Hand-Picked HTML and CSS Link Style Code Examples
Browse a curated collection of HTML and CSS link style code examples to enhance and customize the appearance of links on your website.

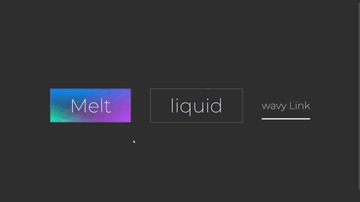
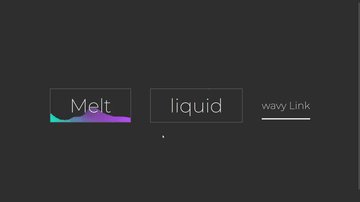
Link Split Hover Effect
James Hancock | October 29, 2021
HTML / CSS
About a code
The text is duplicated, masked with clip-path then psuedoelements and movements are animated with CSS transitions. The underscore is made with a linear gradient background image, but if you don't plan to use a link like this over multiple lines of text, you could just use another pseudoelement.
Chrome, Edge, Firefox, Opera, Safari
no
-

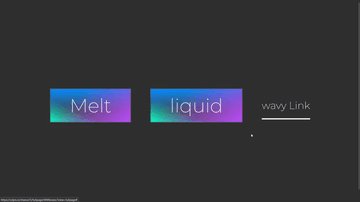
Link Fill on Hover
Katherine Kato | November 4, 2019
HTML / CSS (SCSS)
About a code
Link hover effects that fill a link with an underline or line-through using CSS transitions and the clip-path property.
Chrome, Edge, Firefox, Opera, Safari
yes
-

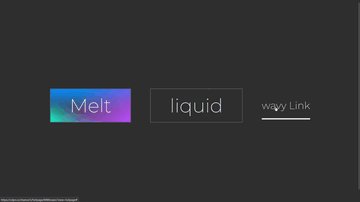
Underline Link Effect
Eina O | April 10, 2019
HTML / CSS
About a code
Animated underline/border link effect. Edit transform-origin to change how where the animation starts. It's currently set to left.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨