Collection of hand-picked free HTML and CSS border code examples
Explore a collection of hand-picked free HTML and CSS border code examples to add unique and stylish border designs to your website elements.

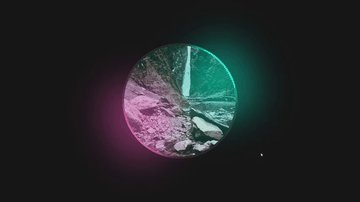
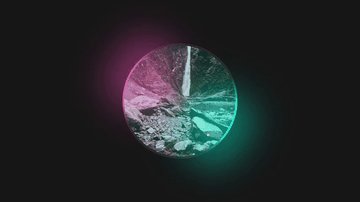
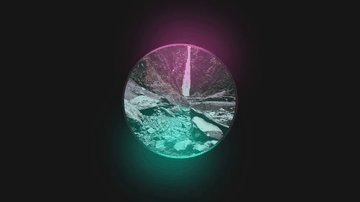
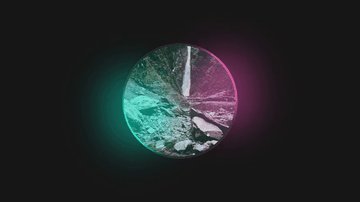
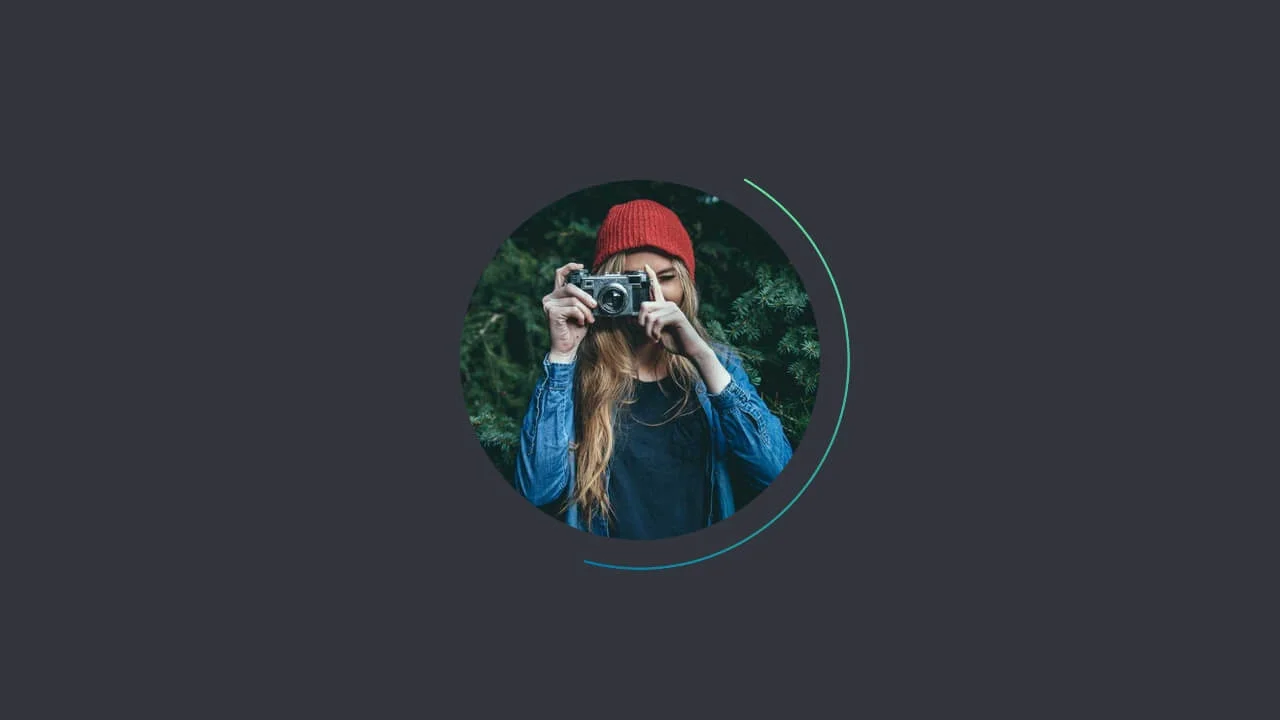
Partial Gradient Border
Jeremy Frank | November 14, 2022
HTML / CSS
About a code
Partial gradient border surrounding a circle image, which is done with a CSS conic gradient and a radial gradient mask.
Chrome, Edge, Firefox, Opera, Safari
no
-

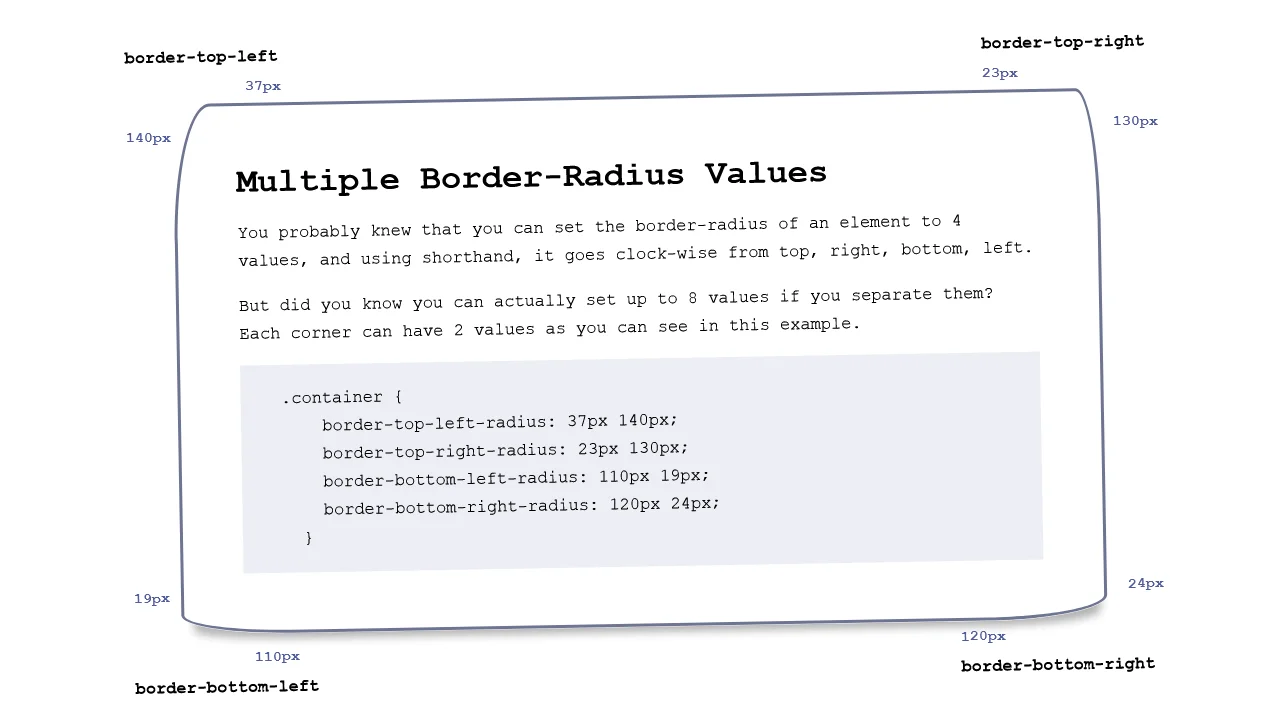
Multiple Border-Radius Values
Jad Limcaco | March 29, 2020
HTML / CSS
About a code
You probably knew that you can set the border-radius of an element to 4 values, and using shorthand, it goes clock-wise from top, right, bottom, left. But did you know you can actually set up to 8 values if you separate them? Each corner can have 2 values as you can see in this example.
Chrome, Edge, Firefox, Opera, Safari
yes
-

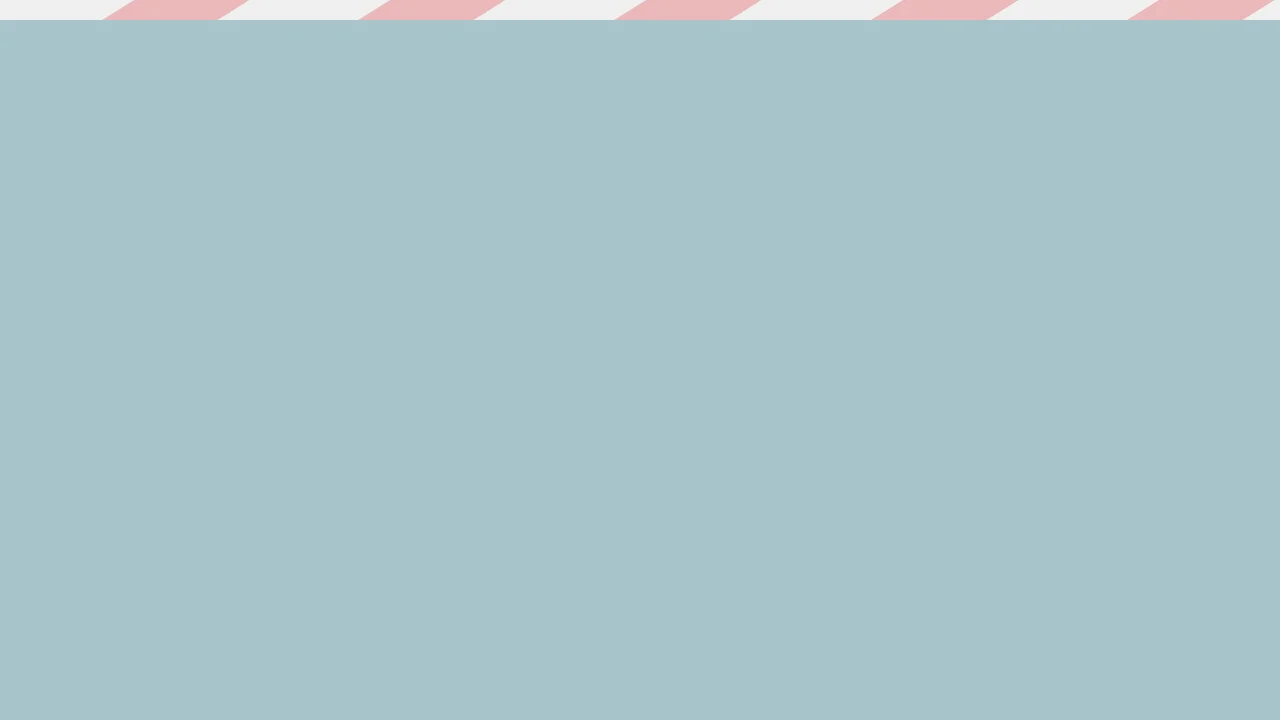
CSS Candy Stripe Border Using Clip-Path
Brian Haferkamp | March 5, 2020
HTML (Pug) / CSS (Sass)
About a code
Create a responsive candy stripe border using the clip-path property on each of the list items in a ul. Change the height, background color, and stripe color very easily.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨