Collection of free Tailwind CSS dashboard code examples from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

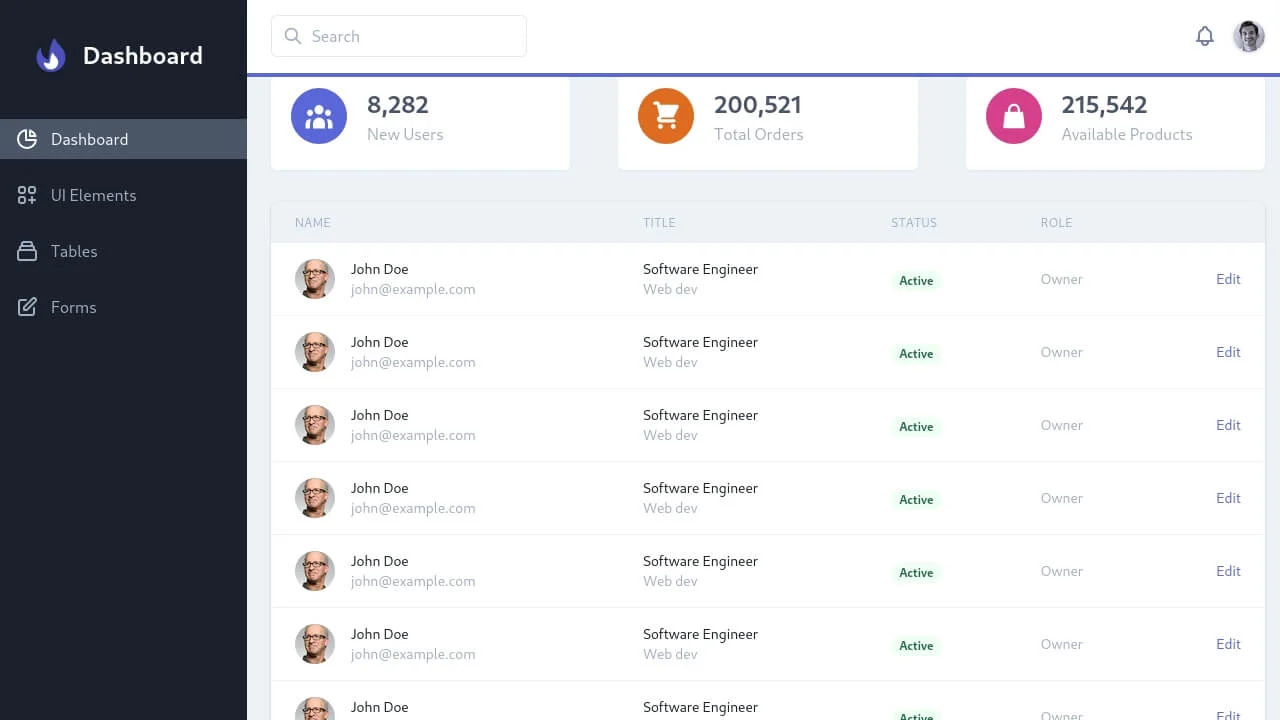
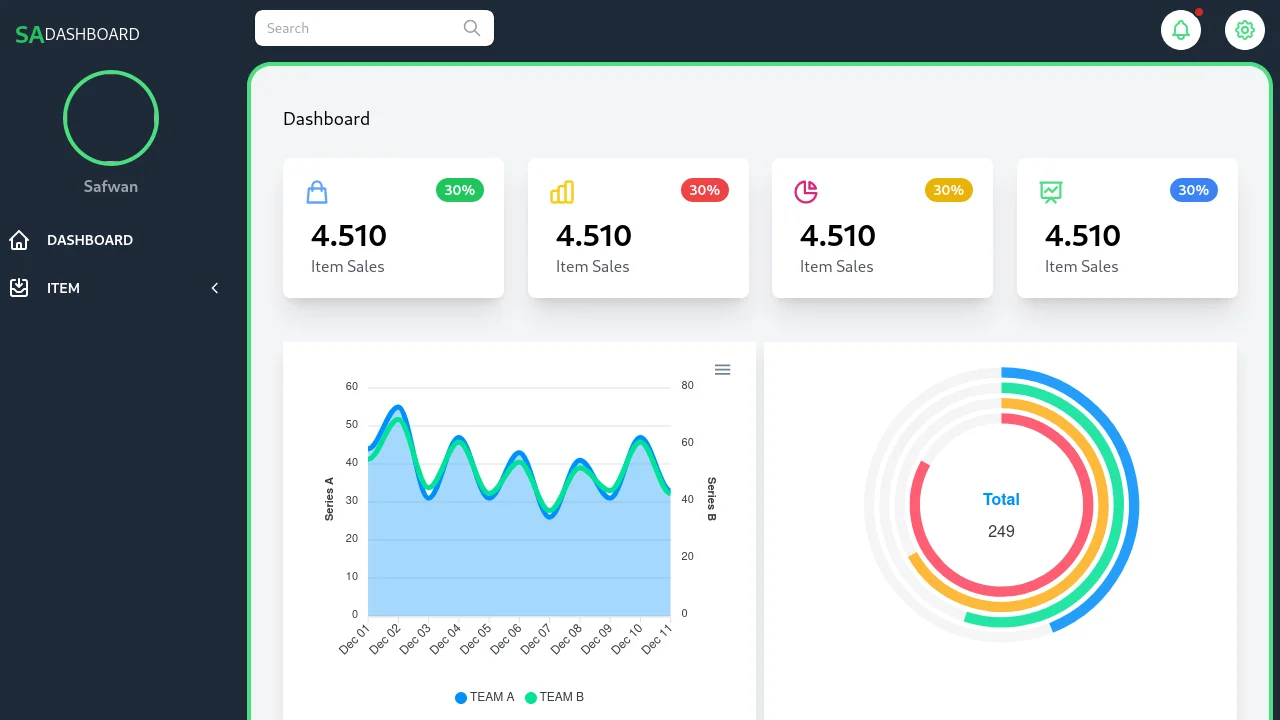
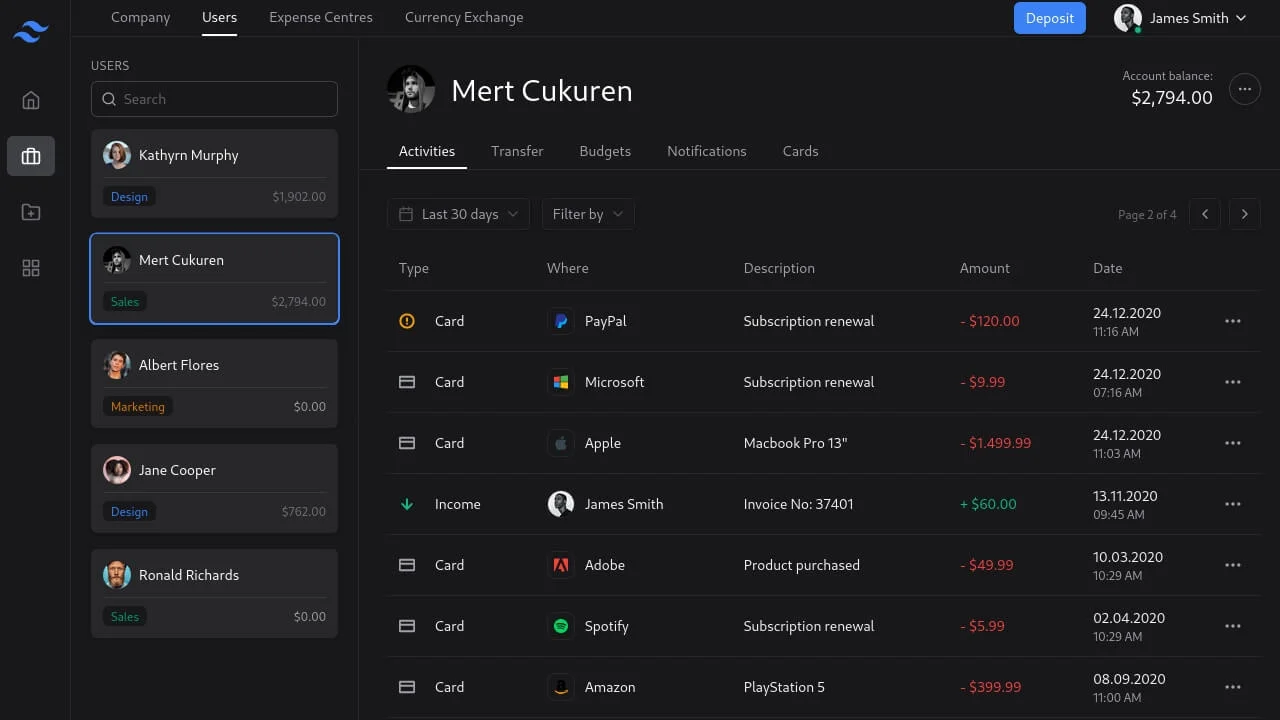
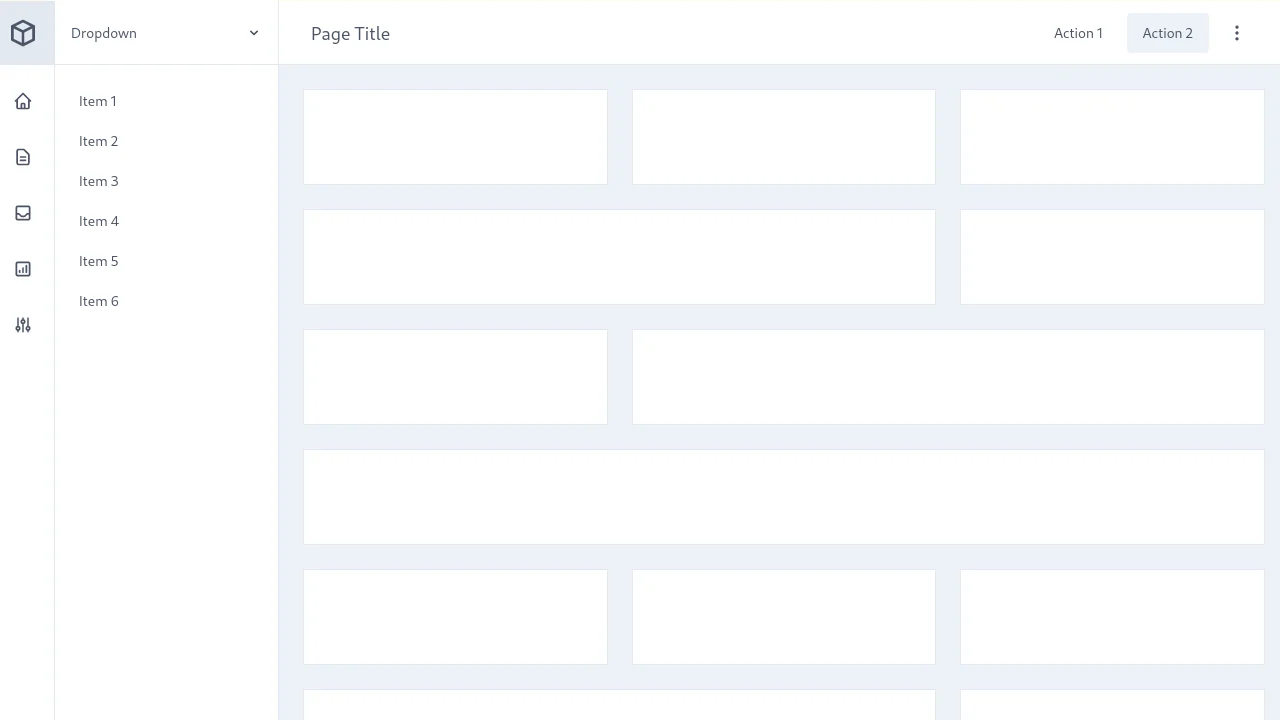
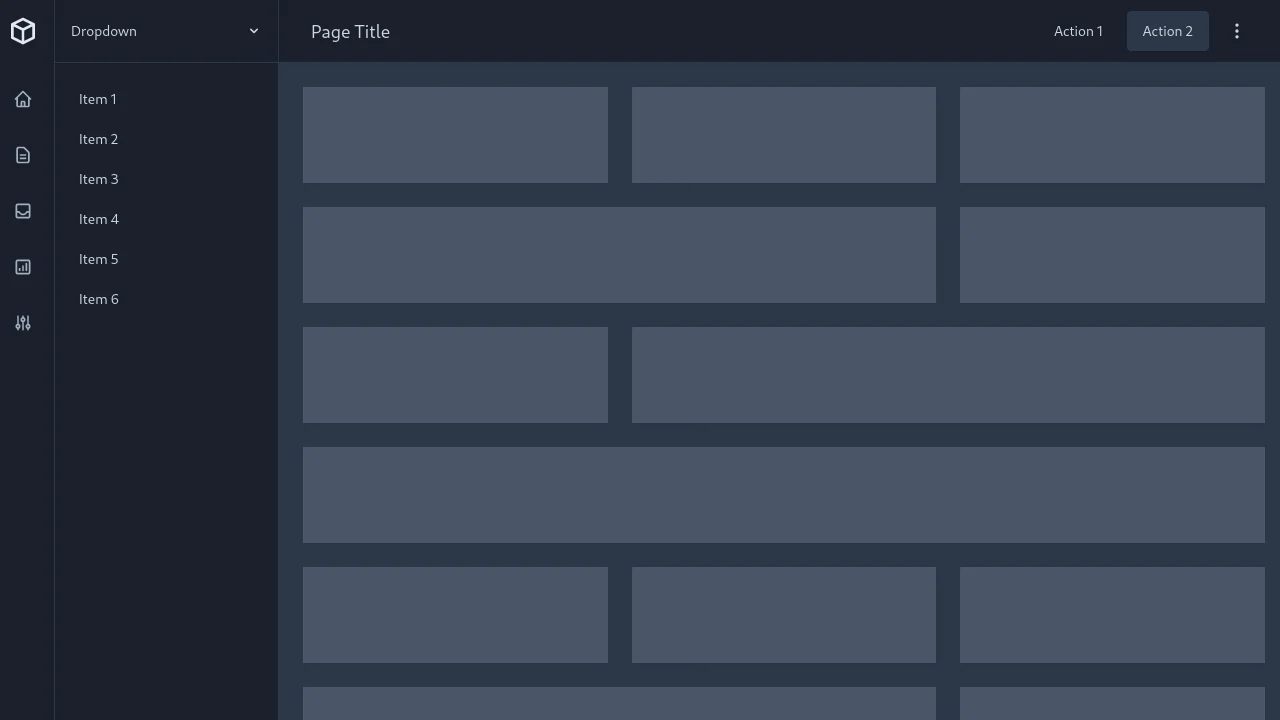
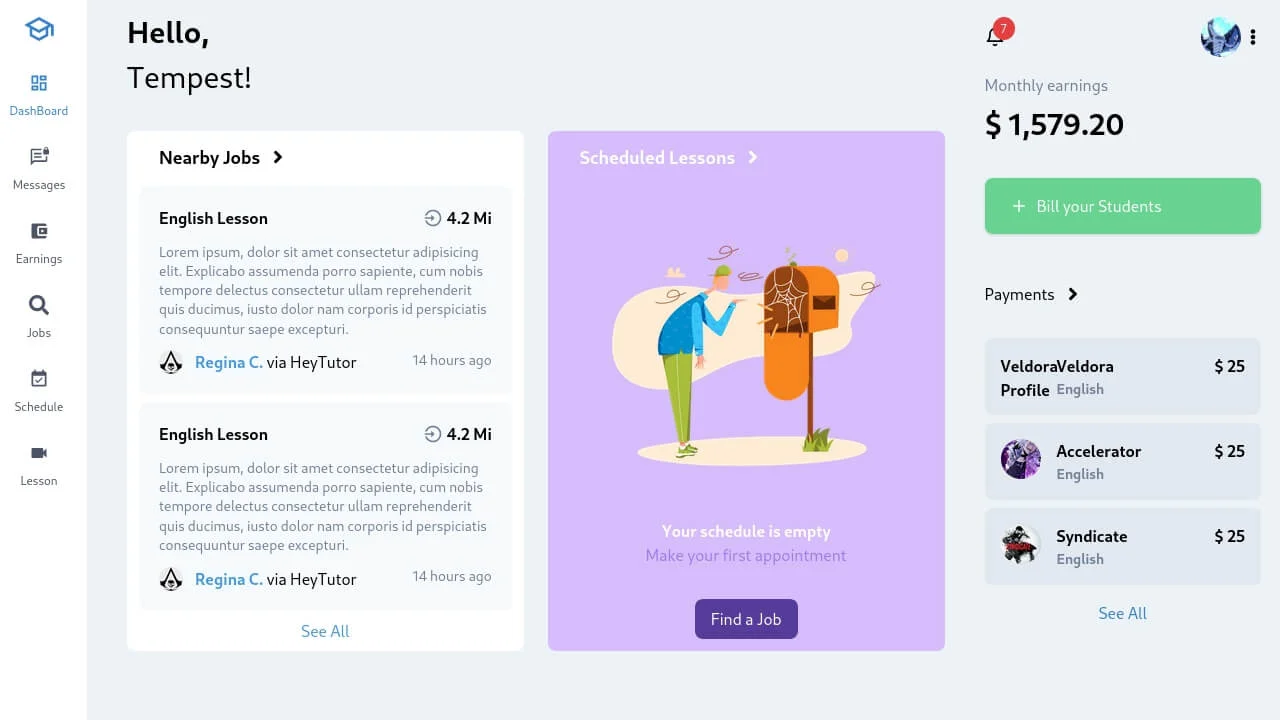
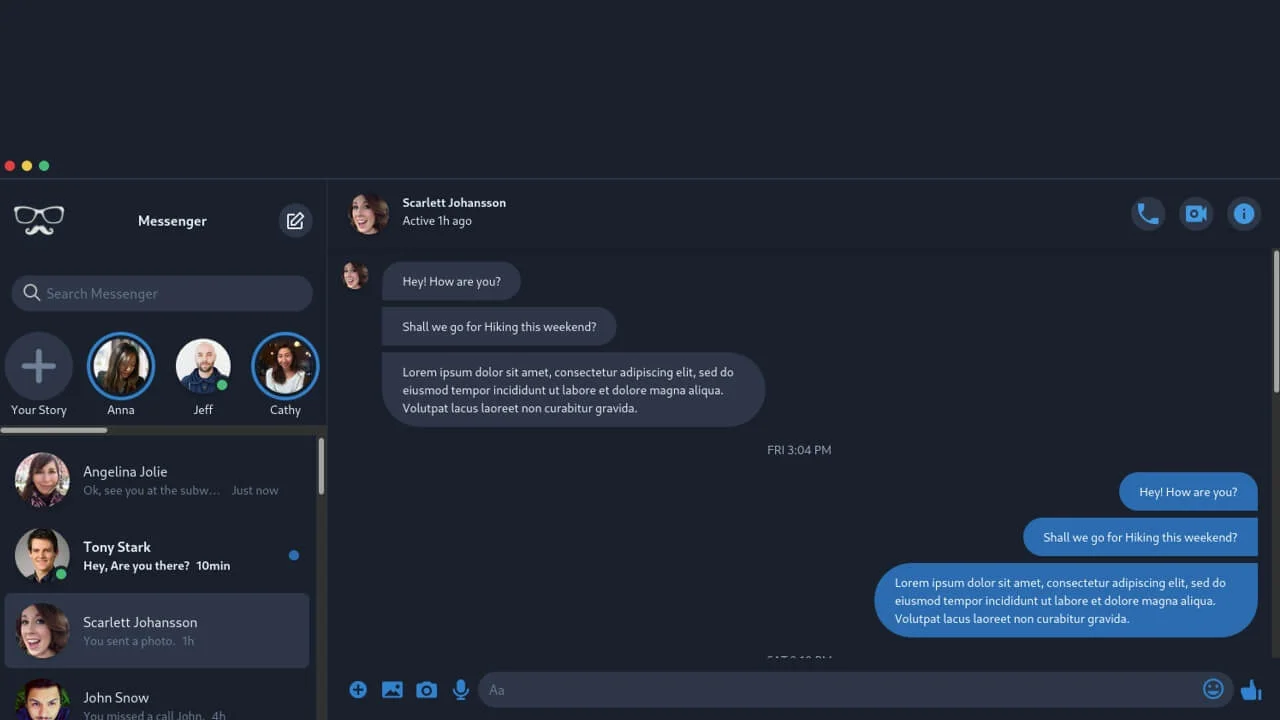
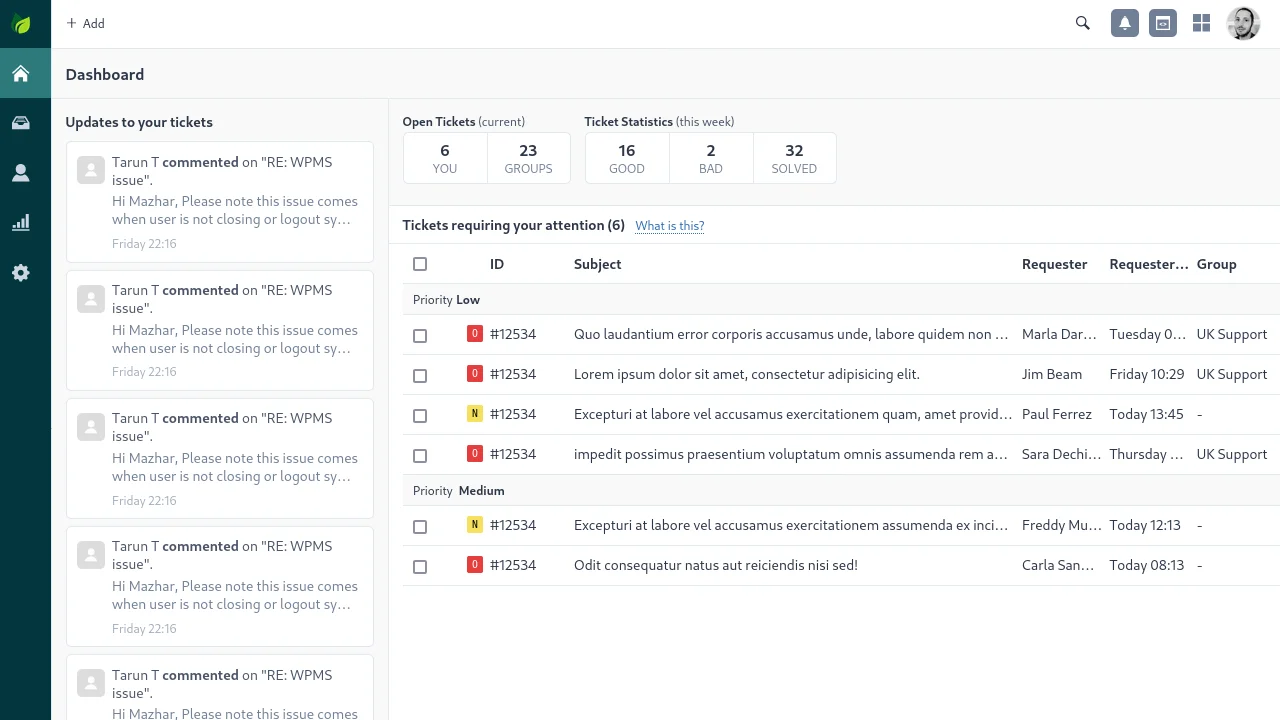
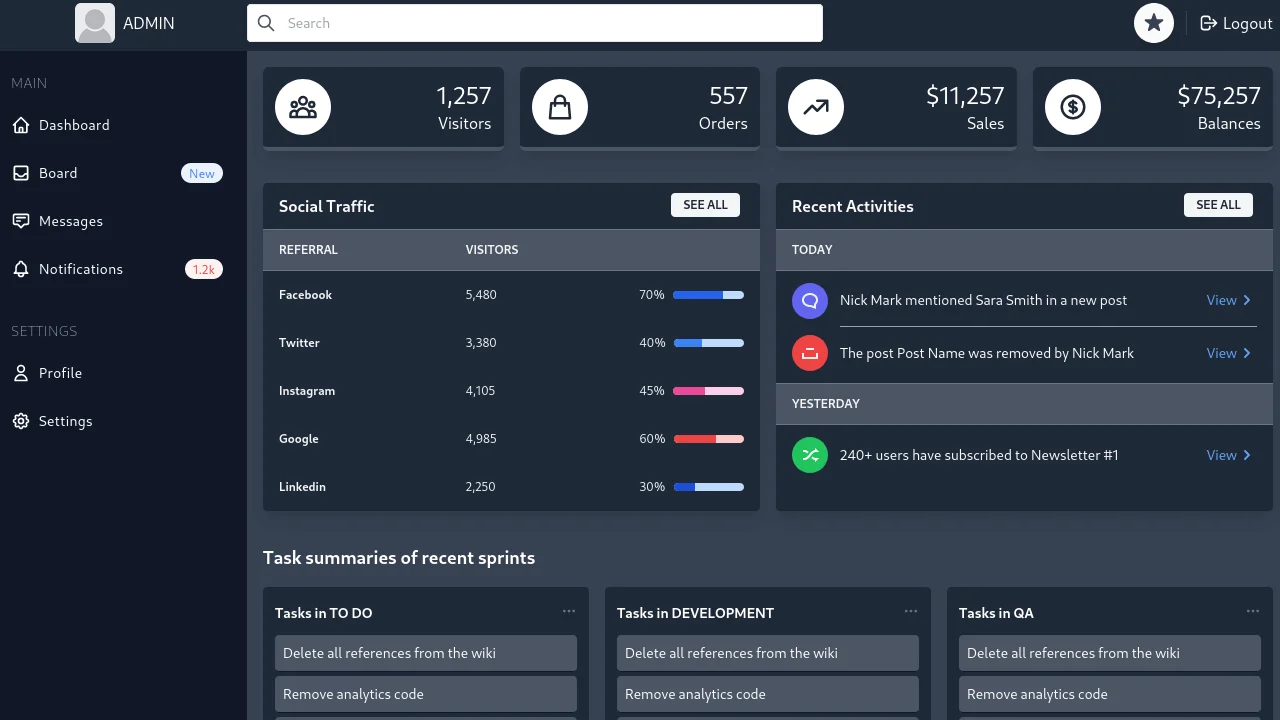
Admin Dashboard Along with Dark Mode & Responsive Sidebar
Robin Hossain |
HTML / CSS
About a code
Admin template with responsive sidebar along with several responsive components.
Chrome, Edge, Firefox, Opera, Safari
yes
alpine.js
2.1.4

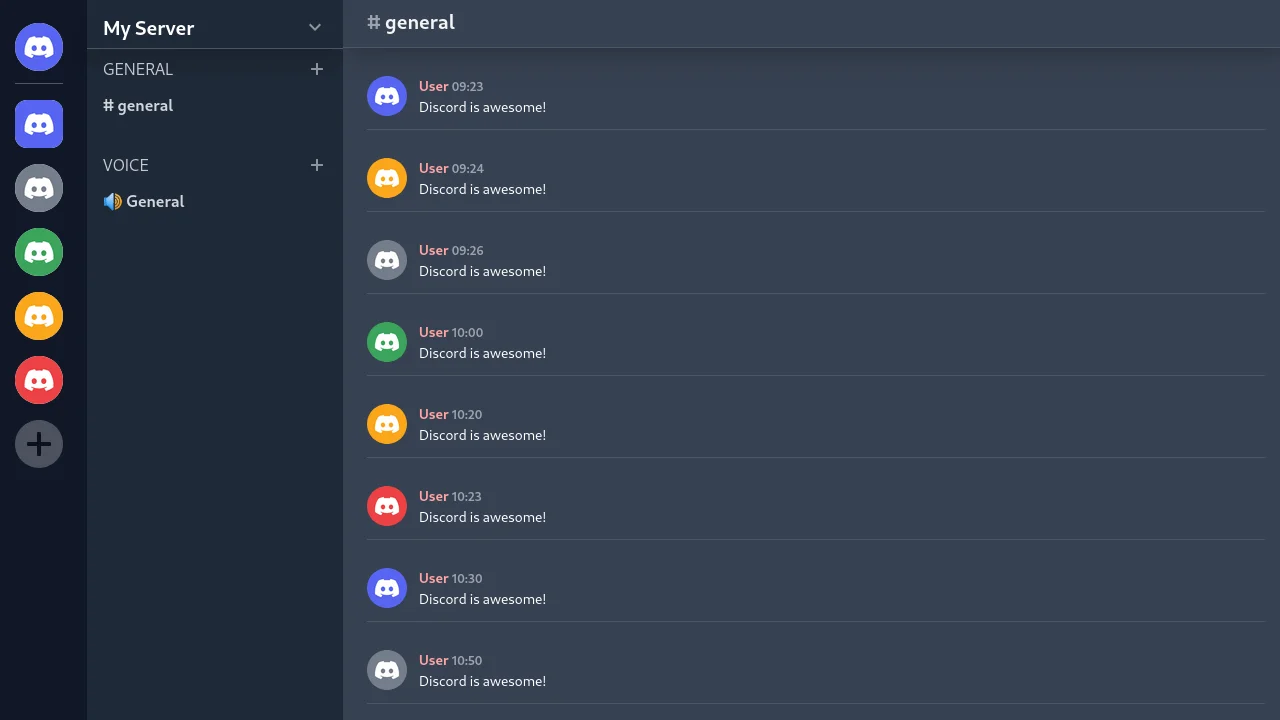
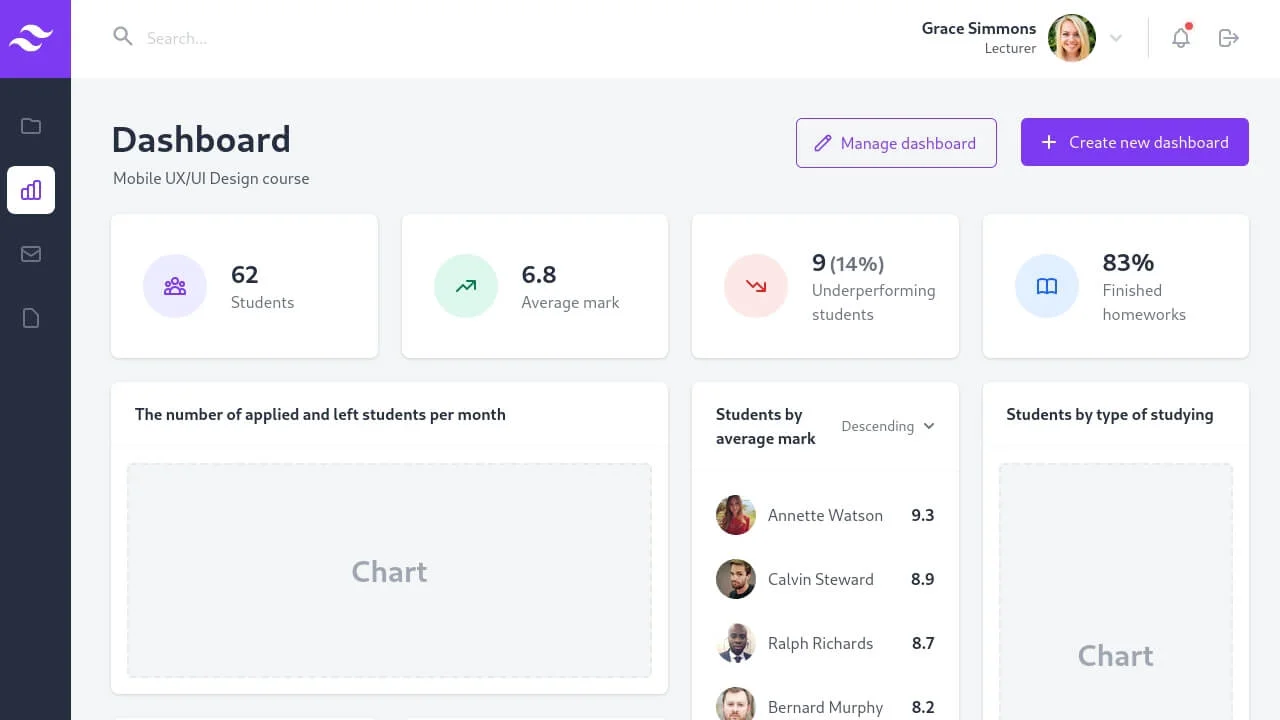
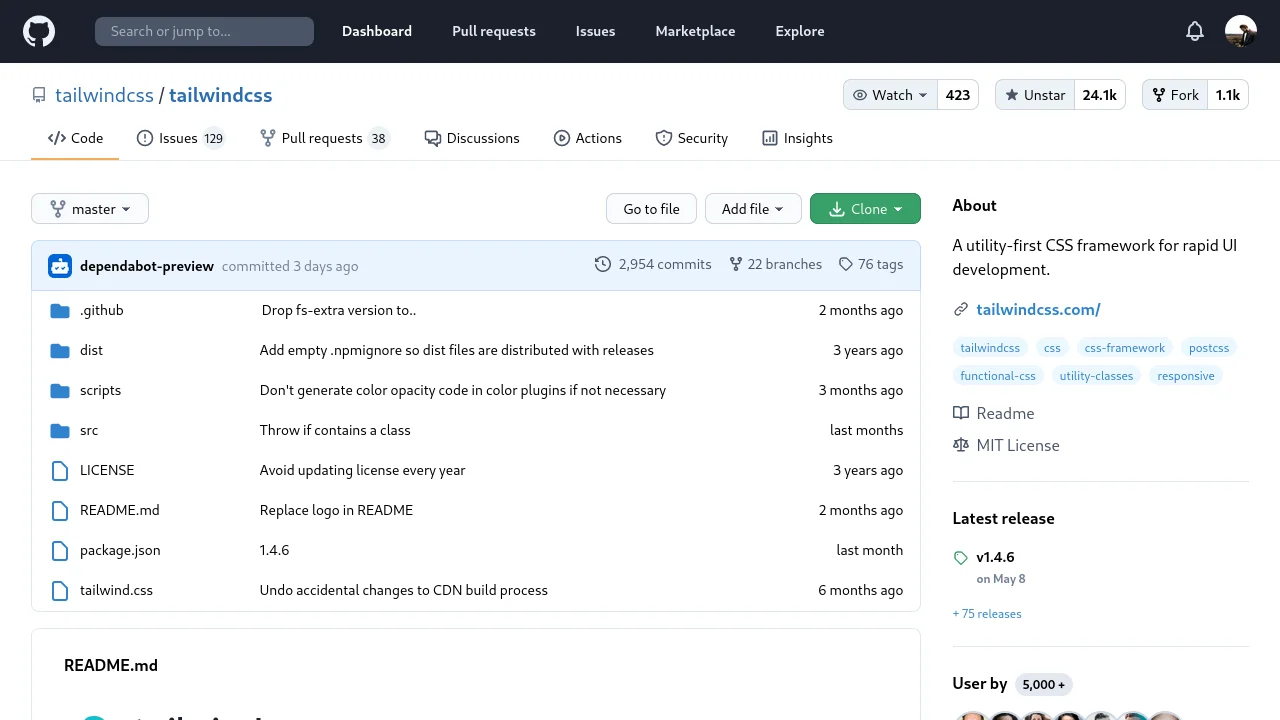
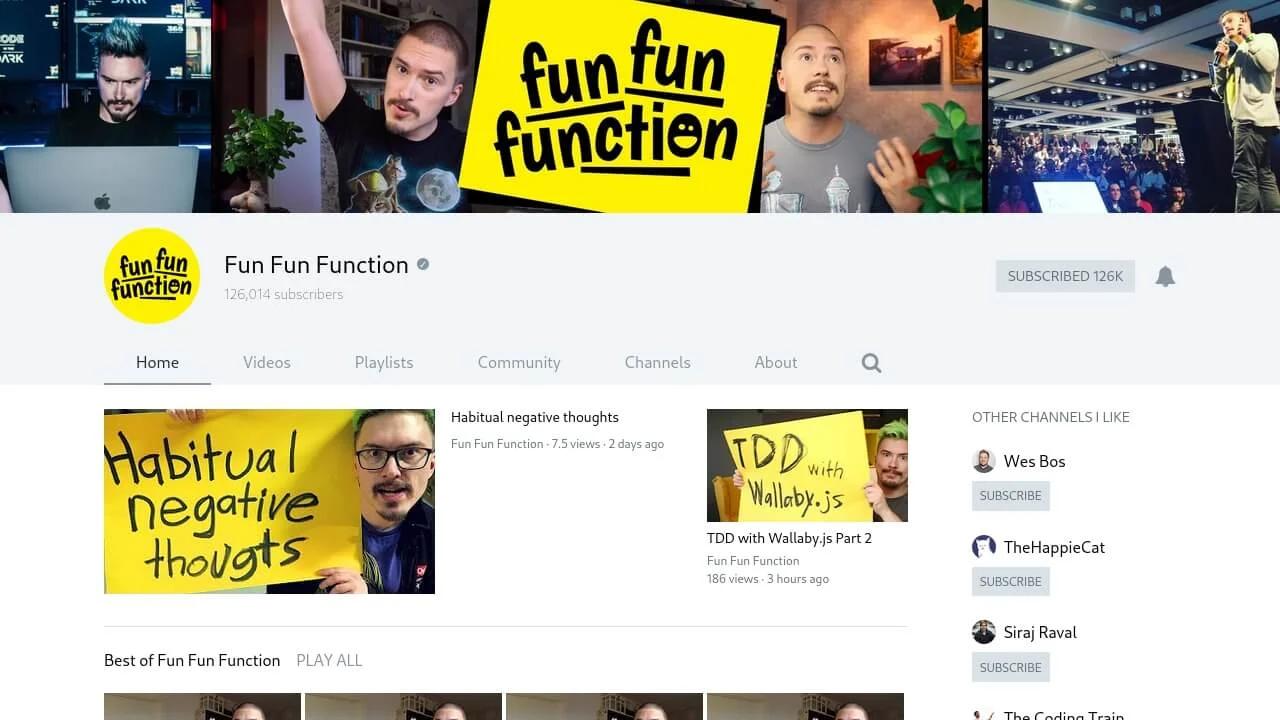
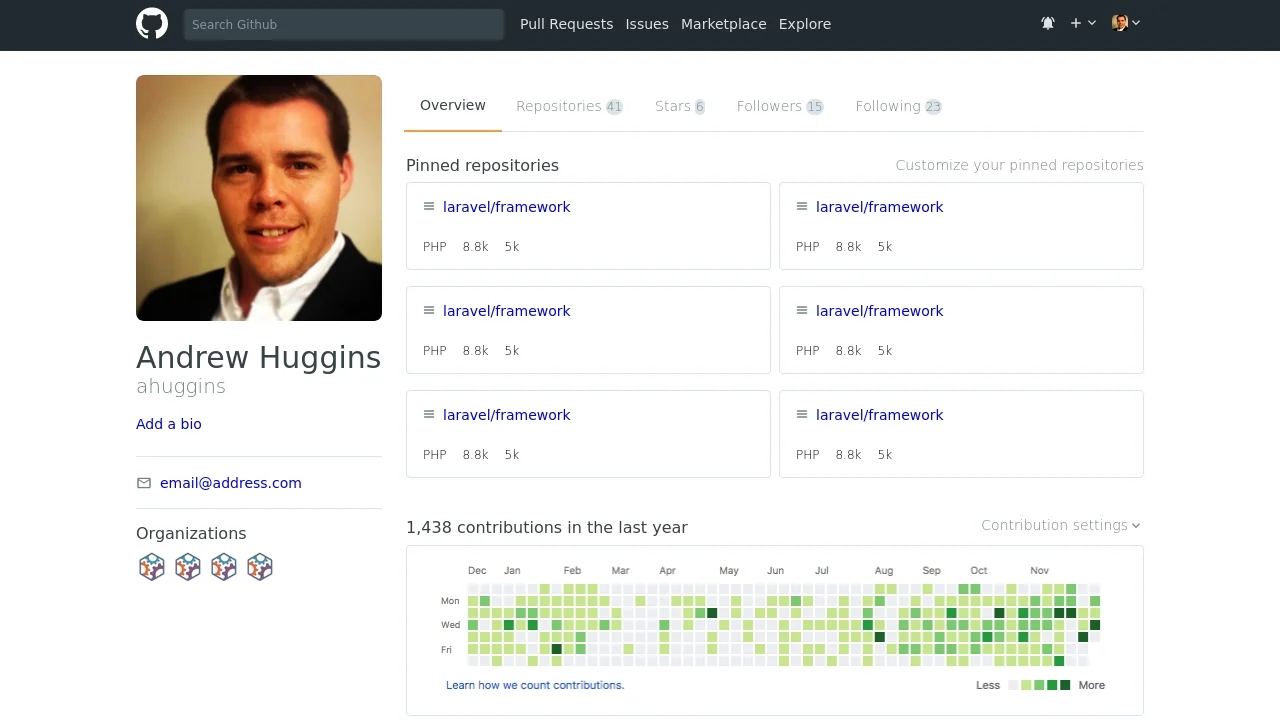
Github Profile Clone
andy_huggins |
HTML / CSS
About a code
A Github profile clone made with Tailwind. The activity feed is just an image, then there are just a few custom styles, everything else is standard Tailwind.
Chrome, Edge, Firefox, Opera, Safari
yes
-
0.3.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨