Collection of hand-picked free HTML and CSS iPhone examples from Codepen and other resources
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

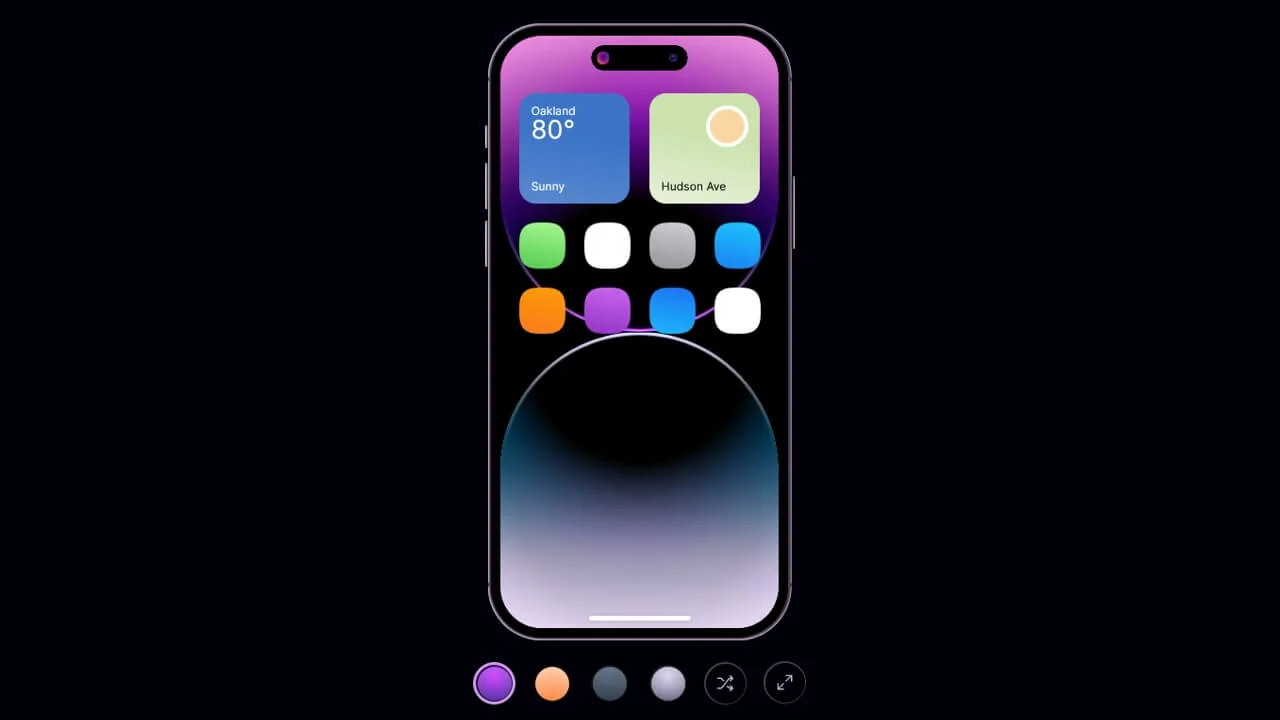
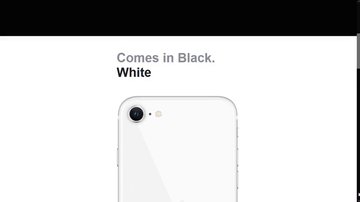
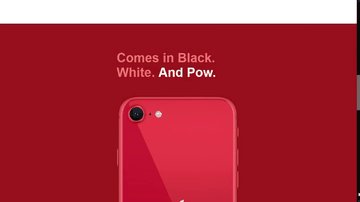
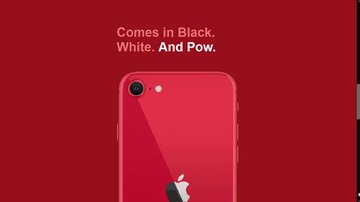
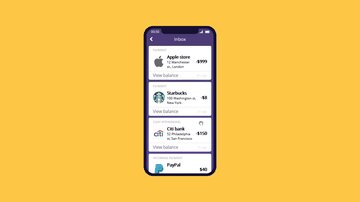
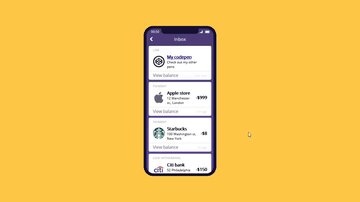
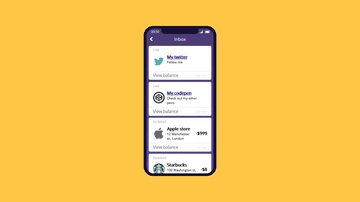
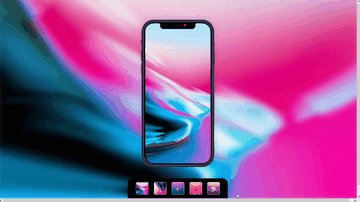
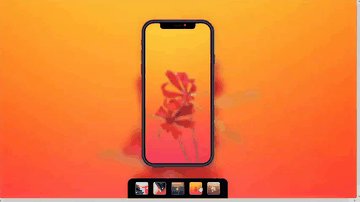
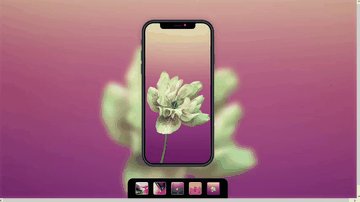
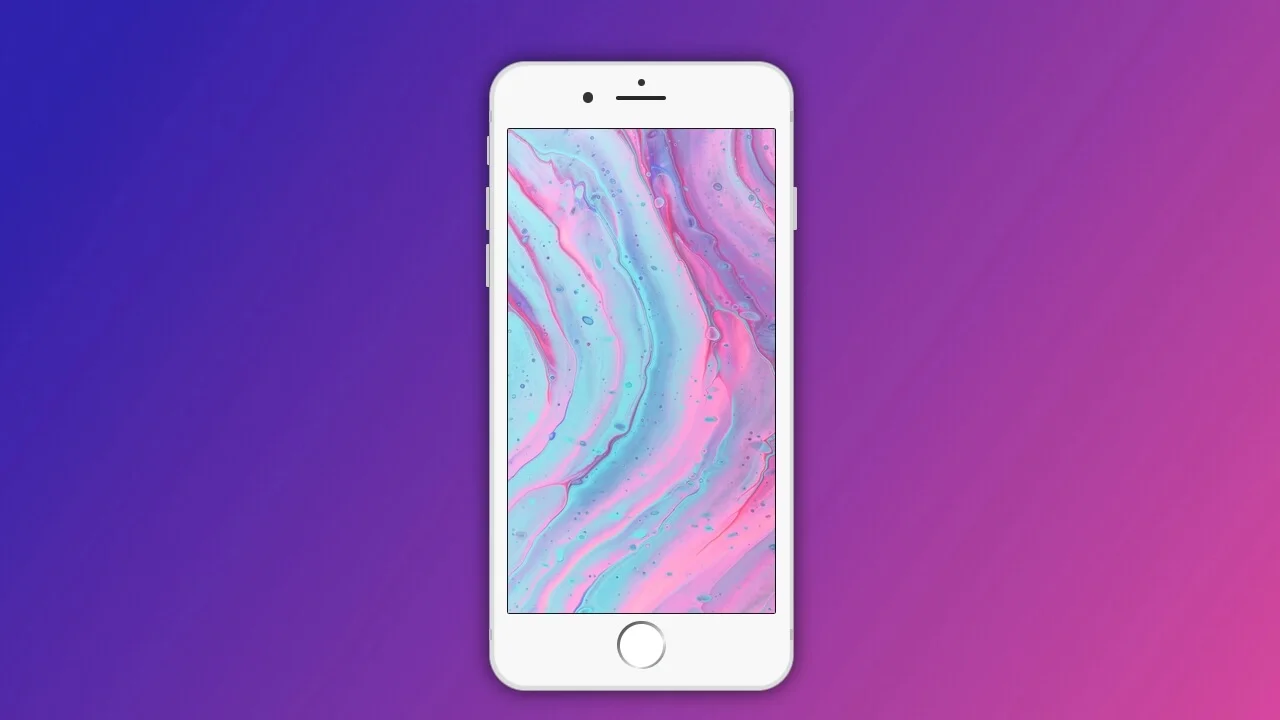
Photorealistic Pure CSS Mobile Phone
Grzegorz Witczak | May 14, 2018
HTML / CSS (Stylus)
About a code
Pure CSS mobile phone, based on iPhone X mockup. Everything is made by CSS, no SVG, no base64.
Chrome, Edge, Firefox, Opera, Safari
no
-

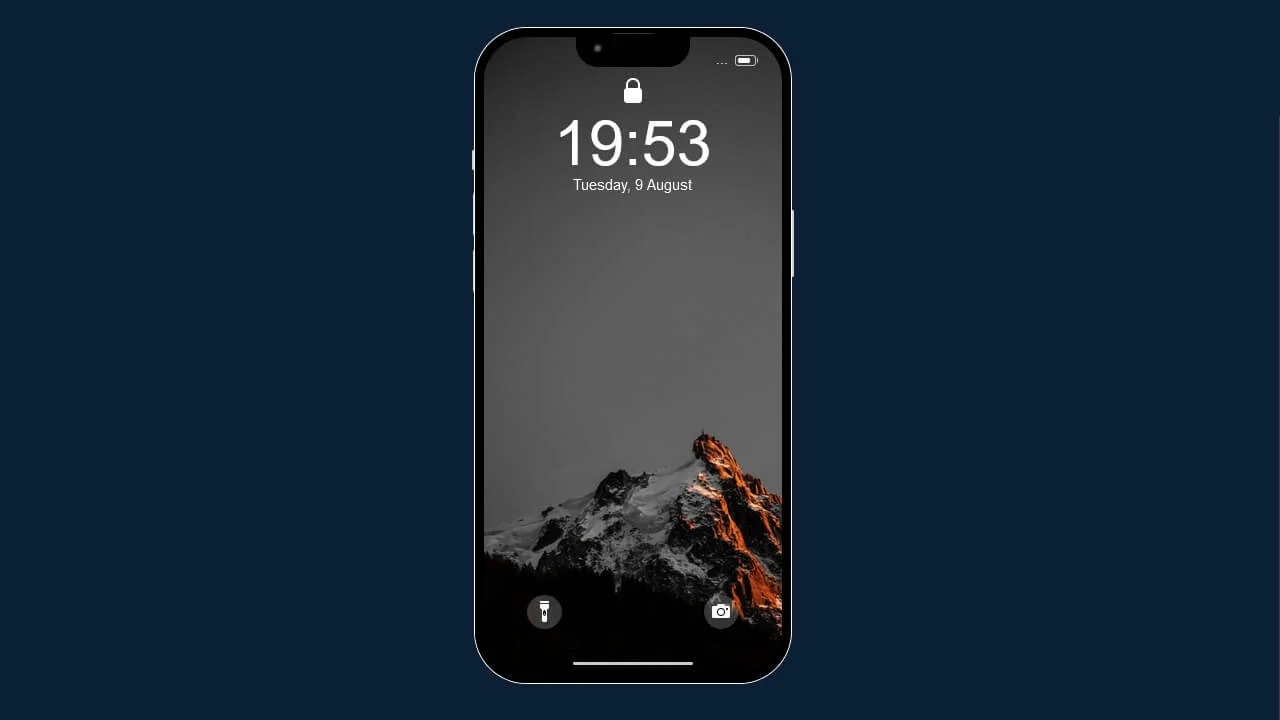
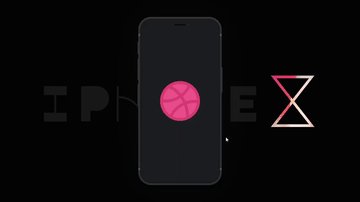
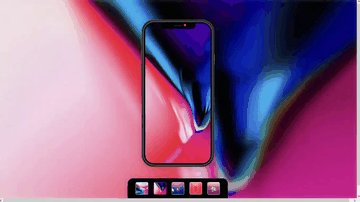
The iPhone X CSS Illustration
Paul Merupu | August 8, 2017
HTML / CSS
About a code
This is a design based on the leaks of the iPhone X. All the design is made with pure CSS. No PNGs or vectors. Enjoy inspecting.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨