Collection of free Tailwind CSS notification components from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

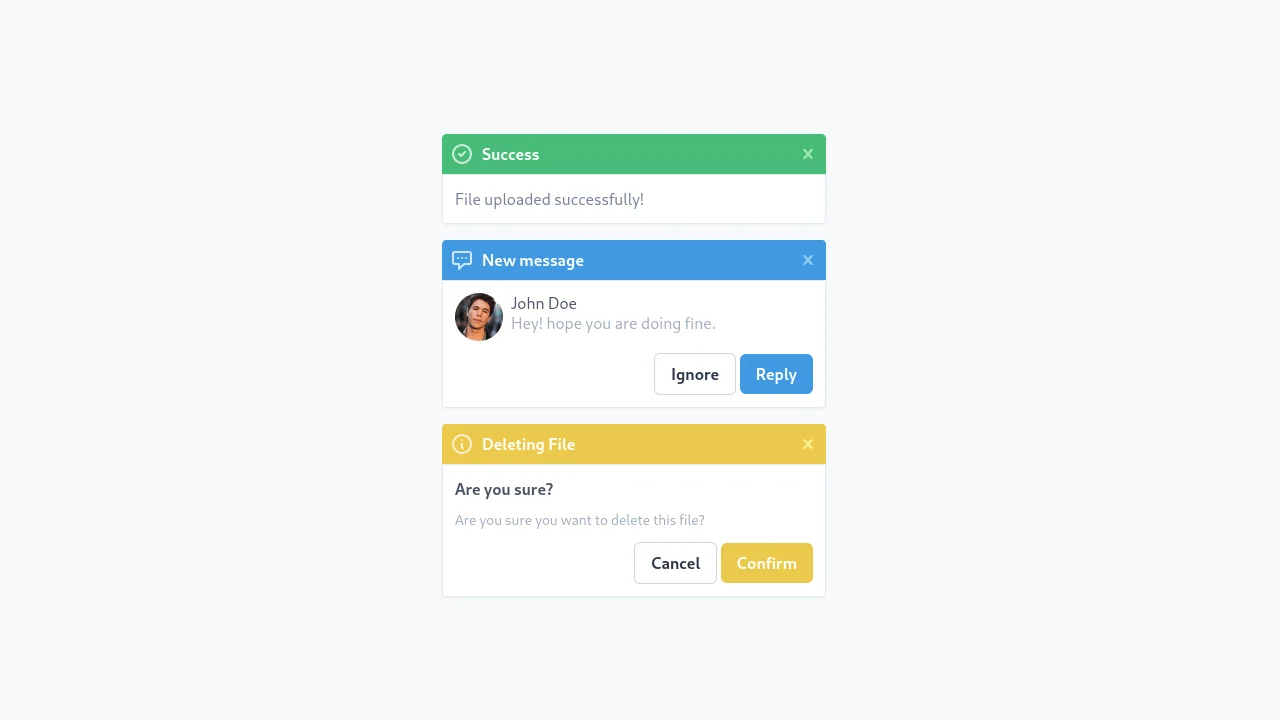
Simple Toast
Hafiz_Dev |
HTML / CSS / JS
About a code
A simple toast with its functionality. A user can click the toast to close it or it will close automatically after 5 seconds.
Chrome, Edge, Firefox, Opera, Safari
yes
boxicons.css, alpine.js
3.0.18
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨