Collection of hand-picked free HTML and CSS button click effect code examples
Explore a collection of hand-picked free HTML and CSS button click effect code examples to add interactive and engaging click effects to your website buttons.

Ripple Button with Few JavaScript
Takane Ichinose | January 26, 2019
HTML (Pug) / CSS (SCSS) / JavaScript (Babel)
About a code
Just a simple retro'ish ripple button with few Javascript codes for smoother animation.
Chrome, Firefox, Opera, Safari
-

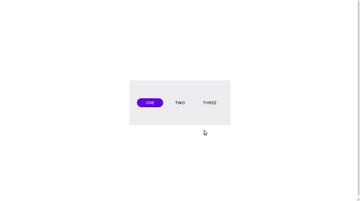
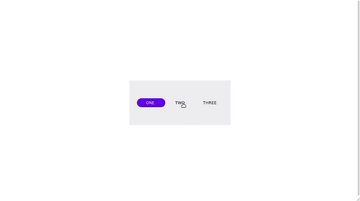
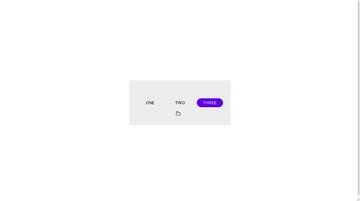
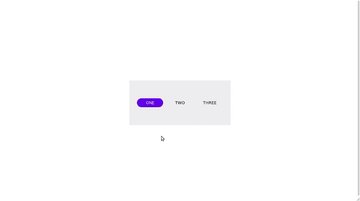
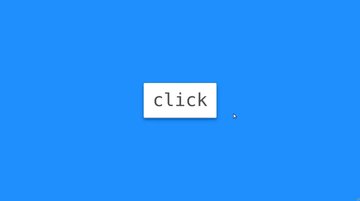
CSS-only Ripple Effect Button
Liam | January 3, 2019
HTML / CSS (SCSS)
About a code
A CSS-only toggle button with dynamic inverse text colour. The animated radial-gradient is achieved by scaling a pseudo element that sits in front of the text. The dynamic text colour uses mix-blend-mode: difference.
Chrome, Firefox, Opera, Safari
-

Bubbly Button with Click Animation
Nour Saud | January 20, 2018
HTML / CSS (SCSS) / JavaScript
About a code
Made the bubbles using radial-gradient for background-image. This property is so cool that you can draw many things without adding extra divs or pseudo elements (::before and ::after)
Chrome, Edge, Firefox, Opera, Safari
-

Button Animation With CSS Offset Paths
Nick Salloum | June 12, 2017
HTML / CSS (SCSS) / JS (Babel)
About a code
A button with animating fly out dots that move along an offset path (formerly known as CSS motion paths).
Chrome, Edge, Firefox, Opera, Safari
yes
-

CSS Gradient Button
hawcubite | November 13, 2015
HTML / CSS (SCSS)
About a code
A simple CSS-only button with smoothly changing gradients when hovered: looks nice, ultra simple, works in all modern browsers.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨