Collection of free Tailwind CSS form components from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

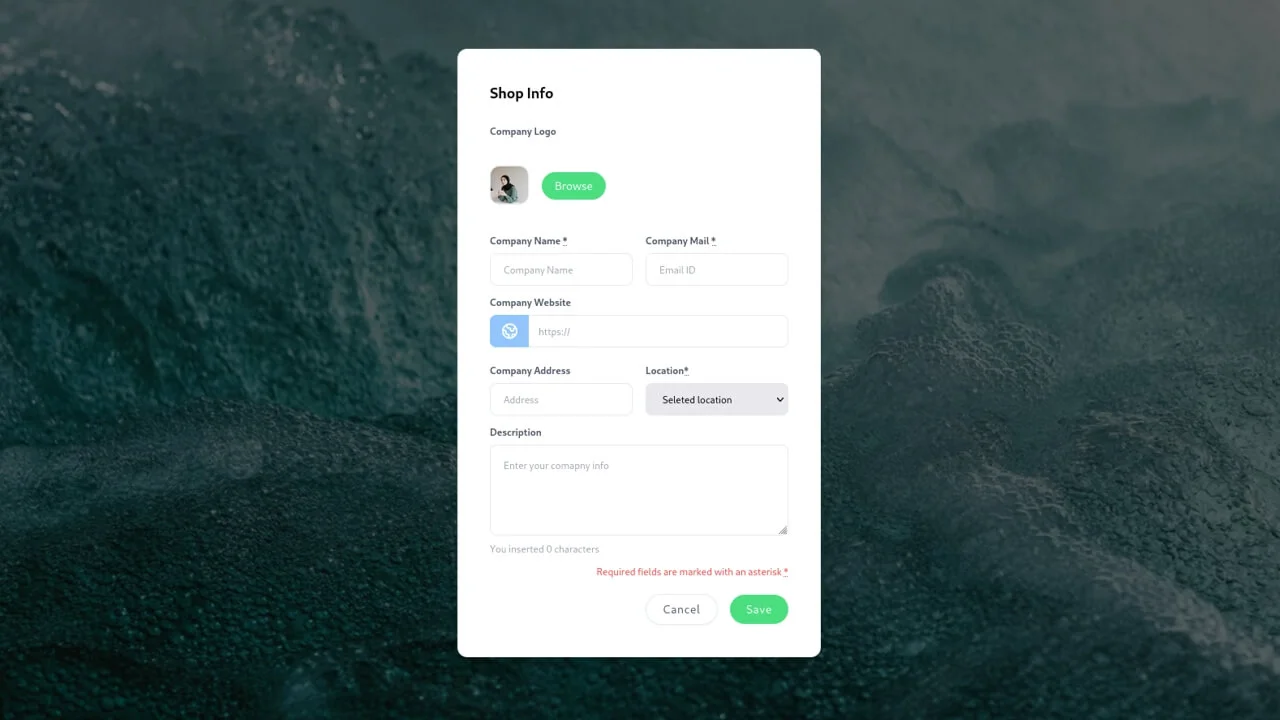
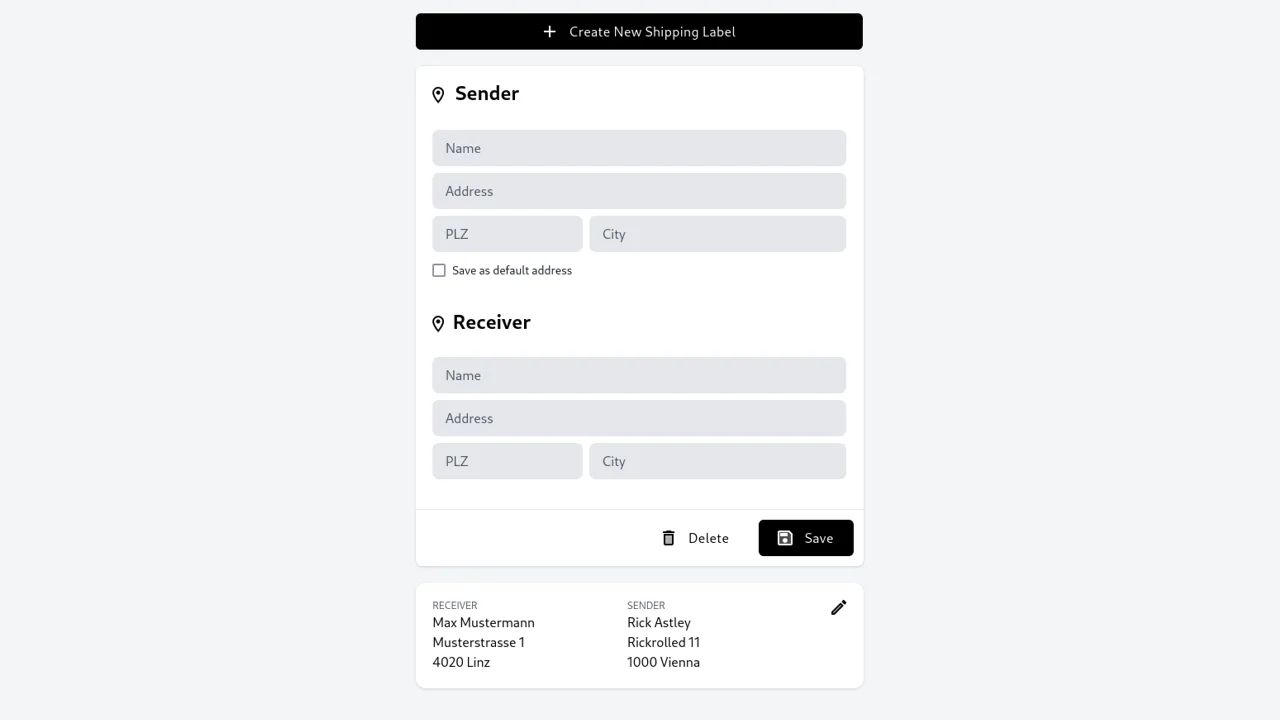
Shipping Label Address Form
Martin-Hausleitner |
HTML / CSS
About a code
A form for generating shipping labels. Buttons icons and animation were used. As well as a checkmark. A list of addresses was also built into the UI.
Chrome, Edge, Firefox, Opera, Safari
yes
-
2.2.4

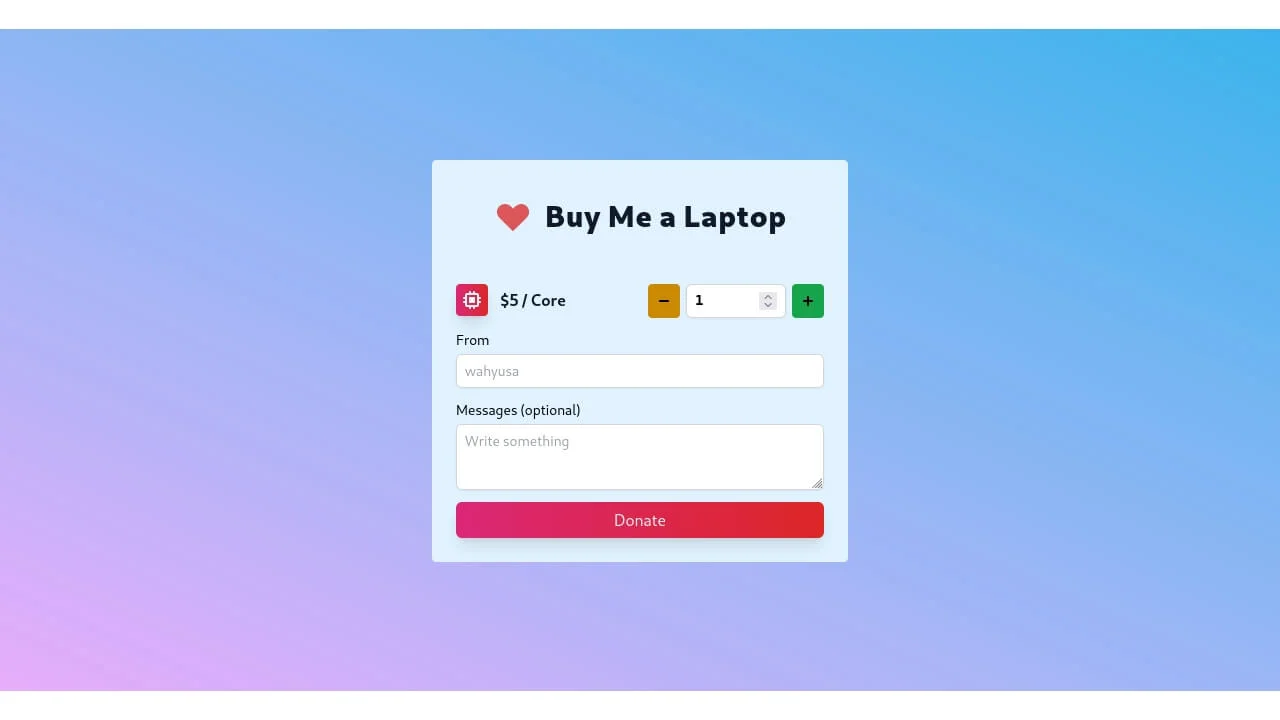
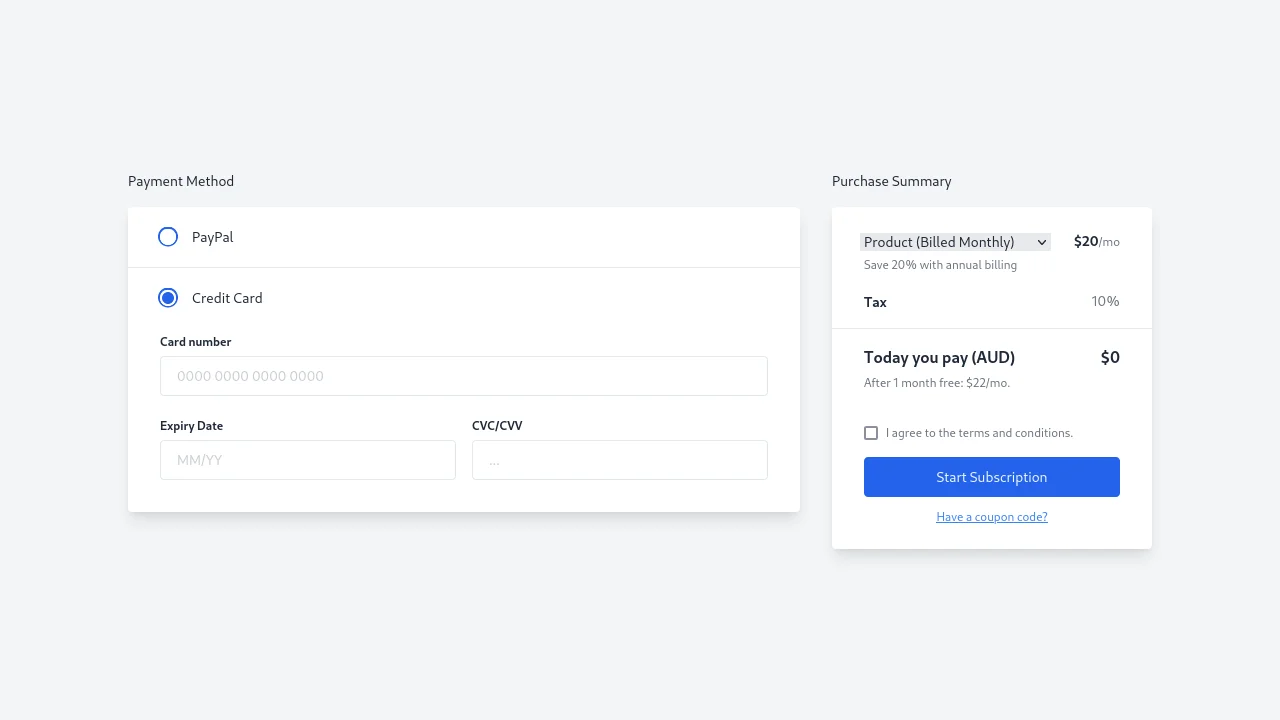
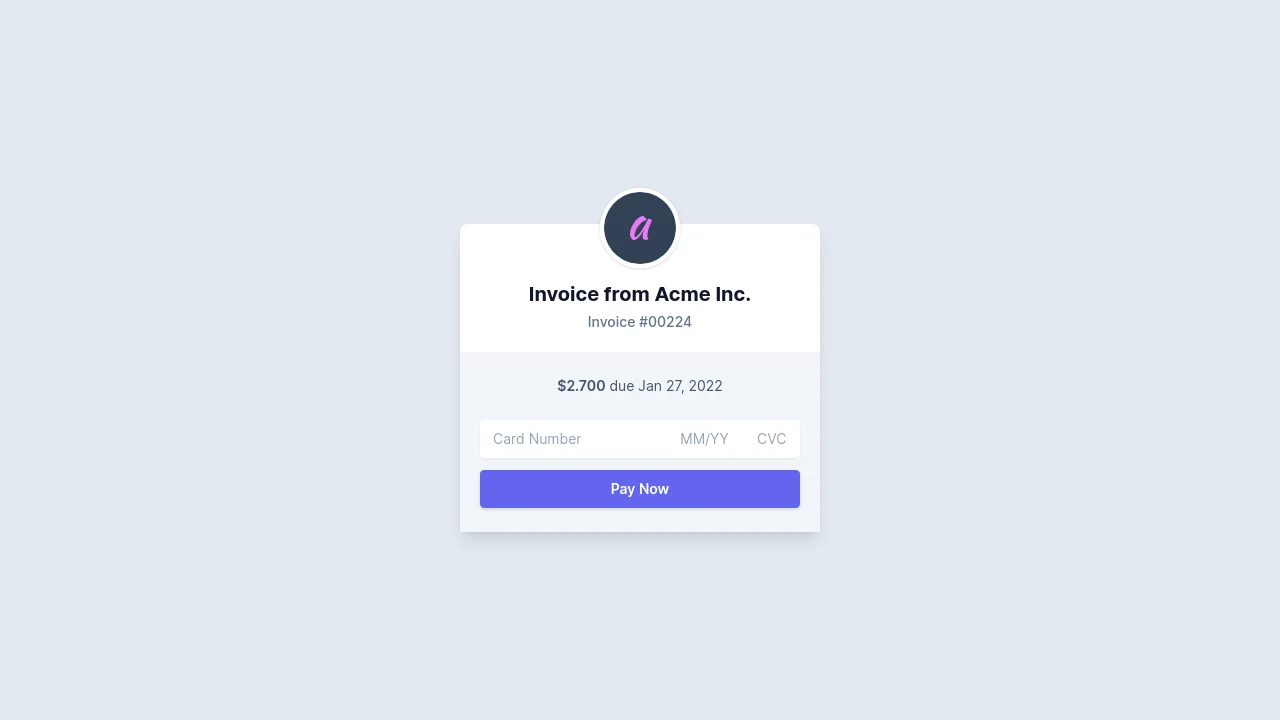
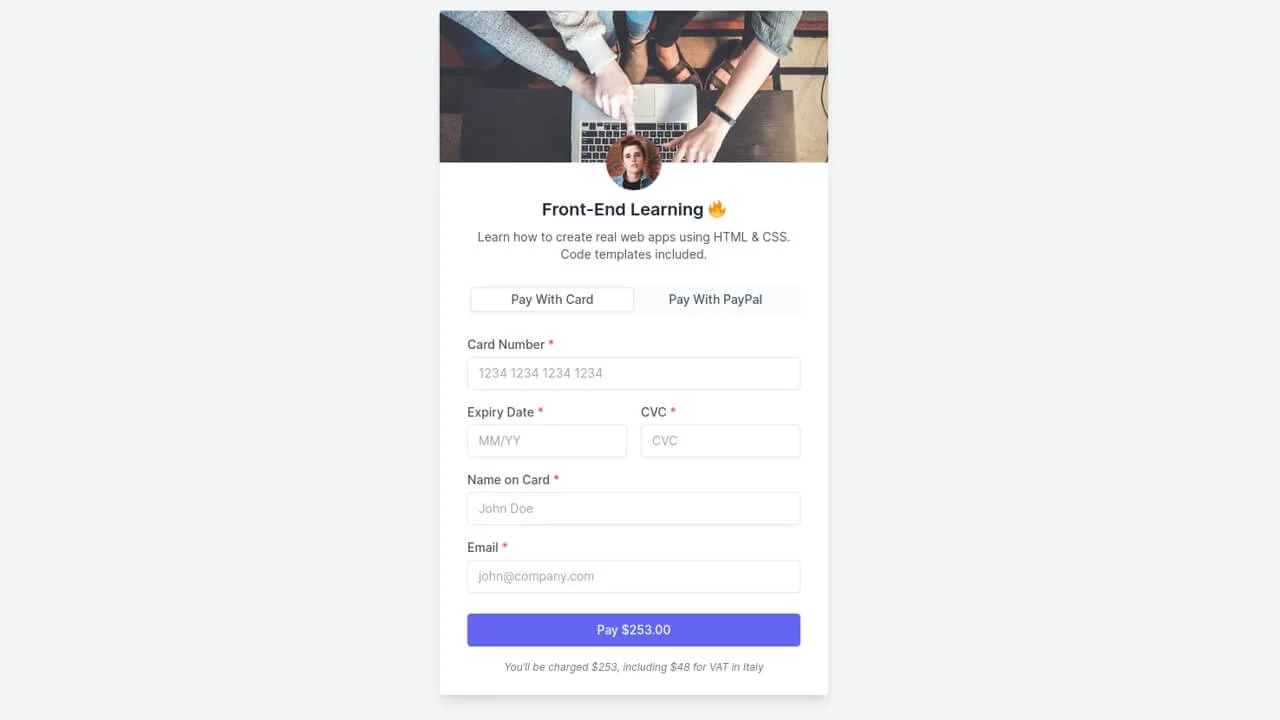
Checkout Pay (Credit Card + PayPal) - Tailwind CSS
Cruip | November 26, 2021
HTML / CSS / JS
About a code
A checkout component to pay with credit card (Stripe) or PayPal, made with Tailwind CSS. Toggle switch is made with Alpine.js
Chrome, Edge, Firefox, Opera, Safari
yes
alpine.js
2.0.0+

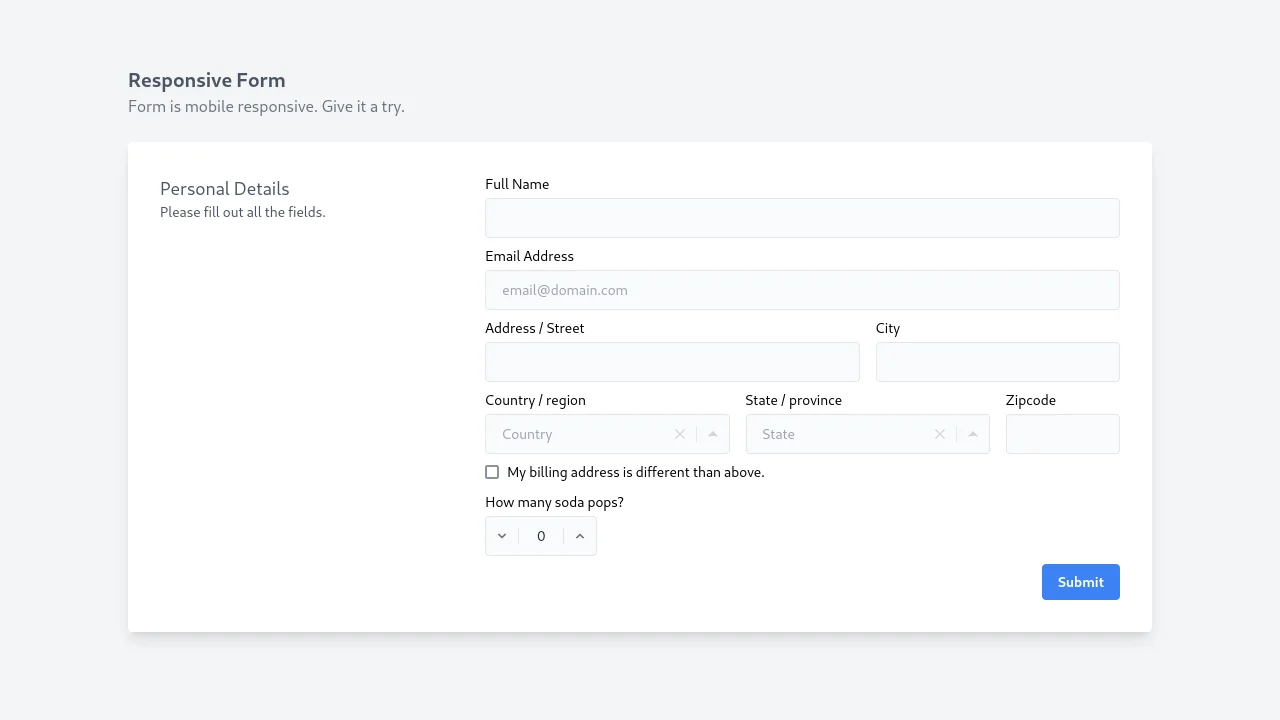
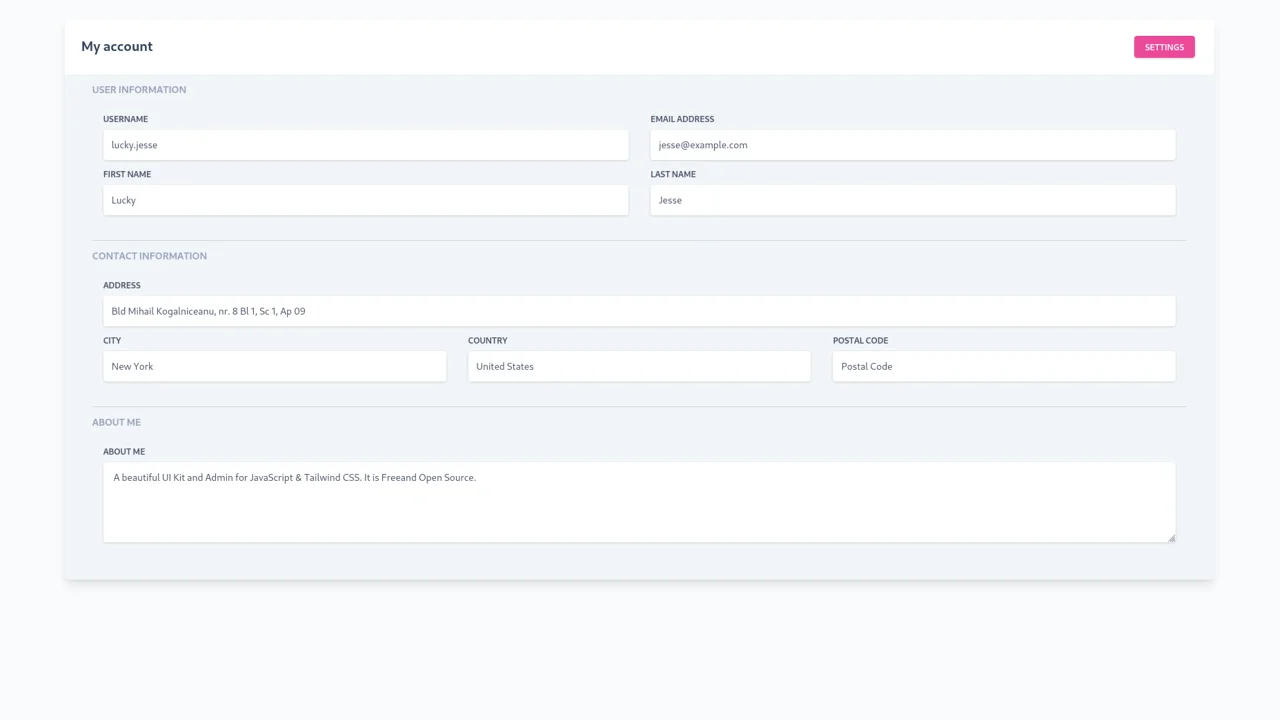
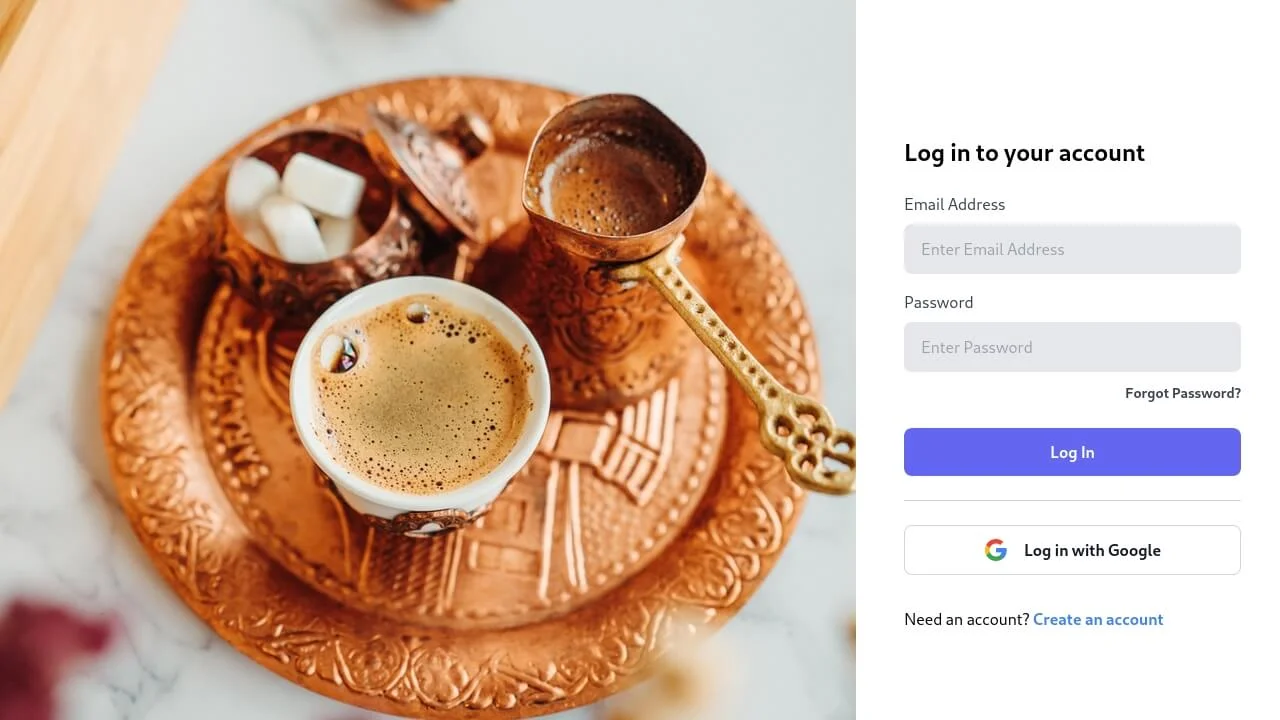
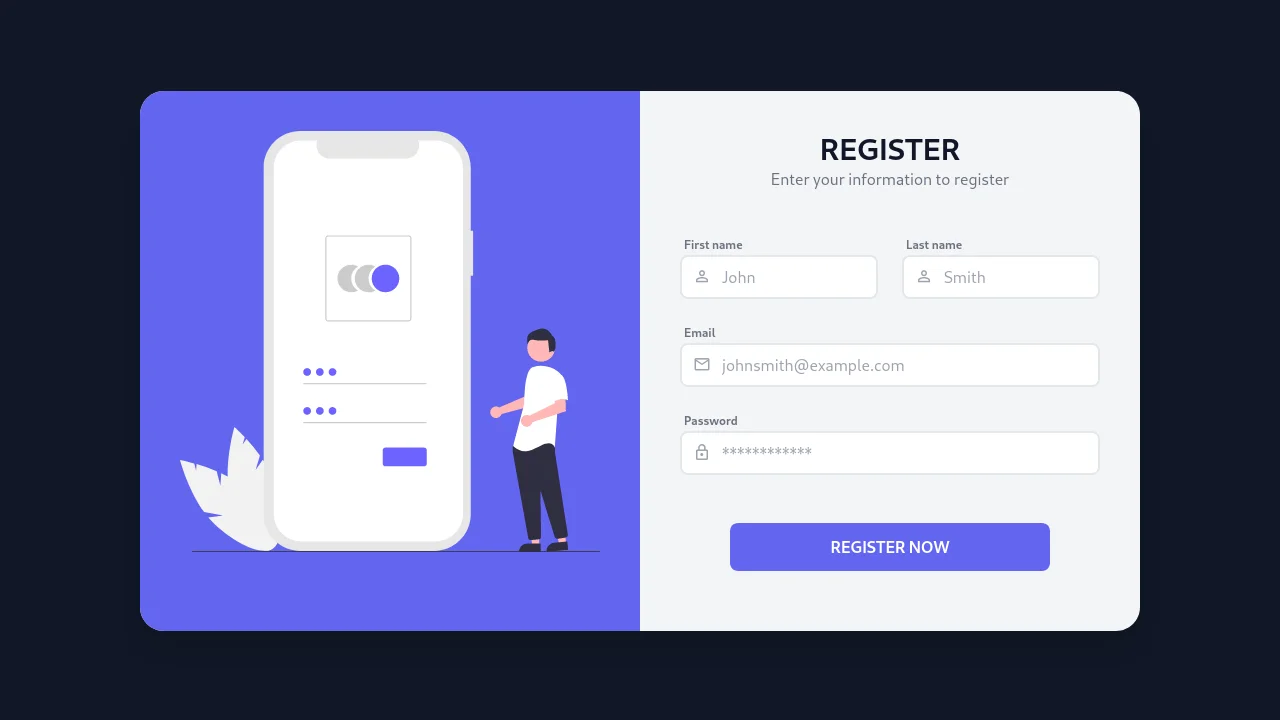
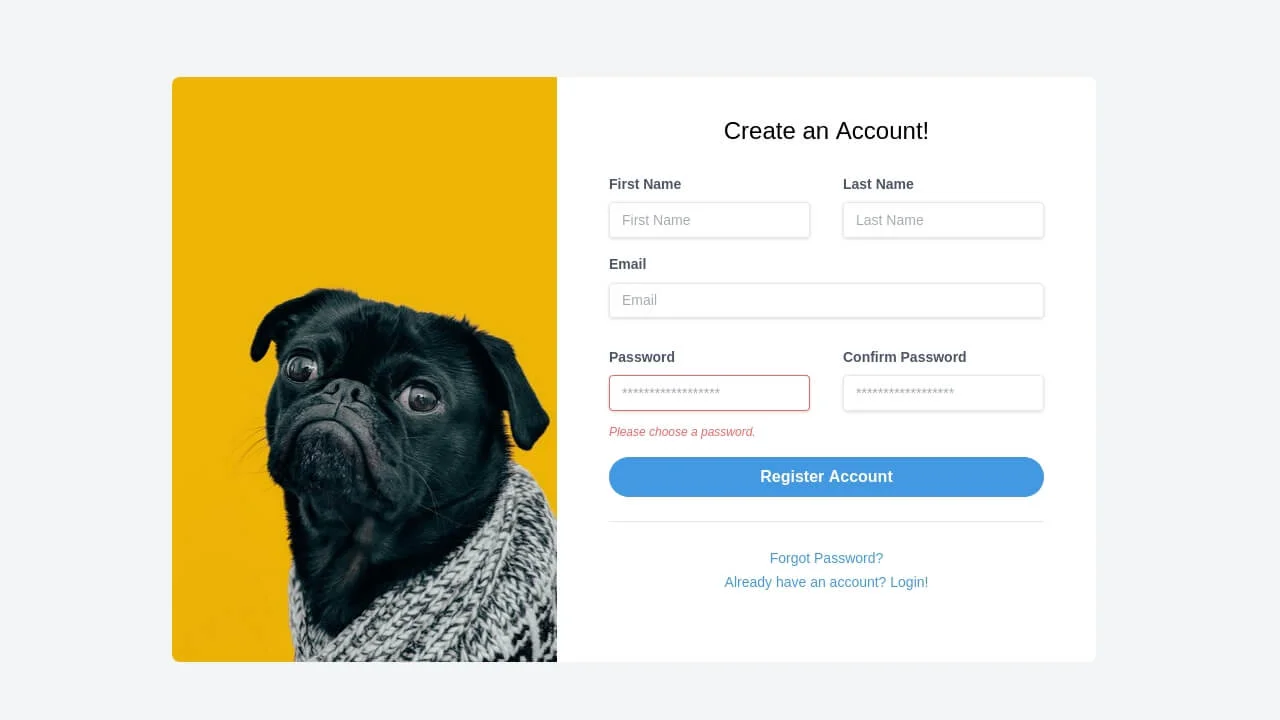
Responsive Sign Up Form Page Template Build With Tailwind CSS
Owais Khan | March 21, 2020
HTML / CSS / JS
About a code
This is a free to use simple responsive sign up form page template built entirely with stock tailwindcss. MIT License, free for commercial/personal use. It can also be customized to be used as a login form.
Chrome, Edge, Firefox, Opera, Safari
yes
alpine.js
1.9.6

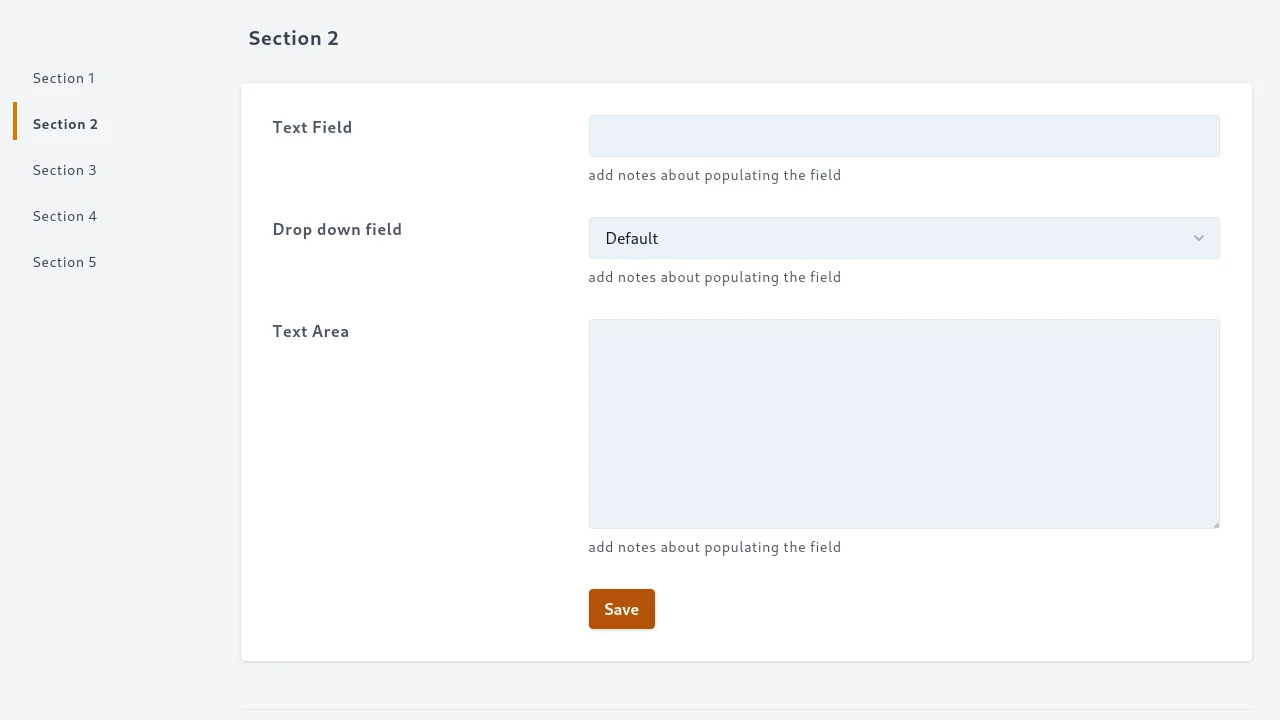
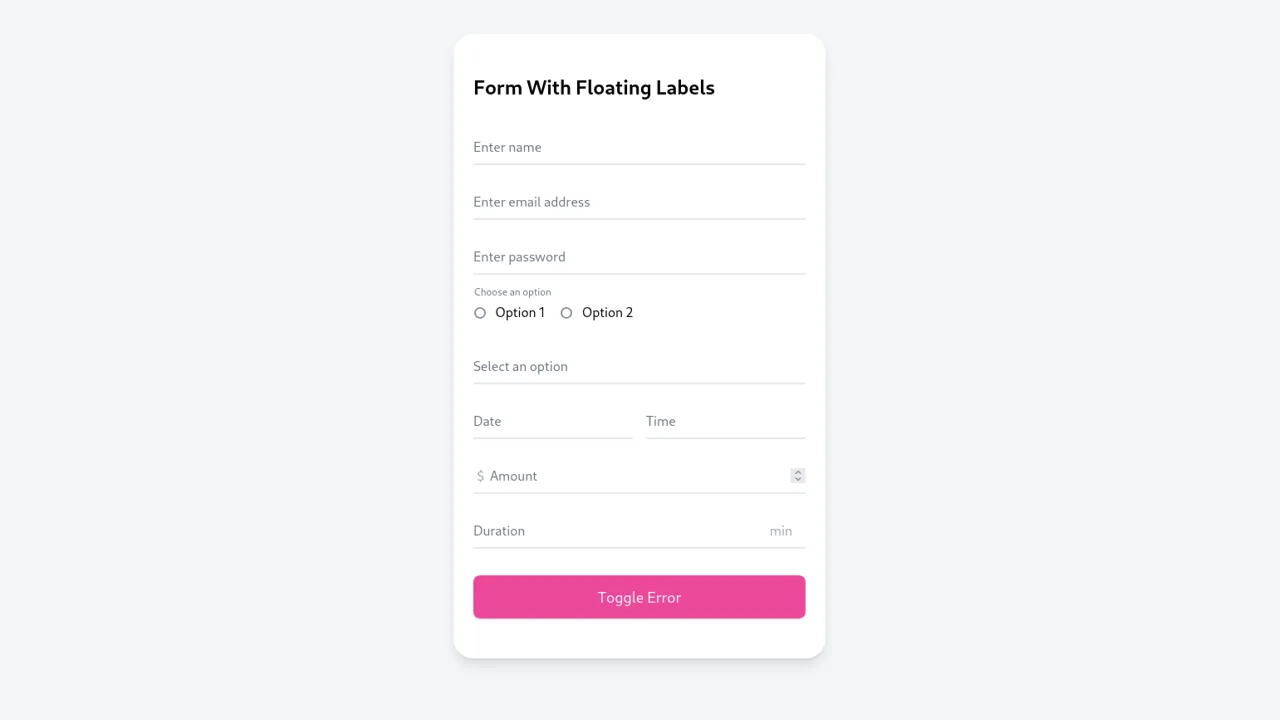
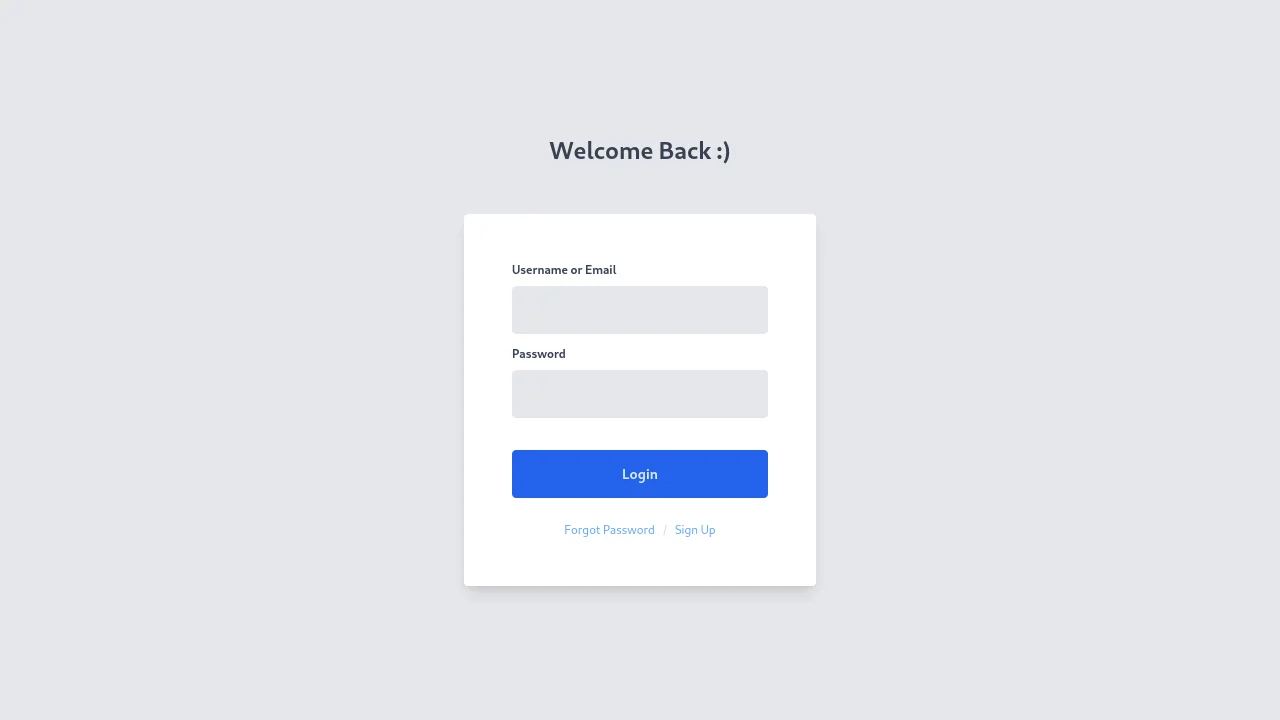
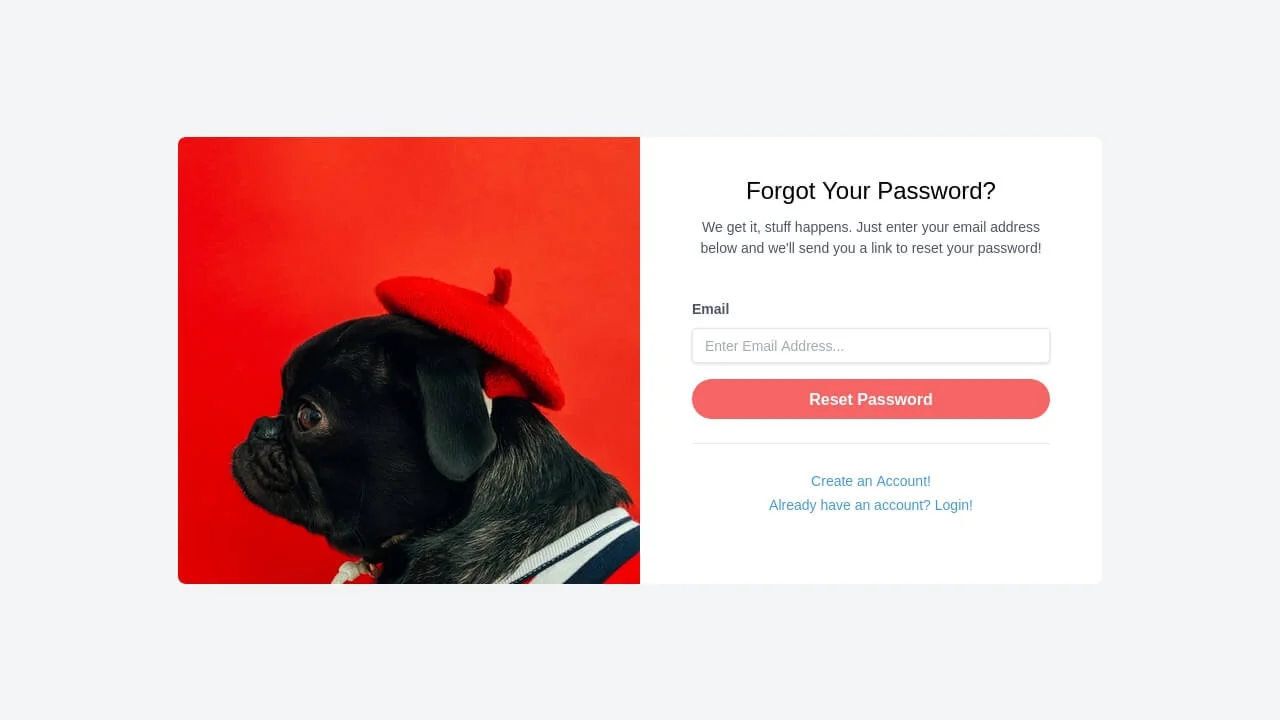
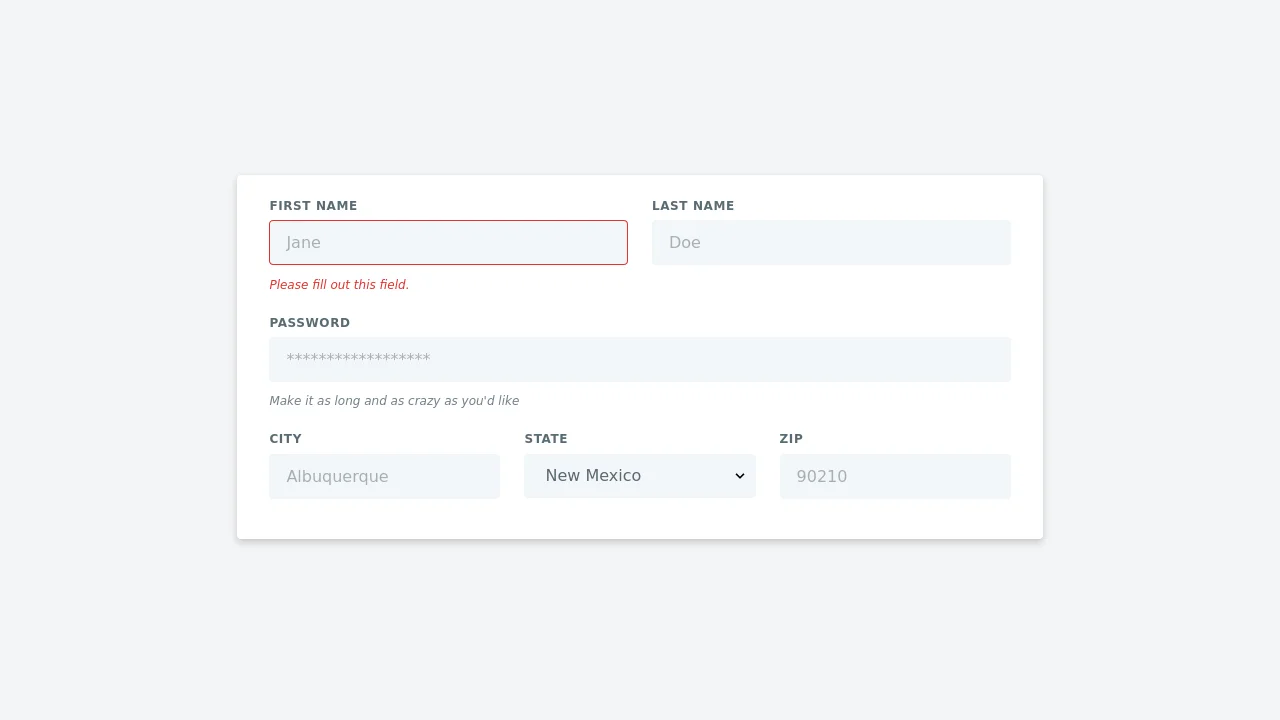
Cool Text Inputs and Login
tnylea |
HTML / CSS / JS
About a code
Here is a cool text input. This input is similar to Digital Ocean inputs. It contains a little bit of custom CSS and some custom JavaScript.
Chrome, Edge, Firefox, Opera, Safari
yes
-
1.2.0

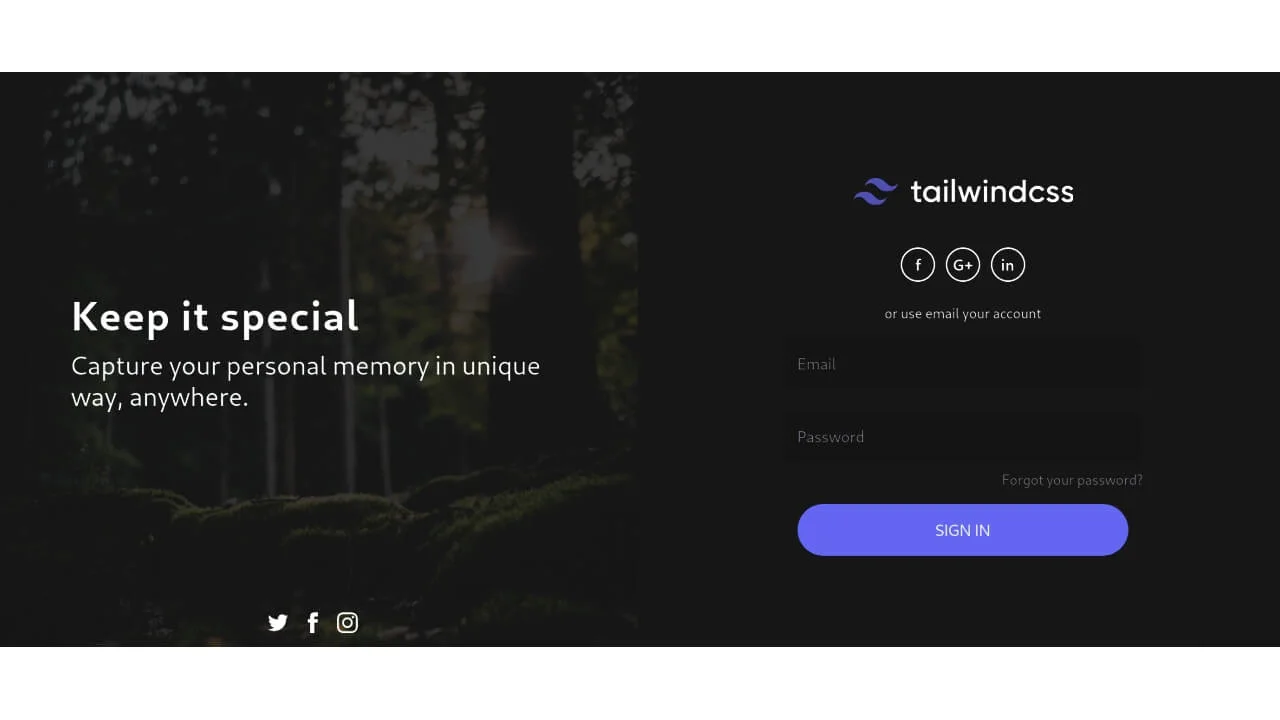
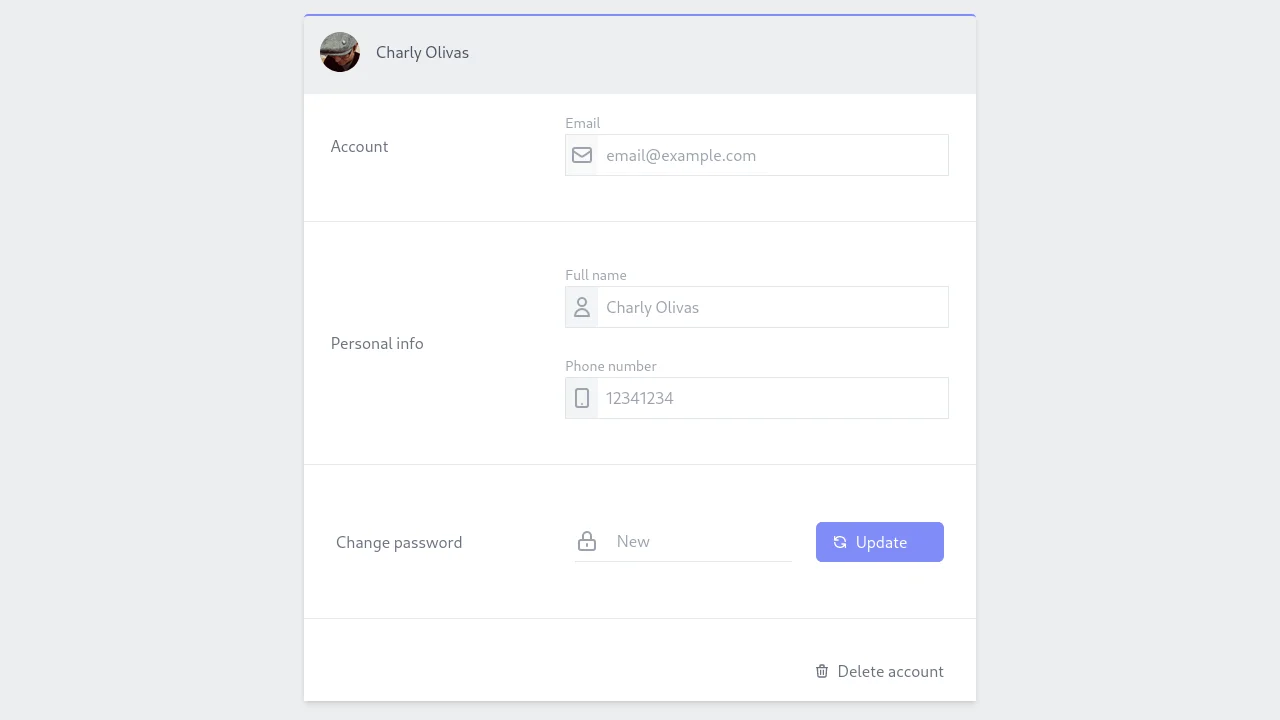
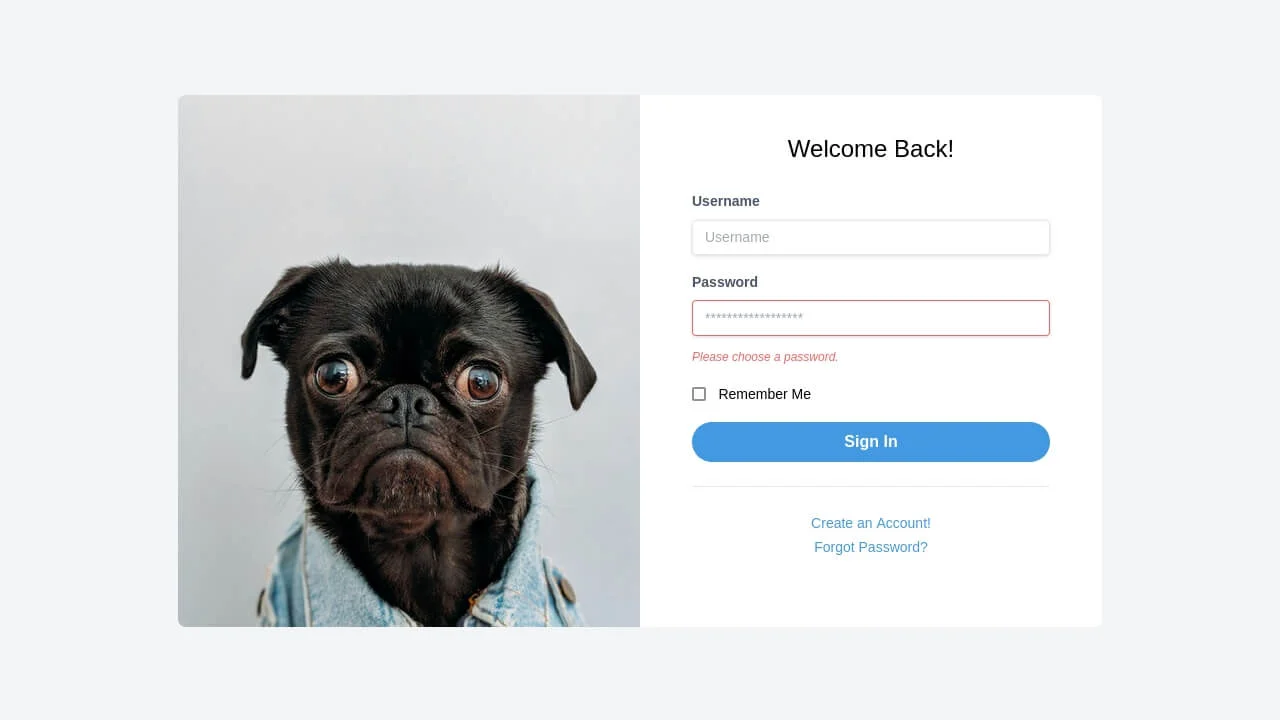
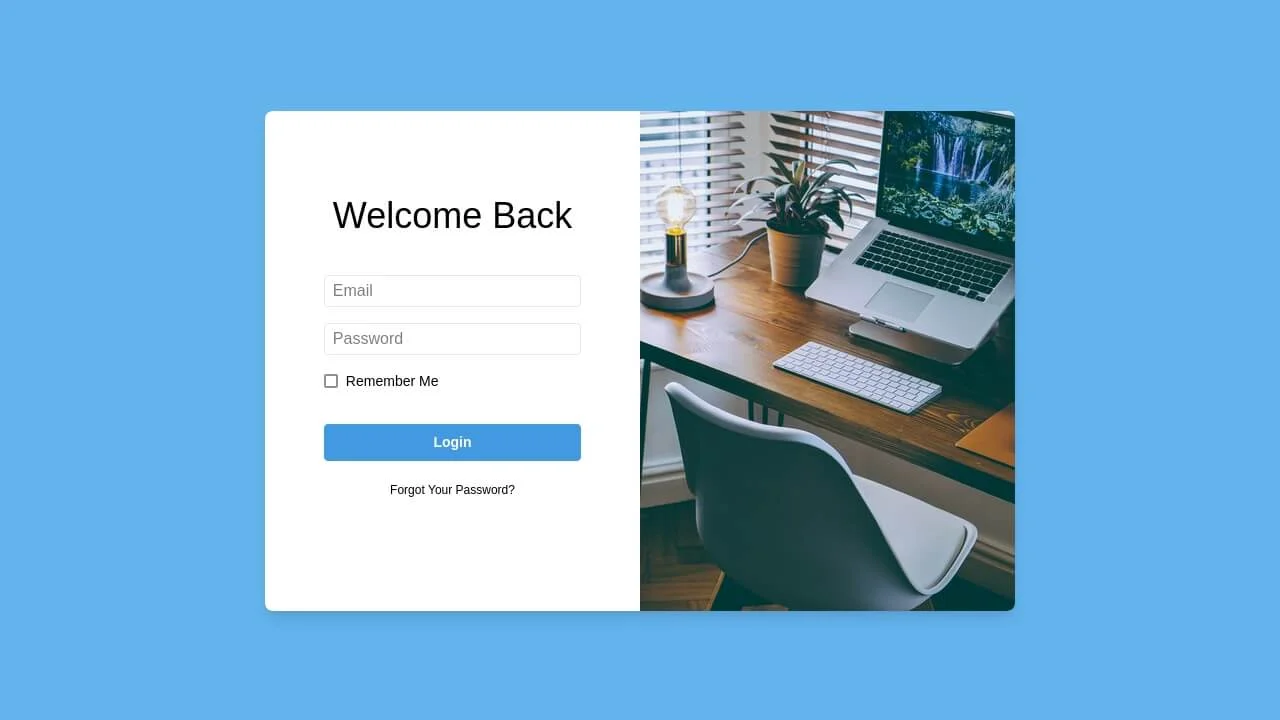
Responsive Login Form Page Built with Tailwind CSS
Owais Khan | February 23, 2020
HTML / CSS
About a code
A responsive login form page that can be used for generic authentication pages built with Tailwind CSS.
Chrome, Edge, Firefox, Opera, Safari
yes
-
1.2.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨