Hand-Picked HTML and CSS Panel Code Examples
Browse a curated selection of hand-picked HTML and CSS panel code examples to create stylish and interactive panels for your website

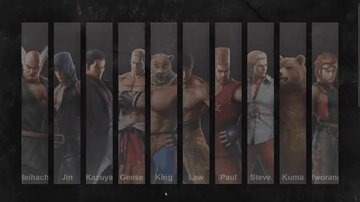
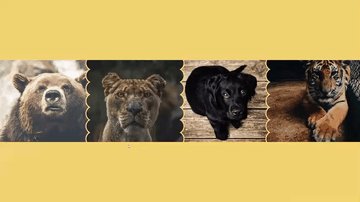
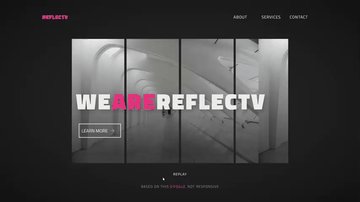
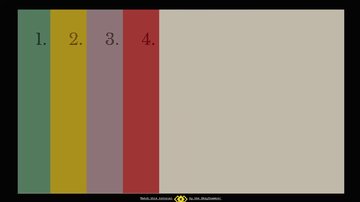
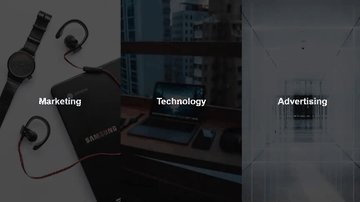
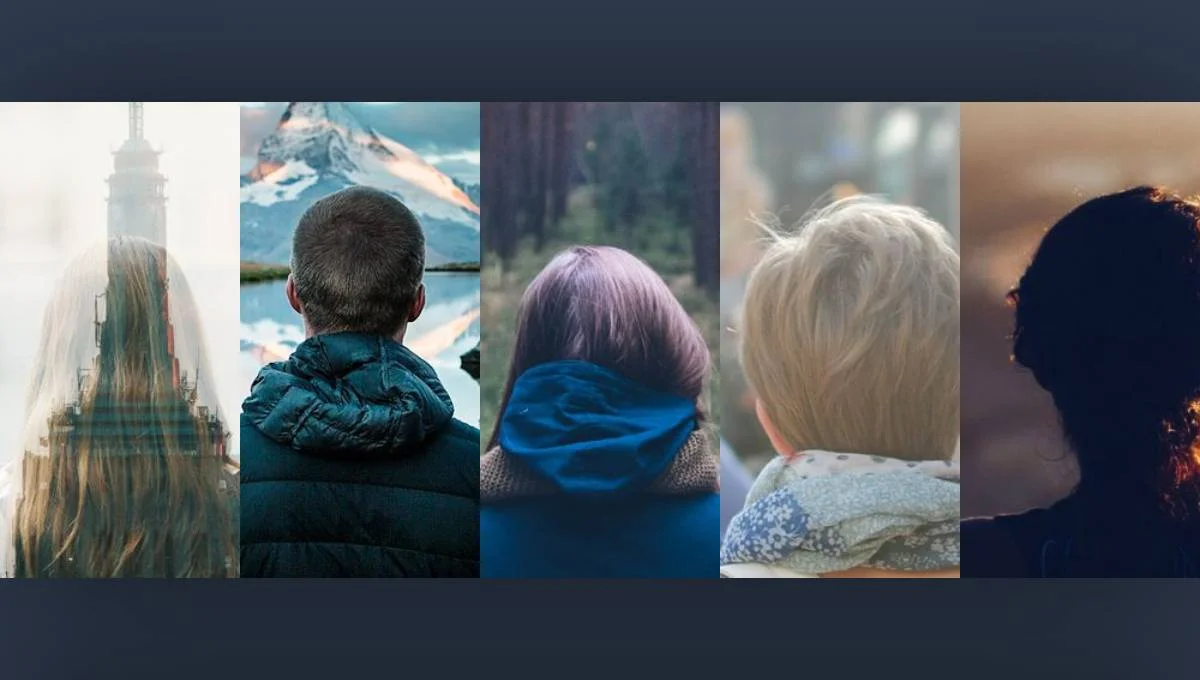
Multiple Sliding Panels
Shaw | August 17, 2016
HTML / CSS (Less)
About a code
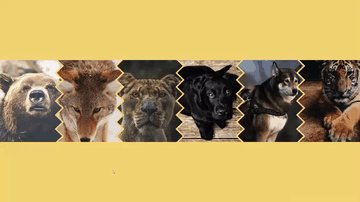
Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance.
Chrome, Edge, Firefox, Opera, Safari
-

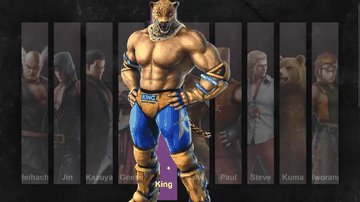
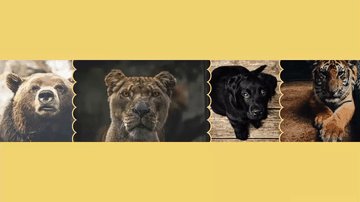
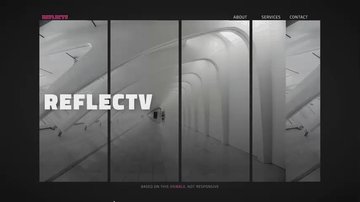
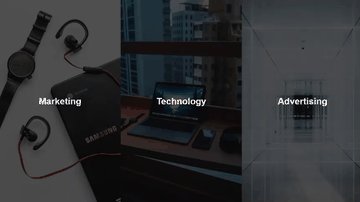
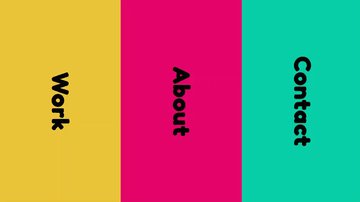
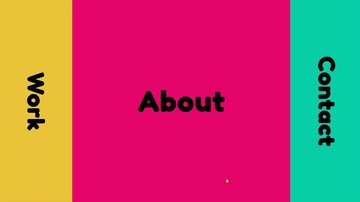
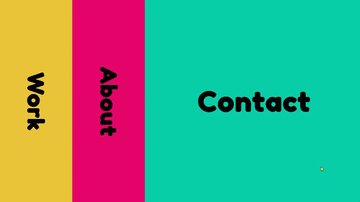
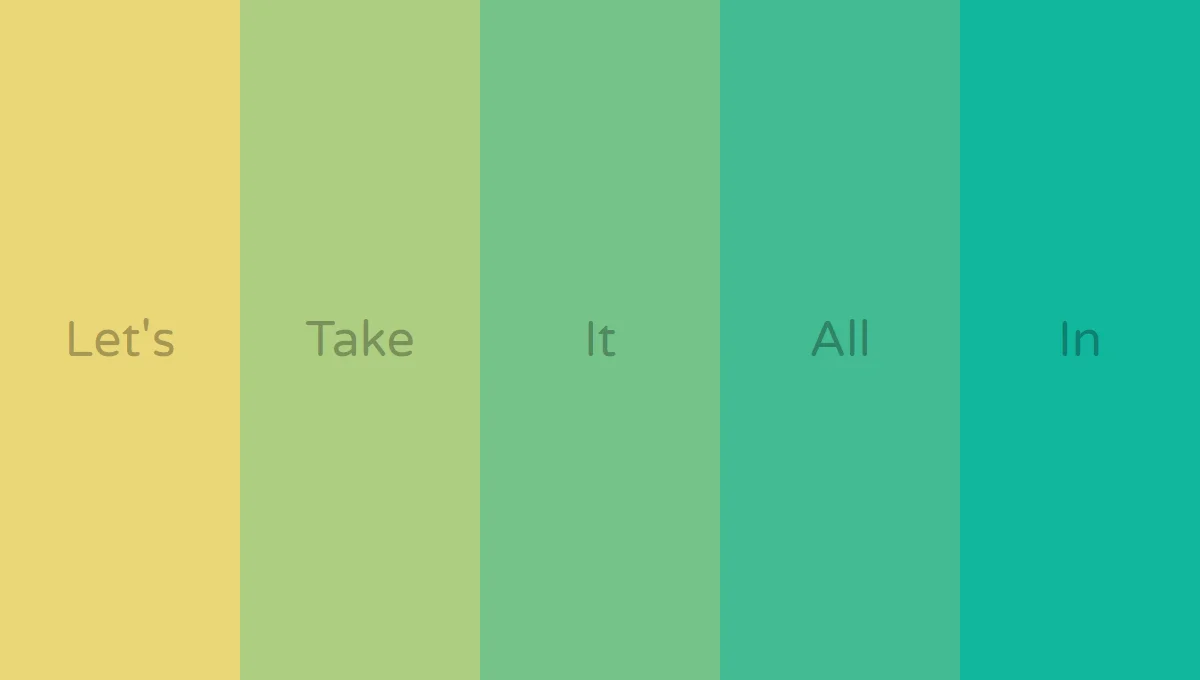
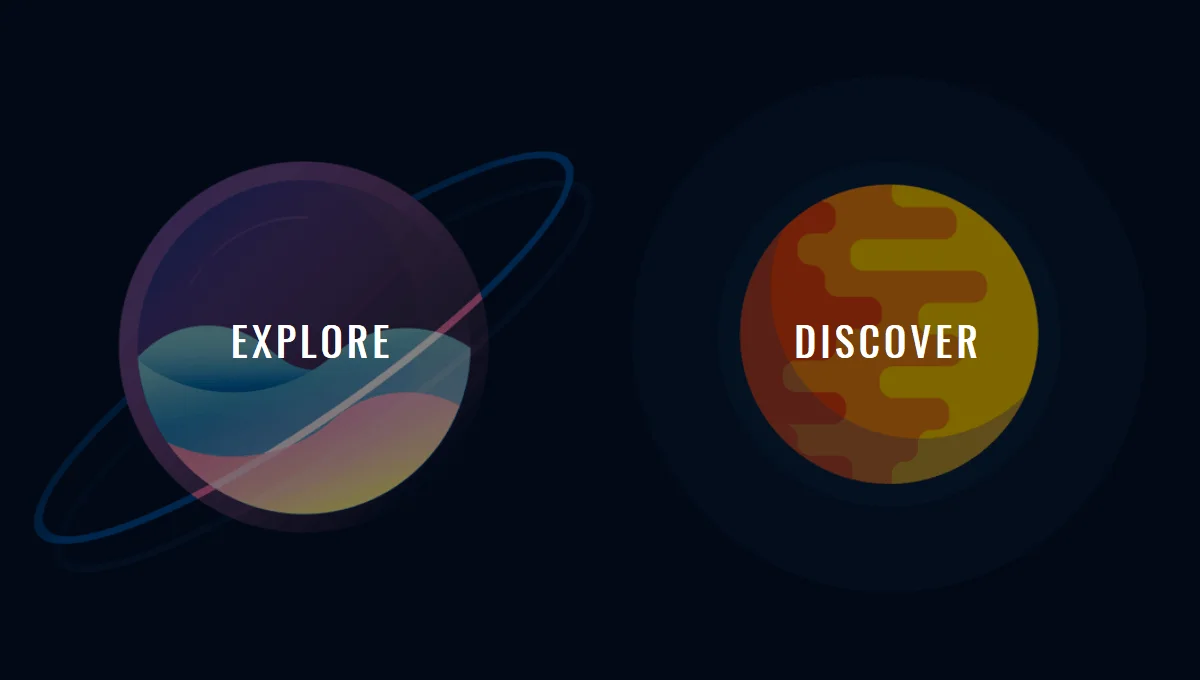
CSS-only Sliding Panels Using Transforms
Shaw | August 12, 2016
HTML / CSS (Less)
About a code
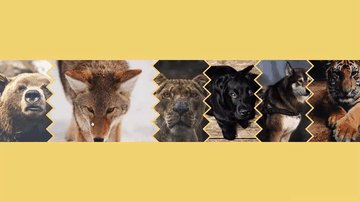
Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance. Responsively switches to a stacked layout on smaller screens, or by using the .panels--stacked class.
Chrome, Edge, Firefox, Opera, Safari
-

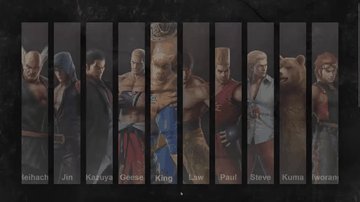
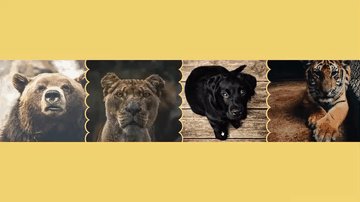
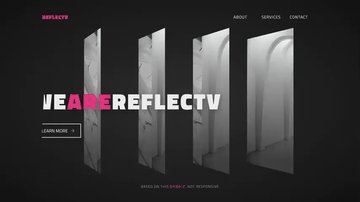
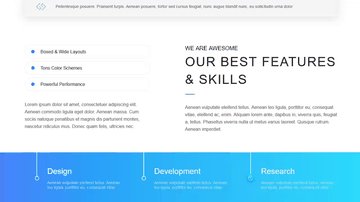
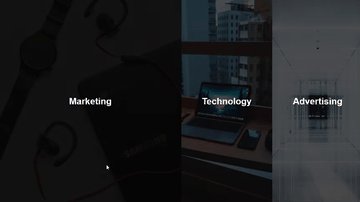
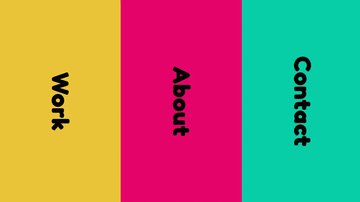
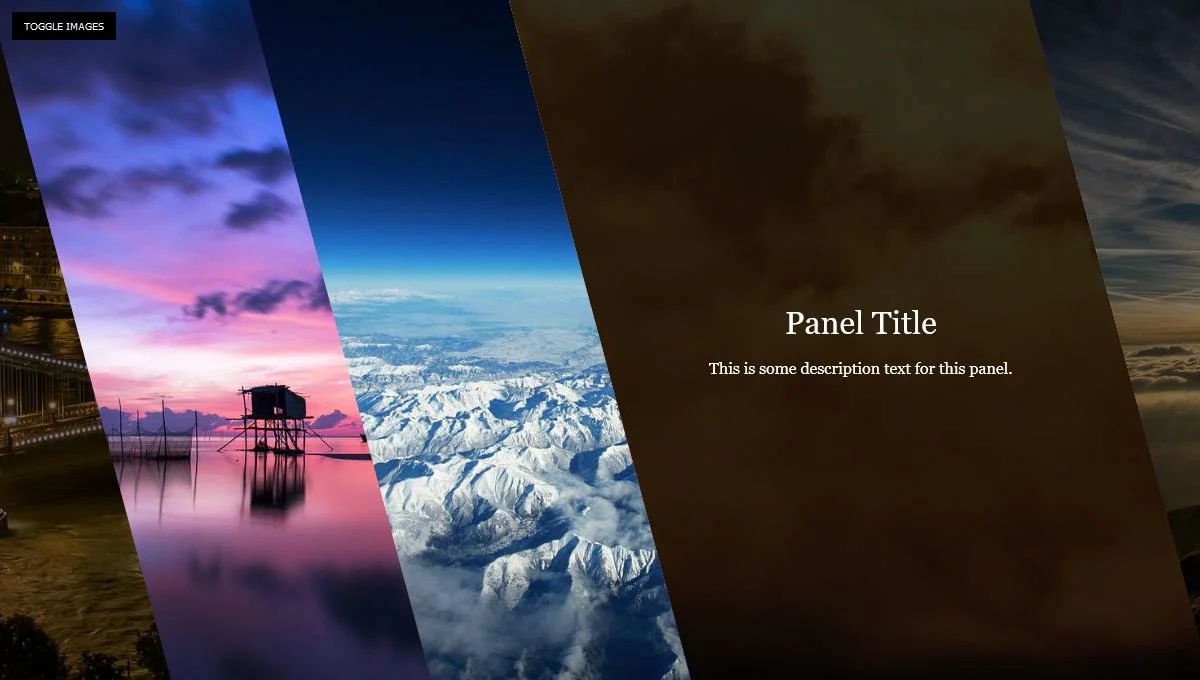
Skewed Flexbox Panels
Ryan Mulligan | May 11, 2016
HTML (Pug) / CSS (SCSS)
About a code
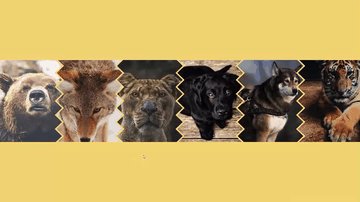
Experimenting with skew transforms applied to a series of flexbox panels. Switches the flex-direction to columns for smaller screen sizes.
Chrome, Edge, Firefox, Opera, Safari
-

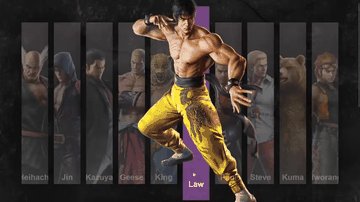
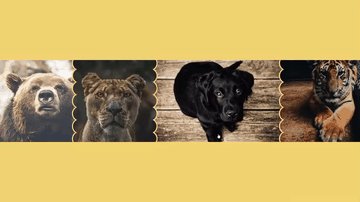
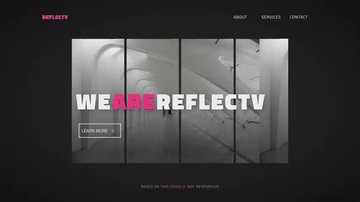
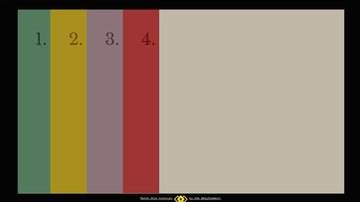
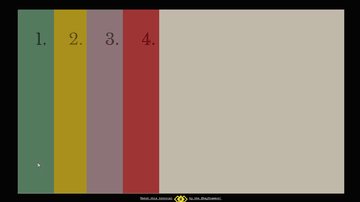
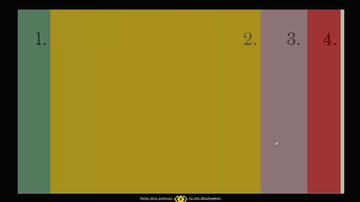
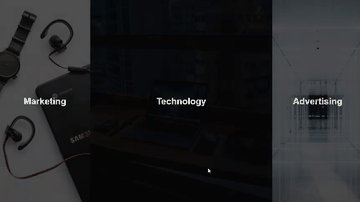
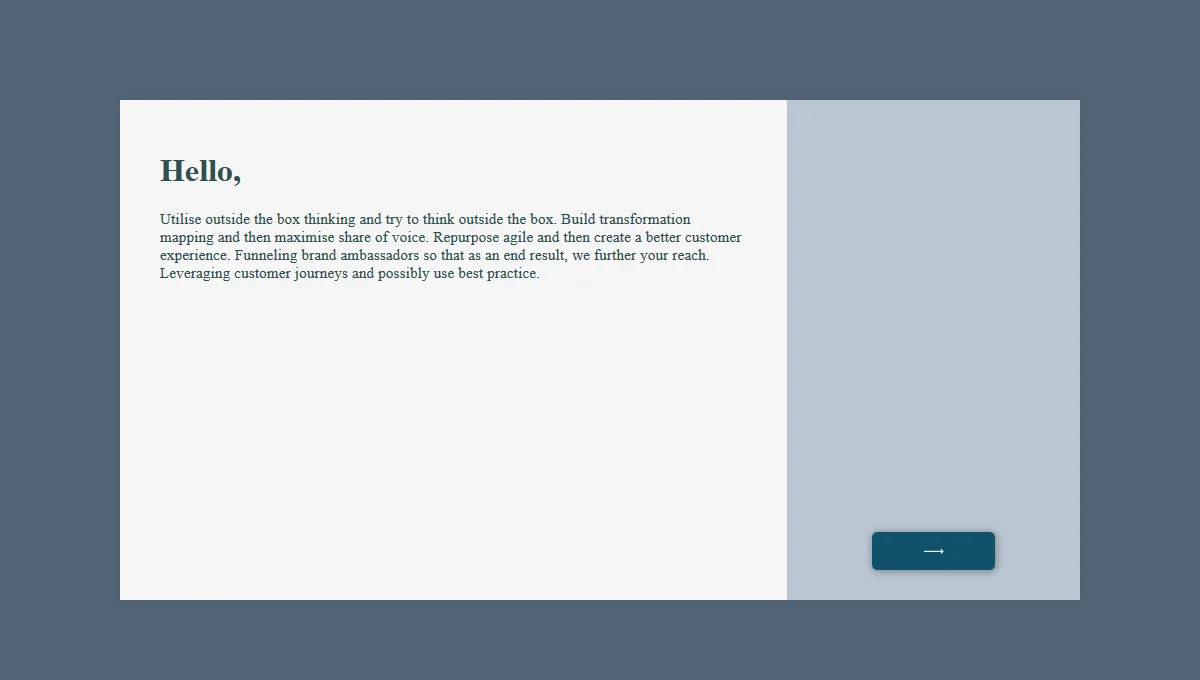
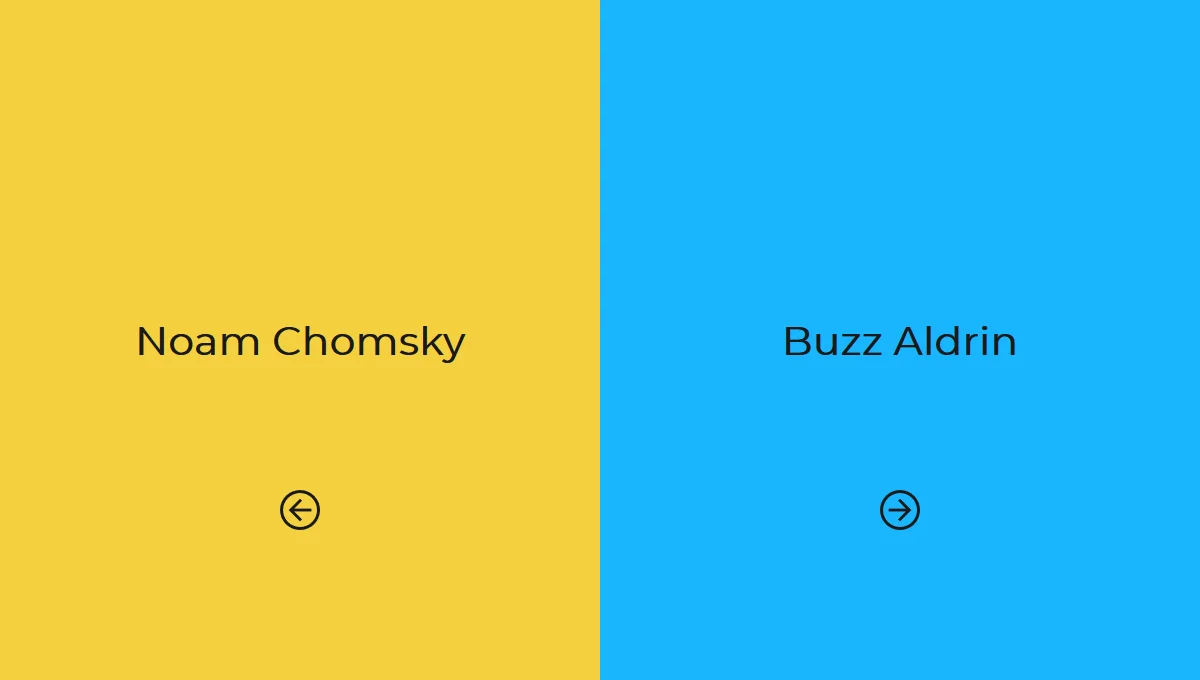
Dual Sliding Panels
Ettrics | April 9, 2015
HTML / CSS (Stylus) / JavaScript
About a code
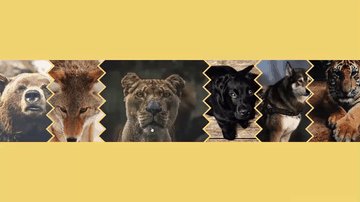
Dual sliding panels with awesome CSS animations. Built with Stylus and vanilla JavaScript. Be sure to checkout the responsive view
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨