Collection of free vanilla JavaScript input text code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

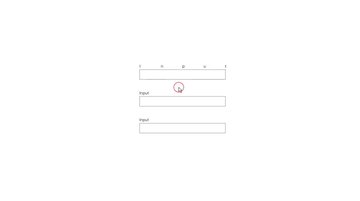
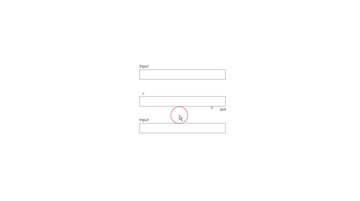
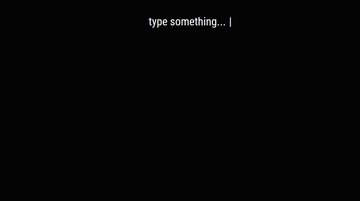
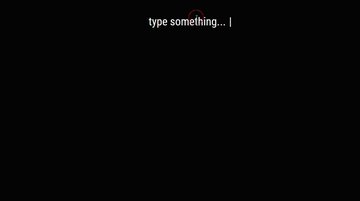
Color Changing Cursor in TextArea
Timothy Carambat | November 24, 2020
HTML / CSS / JS
About a code
Changing the color of an input cursor as it reaches the max length attr of a textarea.
Chrome, Edge, Firefox, Opera, Safari
yes
tailwind.css

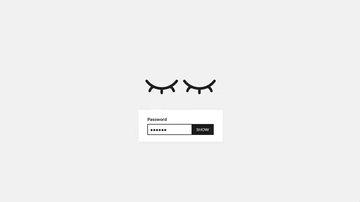
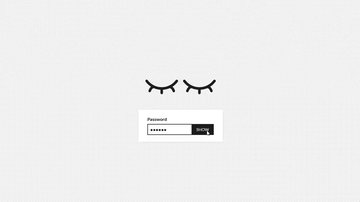
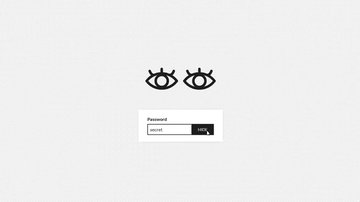
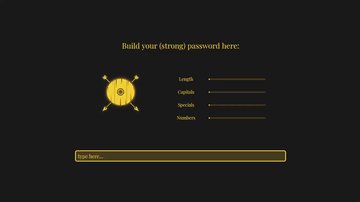
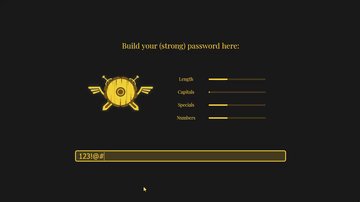
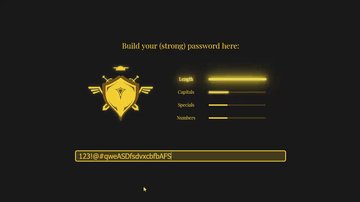
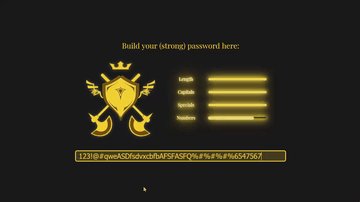
Password Input Light
Ryan Mulligan | December 26, 2019
HTML (Pug) / CSS (SCSS) / JS
About a code
Let the light reveal your password! A silly experiment using a show/hide toggle on a password input.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Talking Ghost Chat Input
Jason Yeung | October 3, 2018
HTML (Pug) / CSS (SCSS) / JS (Babel)
About a code
A little concept of a ghost reading your input text and "hiding" when you are typing out your message.
Chrome, Edge, Firefox, Opera, Safari
no
-

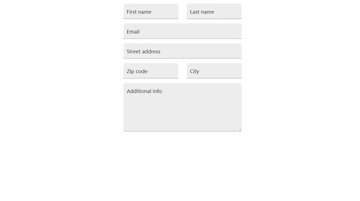
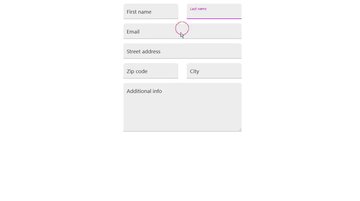
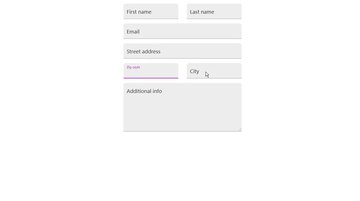
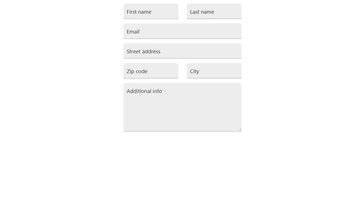
Material Design Like Form Input Text Fields
Tero Auralinna | September 16, 2018
HTML / CSS (SCSS) / JS (Babel)
About a code
This example demonstrates how to create Material Design like form input text fields.
Chrome, Edge, Firefox, Opera, Safari
yes
bootstrap-reboot.css, bootstrap-grid.css

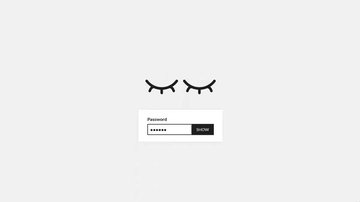
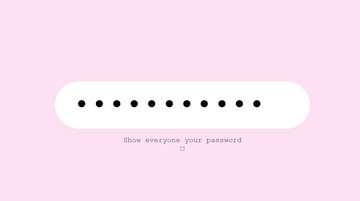
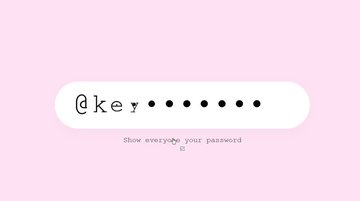
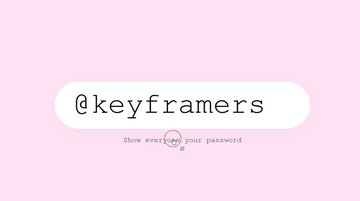
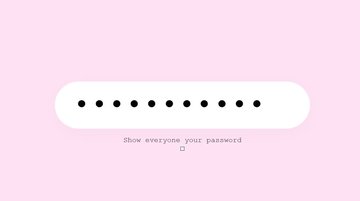
Show/Hide Password
@keyframers | August 28, 2018
HTML / CSS (SCSS) / JS
About a code
David Khourshid and Stephen Shaw rapid-fire build several text animations with Splitting.js and CSS!
Chrome, Edge, Firefox, Opera, Safari
yes
splitting.css, splitting-cells.css, splitting.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨