Collection of Hand-Picked HTML and CSS Hotspot Code Examples
Browse a curated selection of HTML and CSS hotspot code examples to create interactive and engaging hotspot areas for your website.

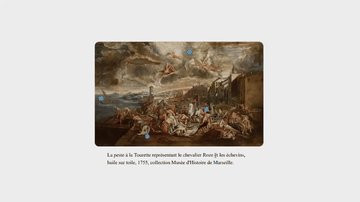
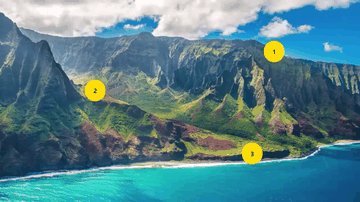
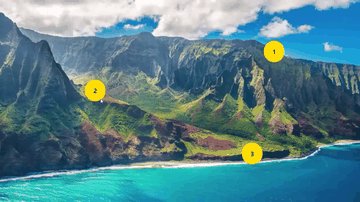
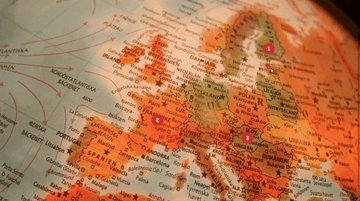
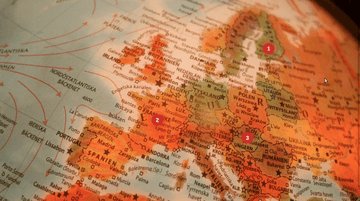
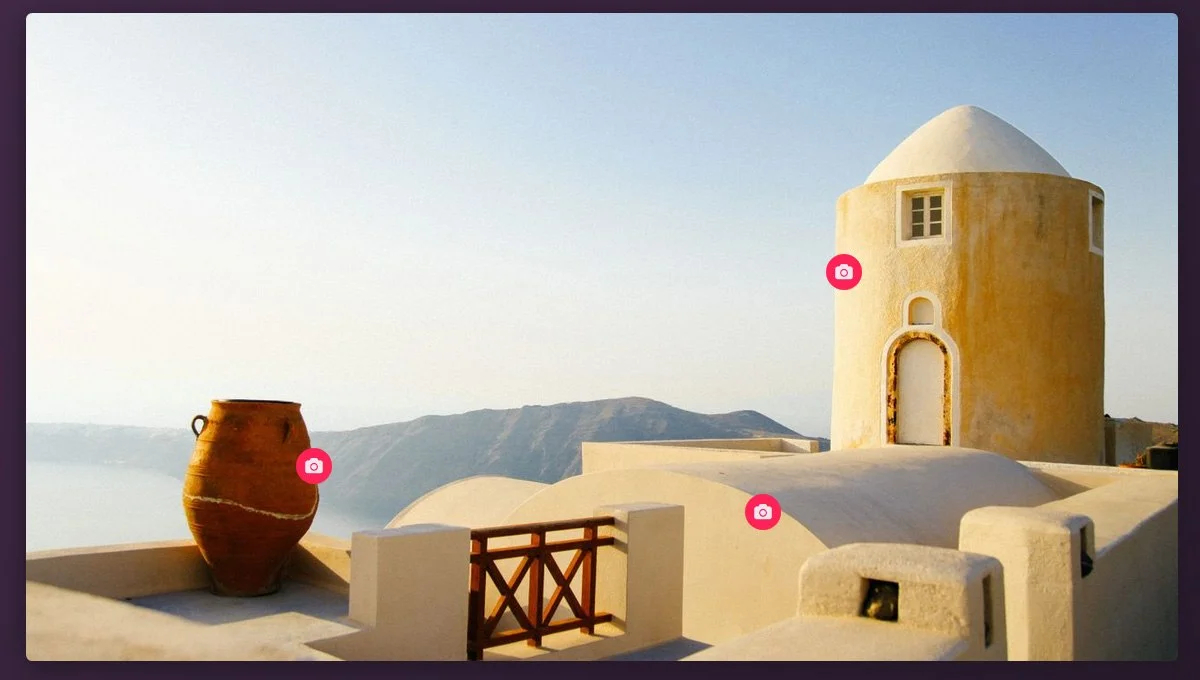
CSS Hotspots with Pulse Effect
FreeFrontend | October 2, 2019
HTML / CSS
About a code
Pure CSS responsive hotspots with pulse effect. Pulse effect made with CSS animation and transform: scale().
Chrome, Edge, Firefox, Opera, Safari
yes
-

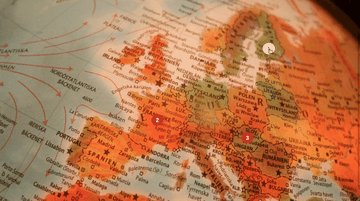
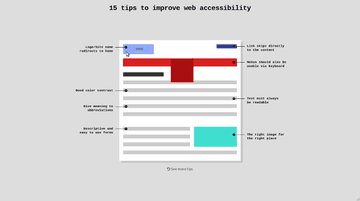
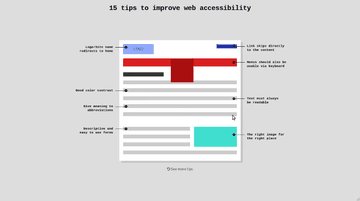
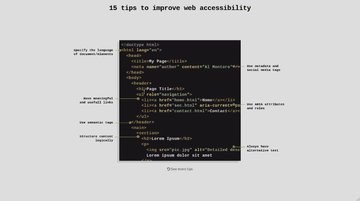
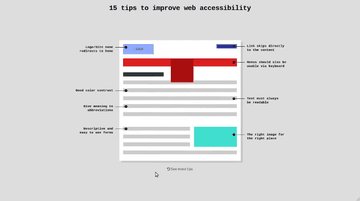
Interactive Web Accessibility Cheat Sheet with Hotspots
Alvaro Montoro | August 29, 2018
HTML / CSS / JavaScript
About a code
15 quick tips to improve the web accessibility of your web pages. Some of them may seem obvious and more based on usability, but still they are important, make the web more accessible... and they are easy to implement.
Chrome, Edge, Firefox, Opera, Safari
-

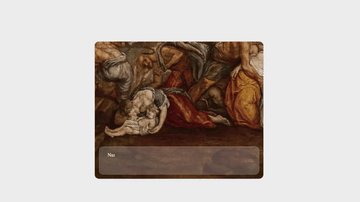
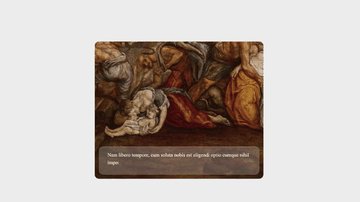
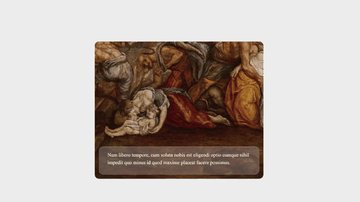
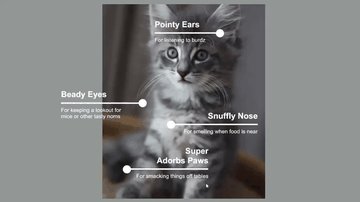
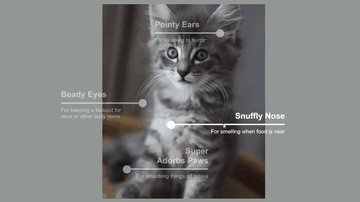
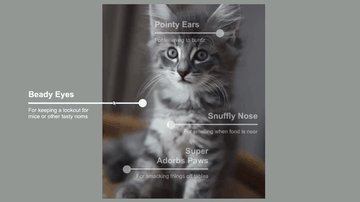
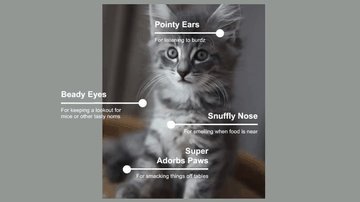
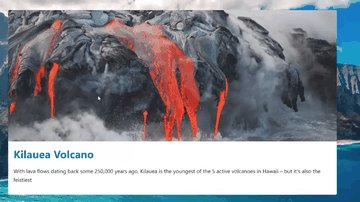
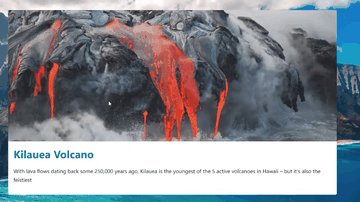
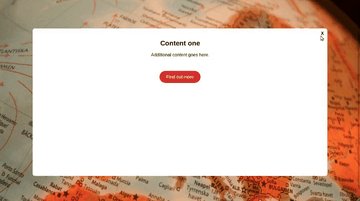
Image Hotspots Mobile Friendly
Stephen Lee | June 3, 2018
HTML / CSS (SCSS) / JavaScript
About a code
Interactive hotspots - click or tap to see labels. Labels can be positioned so the hotspot is attached to any corner.
Chrome, Edge, Firefox, Opera, Safari
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨