Collection of free Tailwind CSS music player components from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

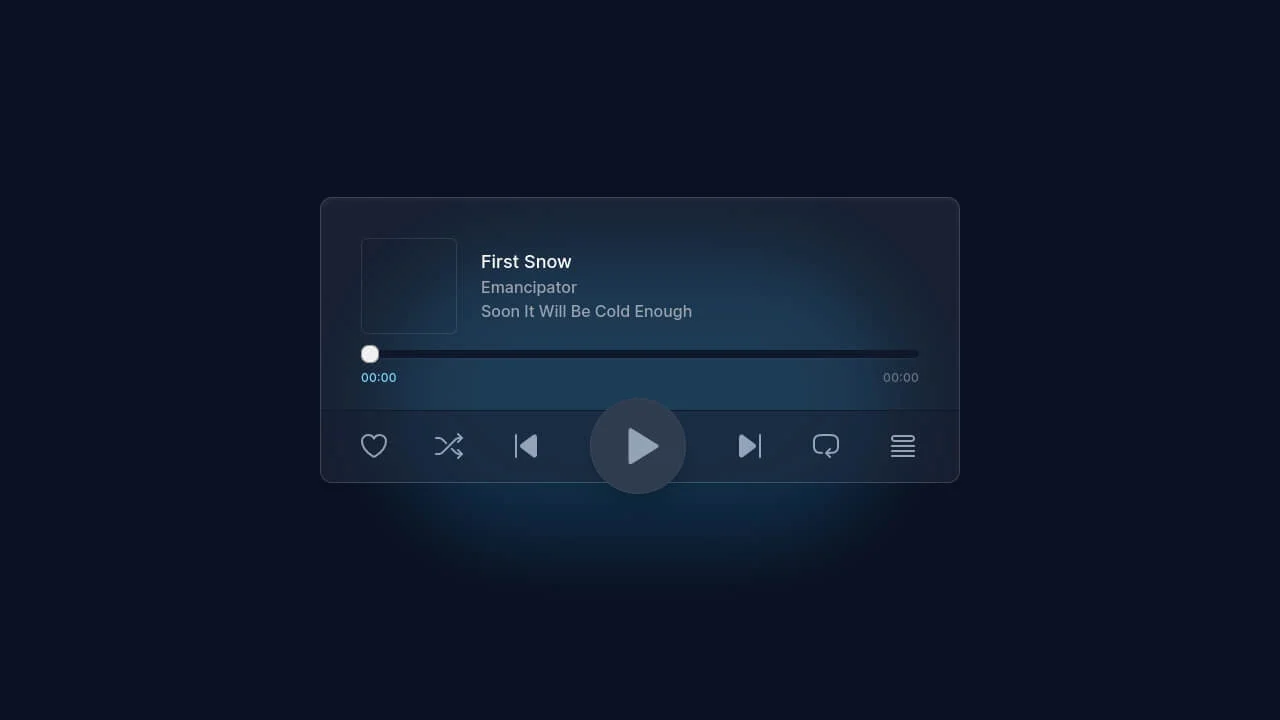
Tailwind 3.0 Audio Player
Server Side Up | March 5, 2022
HTML / CSS / JS
About a code
The player is built with the newest version of TailwindCSS v3.0 and AmplitudeJS 5.2.
Chrome, Edge, Firefox, Opera, Safari
yes
amplitude.js
3.0.23
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨