Collection of free Tailwind CSS table components from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

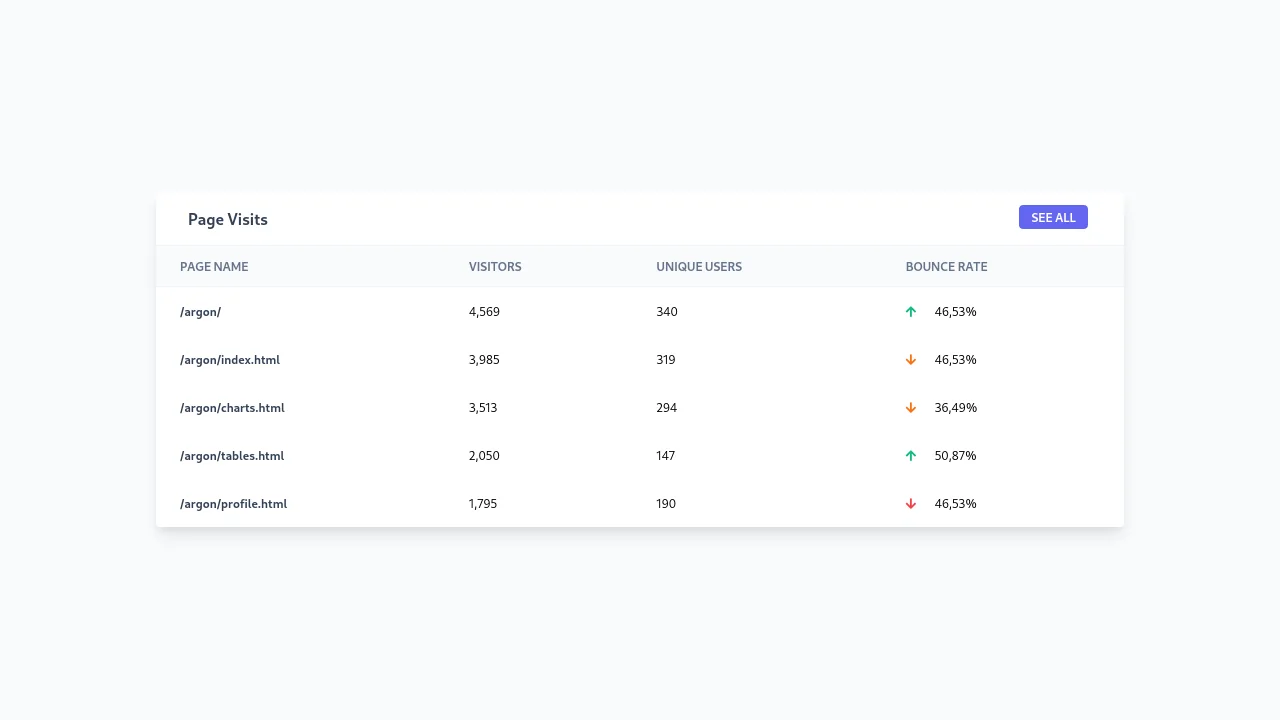
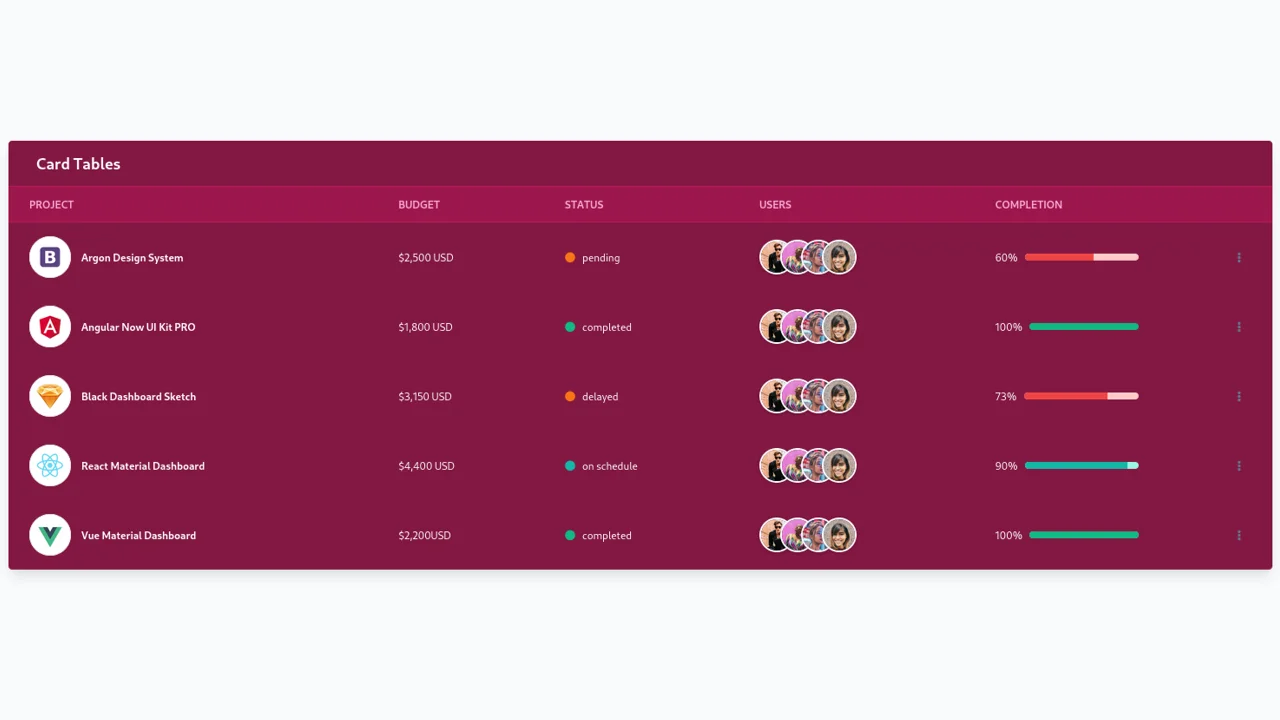
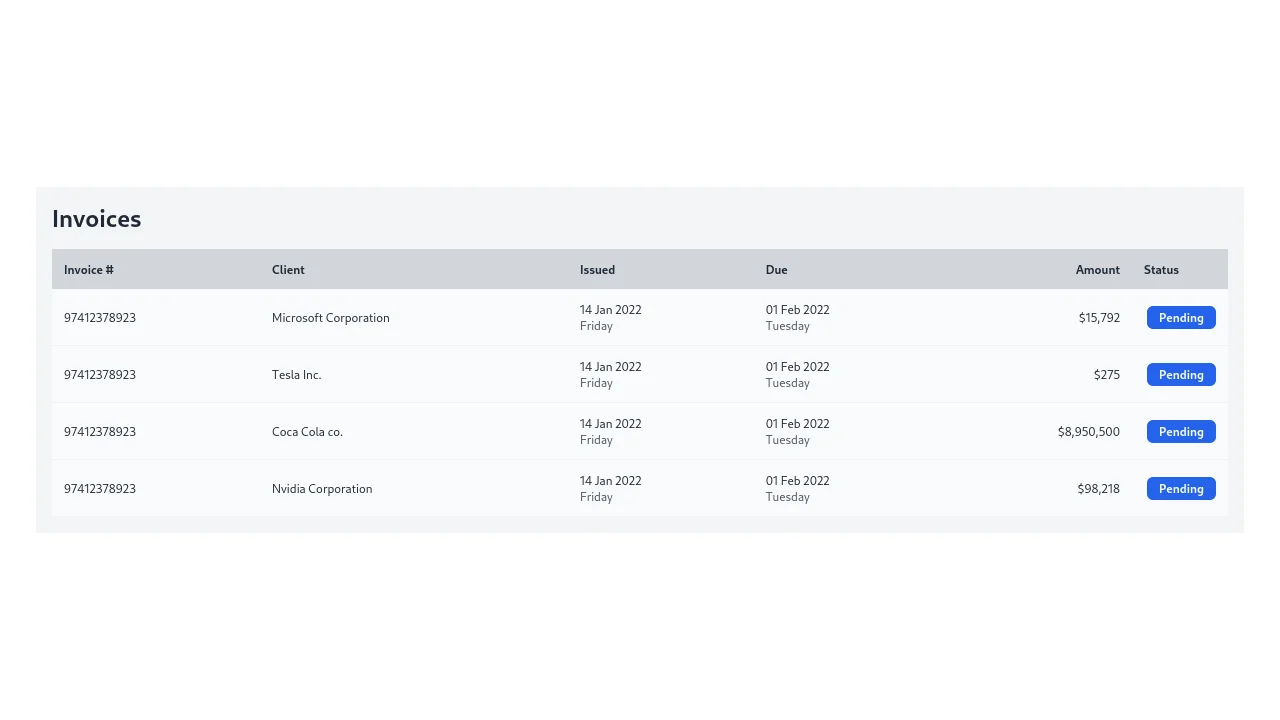
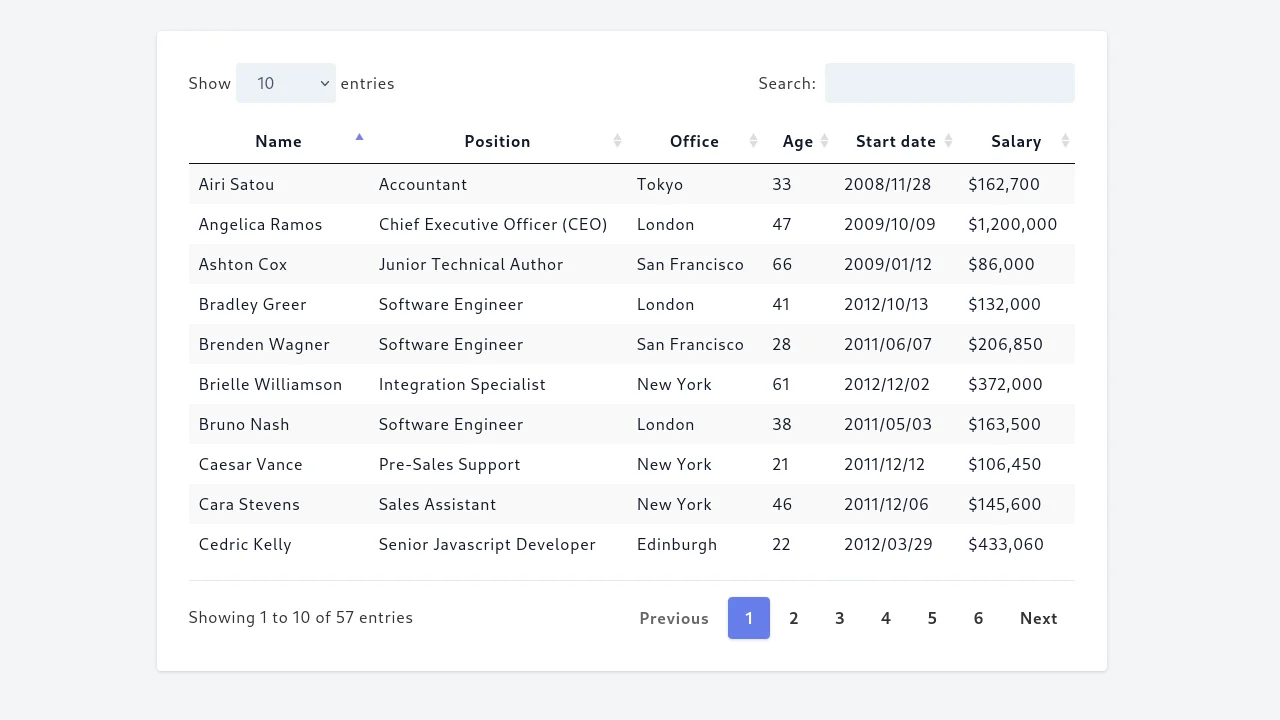
Responsive Table
Tailwind Toolbox |
HTML / CSS / JS
About a code
Hides columns as screen gets smaller and displays a toggle icon to view the rest of the data.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.dataTables.css, responsive.dataTables.css, jquery.js, jquery.dataTables.js, dataTables.responsive.js
2.2.19

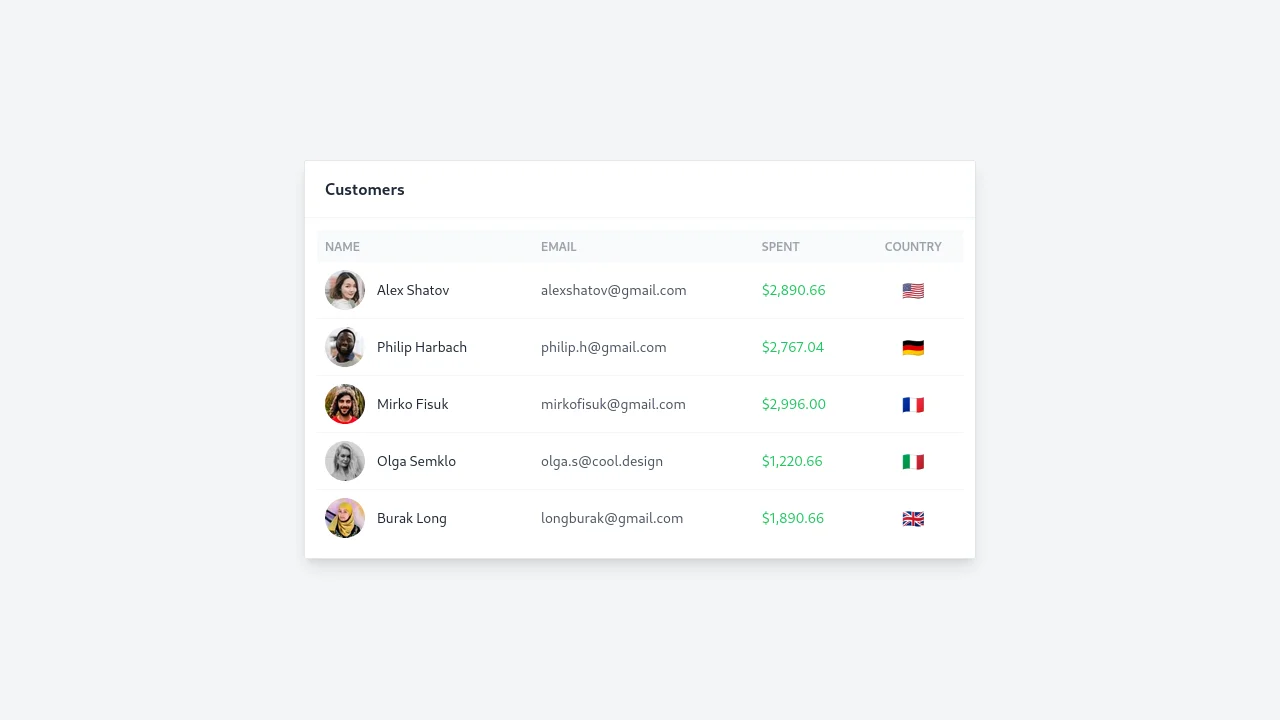
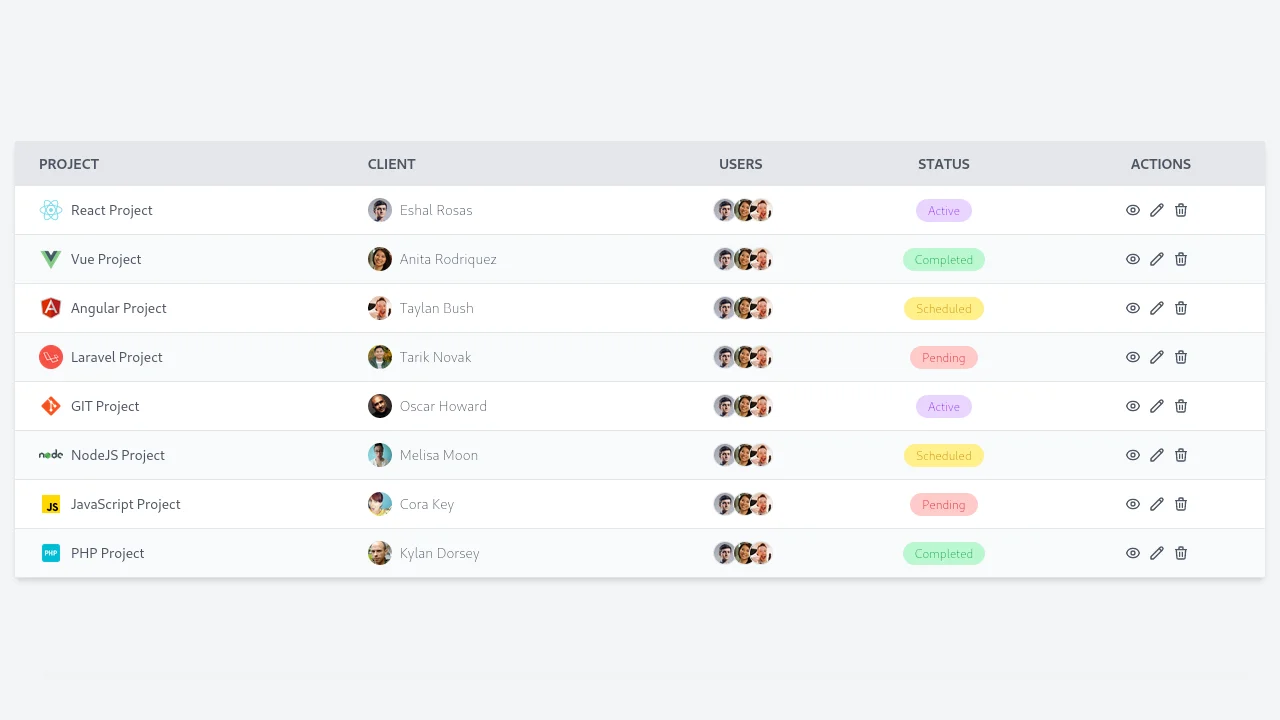
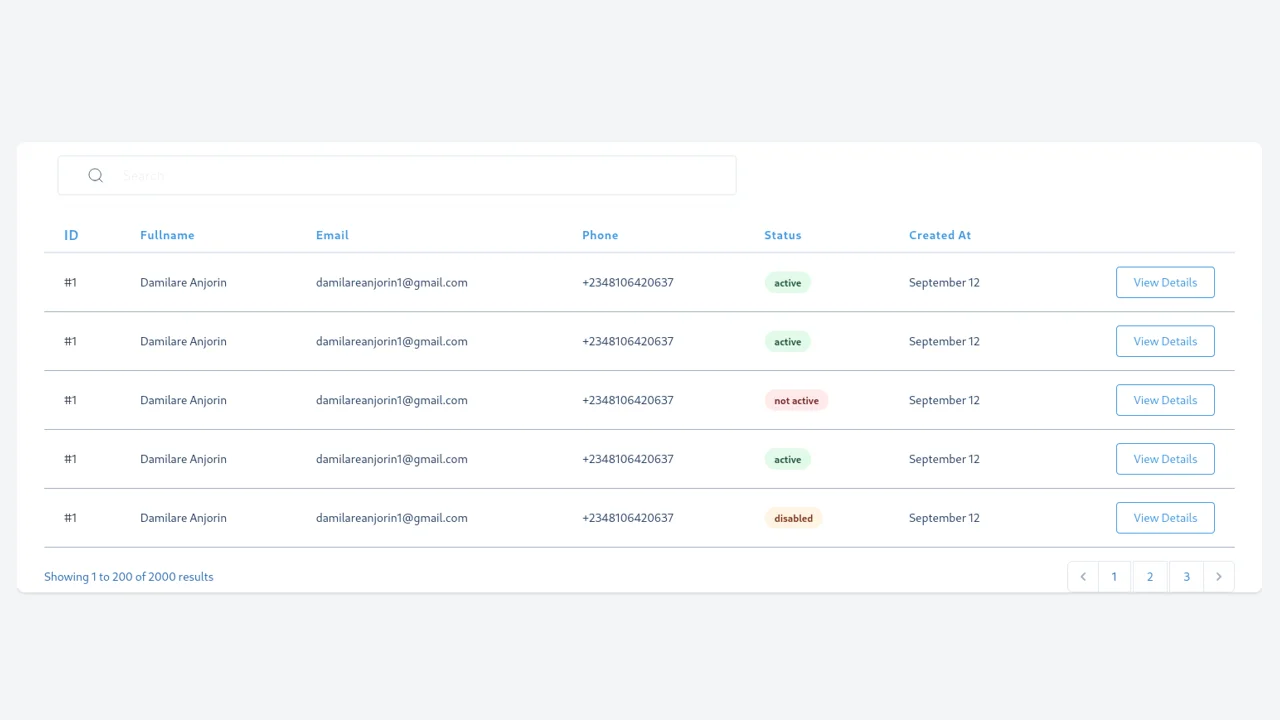
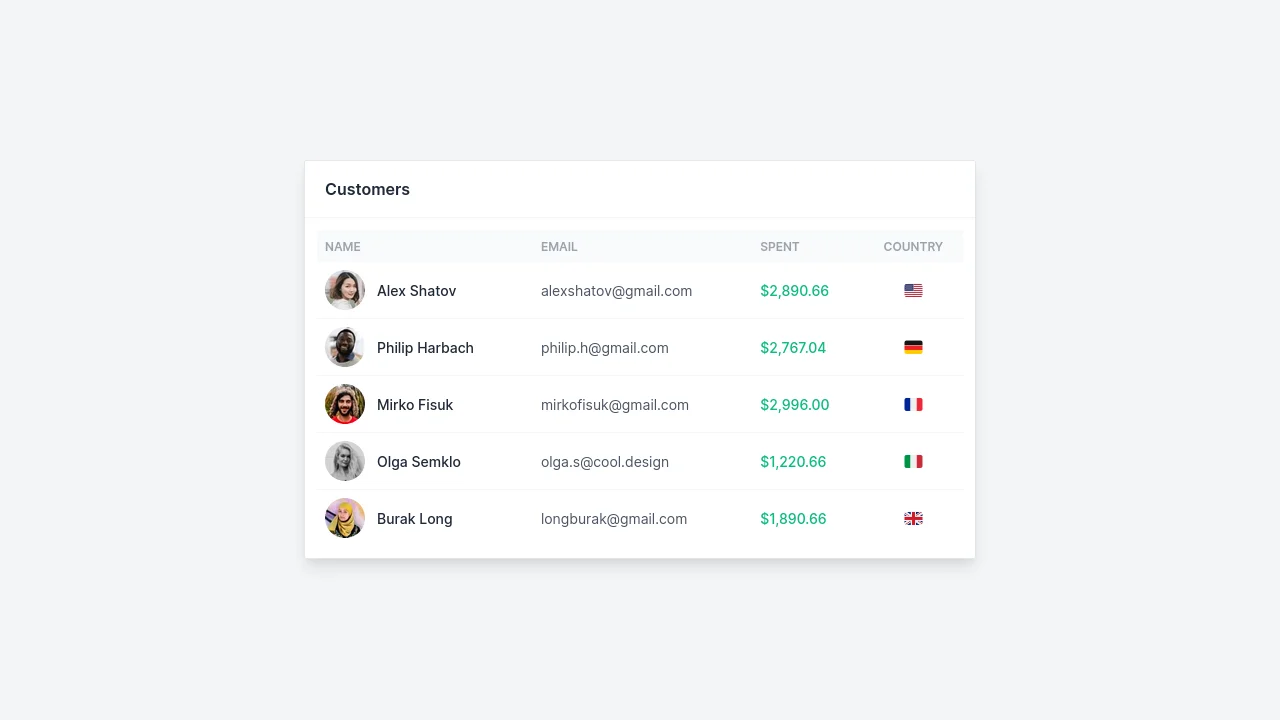
Customers Table with Horizontal Scroll - Tailwind CSS
Cruip | November 23, 2021
HTML / CSS / JS
About a code
A responsive table with horizontal scroll showing customers made with Tailwind CSS.
Chrome, Edge, Firefox, Opera, Safari
yes
-
2.0.0+

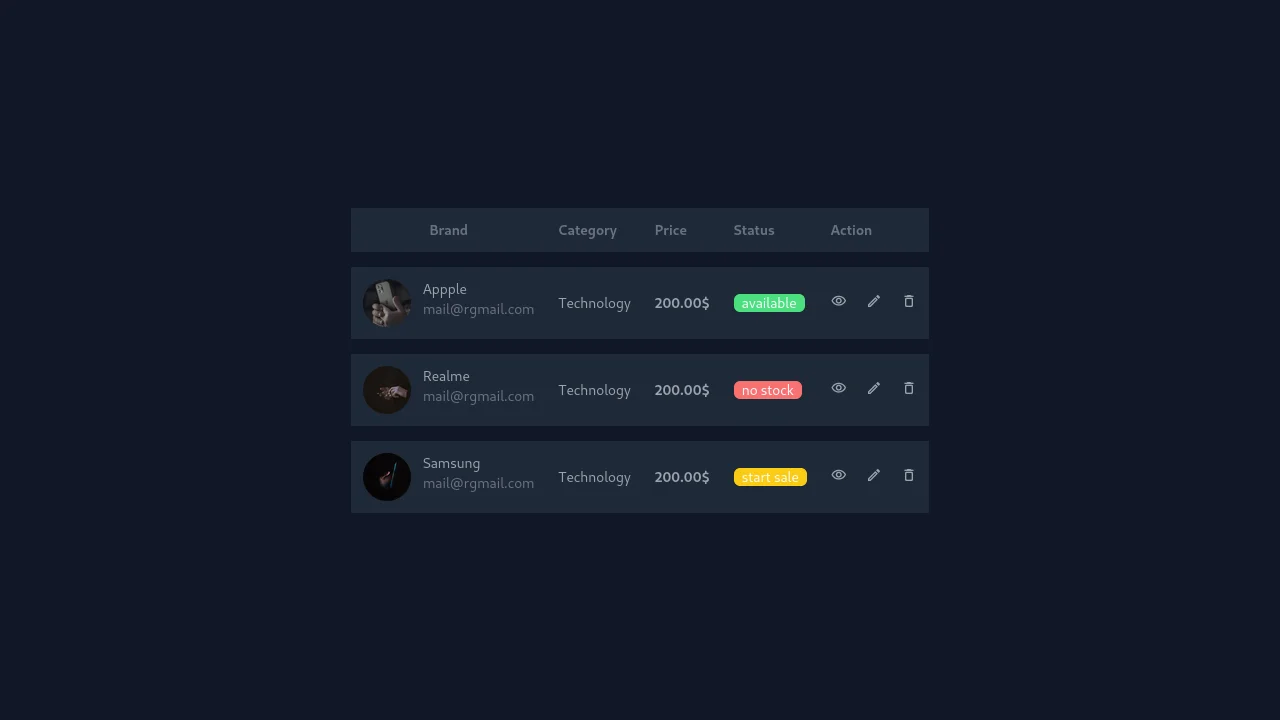
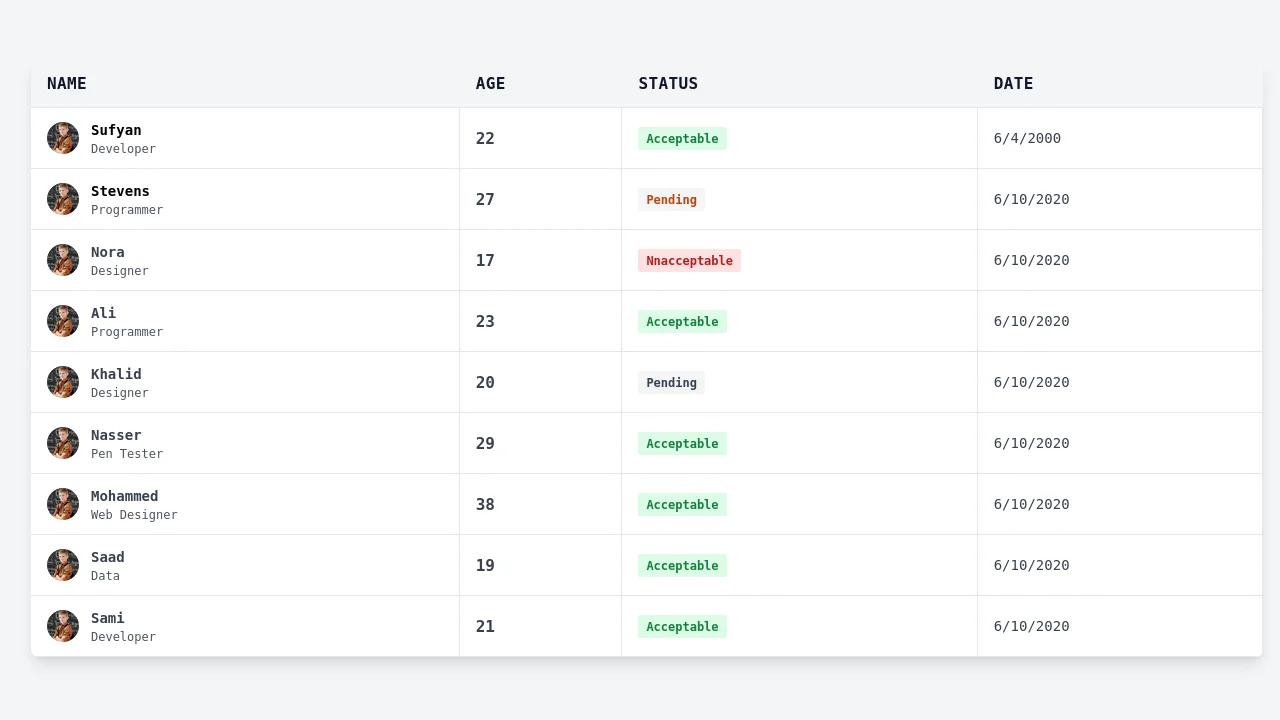
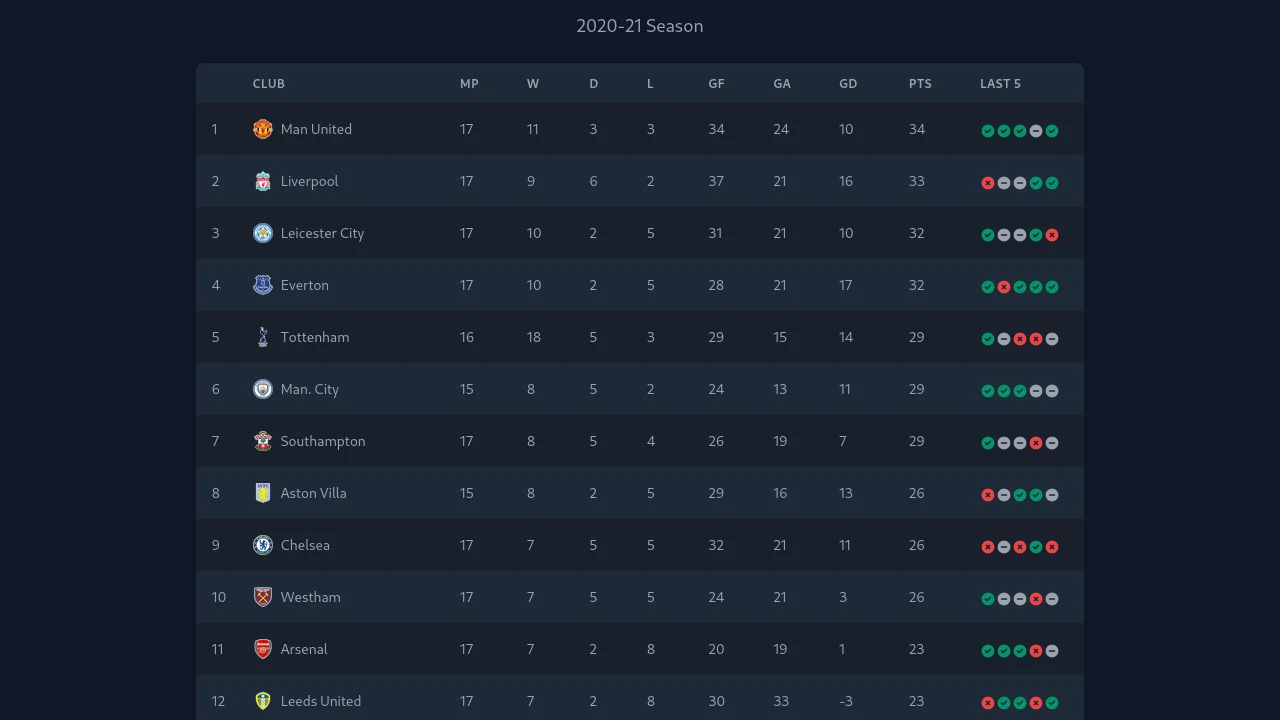
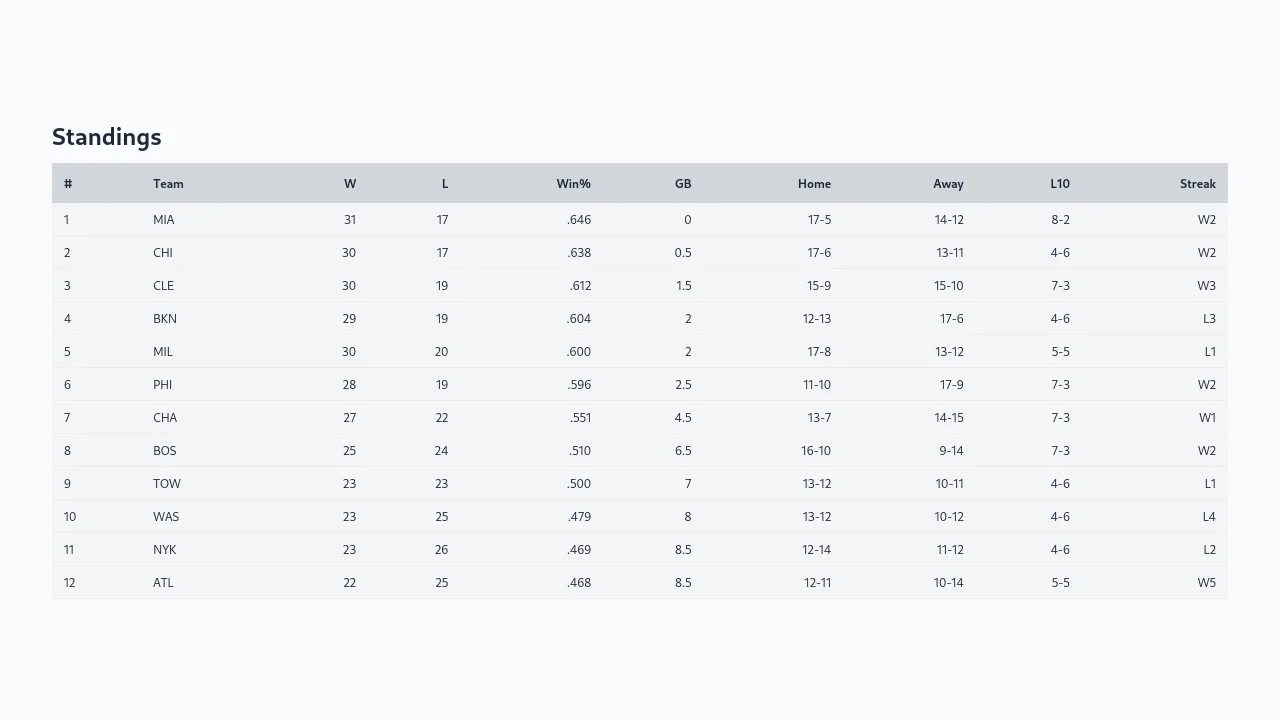
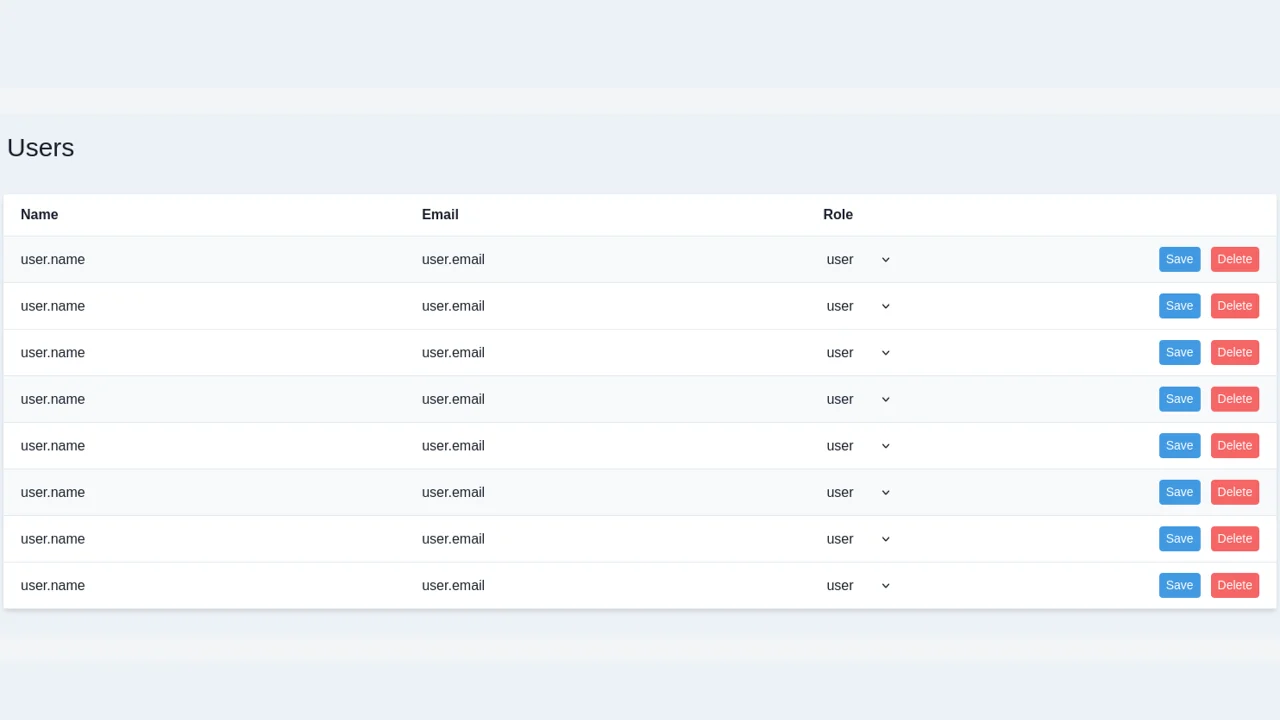
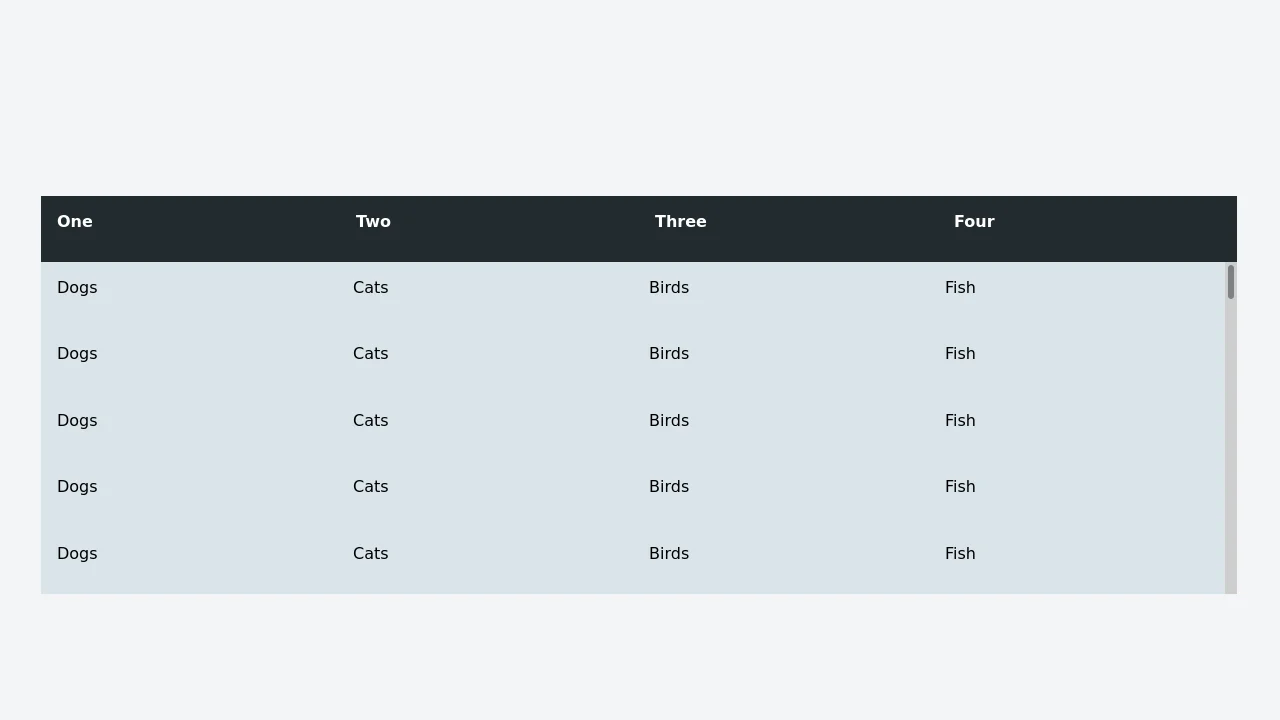
Fixed Height Scrollable Table
codetimeio |
HTML / CSS
About a code
Displaying a table using Flexbox allows you to apply fixed heights to certain areas. In this example, the table body has a height of 50vh, or half the viewport. Because Flexbox styles overwrite many table defaults, we need to reset them using flex properties instead. This example uses TailwindCSS, but the same techniques can be applied with vanilla CSS or any other Flexbox supporting framework. Note how flex styles are being applied to the table head, table body, and table row tags. Also, note the fixed widths being applied to each.
Chrome, Edge, Firefox, Opera, Safari
yes
-
0.3.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨