Collection of free vanilla JavaScript carousel code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

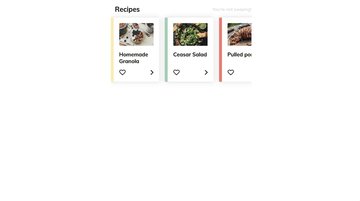
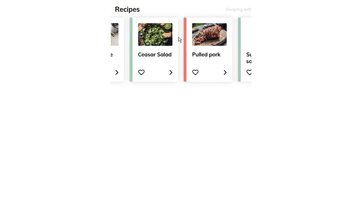
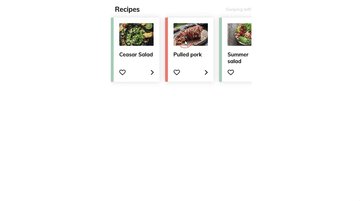
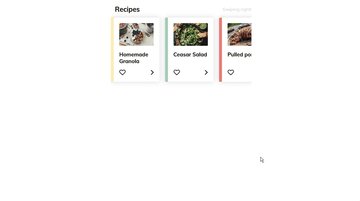
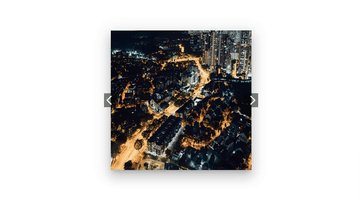
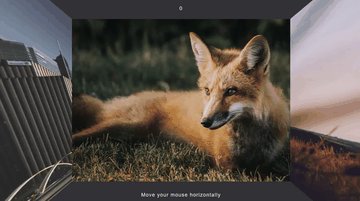
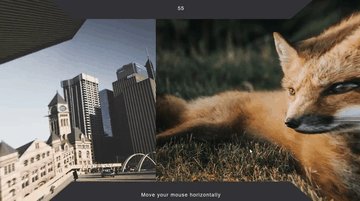
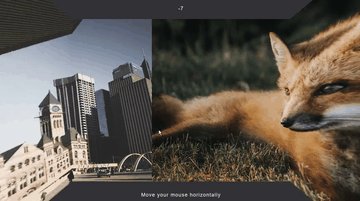
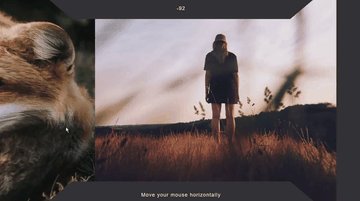
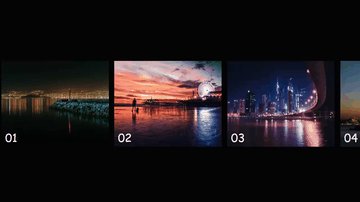
Minimal Carousel with Horizontal Scroll
Frederic R. | September 2, 2020
HTML / CSS / JS
About a code
A scrollable carousel in few lines of JS and CSS. You can scroll with your fingers or click and drag. The div snaps to the center. Does not use any library like slick, owl carousel, tiny-slider, flickity, ...
Chrome, Edge, Firefox, Opera, Safari
yes
-

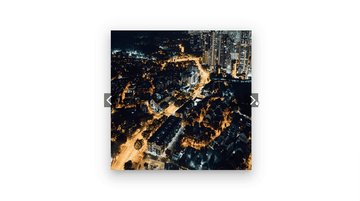
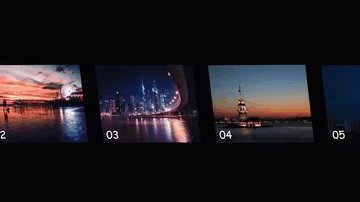
Slider with Infinite Loop with Drag and Scroll - Horizontal
Fabio Ottaviani | July 23, 2020
HTML / CSS (SCSS) / JS (Babel)
About a code
An infinite loop with dragging and mouse scroll with the help of GSAP.
Chrome, Edge, Firefox, Opera, Safari
yes
gsap.js

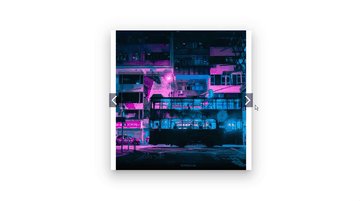
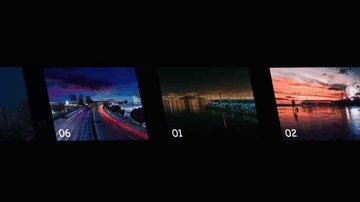
Slider with Infinite Loop with Drag and Scroll
Fabio Ottaviani | July 22, 2020
HTML / CSS (SCSS) / JS (Babel)
About a code
An infinite loop with dragging and mouse scroll with the help of GSAP.
Chrome, Edge, Firefox, Opera, Safari
yes
gsap.js

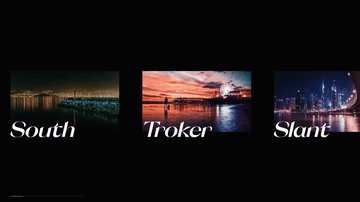
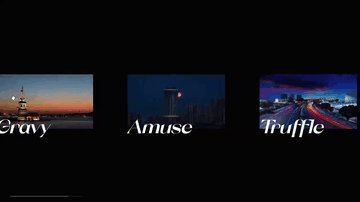
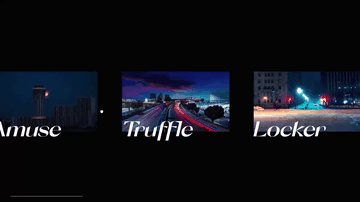
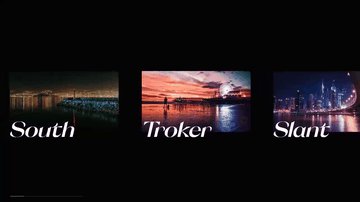
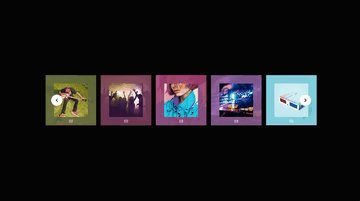
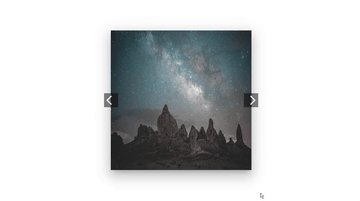
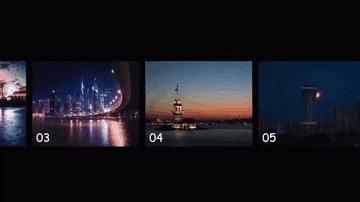
3D Carousel/Slider (Vanilla JS)
Jonathan Ching | November 20, 2019
HTML (Pug) / CSS (SCSS) / JS
About a code
Carousel/Slider slideshow showing 3D like boxes using only Vanilla JS and CSS 3D perspective.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css

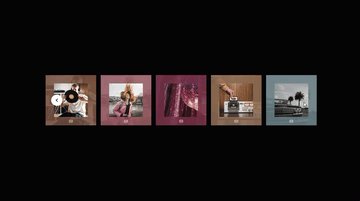
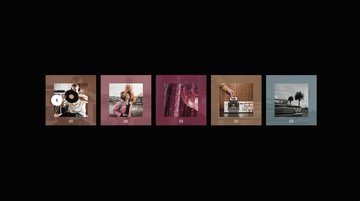
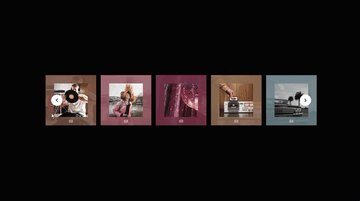
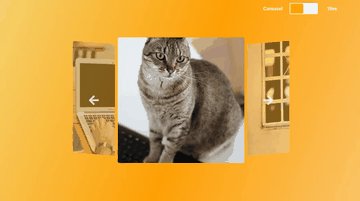
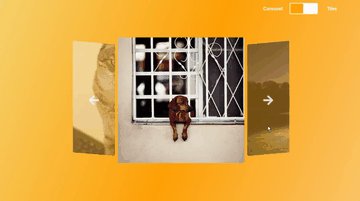
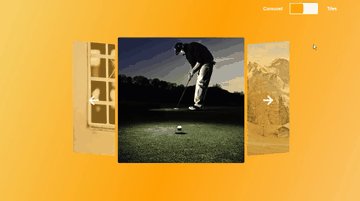
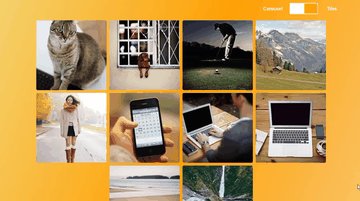
Gallery Viewer Carousel / Tiles
Chris Rowlands | September 9, 2019
HTML / CSS / JS
About a code
Image gallery that toggles between carousel and tiled views. Built with vanilla JavaScript. Image URLs stored in JavaScript array.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css

Splide
Splidejs | August 22, 2019
HTML / CSS (SCSS) / JS
About a code
Splide is a lightweight, powerful and flexible slider and carousel, written in pure JavaScript without any dependencies.
Chrome, Edge, Firefox, Opera, Safari
yes
splide.js

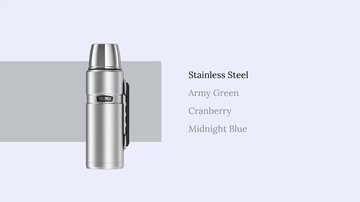
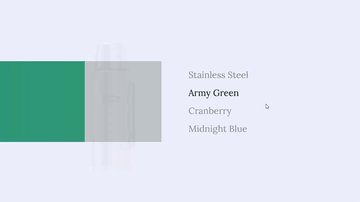
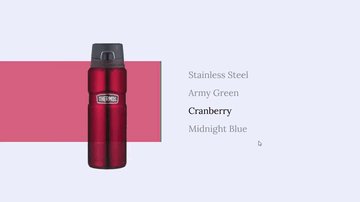
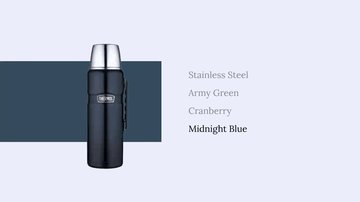
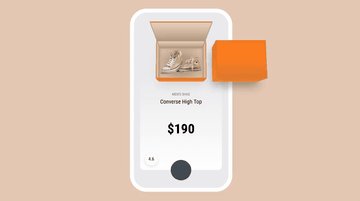
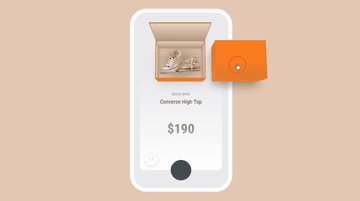
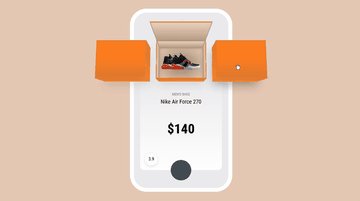
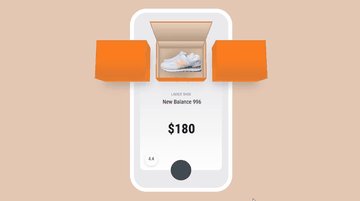
3D Product Carousel Transition
@keyframers | June 27, 2019
HTML / CSS (SCSS) / JS
About a code
David Khourshid and Stephen Shaw enter the third dimension building this show-stopping shoe shopping 3D animation.
Chrome, Firefox, Opera, Safari
yes
-

Flexbox Testimonial Carousel
James Pistell | October 24, 2018
HTML / CSS / JS
About a code
This is a customer testimonial flexbox for your landing page/website. NO libraries or dependencies, just pure CSS and JS.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨