Collection of hand-picked free HTML and CSS floating action button code examples from Codepen and other resources
Explore a collection of hand-picked free HTML and CSS floating action button code examples from Codepen and other resources to add interactive and stylish floating buttons to your website.

Add Button
Mert Nerukuc | September 20, 2017
HTMLCSS/SCSSJavaScript
About a code
Inspired by Eddie Lobanovskiy's Plus expanded on Dribbble https://dribbble.com/shots/3208361-Plus-expanded.

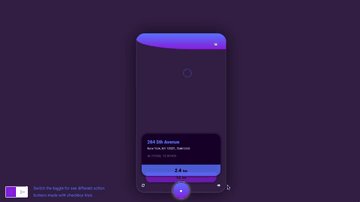
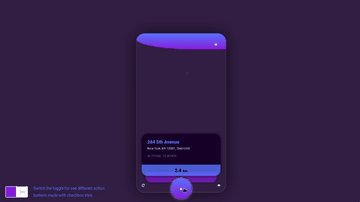
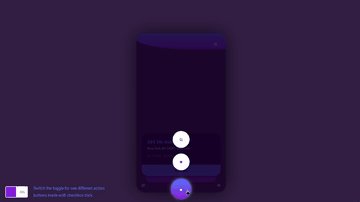
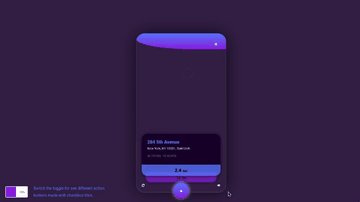
Multi Share Button in Pure CSS
Bryce Snyder | June 3, 2016
HTML / CSS (Less)
About a code
Using Pure CSS to create a multi-functional button out of a single button from checkbox events.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨