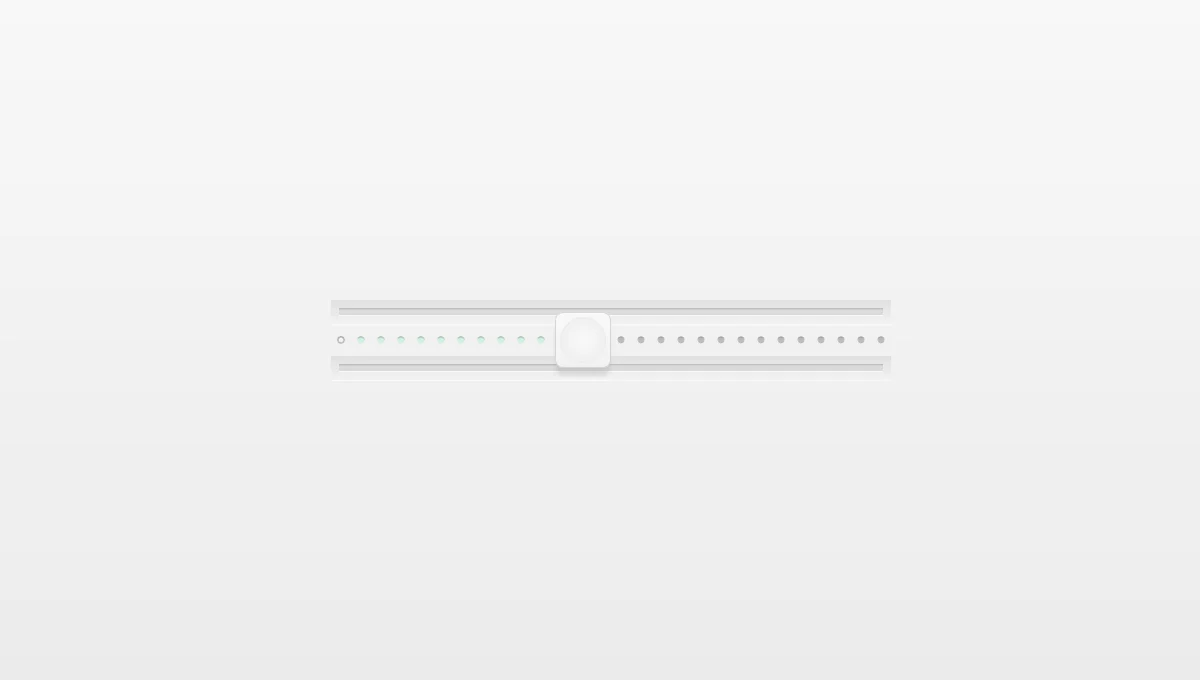
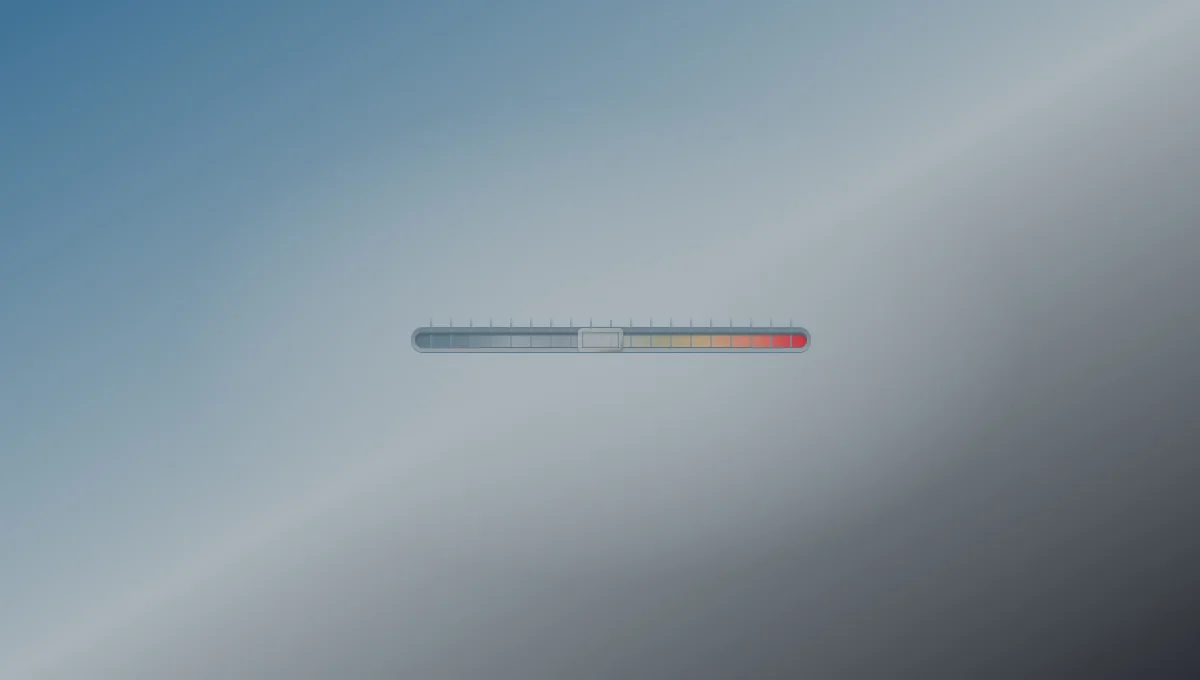
Metallic Range Input with Datalist Ticks
Anthony Orr | December 23, 2022
HTML / CSS (Less)
About a code
The range input has a datalist element associated with it, which contains five options for values "0", "25", "50", "75", and "100". The range input is styled to have a custom appearance, with a linear gradient background and an outline. The thumb of the range input is also styled with a custom appearance using radial and conic gradients for the background and multiple box shadows for shading. The datalist is styled to be displayed as a flex container with its options evenly spaced out and given a custom appearance with padding, border, text-shadow, and box-shadow.
Chrome, Edge, Firefox, Opera, Safari
no
-

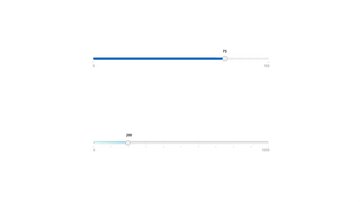
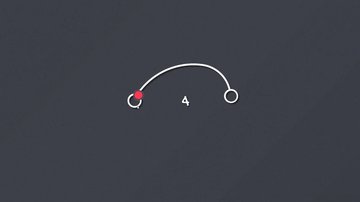
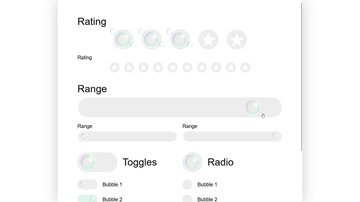
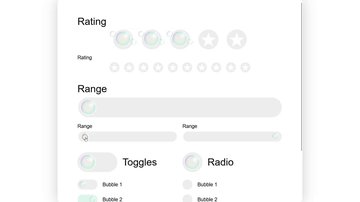
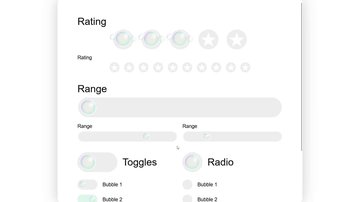
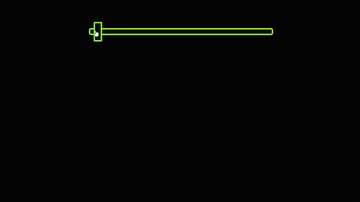
Multi Range Input, CSS-Only
Yair Even Or | October 11, 2020
HTML / CSS (SCSS)
About a code
Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some sort of JS template will auto-generate the markup, so it's zero manual work filling out all the many CSS variables / HTML attributes.
Chrome, Edge, Firefox, Opera, Safari
yes
-

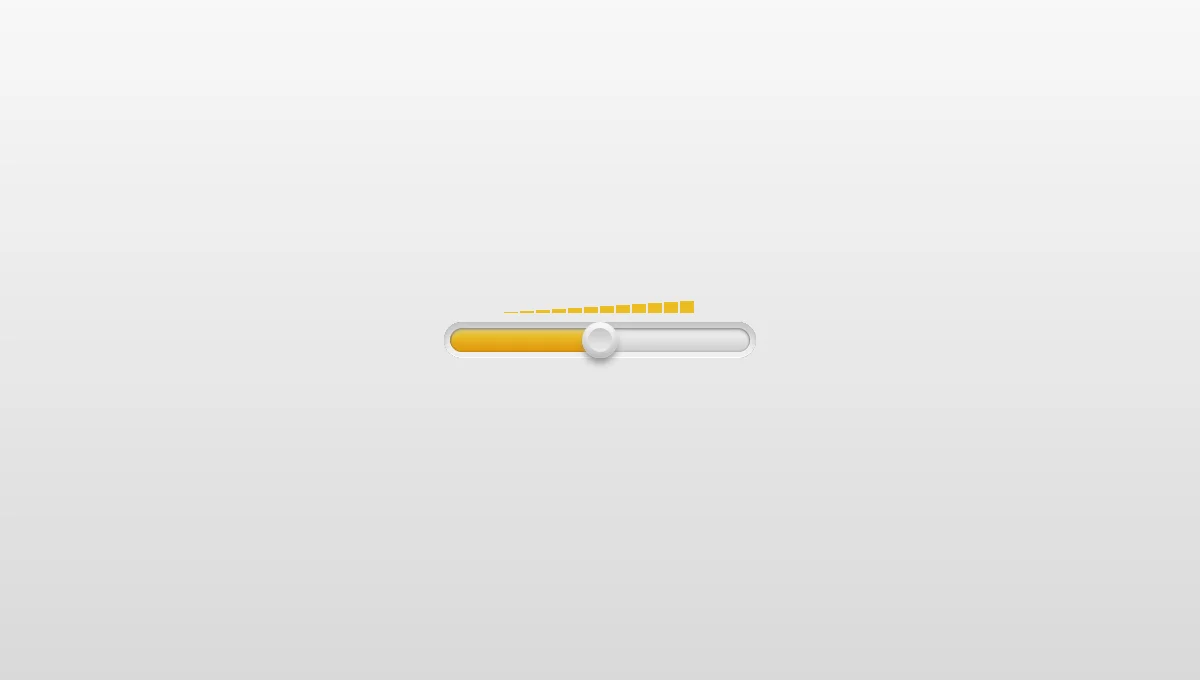
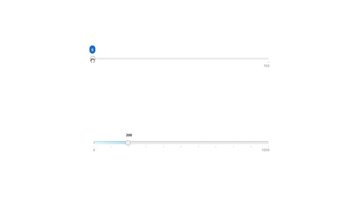
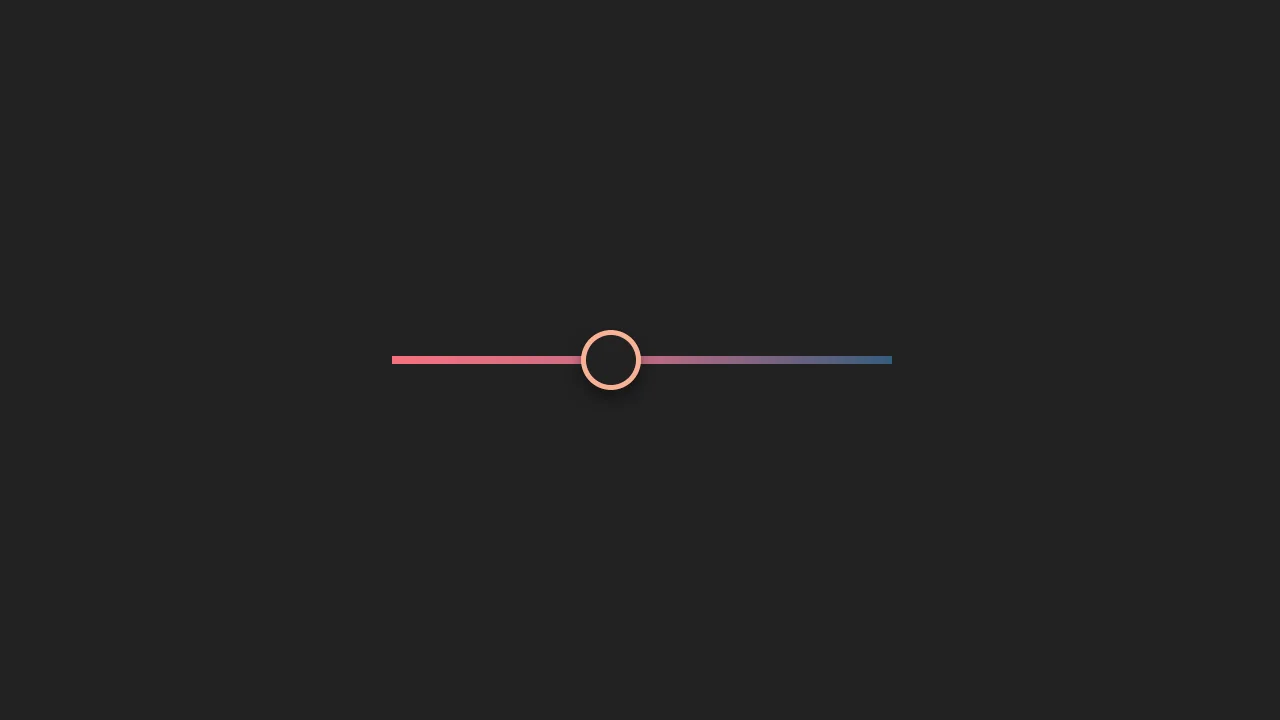
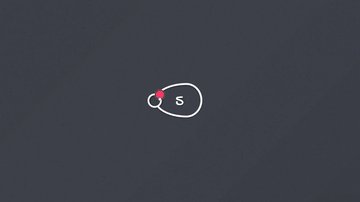
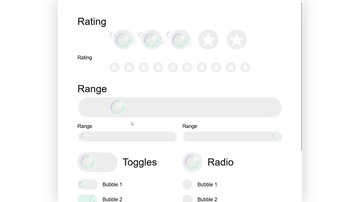
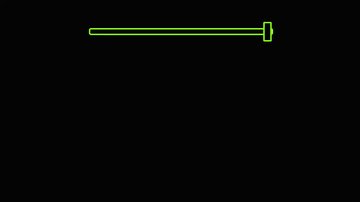
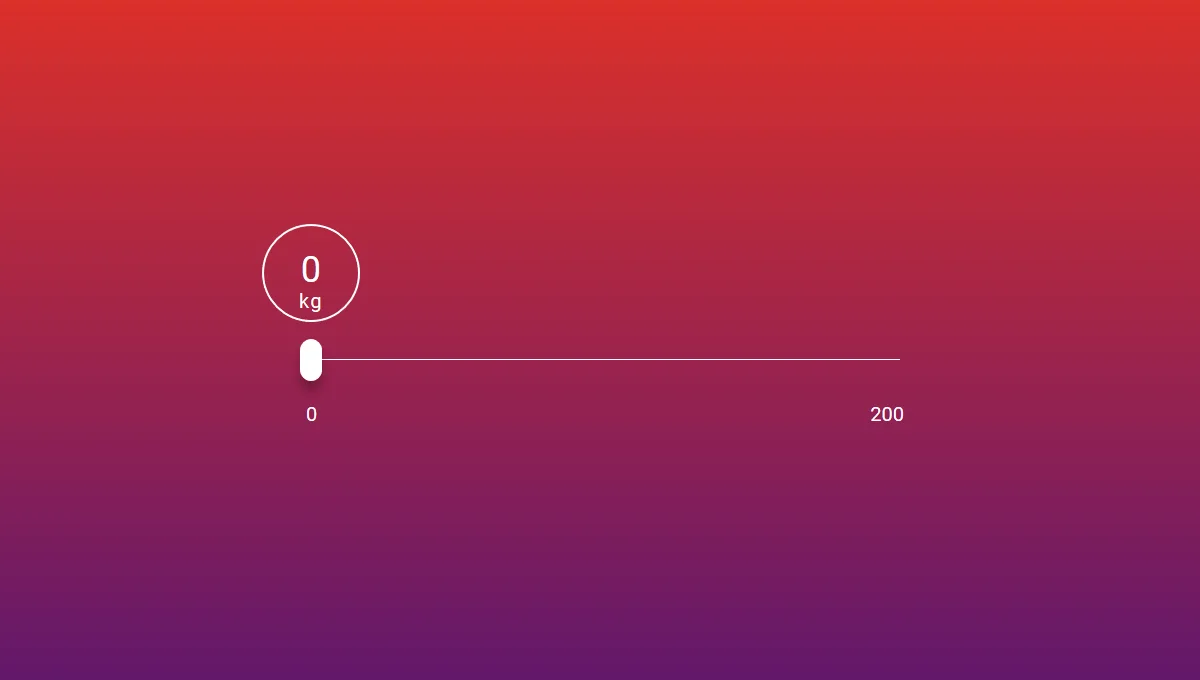
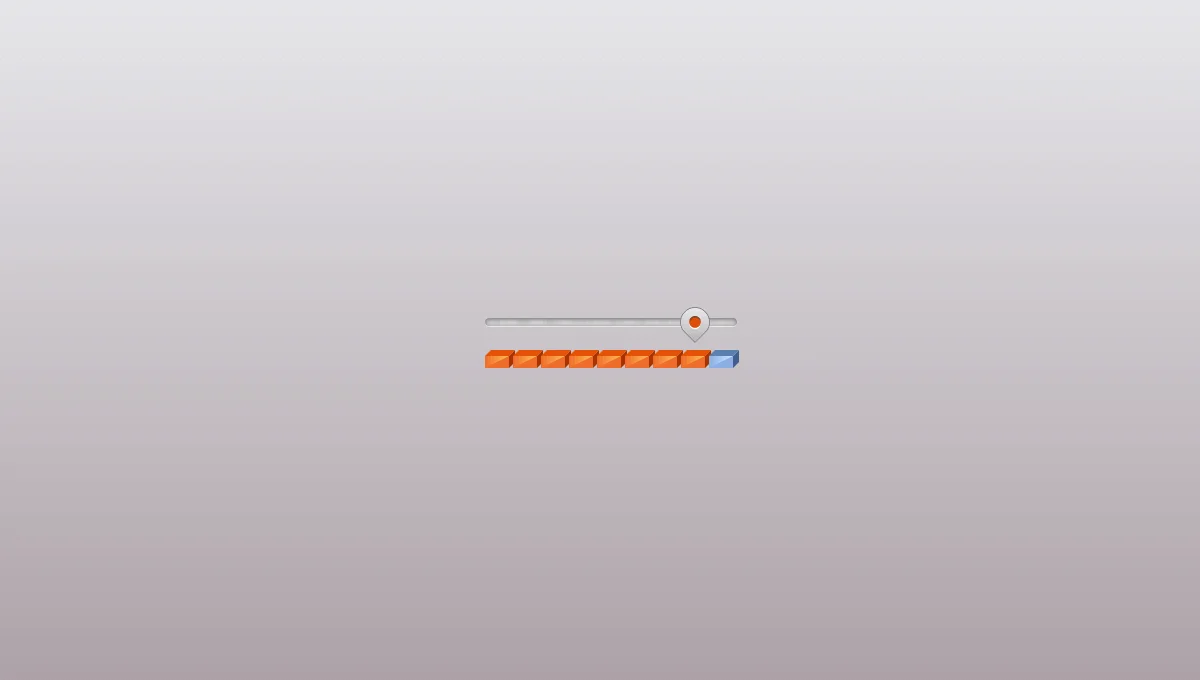
Pure CSS Classy Slider
Nerdy Girl | October 14, 2019
HTML / CSS (SCSS)
About a code
This CSS code is used to style a range input element. It creates a gradient background for the range track using different color stops. The thumb of the range input is styled with a border, border-radius, and a background image. The background image is a small circle with a shadow effect. The cursor changes to a grabbing hand when the thumb is clicked and dragged.
Chrome, Edge, Firefox, Opera, Safari
no
-

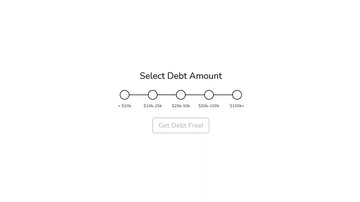
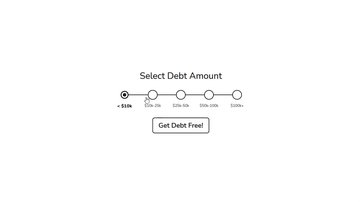
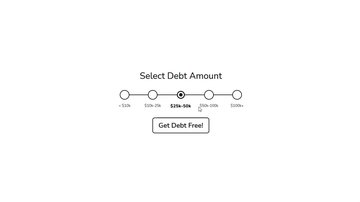
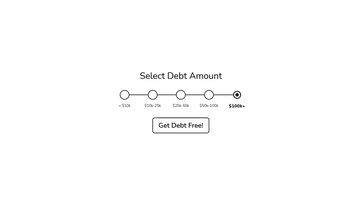
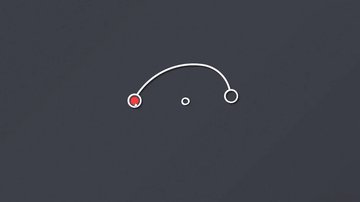
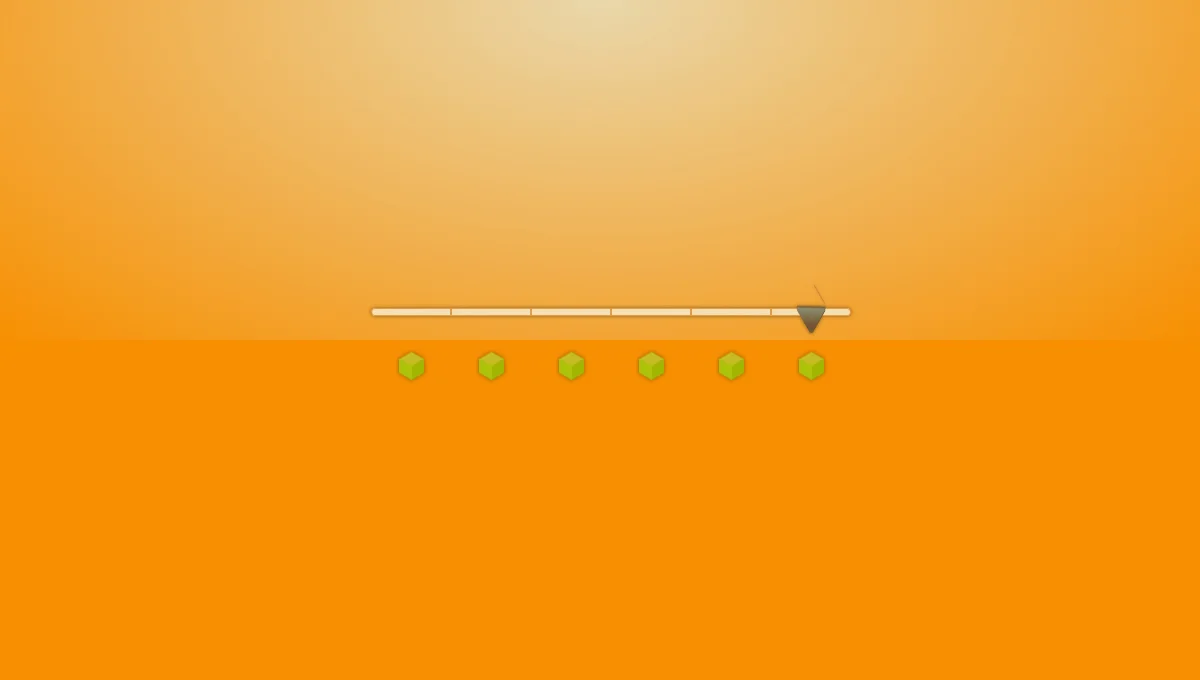
Radio Button Dot-Slider
Brandon McConnell | October 22, 2018
HTML / CSS (SCSS)
About a code
A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨



















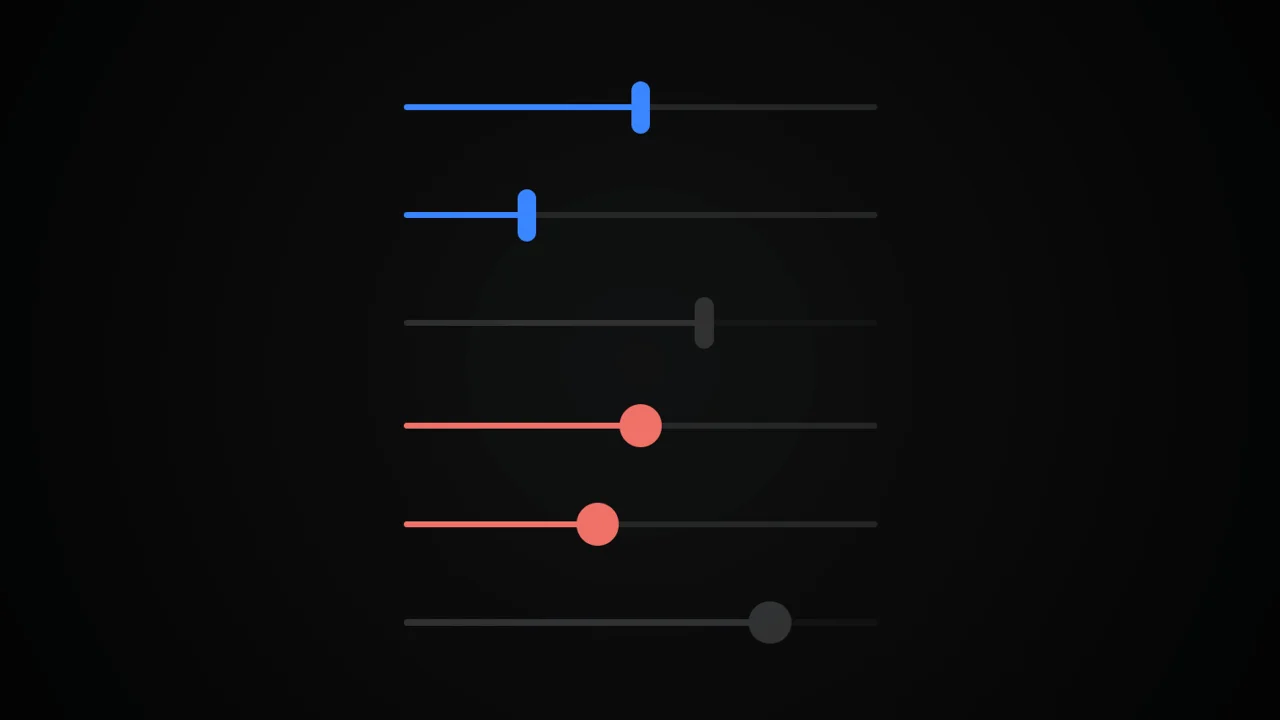
![input[type='range']](https://ui-snippets.net/public/assets/images/2750-input-type-range-Equalizer.webp)