Hand-Picked Collection of Free HTML and CSS Hexagon Code Examples
Explore a curated selection of free HTML and CSS hexagon code examples to create stylish and interactive hexagonal designs for your website.

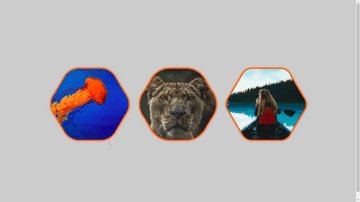
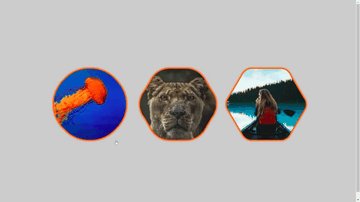
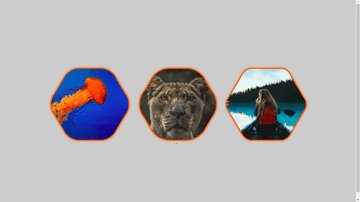
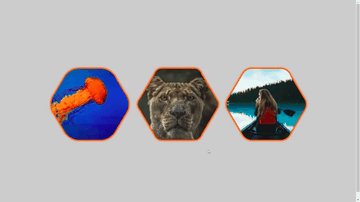
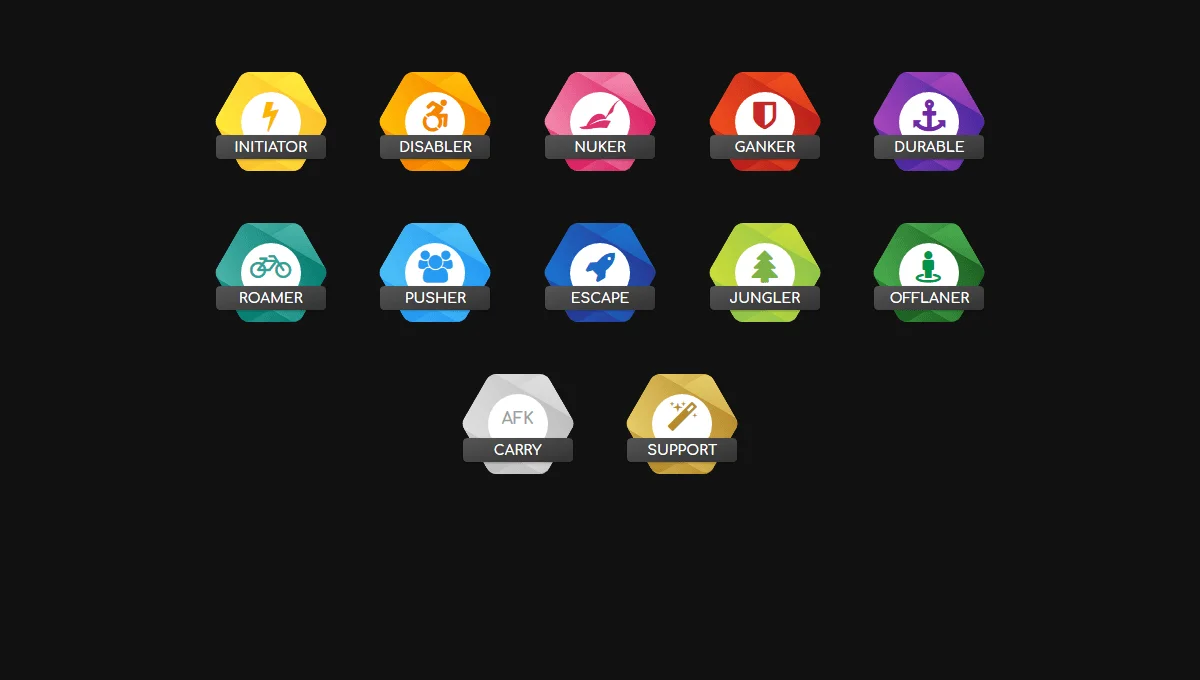
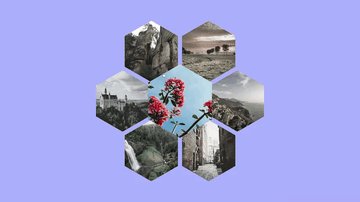
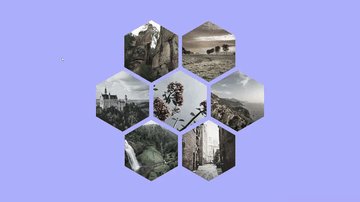
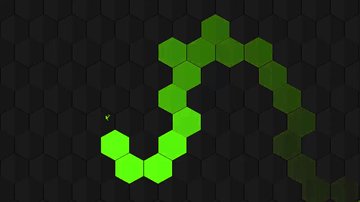
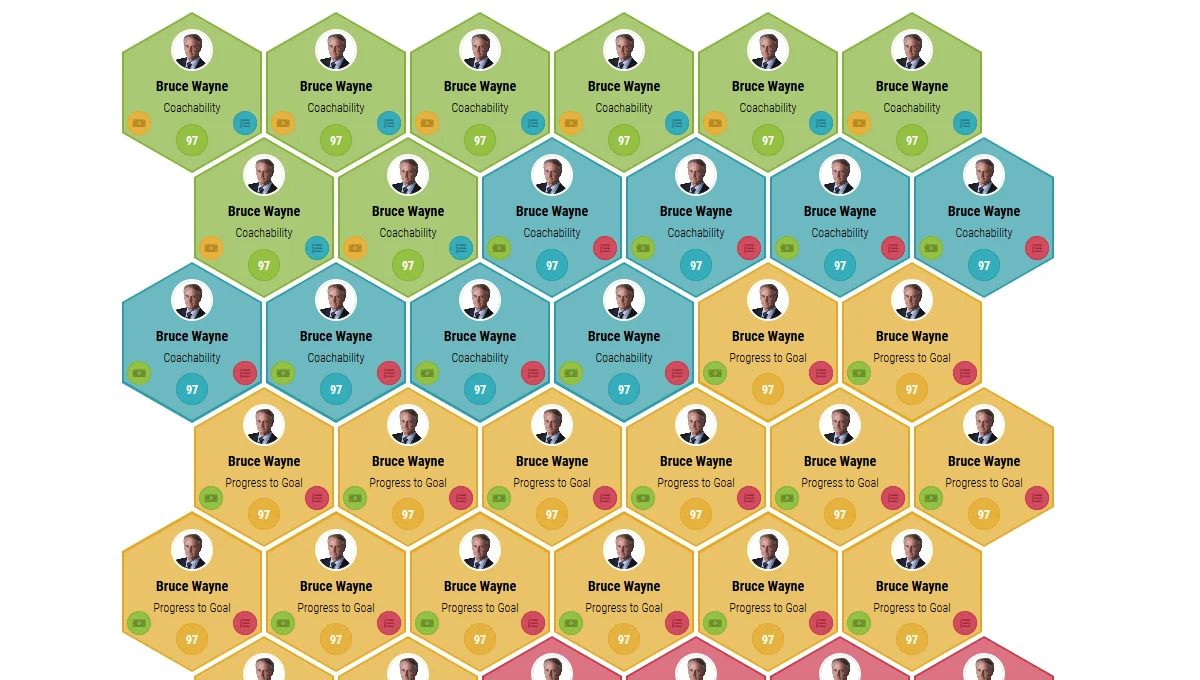
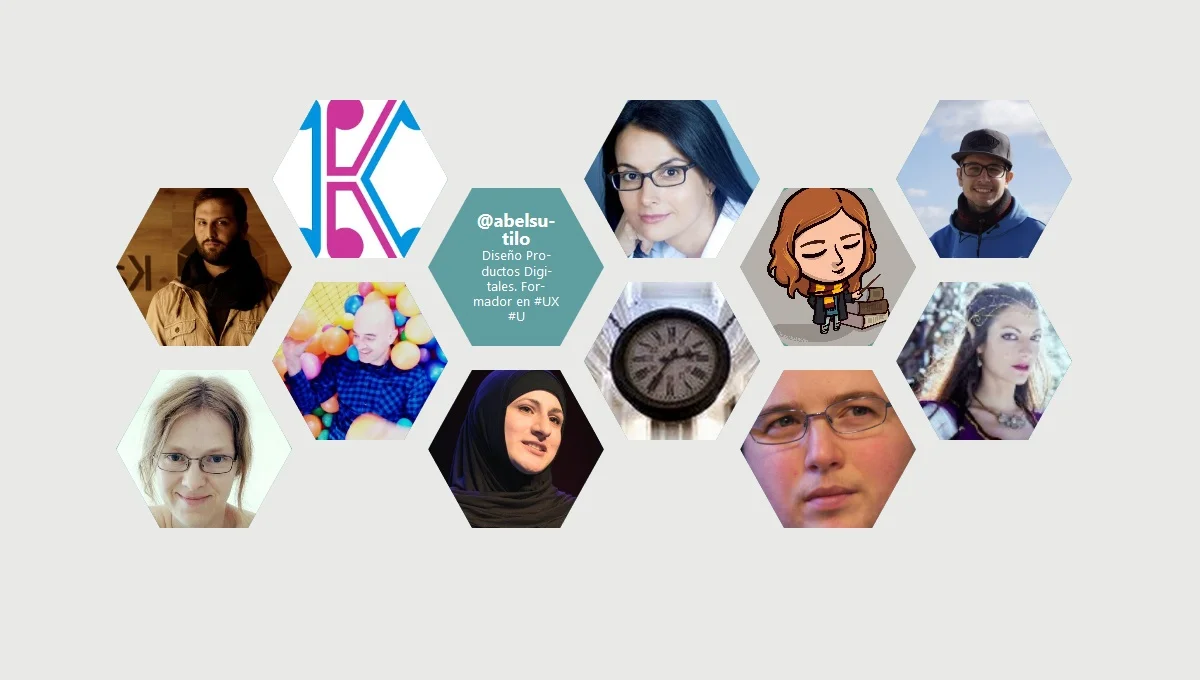
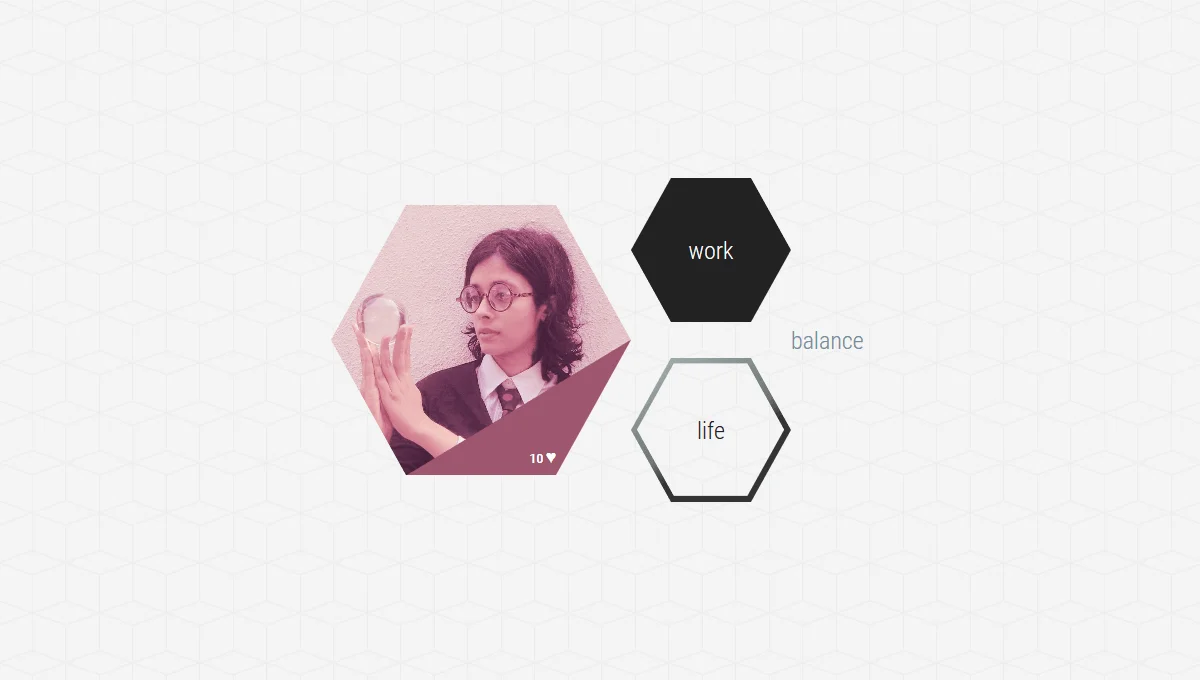
Hexagon Shapes
Karen Menezes | May 7, 2015
HTML / CSS
About a code
An example of how clipping paths can create beautiful geometric shapes. Part of a demo for a Smashing Magazine article published in May 2015 titled "Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box".
Chrome, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨