Collection of hand-picked free HTML and CSS group (multi) button code examples from Codepen and other resources
Discover a collection of hand-picked free HTML and CSS group (multi) button code examples from Codepen and other resources to create stylish and interactive button groups for your website.

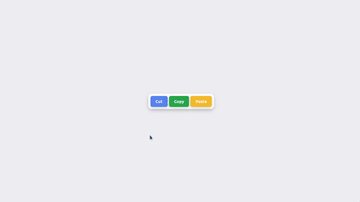
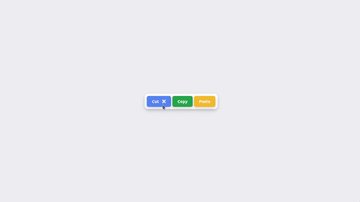
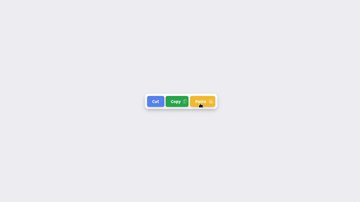
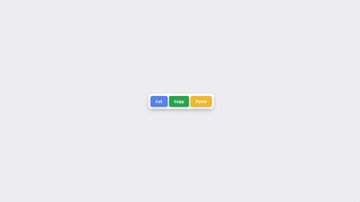
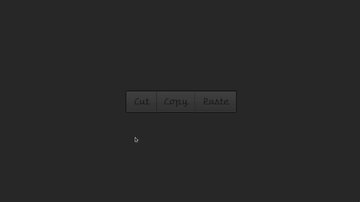
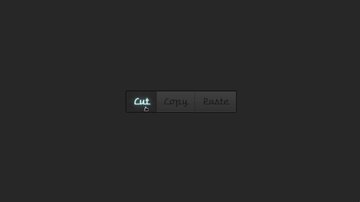
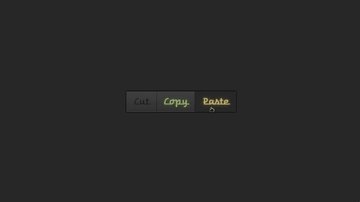
Multi-Buttons
miranda | January 6, 2020
HTML / CSS (SCSS)
About a code
This is a collection of buttons that are grouped together. They are still individual distinct buttons, but they are designed to be together for UX reasons.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨