Collection of free vanilla JavaScript hero effect code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

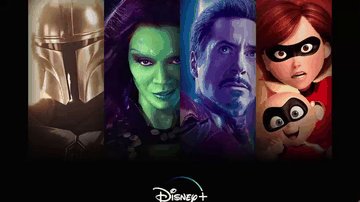
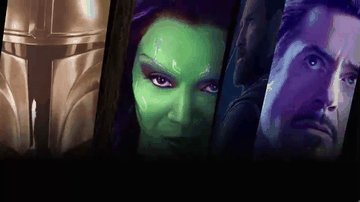
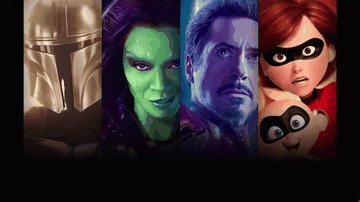
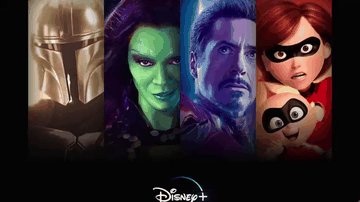
When You Can't Decide...
Paulina Hetman | April 10, 2020
HTML / CSS (SCSS) / JS (Babel)
About a code
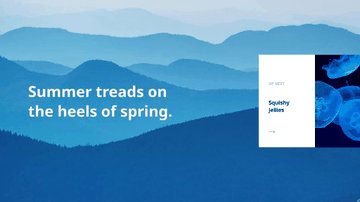
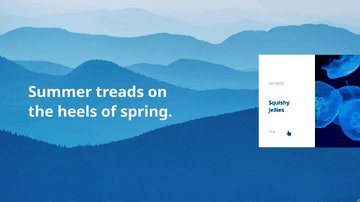
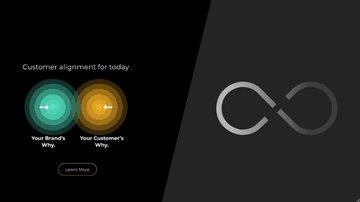
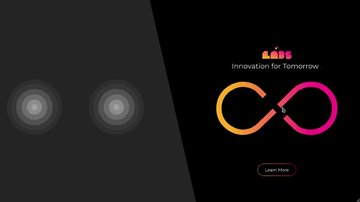
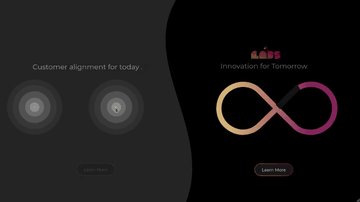
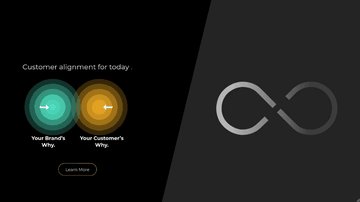
An idea of the hero image when a comparison between two states makes sense (before/after, winter/summer).
Chrome, Edge, Firefox, Opera, Safari
yes
-

Night On The Mountain
Mikael Ainalem | February 12, 2019
HTML / CSS / JS
About a code
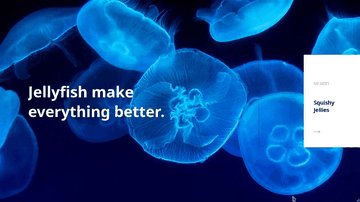
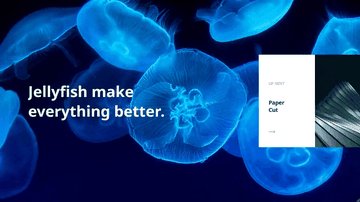
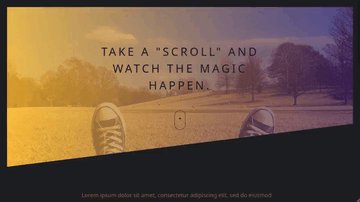
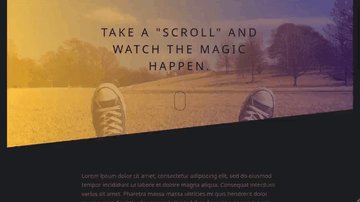
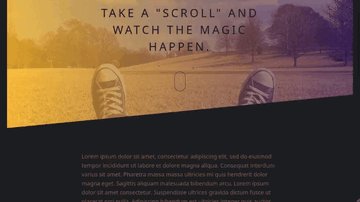
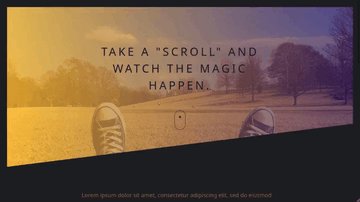
Text that emerges into a scenic photo with parallax scrolling. This time in CSS (clip-path) rather than in SVG (clipPath) and with scaling, fading, and more drama.
Chrome, Firefox, Edge, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨