Hand-Picked HTML and CSS Image Effect Code Examples: 3D, Animated, Hover, and More
Browse a curated selection of HTML and CSS image effect code examples, including 3D, animated, hover, magnify, overlay, transition, and zoom effects, to enhance your website's visuals.

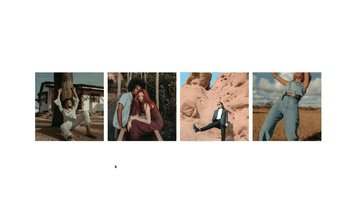
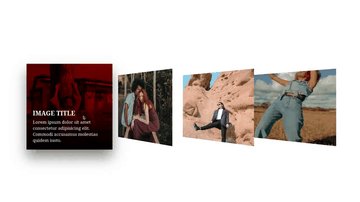
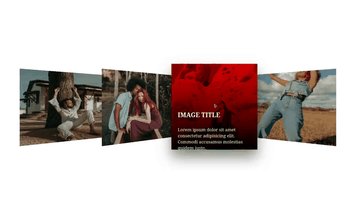
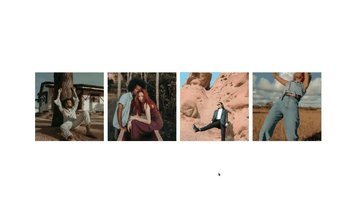
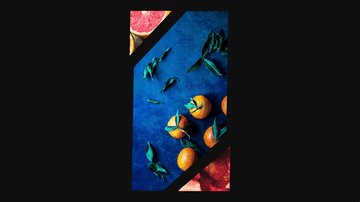
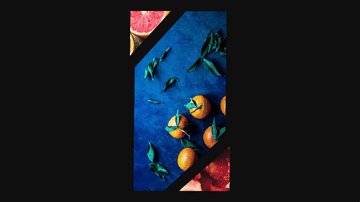
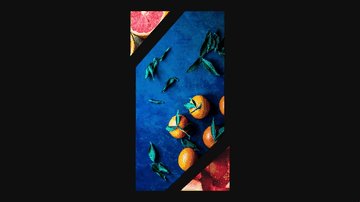
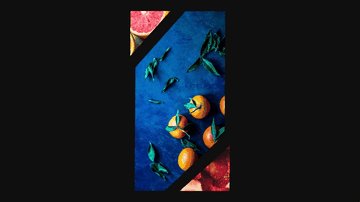
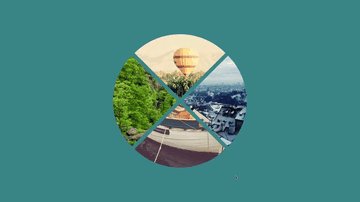
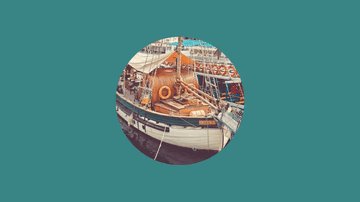
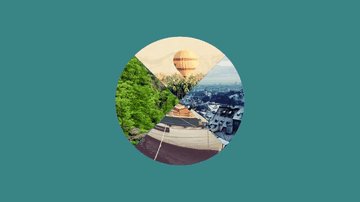
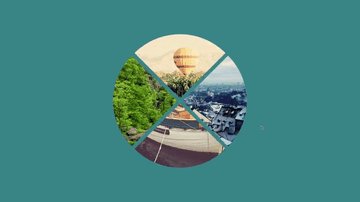
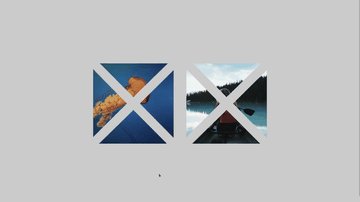
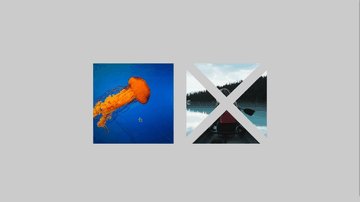
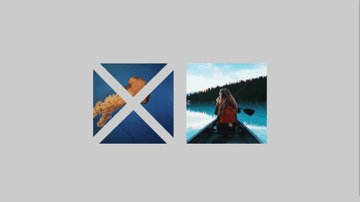
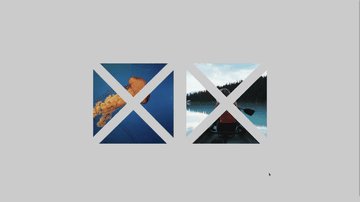
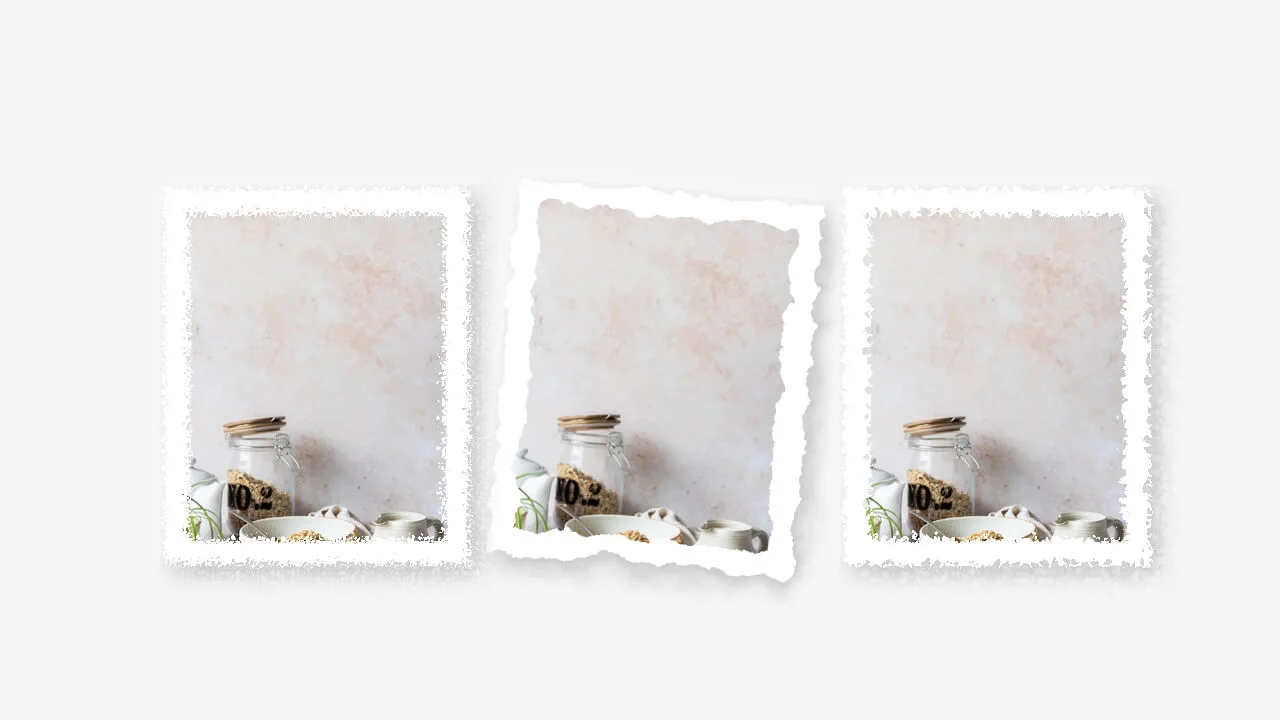
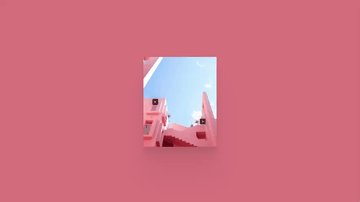
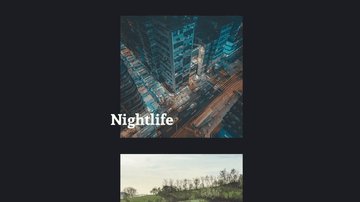
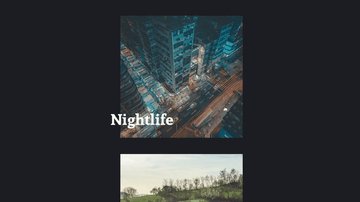
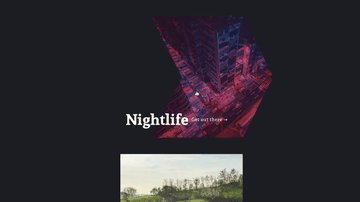
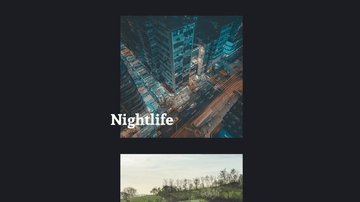
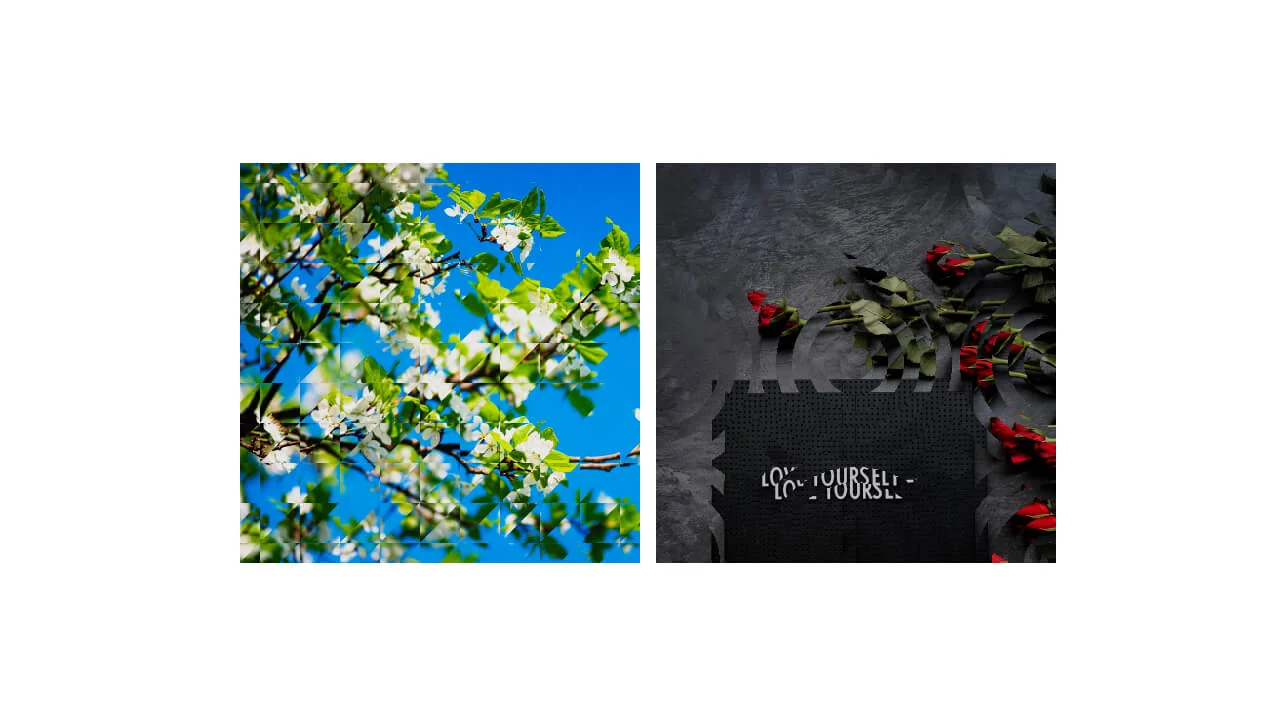
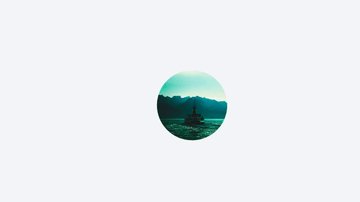
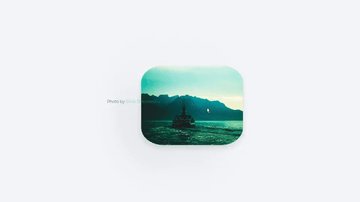
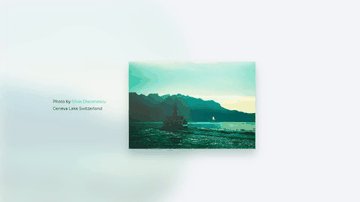
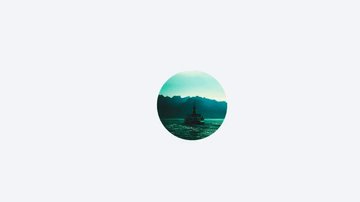
Image Hover - CSS (filters & transitions)
Vlad Racoare | April 20, 2020
HTML / CSS (SCSS)
About a code
Image presentation on hover using only CSS by taking advantage of transforms, filters, positioning, and pseudo-elements.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨