Collection of free vanilla JavaScript tab code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

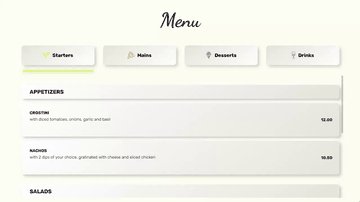
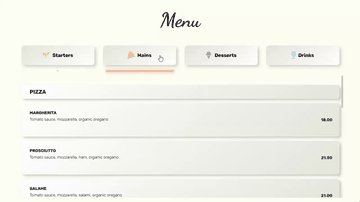
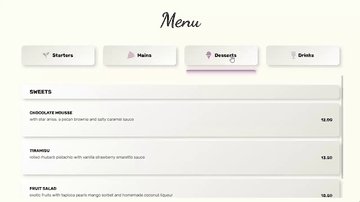
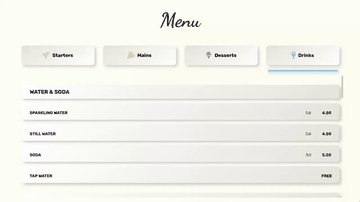
Neumorphic Tabs
Michael Burridge | February 15, 2020
HTML / CSS / JS
About a code
Tabbed content with JavaScript; Neumorphic styling; Dark mode; Remembers previous state on reload (with localStorage); Matches OS colour scheme (with prefers-color-scheme).
Chrome, Edge, Firefox, Opera, Safari
yes
-

JavaScript Tabs
Ramnek Singh | May 4, 2019
HTML / CSS / JS
About a code
Tabs made with smooth scroll property. No animations or transition are used for tabs swithching. Tabs transition is done with the help of scroll-behaviour property and HTML id's.
Chrome, Firefox, Opera, Safari
no
font-awesome.css

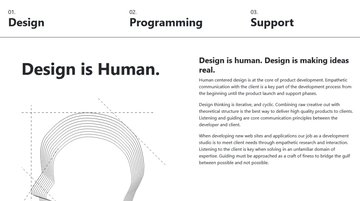
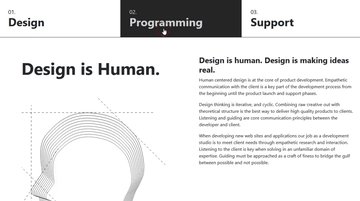
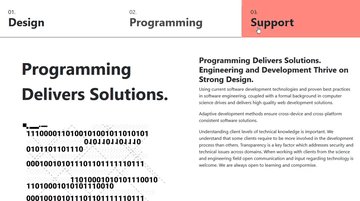
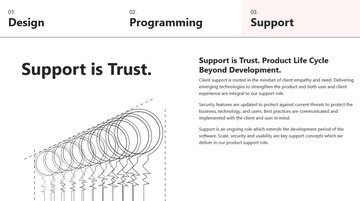
Breadcrumbs & Tabs
Mikael Ainalem | May 14, 2018
HTML / CSS / JS
About a code
A fusion between breadcrumbs & tabs creates a new kind of Rolodex-like navigation. Built with clip-path to cut out tabs and inset box-shadow to create depth.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨